Animated stacked slider is developed using css, html, jQuery and slick.js plugin. Demo and Download available.
Dependencies
<link rel='stylesheet' href='http://cdn.jsdelivr.net/npm/[email protected]/slick/slick.css'>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
<script src='http://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.min.js'></script>HTML Snippet
<div class="slider__wrapper">
<div class="slider">
<div class="slider__content">
<div class="slider__text">
<span>1</span>
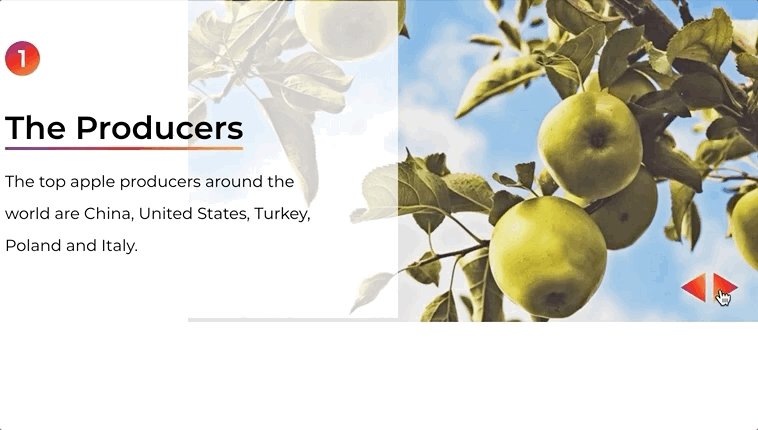
<h3>The Producers</h3>
<p>The top apple producers around the world are China, United States, Turkey, Poland and Italy.</p>
</div>
<figure class="slider__image">
<img src="https://images.unsplash.com/photo-1458011170811-0c83ce240f99?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=8b4e45d40741267302ef75900c03b756&auto=format&fit=crop&w=800&q=90">
</figure>
</div>
<div class="slider__content">
<div class="slider__text">
<span>2</span>
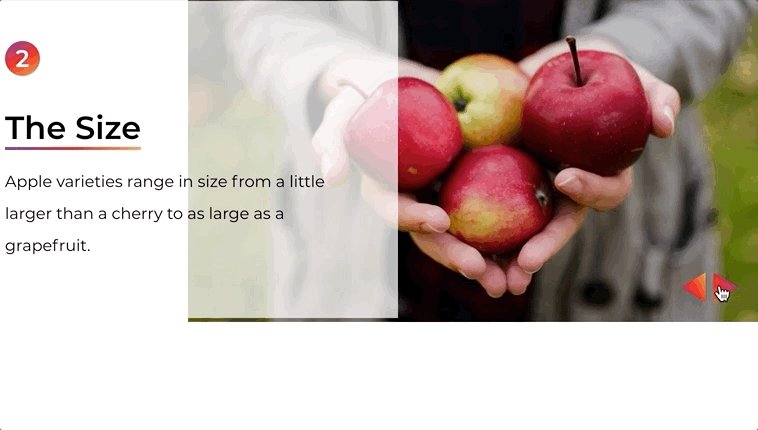
<h3>The Size</h3>
<p>Apple varieties range in size from a little larger than a cherry to as large as a grapefruit.</p>
</div>
<figure class="slider__image">
<img src="https://images.unsplash.com/photo-1506277548624-5d9498cde122?ixlib=rb-0.3.5&s=9a53092137398e7219bbfc3acb936073&auto=format&fit=crop&w=800&q=90">
</figure>
</div>
<div class="slider__content">
<div class="slider__text">
<span>3</span>
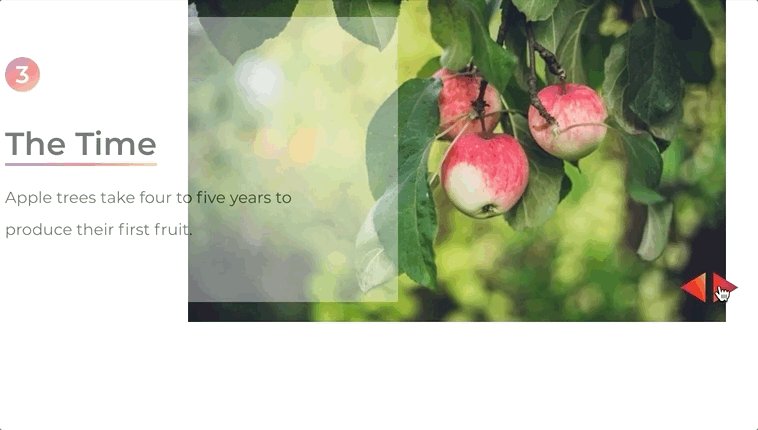
<h3>The Time</h3>
<p>Apple trees take four to five years to produce their first fruit.</p>
</div>
<figure class="slider__image">
<img src="https://images.unsplash.com/photo-1503327655231-9a047d4772b6?ixlib=rb-0.3.5&s=4164f11f73a7f46defa0da9db7e76443&auto=format&fit=crop&w=800&q=90">
</figure>
</div>
<div class="slider__content">
<div class="slider__text">
<span>4</span>
<h3>The advantages</h3>
<p>Apples contain no fat, sodium or cholesterol and are a good source of fiber.</p>
</div>
<figure class="slider__image">
<img src="https://images.unsplash.com/photo-1513677785800-9df79ae4b10b?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=3bc74c728882a8c3d2ee704fc06e55f3&auto=format&fit=crop&w=800&q=90">
</figure>
</div>
<div class="slider__content">
<div class="slider__text">
<span>5</span>
<h3>The Surprise</h3>
<p>Apples ripen six to 10 times faster at room temperature than if they are refrigerated.</p>
</div>
<figure class="slider__image">
<img src="https://images.unsplash.com/photo-1506808541308-577f3be75bb7?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=5c86cf46bfb1e521d127021cf52d6187&auto=format&fit=crop&w=800&q=90">
</figure>
</div>
</div>
</div>CSS Code
body {
font-family: Montserrat, sans-serif;
margin: 0;
}
.slider__wrapper {
margin: 0 auto;
}
.slider__wrapper .slick-track {
overflow: hidden;
}
.slider__content {
display: flex !important;
align-items: center;
justify-content: flex-end;
width: 100%;
position: relative;
max-height: 90%;
}
.slider__content .slider__text {
opacity: 0;
transition: all 1s ease;
background: rgba(255, 255, 255, 0.75);
padding: 2.5em 4em;
position: absolute;
left: 0;
width: 40%;
z-index: 1;
opacity: 0;
transition: all 1s linear;
}
.slider__content .slider__text span {
font-weight: 600;
font-size: 1.5em;
background: linear-gradient(151deg, #833ab4 0%, #fd1d1d 50%, #fcb045 100%);
border-radius: 50%;
line-height: 35px;
width: 35px;
display: block;
text-align: center;
color: white;
}
.slider__content .slider__text h3 {
font-weight: 600;
font-size: 2em;
display: inline-block;
margin-bottom: 0;
}
.slider__content .slider__text h3:after {
content: "";
width: 100%;
height: 3px;
display: block;
background: linear-gradient(151deg, #833ab4 0%, #fd1d1d 50%, #fcb045 100%);
}
.slider__content .slider__text p {
line-height: 2;
}
.slider__content .slider__image {
width: 70%;
margin: 0;
position: relative;
}
.slider__content .slider__image:before {
content: "";
padding-top: 56.25%;
display: block;
}
.slider__content .slider__image img {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
object-fit: cover;
transition: all .75s ease;
}
.slick-arrow {
position: absolute;
bottom: 2em;
right: 2em;
z-index: 2;
background: linear-gradient(151deg, #833ab4 0%, #fd1d1d 50%, #fcb045 100%);
background-size: 100%;
border: 0;
width: 30px;
height: 25px;
text-indent: -9999px;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
cursor: pointer;
transition: all .5s ease;
}
.slick-arrow:hover {
background-size: 190%;
}
.slick-arrow.slick-prev {
right: 5em;
transform: rotate(-90deg);
}
.slick-arrow.slick-next {
transform: rotate(90deg);
}
.slick-active .slider__text {
opacity: 1;
}
.slick-active .slider__image img {
width: 100%;
}
JavaScript
$('.slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
fade: true,
});
Preview

Leave a Reply