The idea of using CSS Responsive infographics to convey information is not new. But with the advent of CSS, it has become easier for designers to create interactive and responsive infographics without any coding knowledge. In this post, I have Hand-picked some of the best HTML and CSS Responsive infographics examples that are available on the internet for your inspiration!

About the Code
Responsive Animated Infographic.
Demo-ing ways to make information more engaging, rethinking infographics. This is responsive, with some accessible information for screen readers, and fallbacks for graceful degradation. Updated on October 25, 2015
More info: Link
Dependency: jquery.min.js, TweenMax.min.js, jquery-ui.min.js, modernizr.js

About the Code
CSS Responsive infographic/ CSS variables, grid layout
Updated on November 25, 2018
More info: Link
Dependency: –

About the Code
CSS Responsive infographic/ CSS variables, grid layout
Updated on November 25, 2018
More info: Link
Dependency: –

About the Code
Infographic with CSS grid and variables
Updated on November 25, 2018
More info: Link
Dependency: –

About the Code
CSS Responsive infographic/ CSS variables, grid layout
Updated on November 25, 2018
More info: Link
Dependency: –

About the Code
CSS Responsive infographic/ CSS variables, grid
Updated on November 25, 2018
More info: Link
Dependency: –




About the Code
Stripe.com Style Dropdown Menu
An interactive Sankey flow chart that highlights a specific flow on hover. Hover over any of the partners/developers/affiliates’ names and see the flow from the data asset to the customer touch point. Updated on April 23, 2015
More info: Link
Dependency: jquery.min.js
About the Code
Bosma – Interactive SVG Infographic
Updated on April 11, 2016
More info: Link
Dependency: jquery.js

About the Code
Infographic Design on Pure CSS
Simple infographic using only CSS. Updated on March 26, 2015
More info: Link
Dependency: –

About the Code
Types of Coffee | Pure CSS
Coffee Infographic on the types of coffee – all done in pure CSS! What is your favorite type of coffee? Mine is Americano and Cappuccino. Updated on May 30, 2018
More info: Link
Dependency: –

About the Code
Interactive Infographic | SVG & Vue.js | Medium Article
Updated on January 8, 2021
More info: Link
Dependency: vue.min.js
About the Code
BASIC INFOGRAPHIC THING
Updated on November 15, 2016
More info: Link
Dependency: bootstrap.css, animate.css
About the Code
Responsive Animated Infographic (SVG + GSAP)
Updated on September 15, 2019
More info: Link
Dependency: TweenMax.min.js


About the Code
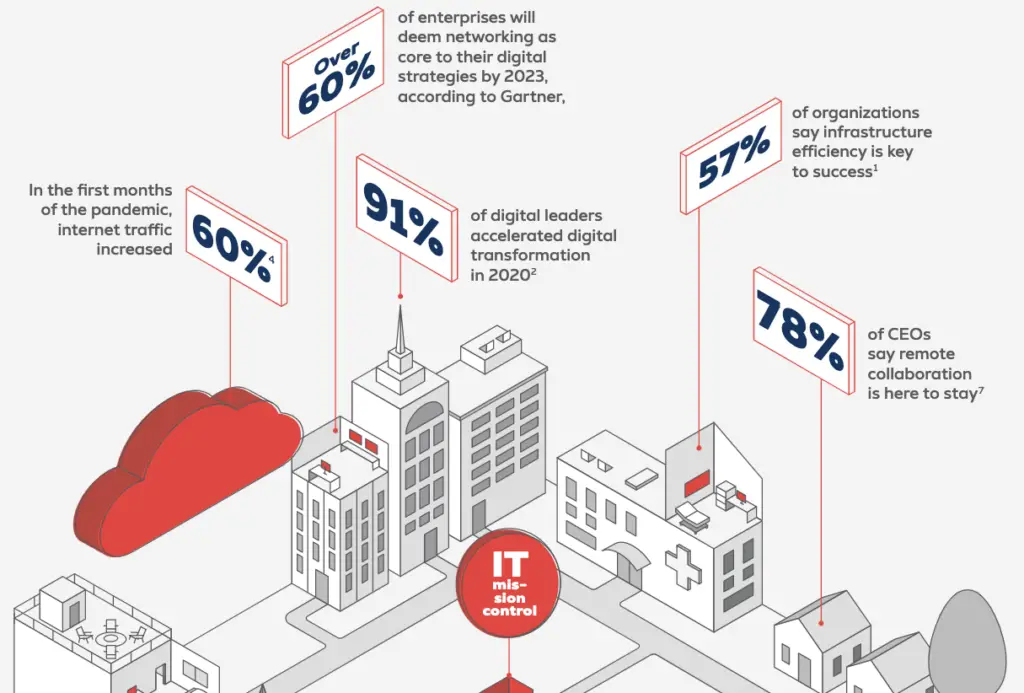
Connectivity-Infographic-Network-Resiliency-Desktop
Updated on June 22, 2021
More info: Link
Dependency: –