Find the collection of free hand-picked CSS Dialogs developed using HTML, CSS, and JavaScript.
Pop-Up Overlay

Developed using HTML, SCSS, JS
Author: Aaron Taylor | Created on July 26, 2017 | Updated on August 1, 2017
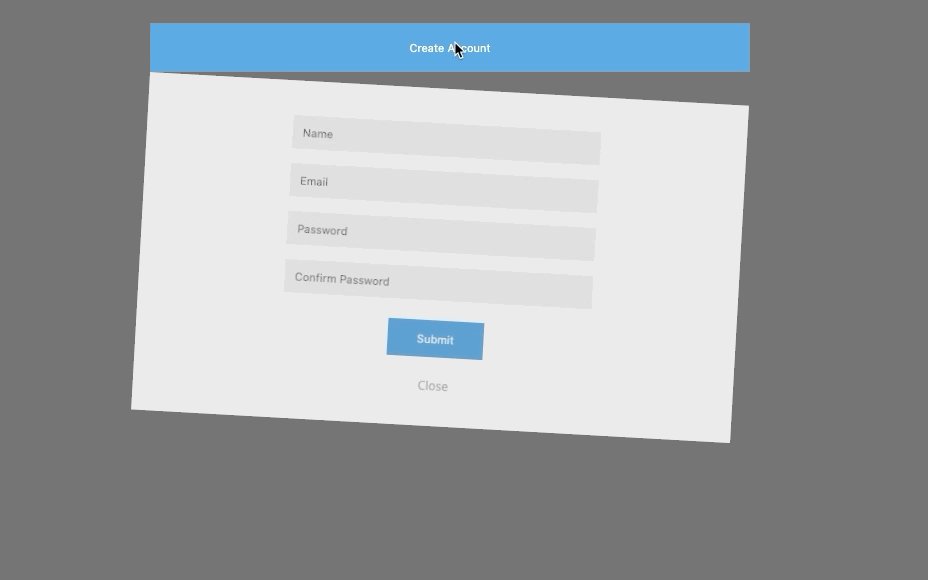
Create Account Modal

Developed using HTML, CSS, JS
Author: Rosa | Created on February 12, 2017 | Updated on February 12, 2017
Checkbox Animation

Developed using HTML, SCSS, JS
Author: Andrew Darts | Created on October 27, 2015 | Updated on April 5, 2016
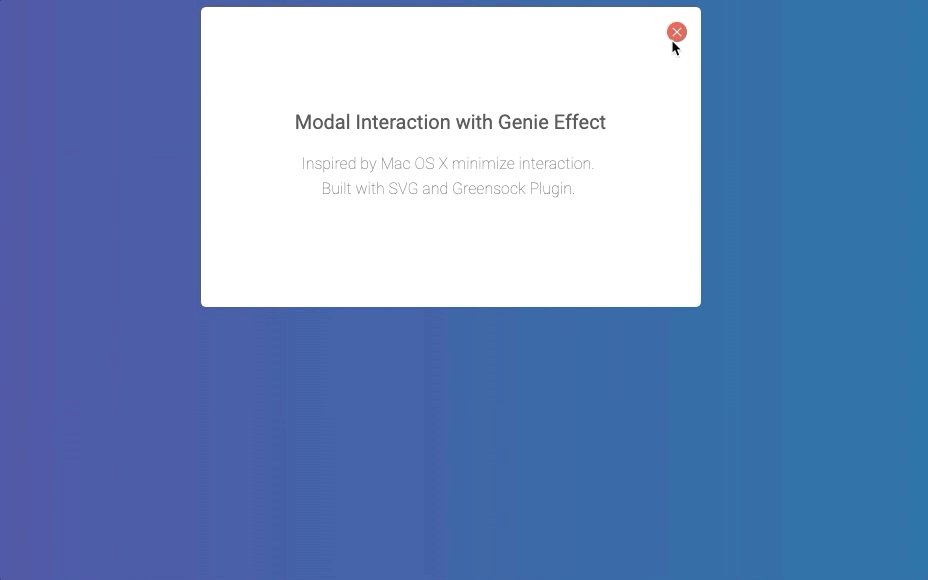
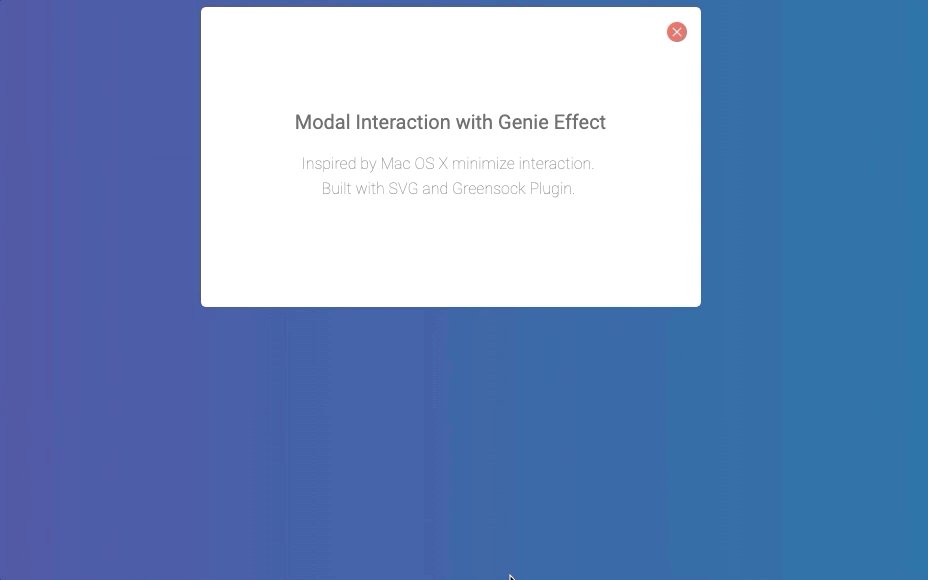
Modal Interaction with Genie Effect
Inspired by Mac OS X minimize interaction. Built with SVG and Greensock Plugin.

Developed using HTML, SCSS, JS
Author: Bhakti Al Akbar | Created on January 20, 2016 | Updated on March 4, 2016
Modal Dialog
Simple modal window equipped with smooth CSS3 transitions. Commonly used for viewing annoyingly important content upon visiting a website.

Developed using HTML, CSS, JS
Author: David Fitas | Created on January 12, 2016 | Updated on January 21, 2016
CSS Dialogs Modal Animations
Most of the time these slide in or fade in – just playing with other instantiation animations. All animations are class-driven and are animating the exact same HTML elements.

Developed using HTML, SCSS, JS
Author: Jesse Couch | Created on December 3, 2015 | Updated on April 3, 2020
Origami Dialog Effect
The idea is to replace the path of the button container into origami path step by step. Enjoy!

Developed using HTML, SCSS, JS
Author: Bhakti Al Akbar | Created on October 26, 2015 | Updated on March 4, 2016
Pure CSS modal
See the Pen Pure CSS modal by Austin Lord (@ohnoitsaustin) on CodePen.
Developed using HTML, SCSS
Author: Austin Lord | Created on July 26, 2015 | Updated on August 2, 2015
Motion Blur Experiment
Experiment with motion blur applied to a modal window, using SVG filters.
See the Pen Motion Blur Experiment by Lucas Bebber (@lbebber) on CodePen.
Developed using HTML, Stylus, JS
Author: Lucas Bebber | Created on February 11, 2015 | Updated on February 12, 2015
Modal Animations
Sandbox of modal animations. CSS dialogs below has diffrent styles of Modal.
See the Pen Modal Animations by John Hoover (@defvayne23) on CodePen.
Developed using HTML, SCSS, JS
Author: John Hoover | Created on April 23, 2015 | Updated on April 24, 2015
Responsive Modal Design
Material Design inspired modals. No jQuery required. Responsive CSS Dialogs.
See the Pen Responsive Modal Design by Ettrics (@ettrics) on CodePen.
Developed using HTML, Stylus, JS
Author: Ettrics | Created on April 21, 2015 | Updated on April 21, 2020
Dual axes responsive CSS dialogs
This modal window content is always fully visible on screen. It is using no media queries. The modal content is only limited by a fixed max-width and max-height of the device screen. It is using flexbox for centering and layout purposes and [vh,vw] units for sizing boundaries. Try resizing the browser in both axes and see how it behaves. More info in the CSS.
See the Pen Dual axes responsive dialog by MsvP48X45bb4Cws8LG43Mhw5 (@sandrojohanides) on CodePen.
Developed using HTML, SCSS
Author: MsvP48X45bb4Cws8LG43Mhw5 | Created on March 15, 2015 | Updated on September 24, 2016
Modal Indeterminate Loader
Just a little mess around at adding an indeterminate loader to a modal popup.
See the Pen Modal Indeterminate Loader by Mike Rockall (@mrockall) on CodePen.
Developed using Haml, CSS
Author: Mike Rockall | Created on January 28, 2015 | Updated on January 28, 2015
Modal Animation Physics
Messing around with keyframe/transition physics for a modal. Mostly focused on the timing between the overlay, modal container, and modal content to try to make the whole event look more organic. Believe it or not, inspired by the menu pop-ups in Super Mario 3D
See the Pen Modal Animation Physics by Tey Tag (@pix3l) on CodePen.
Developed using HTML, SCSS, JS
Author: Tey Tag | Created on October 9, 2014 | Updated on February 17, 2015
Fade and Drop Demo
See the Pen Fade and Drop Demo by Ken Wheeler (@kenwheeler) on CodePen.
Developed using HTML, CSS, JS
Author: Ken Wheeler | Created on October 1, 2014 | Updated on October 3, 2014
Modal Popup Window
This modal popup transitions into focus with smooth animation and blurs the background behind it under a colored overlay.
See the Pen Modal Popup Window by Kevin Haag (@khaag) on CodePen.
Developed using HTML, CSS, JS
Author: Kevin Haag | Created on October 2, 2014 | Updated on October 2, 2014
Flat Modal UI Mockup
See the Pen Flat Modal UI Mockup by Matthew Roelle (@Mattykins) on CodePen.
Developed using Haml, SCSS
Author: Matthew Roelle | Created on September 16, 2014 | Updated on September 16, 2014
Modal box effect
See the Pen Modal box effect by Yoann (@yoannhel) on CodePen.
Developed using HTML, SCSS, JS
Author: Yoann | Created on April 6, 2014 | Updated on February 17, 2017
Popup/Modal without JS
A popup window/modal window experiment based on the :target pseudoclass. The first popup stays open until you click the “X” to close. The second will close when you click anywhere outside the popup.
See the Pen Popup/Modal without JS by Paul (@peiche) on CodePen.
Developed using CSS, HTML
Author: Paul | Created on November 14, 2012 | Updated on September 18, 2014
Responsive Modal View
Experimenting with modal layout views
See the Pen Responsive Modal View by Sawyer Bateman (@sawyer22) on CodePen.
Developed using HTML, CSS, JS
Author: Sawyer Bateman | Created on July 23, 2014 | Updated on September 7, 2015
Absolute Centering CSS Dialog
Perfect horizontal AND vertical centering in CSS, at any width or height! Works with percentage based width/height, min-/max- width, images, position: fixed and even variable content heights.
See the Pen Absolute Centering by Shaw (@shshaw) on CodePen.
Developed using HTML, Less, JS
Author: Shaw | Created on August 6, 2013 | Updated on October 18, 2016
Effeckt.css – Modals 2
See the Pen Effeckt.css – Modals 2 by Chris Coyier (@chriscoyier) on CodePen.
Developed using HTML, CSS, JS
Author: Chris Coyier | Created on July 2, 2013 | Updated on July 2, 2013
Simple angular modal dialog
A very simple angular modal dialog for small projects. Animations will be added soon.
See the Pen a simple angular modal dialog by Doray_Hong (@DorayHong) on CodePen.
Developed using HTML, SCSS, JS
Author: Doray_Hong | Created on August 8, 2014 | Updated on November 12, 2015
Pure CSS Modal
See the Pen CSS Modal by Pete Nawara (@petebot) on CodePen.
Developed using HTML, LESS
Author: Pete Nawara | Created on October 3, 2012 | Updated on May 15, 2014
Mac OSX Copy Dialog
A generic copying dialog inspired in Apple’s Mac OSX, currently displays correctly only on webkit-based browsers, due to progress element styling.
See the Pen Mac OSX Copy Dialog by Andrés Rendón (@arendon) on CodePen.
Developed using HTML, SCSS, JS
Author: Andrés Rendón | Created on September 8, 2013 | Updated on September 22, 2017
jQuery UI Dialog Extended
Making jQuery UI Dialog responsive, adding click outside to close and other features.
See the Pen jQuery UI Dialog Extended by Jason Day (@jasonday) on CodePen.
Developed using HTML, CSS, JS
Author: Jason Day | Created on May 9, 2013 | Updated on April 25, 2018
Receding Background Dialog Box
See the Pen Receding Background Dialog Box by Chris Coyier (@chriscoyier) on CodePen.
Developed using HTML, SCSS, JS
Author: Chris Coyier | Created on September 28, 2012 | Updated on December 11, 2014
Materialize CSS (Modals)
See the Pen Materialize CSS (Modals) by sarepi (@sarepi) on CodePen.
Developed using HTML, JS
Author: sarepi | Created on March 17, 2020 | Updated on March 21, 2020
CSS Modal (using :target)
See the Pen CSS Modal (using :target) by Abubaker Saeed (@AbubakerSaeed) on CodePen.
Developed using HTML, CSS, JS
Author: Abubaker Saeed | Created on August 23, 2019 | Updated on April 16, 2020
AngularJS Bootstrap 3 Modal Dialogs
A dialog/modal service written in AngularJS creates predefined easy to use dialogs (error, wait, notify, confirm, create) with Angular UI and Bootstrap 3
See the Pen AngularJS BootStrap 3 Modal Dialogs by Michael E Conroy (@m-e-conroy) on CodePen.
Author: Michael E Conroy | Created on October 17, 2013 | Updated on September 29, 2014
Icons made by Good Ware from www.flaticon.com
Leave a Reply