This collection includes over 92 different CSS text effects that you can use in your web projects. The effects include drop shadows, 3D transforms, gradients, and many other cool effects.
Discover the power of CSS and create amazing web pages with these awesome text effects.
Glitched: CSS Text Effects

Pure CSS glitched, noisy, analog-y text.
Developed By: Lucas Bebber
Created: JANUARY 11, 2014
Filling with water CSS Text Effects

A text filling with water animation, for preloaders and such.
Developed By: Lucas Bebber
Created: NOVEMBER 11, 2013
CSS Text Effects animation

Text animation by Yoann HELIN
Developed By: Yoann
Created: NOVEMBER 24, 2013
Drawing with text

Draw on the html5 canvas using text as your medium.
Developed By: Tim Holman
Created: OCTOBER 09, 2012
Fun stuff with text and Canvas

This script uses getImageData to form the text with particles. You can do some fun stuff with text and Canvas this way. Once again I’m using createjs for Canvas manipulation and the greensock library for easy tweening.
Developed By: Rachel Smith
Created: MARCH 11, 2014
Text Scramble Effect

A little CSS text Effects to decoding/scramble effect
Developed By: Justin Windle
Created: JULY 06, 2016
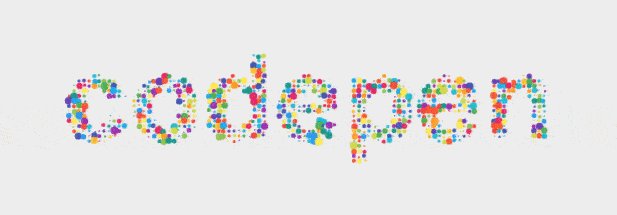
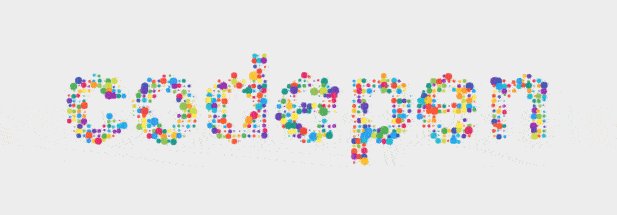
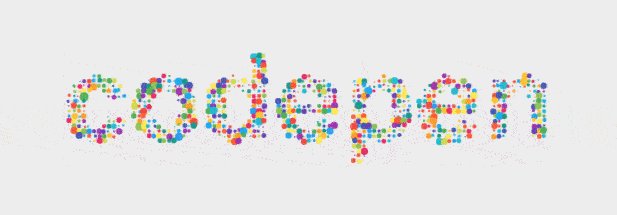
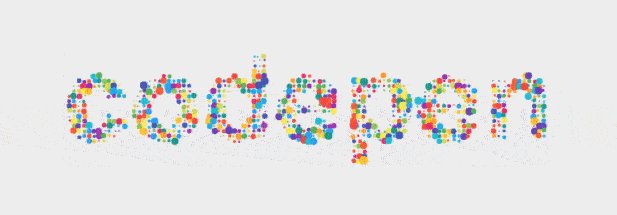
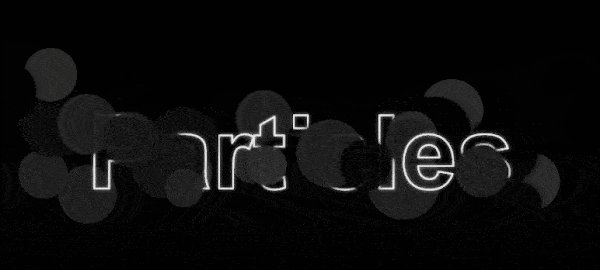
Text particle with canvas

Text particle with canvas.
Developed By: gtibo
Created: MARCH 20, 2016
CSS Only shimmering neon text

This is so not what a neon sign looks like, but I stumbled on the effect on accident and thought it looked cool. Select the text and type whatever you want.
Developed By: Giana
Created: MAY 15, 2017
CSS Perspective Text Hover

An experiment using web fonts in combination with CSS 3D transform tools.
Developed By: James Bosworth
Created: AUGUST 14, 2016
CSS Beautiful Rotating text animation

Developed By: Rachel Smith
Created: MAY 14, 2015
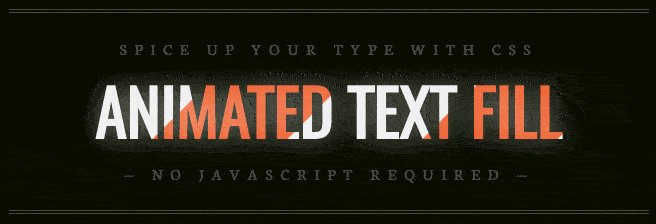
CSS Animated text fill

Fill your text with animated background images – no Javascript required, Webkit only.
Developed By: Daniel Riemer
Created: APRIL 13, 2013
CSS & SVG Shaded Text

Shaded Text, a SVG+CSS3 experiment about animated shadows. It isn’t optimized for mobile devices…
Developed By: Rafael González
Created: SEPTEMBER 16, 2016
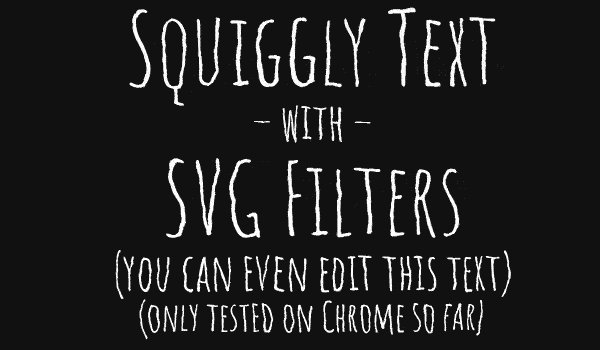
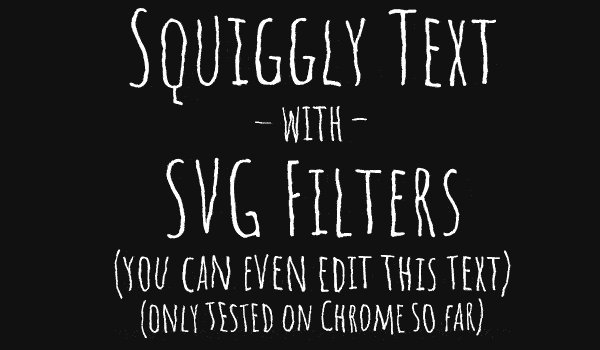
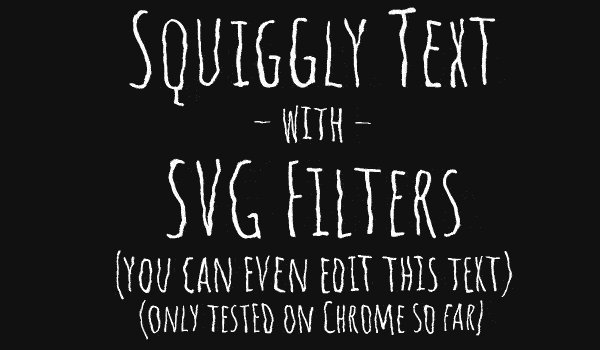
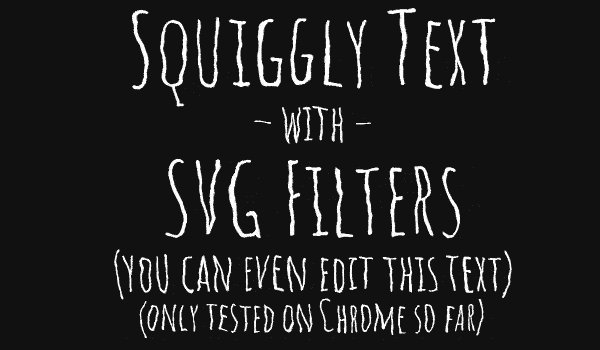
Squiggly CSS Text Effects

Squiggly text experiment with SVG Filters
Developed By: Lucas Bebber
Created: MARCH 13, 2015
SVG text mask

Developed By: Marco Barría
Created: NOVEMBER 06, 2013
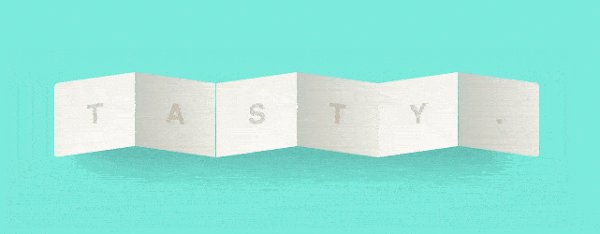
CSS Kinda Realistic Text

Kinda realistic text rendering using mostly CSS.
Developed By: Lucas Bebber
Created: MAY 17, 2014
CSS Animate text image fill

Fill animated background images in text using CSS.
Developed By: Carolina Santos Batista
Created: SEPTEMBER 02, 2016
Text Scratch Using Only CSS

Please type your favorite word 🙂
Developed By: Yusuke Nakaya
Created: OCTOBER 25, 2017
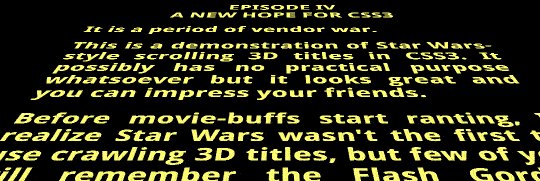
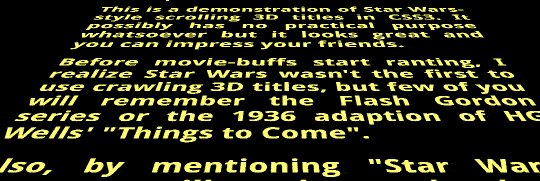
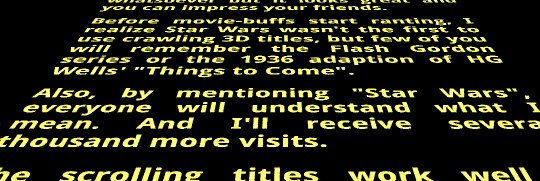
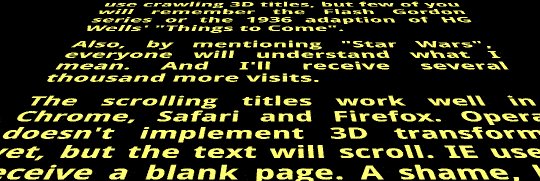
Star Wars 3D Scrolling Text in CSS3 (with music)

Developed By: Scott Bram
Created: OCTOBER 24, 2012
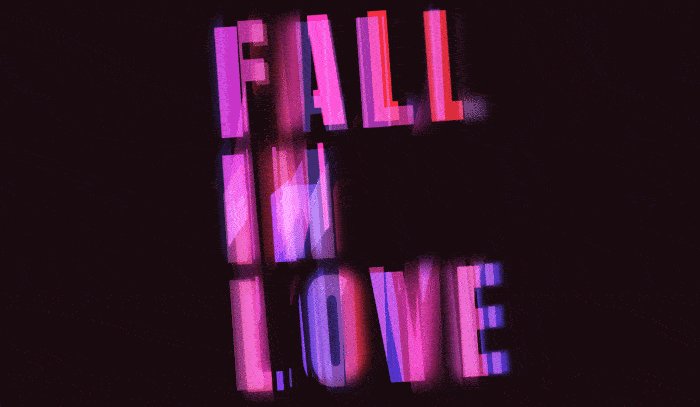
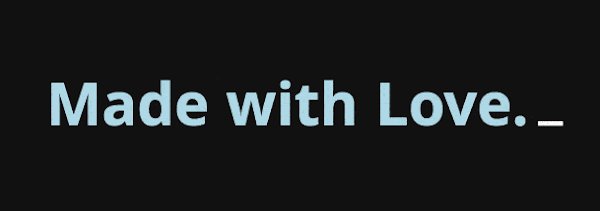
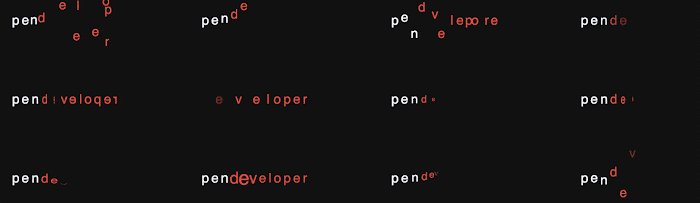
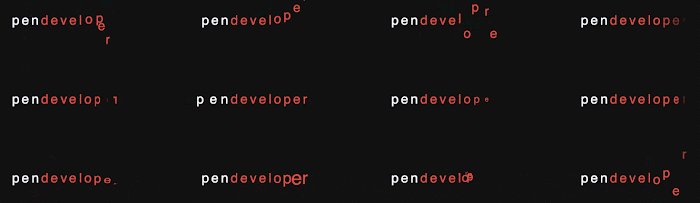
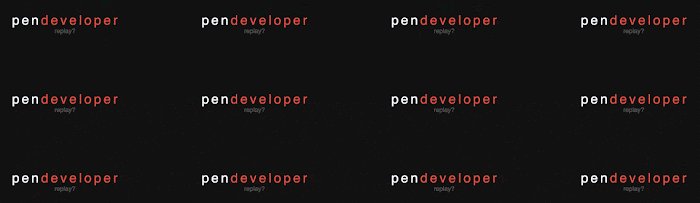
Typing CSS Text Effects

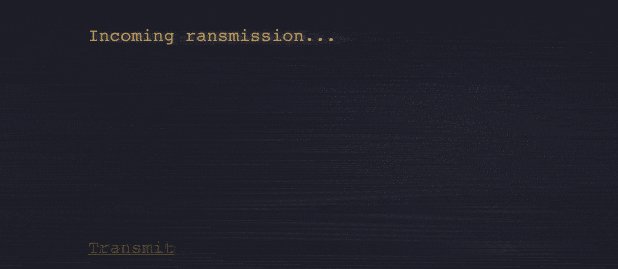
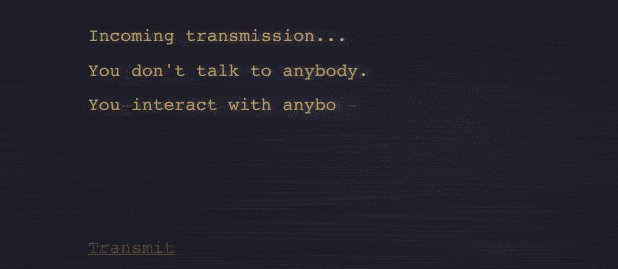
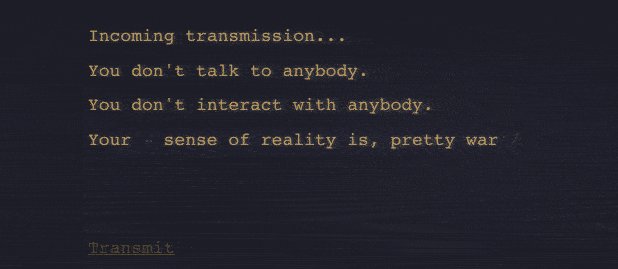
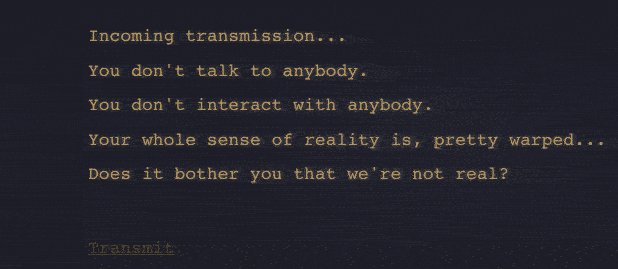
Scrambled text effect inspired by the award-winning Science Fiction film LOVE. Ported from a JavaScript jQuery plugin.
Developed By: Matthew Wagerfield
Created: NOVEMBER 23, 2012
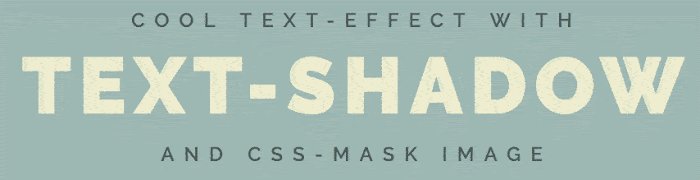
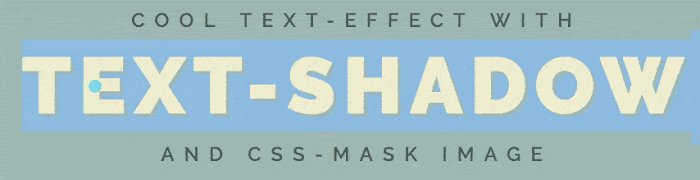
CSS Masked Text-Shadow

Using the CSS3 mask-image property to create a striped text-shadow (Webkit-only).
Developed By: Daniel Riemer
Created: MARCH 24, 2013
Animated text fill with SVG text

SVG text effect
Developed By: Cesar C.
Created: FEBRUARY 17, 2015
CSS Gradient Text in Firefox & Webkit

Firefox (& Webkit)-compatible gradient text using CSS blend modes. Looking for ways to simplify.
Developed By: Giana
Created: AUGUST 10, 2015
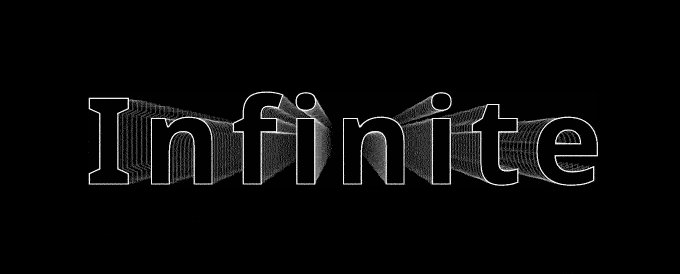
CSS Text Stroke & Text Border – Infinite effect only using CSS and html5

Trying CSS Stroke and came up with this infinite effect. Change the text to see the animation again.
Developed By: Ignacio Correia
Created: APRIL 11, 2015
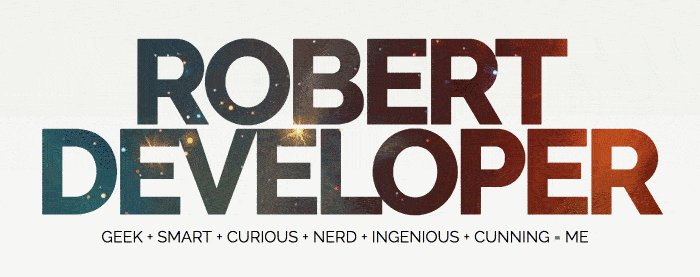
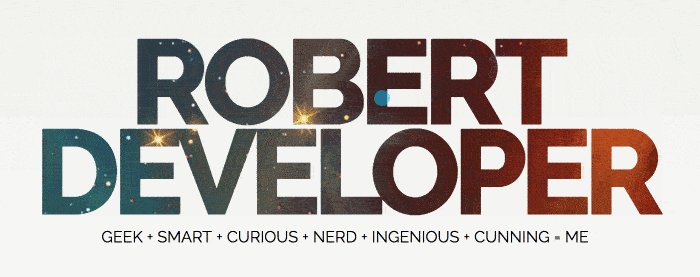
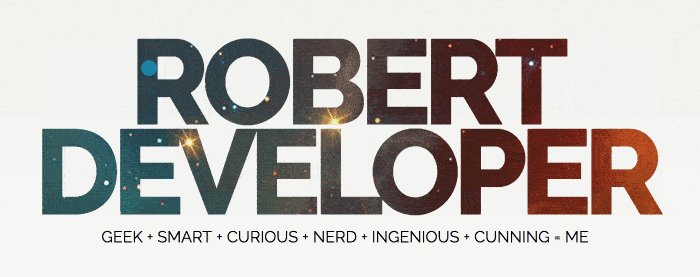
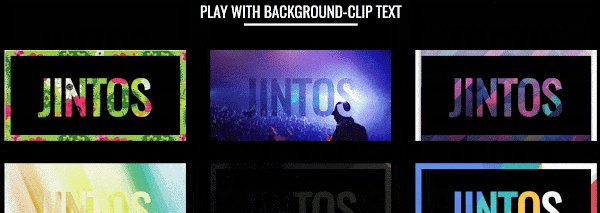
Text-mask background moving on MouseMove using CSS and jQuery

Trying the new feature “background-clip: text”, with background moving.
Developed By: Robert Borghesi
Created: SEPTEMBER 12, 2014
CSS Montserrat Text Animation

Developed By: Claire Larsen
Created: OCTOBER 21, 2015
Hit The Floor CSS Text Effect

A cool text style I found that uses only text-shadow
Developed By: ThatGuySam
Created: OCTOBER 21, 2015
CSS -webkit-background-clip: text Polyfill

A polyfill which replaces the specified element with a SVG in browser where -webkit-background-clip: text is not available.
Developed By: Tim Pietrusky
Created: FEBRUARY 22, 2013
CSS FX Text effect

lightning alarm light text effect with css
Developed By: moklick
Created: FEBRUARY 13, 2013
3d Text effect – mousemove

Nice 3d Text effect with jQuery mousemove
Developed By: Dennis Garrn
Created: JULY 12, 2013
Terminal Text Effect

A simple terminal text effect written in vanilla JS, no dependencies. Just copy the function into your code and have fun.
Developed By: Tobias
Created: NOVEMBER 16, 2015
Cascading text effects using CSS and JavaScript

Just a pen for playing around with different text entry transition styles and effects. Made possible with looping from within the style preprocessor and markup preprocessor
Developed By: jh3y
Created: MARCH 01, 2017
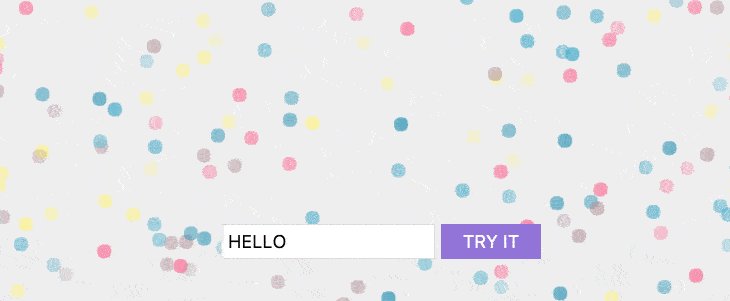
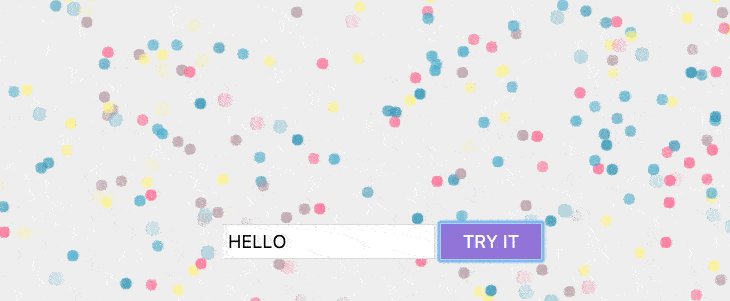
Placeholder Typing Text Effect

A simple script that displays an input’s placeholder text with a ‘human’ typing effect.
Developed By: Michael Smart
Created: JULY 19, 2015
Ball Bouncing On Text

This bouncing ball jumps over the words inside the contentEditable paragraph. The text itself is editable, the jump speed is dynamic, and the ball bounce animation duration is set by the length of each word.
Developed By: Yogev Ahuvia
Created: JUNE 04, 2013
CSS3 text-shadow effects

Developed By: Jorge Epuñan
Created: JANUARY 14, 2014
CSS and jQuery Dancing text

jQuery base animated text.
Developed By: Pavel Suraba
Created: OCTOBER 18, 2013
SVG Shattering Text Animation

GSAP text animation. SVG path shattering. Slow motion on hover.
Developed By: Arsen Zbidniakov
Created: SEPTEMBER 17, 2015
SVG video mask on text

SVG video mask on text
Developed By: Simon Evans
Created: JUNE 16, 2017
THREE.js Text Animation Demo 1

First in a series of experiments with THREE.js and type.
Developed By: Szenia Zadvornykh
Created: MARCH 22, 2016
THREE.js Text Animation Demo 2

Second in a series of experiments with THREE.js and type.
Developed By: Szenia Zadvornykh
Created: MARCH 28, 2016
THREE.js Text Animation Demo 3

Fifth in a series of experiments with THREE.js and type.
Developed By: Szenia Zadvornykh
Created: APRIL 07, 2016
THREE.js Text Animation Demo 4

Fourth in a series of experiments with THREE.js and type.
Developed By: Szenia Zadvornykh
Created: APRIL 04, 2016
THREE.js Text Animation Demo 5

Third in a series of experiments with THREE.js and type.
Developed By: Szenia Zadvornykh
Created: APRIL 03, 2016
Canvas text animation

Developed By: Szenia Zadvornykh
Created: AUGUST 23, 2014
Beautiful Bouncy Canvas text animation

bouncy canvas text animation
Developed By: Szenia Zadvornykh
Created: JULY 07, 2015
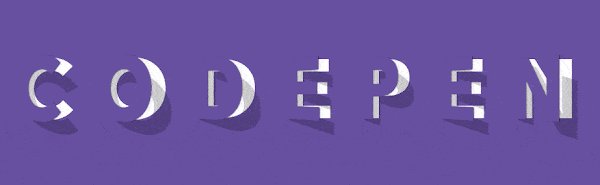
Text effect with Particles

Particles flowing through text. HTML, CSS, JavaScript
Developed By: Szenia Zadvornykh
Created: OCTOBER 02, 2014
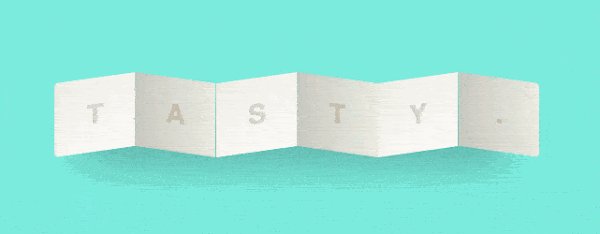
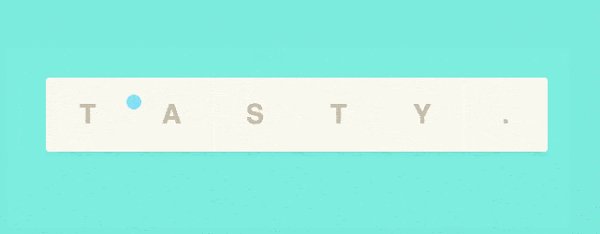
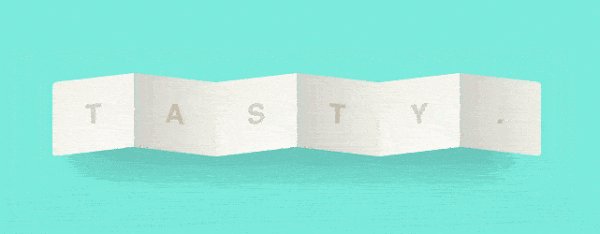
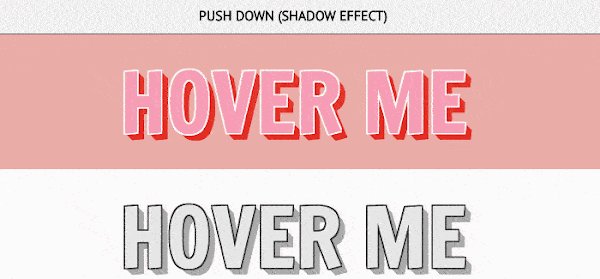
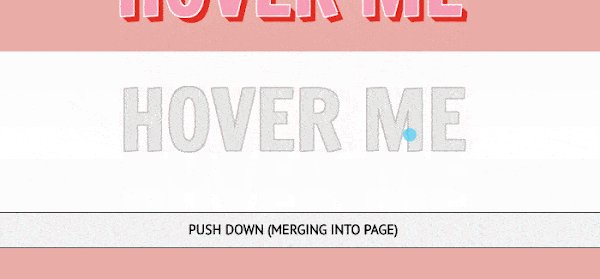
CSS Peeled Text Transforms

This pen shows text that looks like it is peeled of the page. It has a smooth animation when hovered. For accessibility reasons, I’ve added an aria-label to the paragraph.
Developed By: Michiel Bijl
Created: NOVEMBER 23, 2014
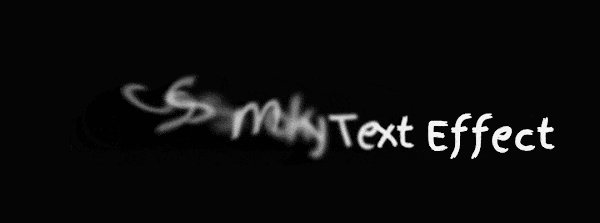
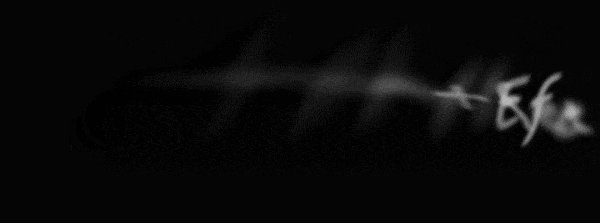
Smoky Text Effect using only CSS

Combining text-shadow and CSS transforms (especially skew) for a smoky (or smokey?) effect.
Developed By: Bennett Feely
Created: AUGUST 02, 2013
CSS Paper Text

A pure CSS configurable paper text
Developed By: Mattia Astorino
Created: AUGUST 02, 2013
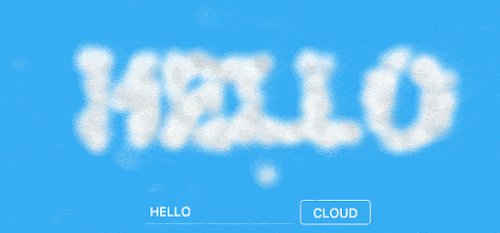
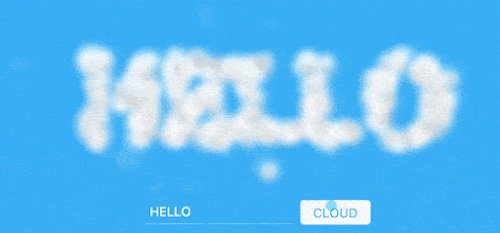
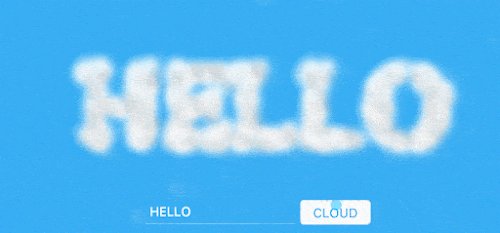
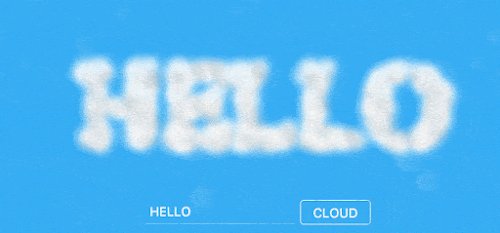
Cloudy text with pixi.js

canvas/webgl effects from text. Made this with pixi.js.
Developed By: Rachel Smith
Created: JANUARY 20, 2015
Fluid and configurable Colorful text animation Effect

Colorful text animation. Fluid and configurable colorful text animation module made with scss. HTML, CSS, Javascript
Developed By: Hendry Sadrak
Created: JUNE 22, 2015
Webkit Animated “text-shadow” pattern

Uses -webkit-background-clip: text & linear-gradient to simulate striped text shadow.
Developed By: carpe numidium
Created: DECEMBER 21, 2013
Text Mouse hover effect

Playing around with a text hover effect using HTML, CSS, JavaScript
Developed By: Nick Pearson
Created: JULY 18, 2014
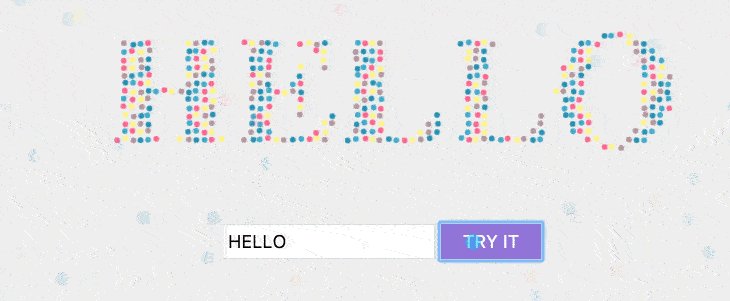
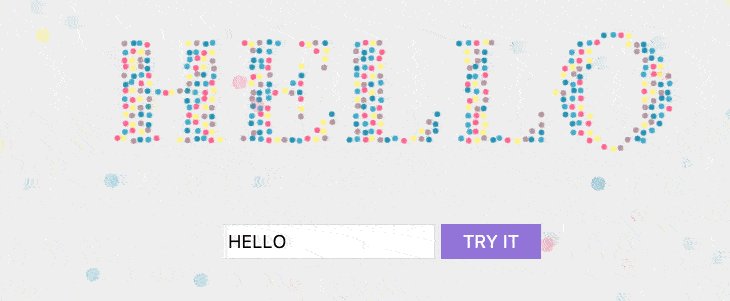
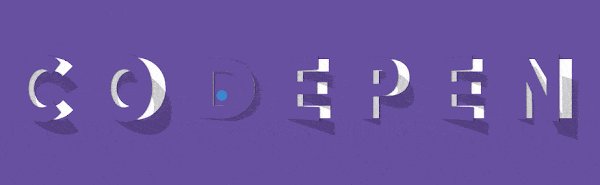
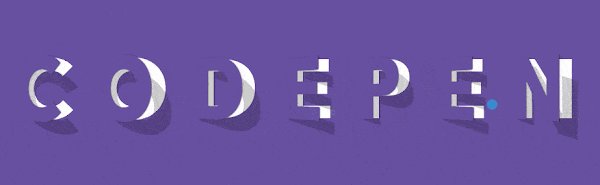
Text to particles effect

Edit the text with you favorite name / quote ! You can even insert an emoji :). HTML, Canvas, CSS, JavaScript
Developed By: Louis Hoebregts
Created: JANUARY 08, 2016
SVG Text Mask with Video Fill

An editable SVG text mask with HTML5 video fill.
Developed By: Dudley Storey
Created: APRIL 30, 2017
SCSS: Spark Text

hover with the sperk texts. HTML, CSS, JavaScript
Developed By: Tatsuya Azegami
Created: NOVEMBER 19, 2015
Angled Fractured Text

Creating a fractured text look with just css an extension of the standard effect that uses clip path for the angle.
Developed By: Mandy Michael
Created: MAY 01, 2017
Complex Text Shadow Examples using CSS

Stuff used: CSS, HTML
Developed By: Chris Coyier
Created: JULY 10, 2012
CSS 3D-Text with Text-Shadow

Nice looking text-effect using CSS 3 text-shadow and rgba-values.
Developed By: Daniel Riemer
Created: DECEMBER 29, 2012
Eye catching intro text

Playing with lettering.js plugin and CSS Animation to create eye catching intro text.
Developed By: Tiffany Rayside
Created: MAY 14, 2014
Collection of CSS text-shadow and pattern effects

This pen experiments with some simple text effects you can create using text-shadow and hover transitions. I’ve also played around with creating a patterned hover text effect, mixing those effects with a bit of SVG.
Developed By: Ashley Nolan
Created: JANUARY 19, 2015
Text Transform effect

This script generate text Transform effect. Stuff used: CSS, HTML, JavaScript
Developed By: Ellgine
Created: JULY 21, 2015
Stylish CSS3 text-shadow

Drew some inspiration from another post on here, had some fun with text-shadow. Stuff used: CSS, HTML
Developed By: Tommy McDonald
Created: FEBRUARY 14, 2013
Exploding Text

Velocity and break.js. Stuff used: CSS, HTML, JavaScript
Developed By: Joseph Martucci
Created: SEPTEMBER 25, 2014
GSAP Split Text Animation

Stuff used: CSS, HTML, JavaScript, Greensock
Developed By: Nate Wiley
Created: JULY 24, 2015
CSS Fade text Effect

Fading text in/out screen view when scrolling. Stuff used: CSS, HTML
Developed By: Teo Dragovic
Created: SEPTEMBER 24, 2013
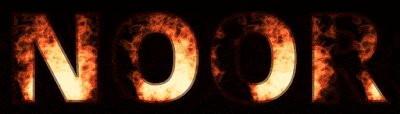
CSS & SVG fire background text Effect

Text Effect in Html and Css
Developed By: Noor AL-Hassan
Created: FEBRUARY 22, 2015
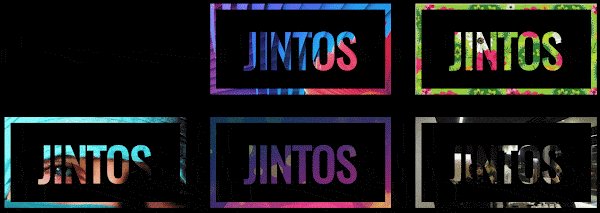
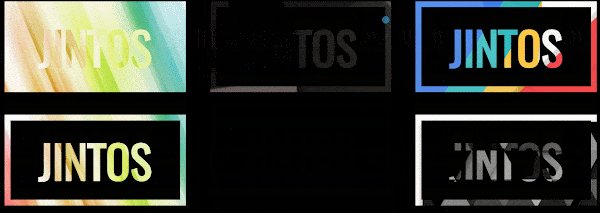
Webkit background clip text CSS effect

Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit browser.
Developed By: Jintos
Created: NOVEMBER 04, 2014
Blur & Transform Text

Text animation with blur and transform. Stuff used: JavaScript, CSS, HTML
Developed By: Eric Grucza
Created: JULY 20, 2016
SVG Text: Animated Typing

Stuff used: SVG Text
Developed By: Tiffany Rayside
Created: FEBRUARY 12, 2015
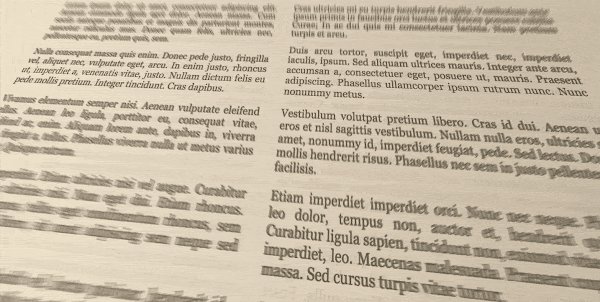
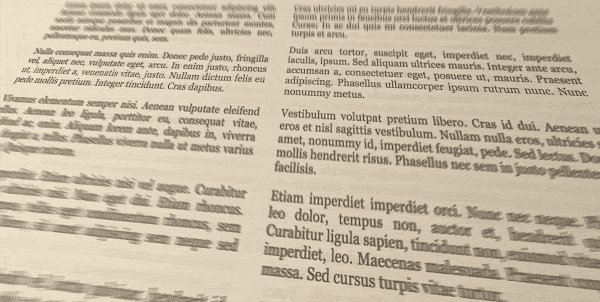
Realistic Text Effect

Simple version of Realistic Text Effect, to explain how it works.
Developed By: Lucas Bebber
Created: JUNE 17, 2015
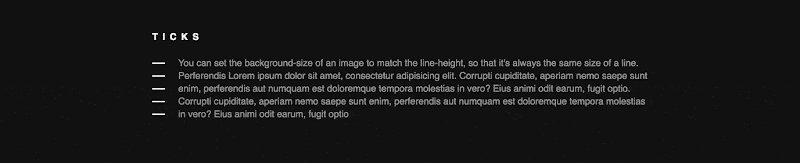
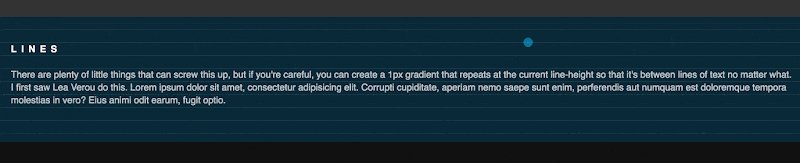
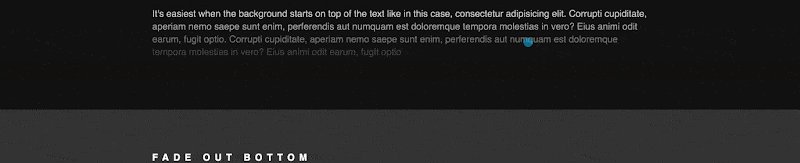
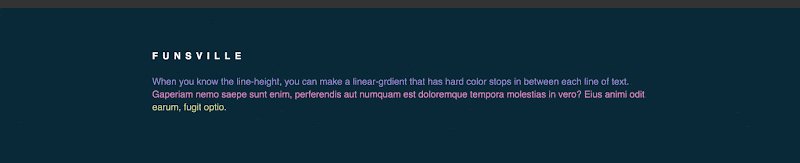
One line of Text Different Color

Matching line-heights, gradient stops, and clipped text.
Developed By: Chris Coyier
Created: JANUARY 15, 2015
Typing Text with Javascript

Developed By: Max
Created: MAY 19, 2014
CSS Animated Fire Text-Shadow

Developed By: Antti Nyman
Created: MARCH 22, 2013
Pure CSS Text Reveal

A pure css Text Reveal Block
Developed By: Mattia Astorino
Created: DECEMBER 23, 2016
Pure CSS 3D Typography

Renders best in Chrome. This technique does work in Firefox, but text stroke is not supported.
Developed By: Noah Blon
Created: JULY 01, 2014
Dynamic 3D confetti text

Developed By: Rachel Smith
Created: SEPTEMBER 21, 2015
Text animation path

Developed By: LegoMushroom
Created: APRIL 15, 2014
Mega Shadow Text

It’s like text-shadow on steroids
Developed By: Bennett Feely
Created: DECEMBER 10, 2012
Typing text transition

Having a bit of fun with GSAP and SVG. The rainbow color scheme being used here.
Developed By: Rachel Smith
Created: OCTOBER 07, 2017
Text fade-in effect on scroll

Scrappy implementation of a text fade-in effect using lining.js
Developed By: Riley Shaw
Created: NOVEMBER 08, 2014
CSS3 Mouse hover text effect

Using css3 to create the text effect light
Developed By: Max Nguyen
Created: OCTOBER 14, 2013
Title Text Animation

Title Text Animation with GSAP, TimelineMax
Developed By: Robin Treur
Created: APRIL 02, 2016
Auto generate circular text

Tiny JS lib to generate a text emblem
Developed By: George Hastings
Created: AUGUST 29, 2016
CSS Text animation

Text animation with pure css using @keyframes rules
Developed By: Mamun Khandaker
Created: JANUARY 29, 2017
JS/CSS3 Jittery text effect

Javascript is there to randomize (delay) animations on each letter.
Developed By: ZeroSpree
Created: JUNE 07, 2014
CSS and jQuery swinging text

Swinging text effect
Developed By: Mladen Stanojevic
Created: JULY 29, 2014
CSS Glitch text on mouse over with image background

Developed By: Marcel Legane
Created: FEBRUARY 01, 2016
Animating SVG text

Developed By: Fabio Ottaviani
Created: SEPTEMBER 20, 2016
CSS & jQuery Bubbling Text Effect

A jQuery powered example of how you can create a bubbling effect on a HTML heading. The bubbles appear as though they’re coming from behind the text, and then fade out and are removed.
Developed By: html5andblog
Created: APRIL 30, 2016
Random Text Shuffle

Developed By: Sascha Sigl
Created: NOVEMBER 13, 2016
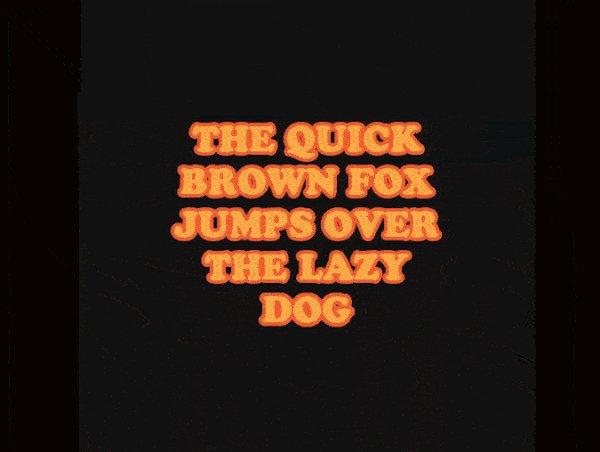
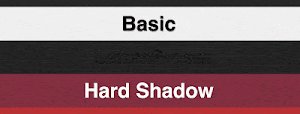
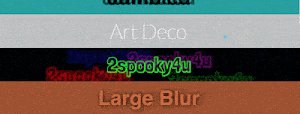
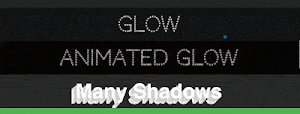
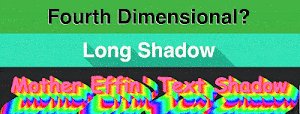
CSS Text Shadow Compilation

20-something unique examples of text shadows in CSS, from the beautiful to the bizarre to the “do you still use comic sans, too?” type stuff. edit: added Art Deco & Spooky
Developed By: emma
Created: JULY 26, 2013
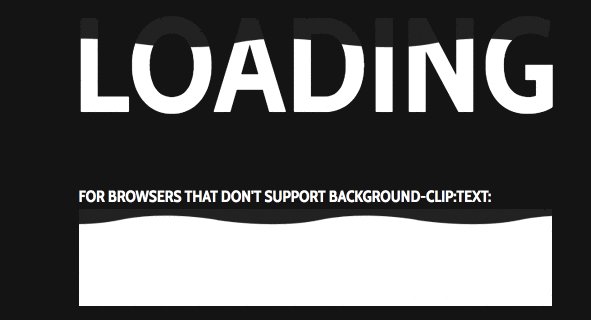
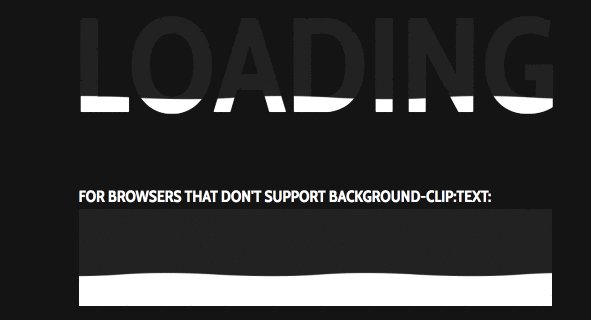
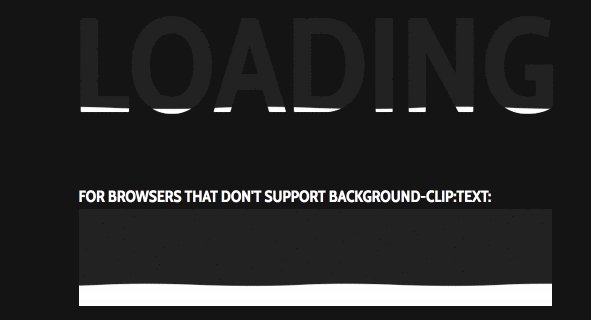
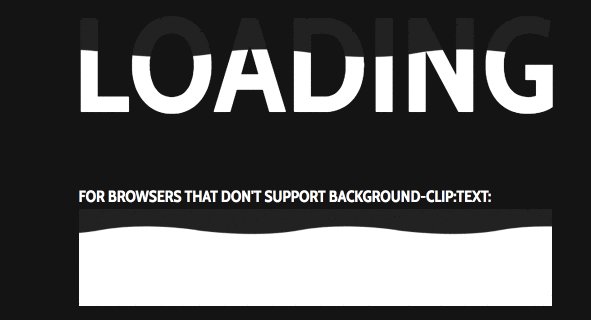
CSS Filling text effect

filling text effect, loading text with css methods background clip, clip rect and pseudo elements.
Developed By: Vangel Tzo
Created: FEBRUARY 03, 2015
Leave a Reply