- Read more: 131 CSS Cards Collections: Free Code + Demos

131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: Triangle Loading Animation

Triangle Loading Animation
Triangle Loading Animtaion developed using HTML and CSS. CSS3 properties transform, keyframes and animation are used to develop the triangle loading demo.
- Read more: Moving Snakes Using HTML5 Canvas

Moving Snakes Using HTML5 Canvas
Experiment with HTML5 Canvas Particles to create a beautiful Moving Snakes effects with Particle Trails. Demo Download Author Nitish Khagwal Official Page: Go to website Created AUGUST 23, 2018 License Open Compatible browsers Chrome, Firefox, Opera, Safari HTML Snippet <h1><span>W3</span> <span>Tweaks</span></h1> CSS Code ::selection { background-color: #ffffff; color: #000000; } body { margin: 0; font-family:…
- Read more: Pure CSS Elegant Blockquote

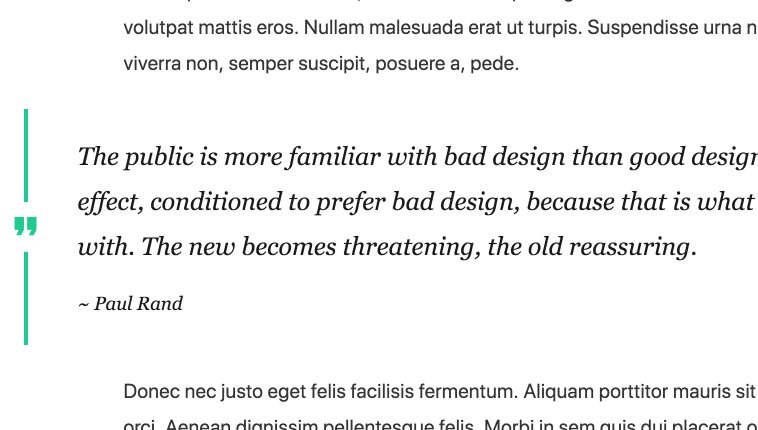
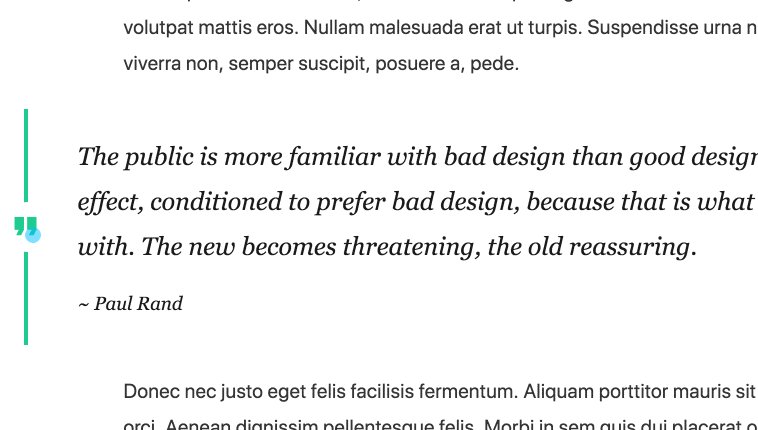
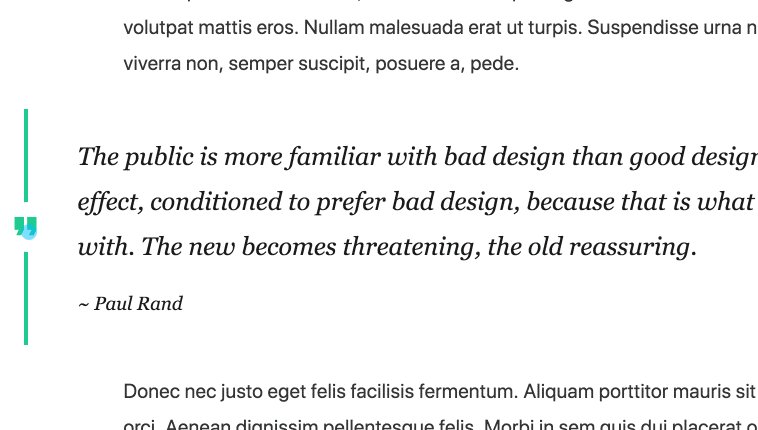
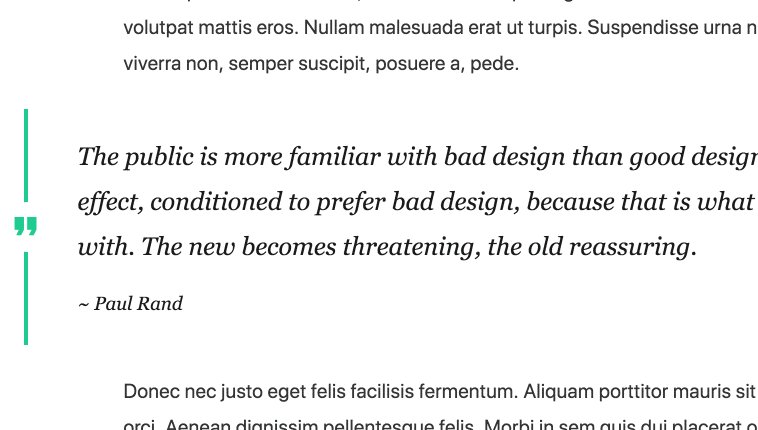
Pure CSS Elegant Blockquote
Elegant and responsive blockquote solution. Highlight quote text for a neat animation.
- Read more: CSS Grid Card Skeleton Screen

CSS Grid Card Skeleton Screen
The skeleton page is a big trend in UX field. Using CSS Grid to create the page layout, it is more practical to work with components that need to be dynamically repeat. Example of a skeleton screen for a card loader using CSS Grid and Custom Properties. Example developed using css and html. Demo and…
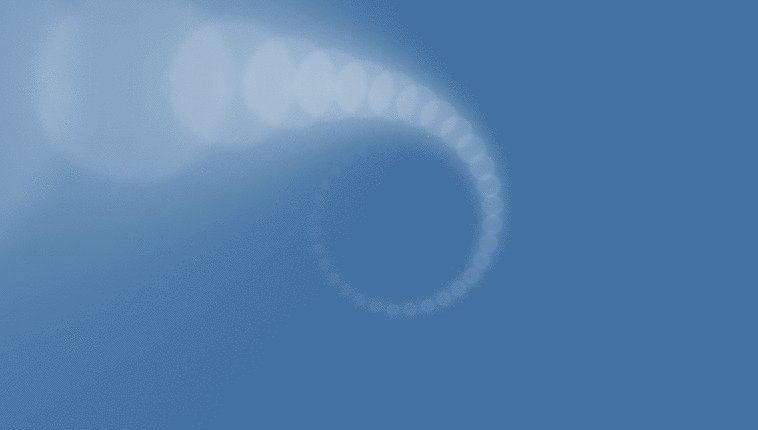
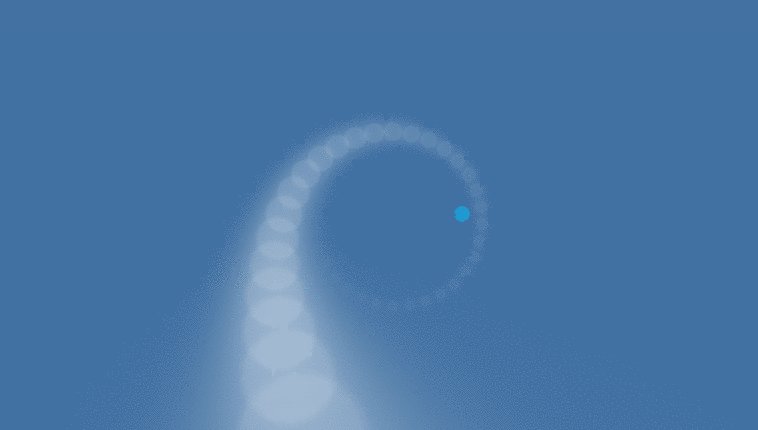
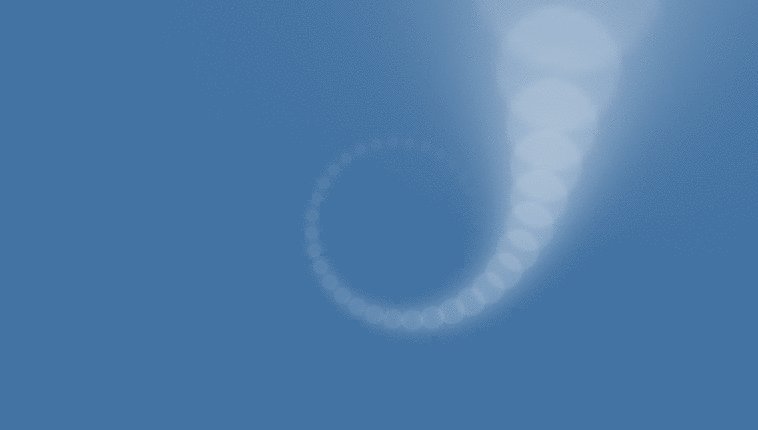
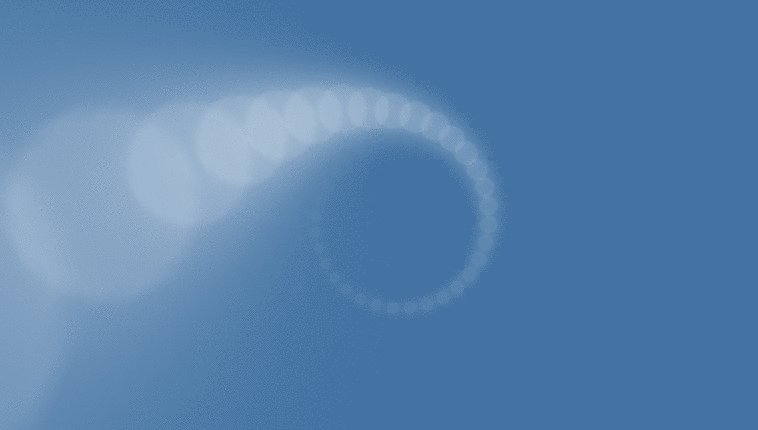
- Read more: Develop beautiful cloudy spiral using CSS animation effects

Develop beautiful cloudy spiral using CSS animation effects
CSS animation effects to bring with beautifull cloudy spiral effects. code, download and demo available.Code using <i></i> html element and css properties. Demo Download Author Hakim El Hattab Official Page: Go to website Created JULY 03, 2013 License Open Compatible browsers Chrome, Firefox, Opera, Safari HTML <div class=’wrapper’> <i></i> <i></i> <i></i> <i></i> <i></i> <i></i> <i></i>…
- Read more: Quick tips to improve the web accessibility of the web pages

Quick tips to improve the web accessibility of the web pages
15 quick tips to improve the web accessibility of your web pages.