In this article, we listed the hand-picked awesome flipping cards developed using CSS, HTML, JavaScript, jQuery, AngularJs, VueJs, ReactJs, etc. The listed tutorials well play with 3d, gradients, etc. Some of the flip cards have beautiful animation effects using transitions. Demos and downloads are available for each tutorial. Flip cards can be used directly without any changes, and there could be small changes based on your needs.
This article will be helpful for designers and non-coders.
Comment on your favorite flip card(s) or the card(s) you admire from an external resource.
Related Articles:
1) Vertical Flipping Business Card

Interactive card design with text clip-mask + background-clip linear-gradient animation.
2) Animated Business Card

Animated Business Card with flip effect
3) 3d flexbox flippable card with shiny

Based on the real sizes of a standard business card, but it flips with shine. Needs more shadow!
Adam Crockett
AUGUST 03, 2016
HTML, CSS and JavaScript
4) Journalist Flip Card

Animated Press Card
Anders Schmidt Hansen
AUGUST 14, 2013
HTML, CSS and JavaScript
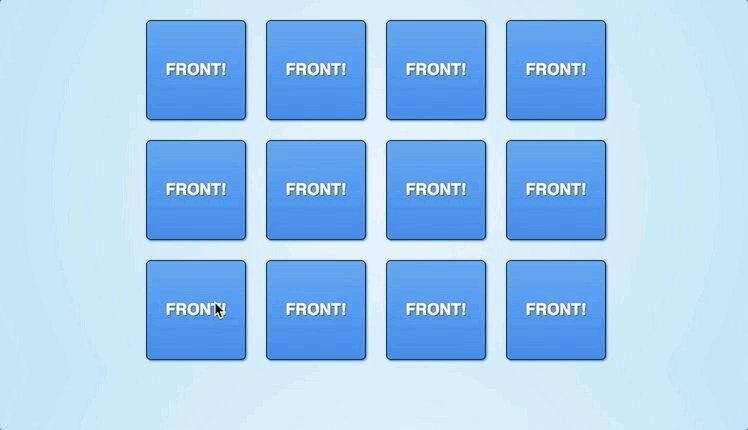
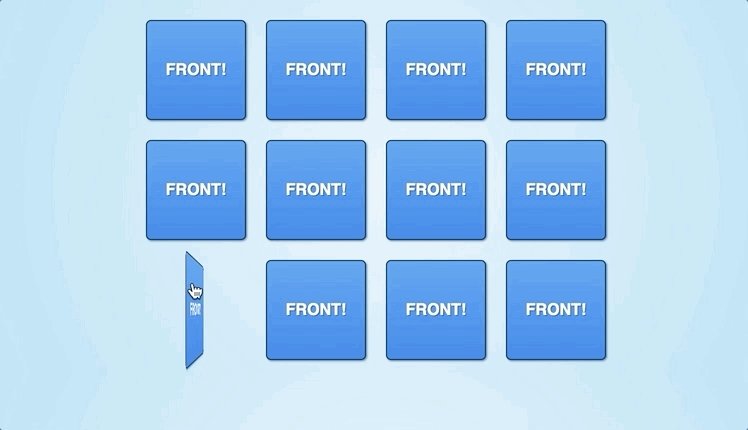
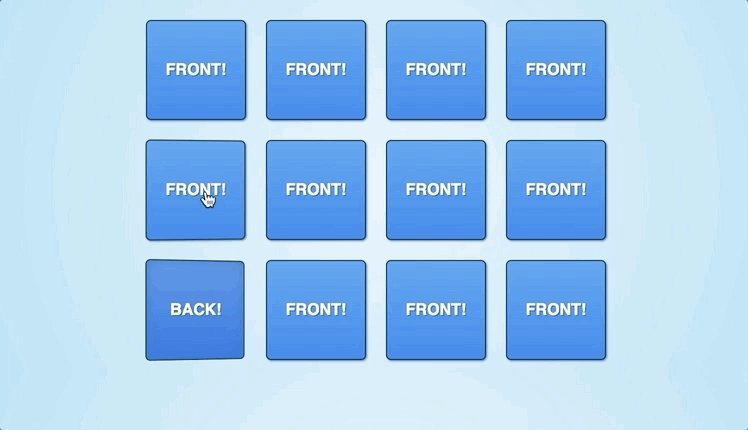
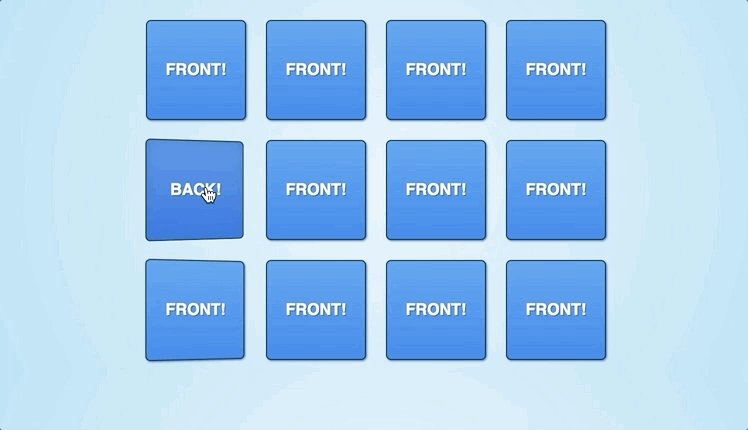
5) Flip – card memory game

The game will save your stats locally, via localStorage.
Codrin Pavel
JANUARY 17, 2015
HTML, CSS and JavaScript
6) Simple card flip effect using Anime.js

A Simple card flip effect using Anime.js
Marcos Paulo
JANUARY 09, 2018
HTML, CSS and JavaScript
7) Business Card and flip effects

Business Card
8) 3d effect Business Card

This is an online version of the business card.
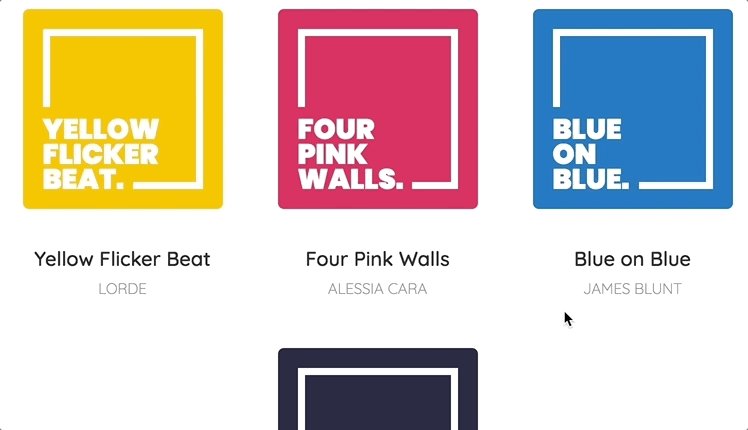
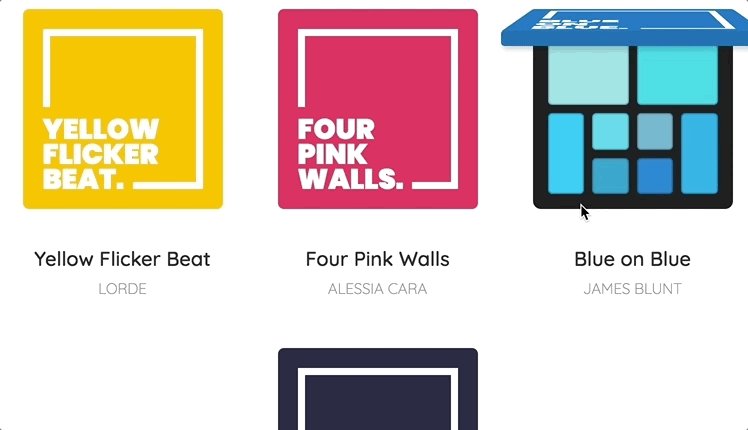
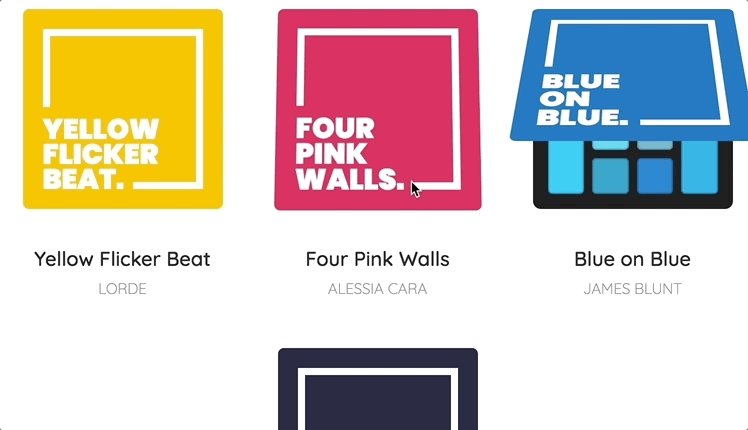
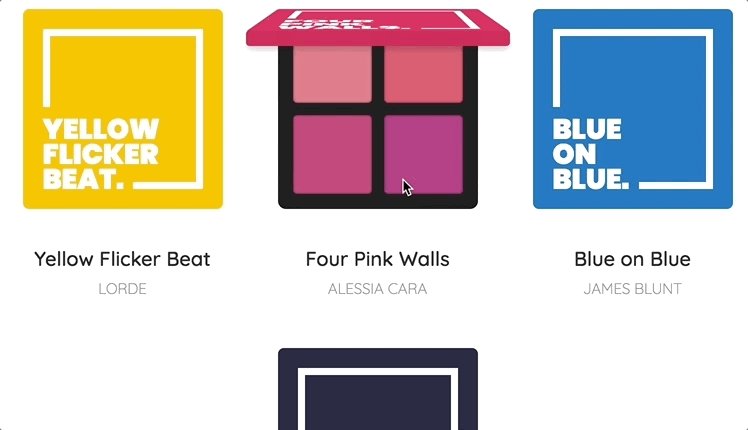
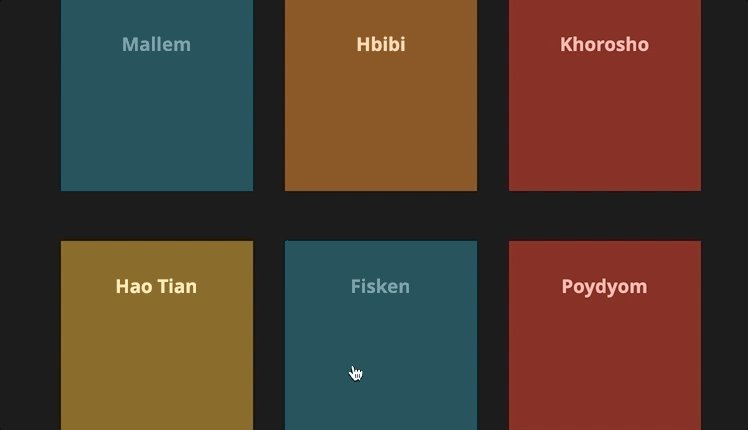
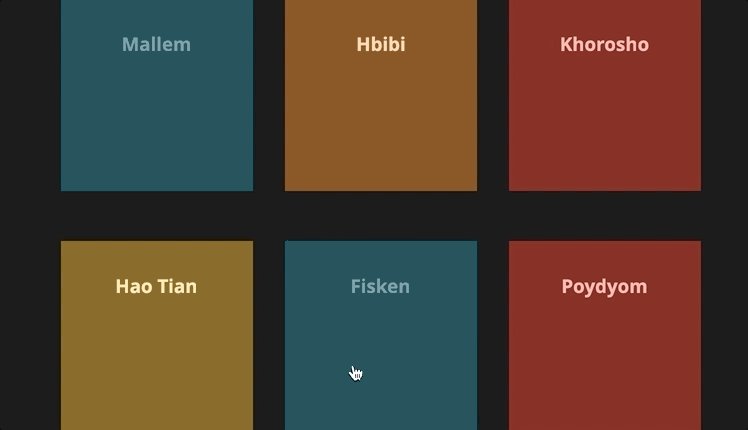
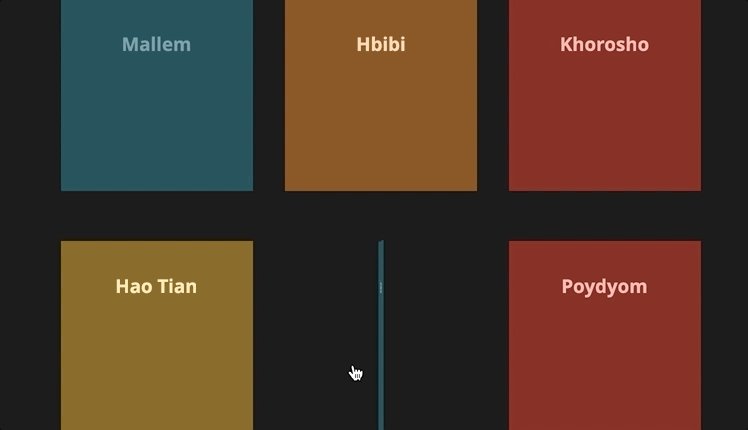
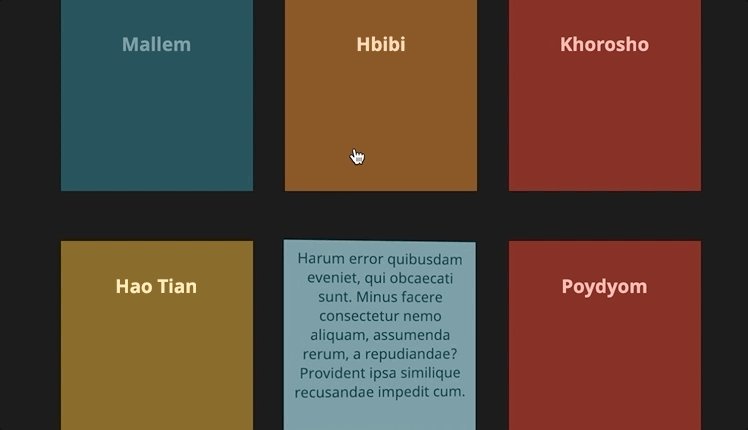
9) Makeup Palettes with flip effects

Using grid inside flex, instead of the other way around
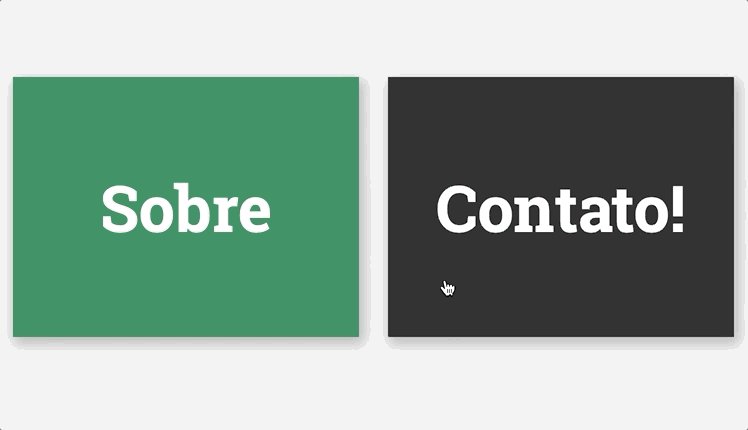
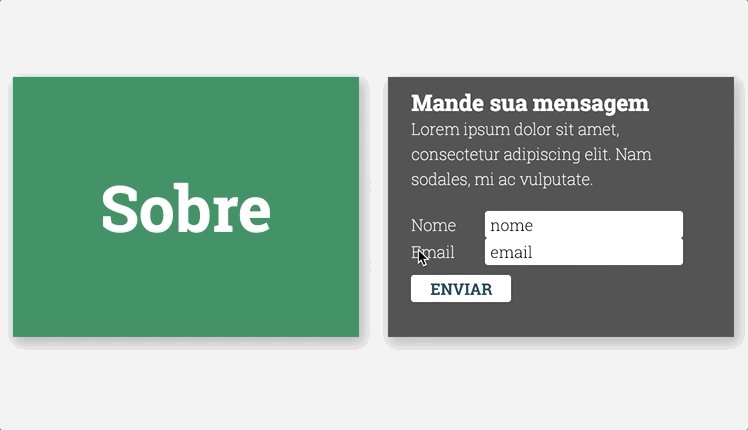
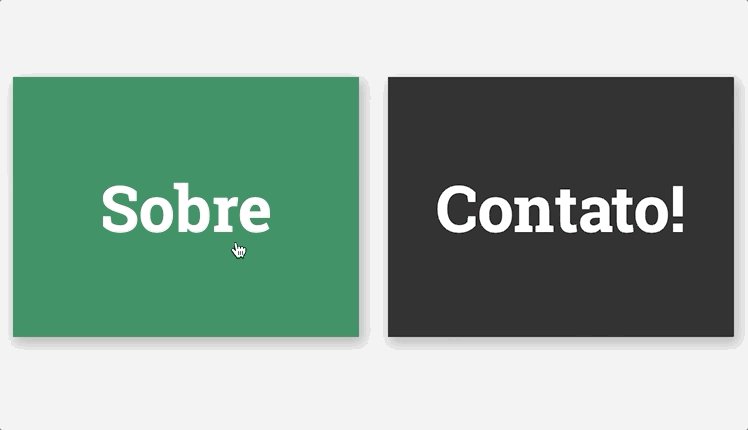
10) Pure CSS clickable flip cards

Pure CSS clickable flip cards using only css
11) CSS Flip Card (content with JS)

Rotation effect with only CSS using transform, and HTML content created with JSON.
Diego Bruno Rodrigues
OCTOBER 26, 2016
HTML, CSS and JavaScript
12) Card Flip Jquery

Flip Cards using Jquery
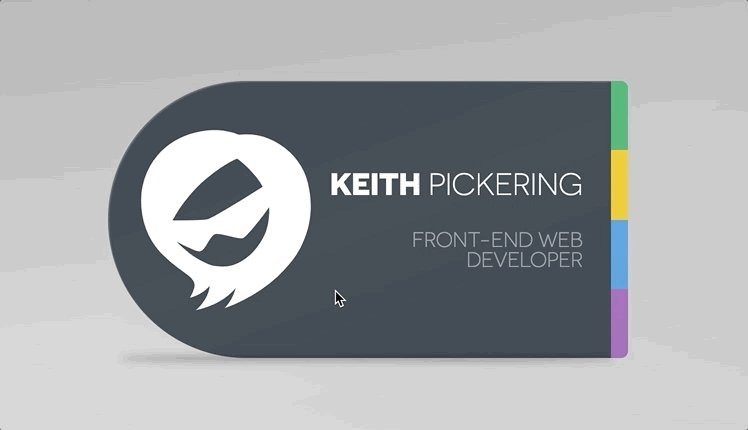
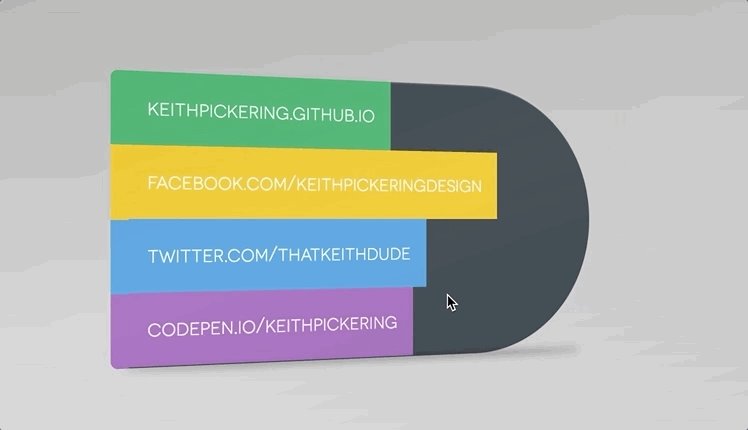
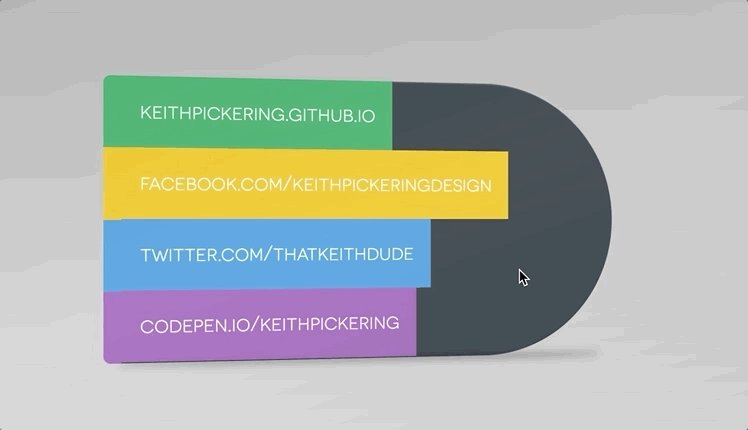
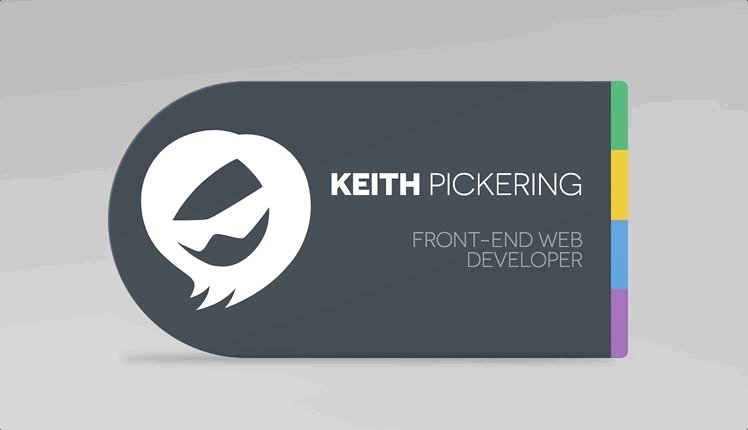
13) CSS Business Card

The physical world is so last year. Save the trees with a digital business card.
Keith Pickering
FEBRUARY 01, 2015
HTML, CSS and JavaScript
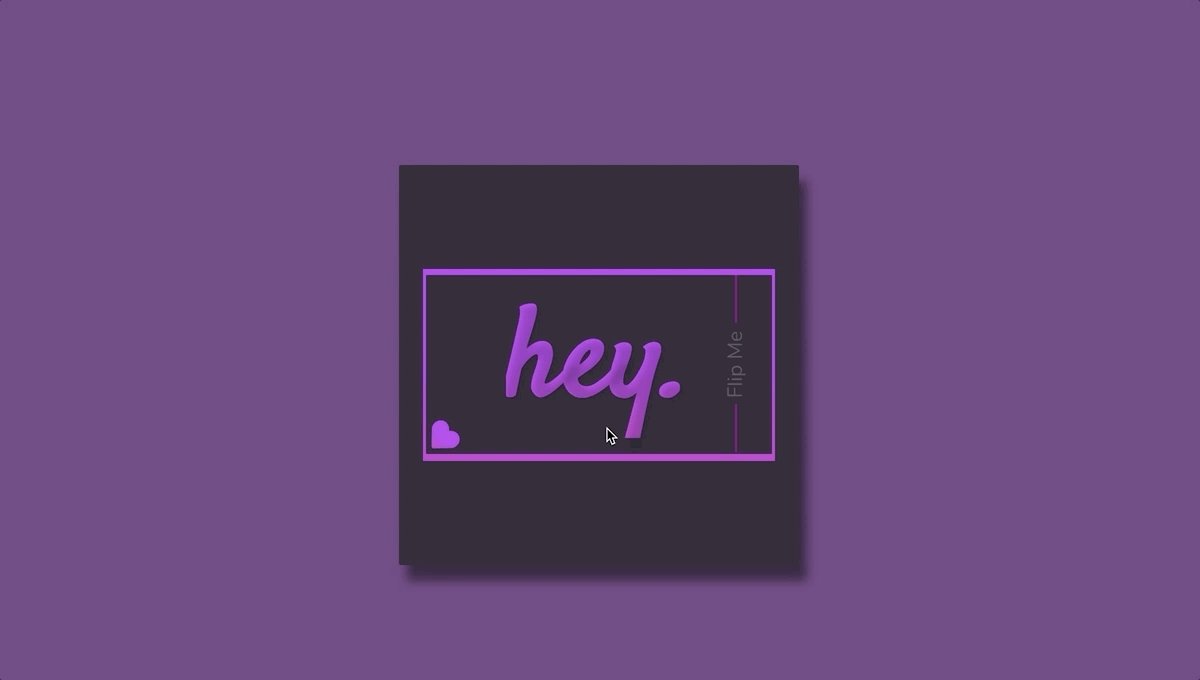
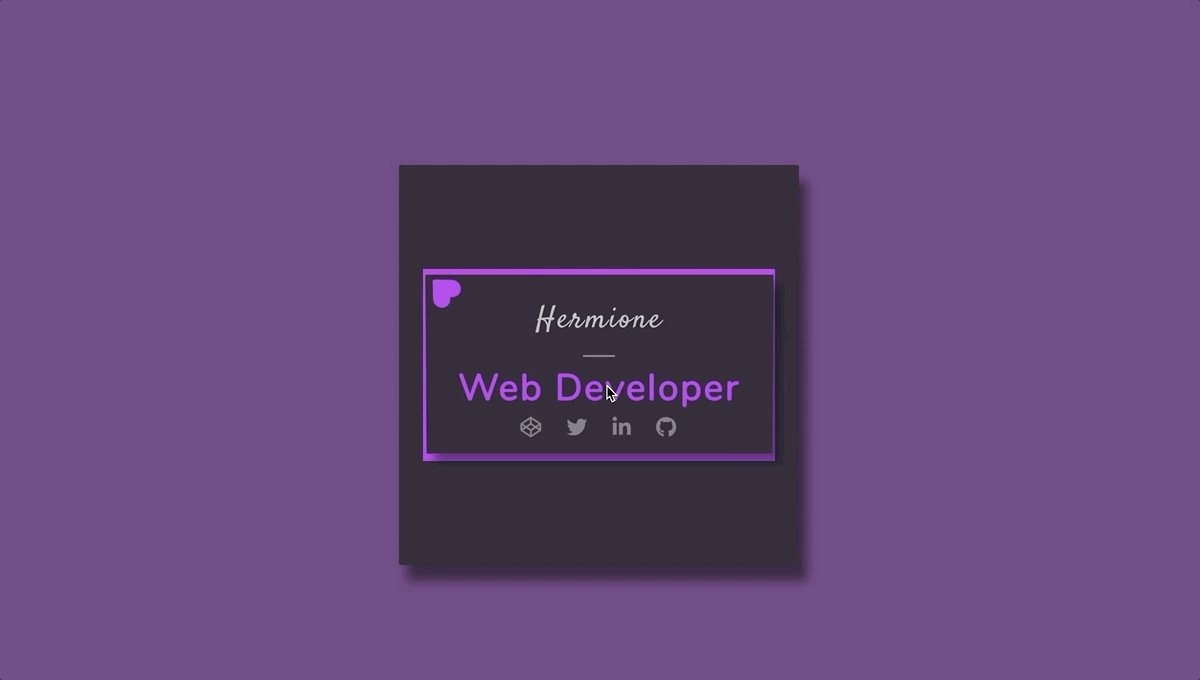
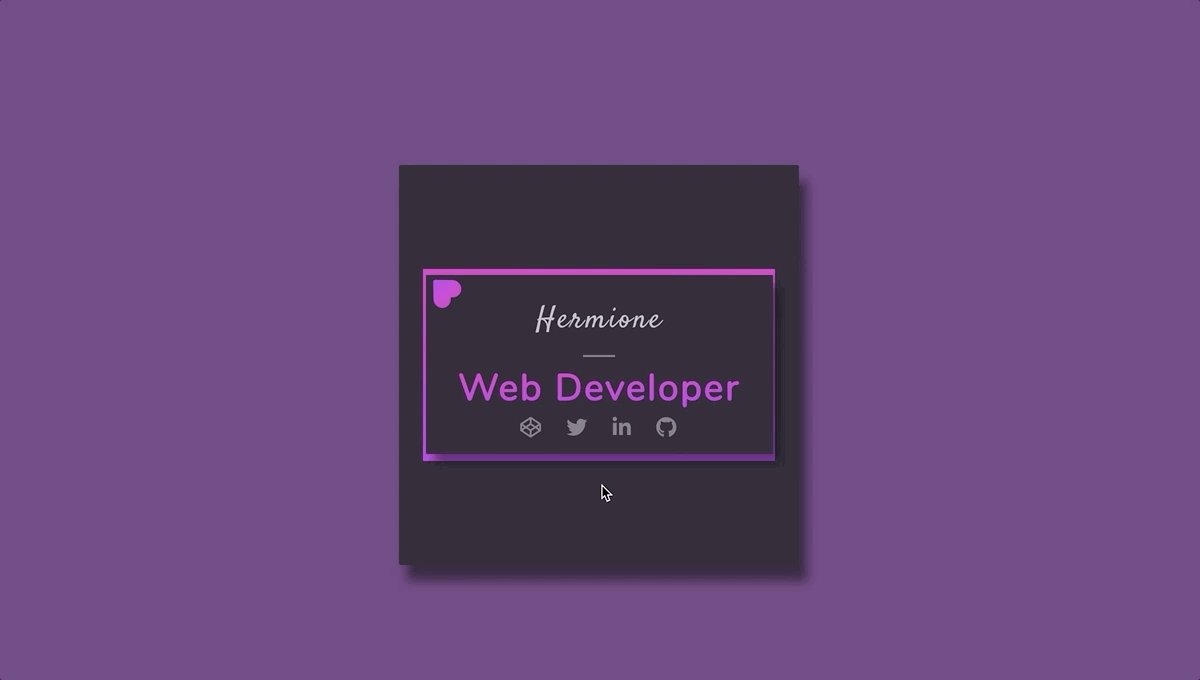
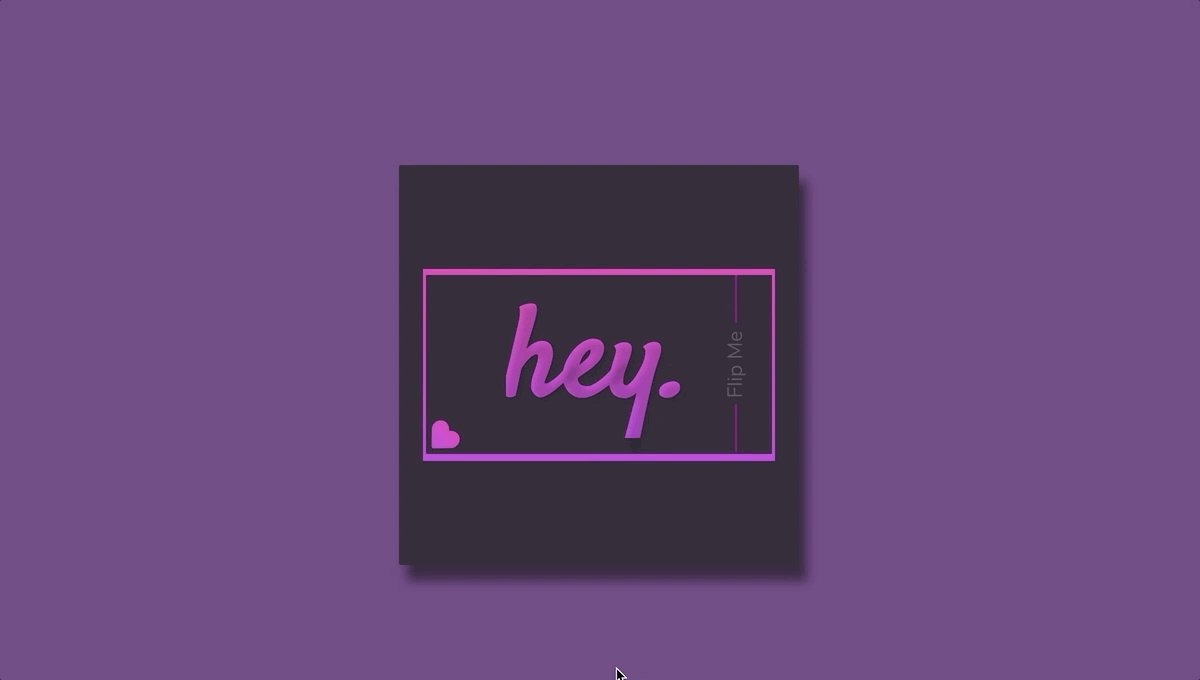
14) Simple flip card CSS

Simple profile flip card using CSS
15) Bootstrap 4 – Flip cards

Flip cards using Bootstrap 4
Chrisbo246
FEBRUARY 09, 2017
HTML, CSS and JavaScript
16) Card Flipping AngularJS

Card Flipping AngularJS
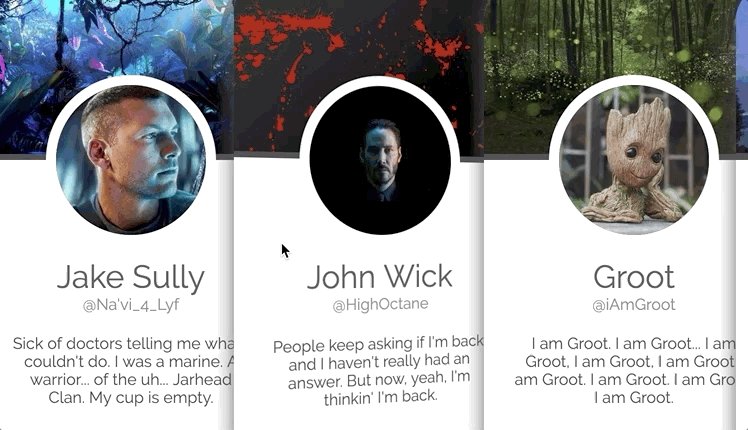
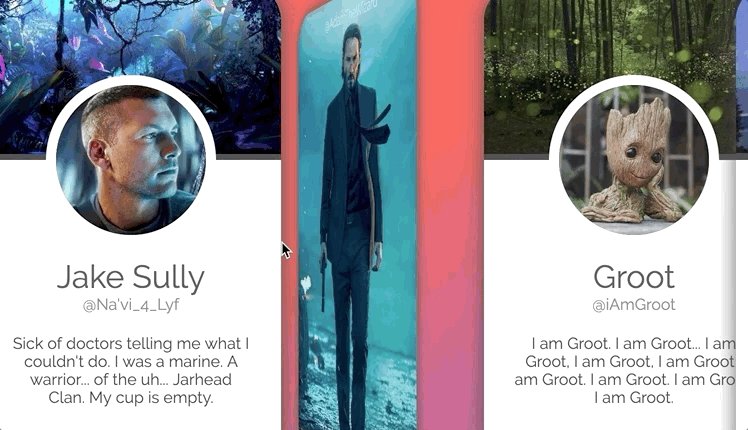
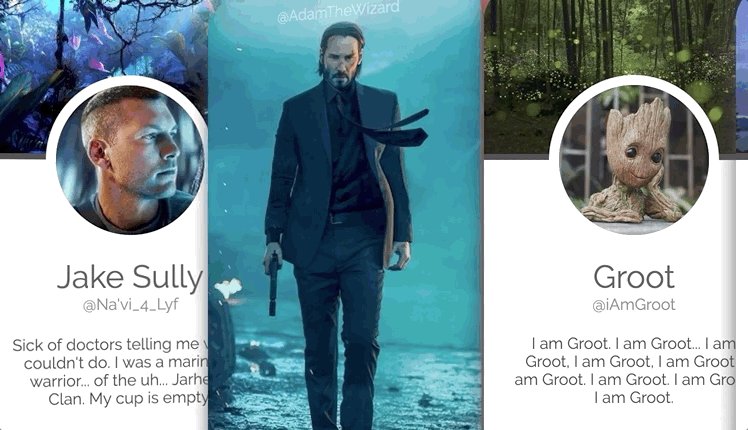
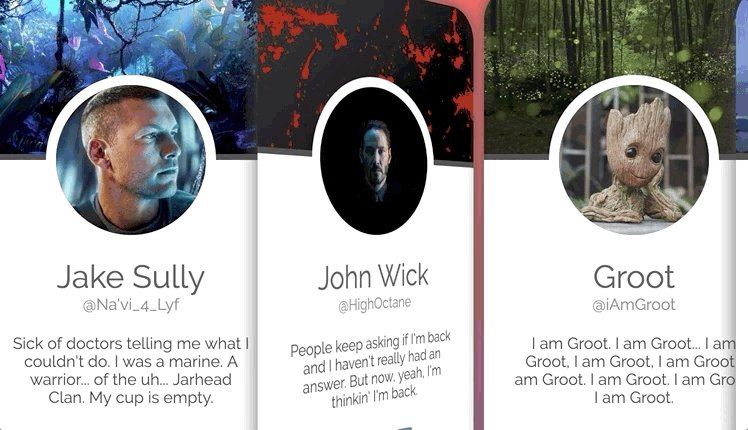
17) React – Flip Cards Design

React – Flip Cards Design for actors
18) 3D Flipping Cards

Just a cute little card flipping demo. Not a game yet, but still nice to look. Hover over the cards to see what I mean!
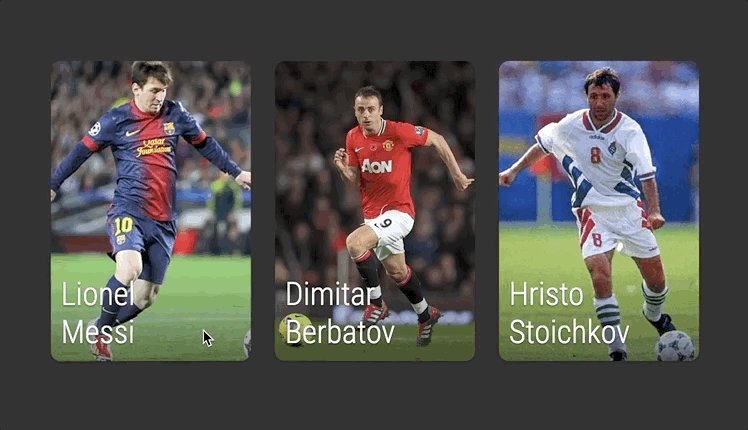
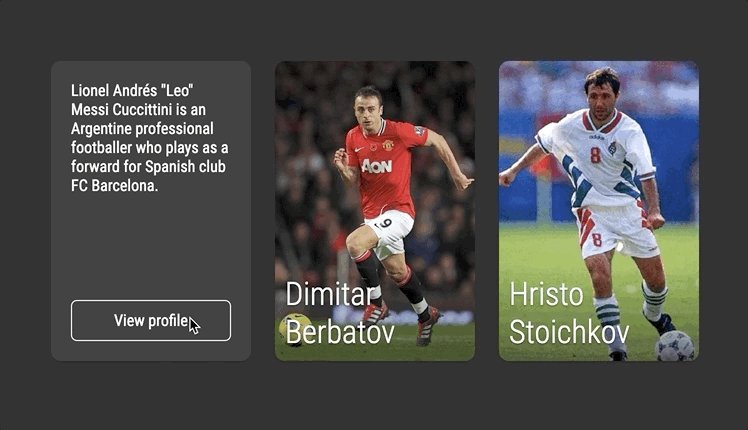
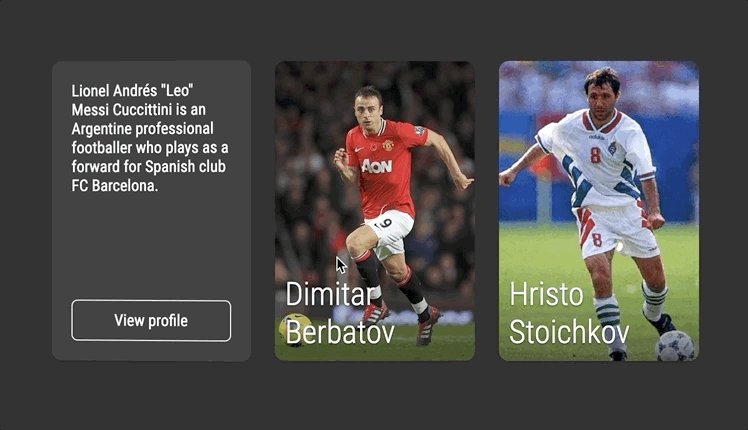
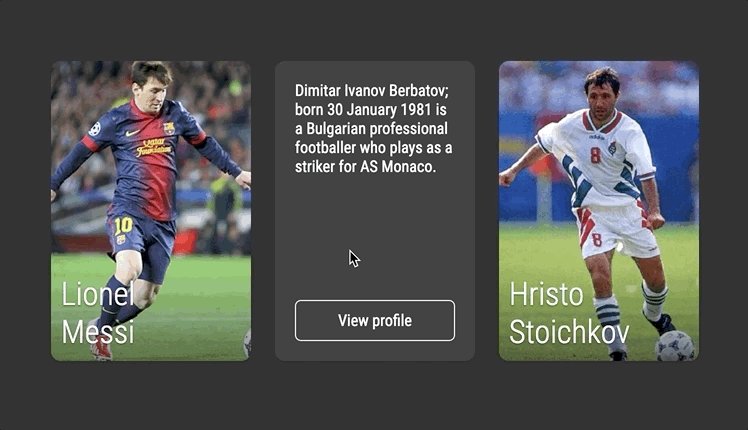
19) Player Flip Cards

A simple css only flip cards.
20) Google Now Inspired Flip Cards

Google Now style info cards with CSS card flip animation.
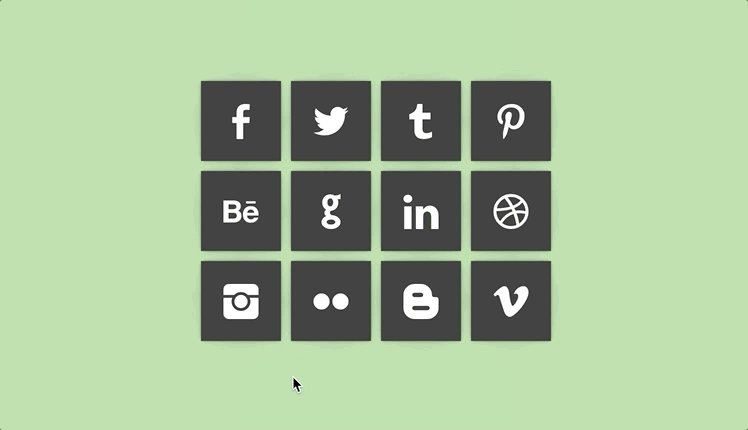
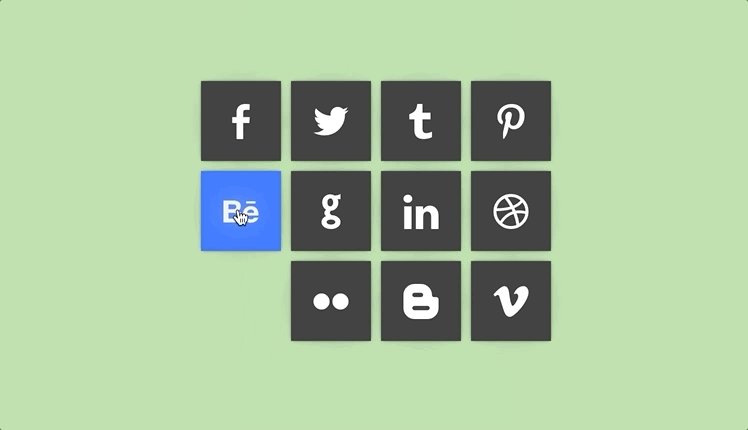
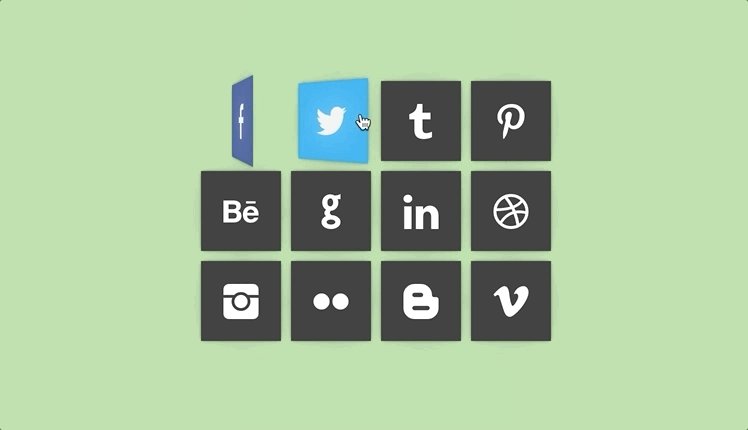
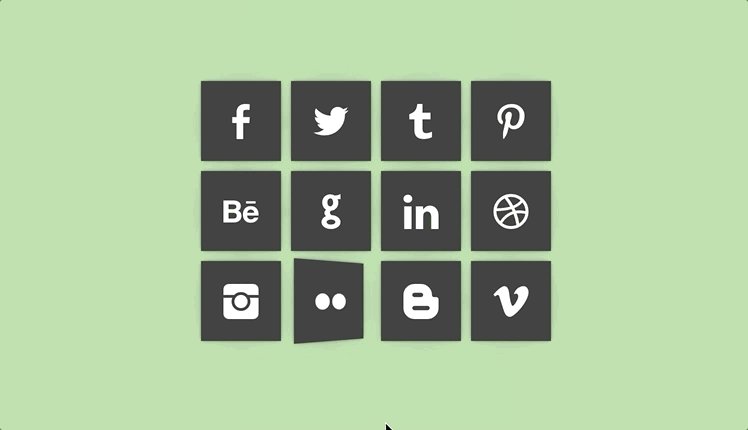
21) Social Flip Cards

Messing around with 3d transforms and delayed transitions.
22) Style Flip-card Menu

This uses the Foundation framework for much of the style, and has a pure CSS flip-card menu.
23) Realistic 3D Image Flip Box, Flip Card, 3d Image hover

Realistic 3D Image Flip Box Flip Card Kallyas
Nicola Mihaita
OCTOBER 26, 2016
HTML, CSS and JavaScript
24) Half flip cards 3d

Responsive half flip card with 3d transform on bootstrap grid.
David Foliti
SEPTEMBER 27, 2016
HTML, CSS and JavaScript
25) React – Flip Cards

Responsive Flip Card display
Thomas Herman
SEPTEMBER 27, 2016
HTML, CSS and JavaScript
26) Bulma + Vuejs Flip Card

credit : bulma, vuejs, devices.css, chancejs, css-flip
Dzulfikar Adi Putra
OCTOBER 18, 2016
HTML, CSS and JavaScript
27) Flipping card UI

Flipping card UI
mario s maselli
JULY 03, 2015
HTML, CSS and JavaScript
28) React Flipping Card with Tutorial

Learn How to Create Quick and Simple React Flipping Card tutorial
Alex Devero
JANUARY 09, 2017
HTML, CSS and JavaScript
29) Cross-Browser Flip Card

A GSAP powered cross-browser 3D flip card sample. Basically it uses two different elements that are animated at the same time to create the flip card, without using preserve-3d which is not supported by IE.
Rodrigo Hernando
MARCH 10, 2017
HTML, CSS and JavaScript
30) Flipping Cards

Horizontal flipping cards on CSS
31) Pure CSS Flip Card

Pure CSS Flip Card
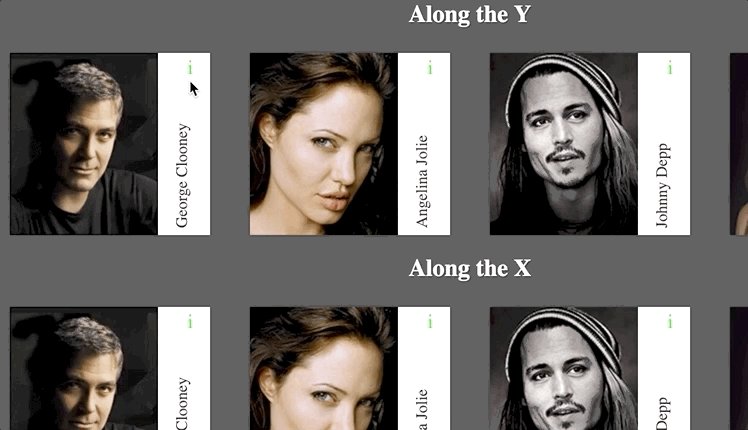
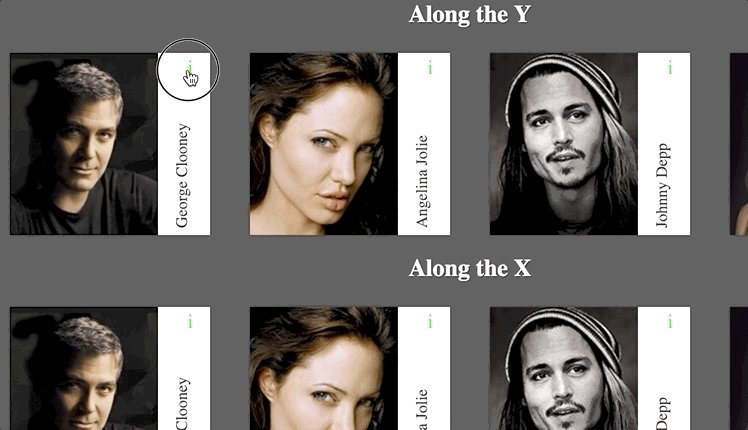
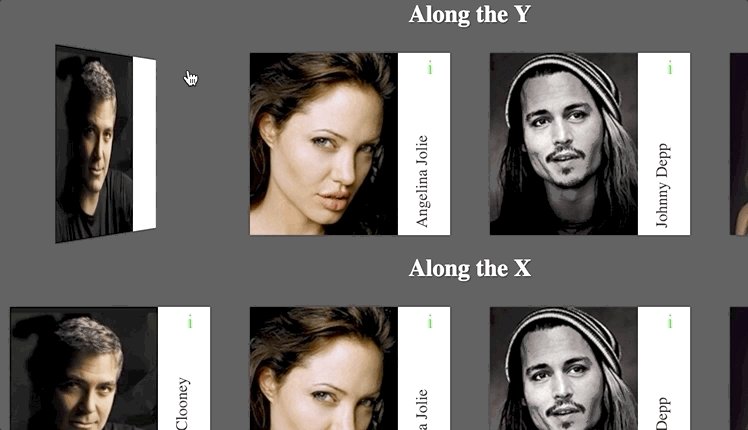
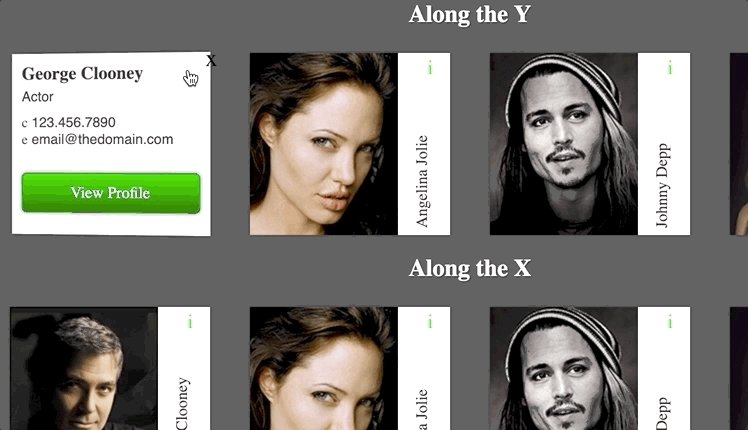
32) 3D Profile Flip Card

These are 3D Profile Flip Cards. Click the i to flip the card. The concept started out as a hover event, but that proved challenging on a mobile device, so I opted to use a bit of js to change out classes on click/touch. There are a variety of flip options, Y, X and Diagonal
Nick Hempsey
NOVEMBER 02, 2012
HTML, CSS and JavaScript
33) 3D Flip Card Effect

3D flip cards implemented with CSS3
34) Multi Flip Cards

My goal was to create re-useable card-like elements that flip on hover (or tap!). I’ve built markup for a flippable card that you can use to hold any content you want on the front or the back of the card. Simply set the size of the containing .flip-card element and put whatever you want into .front and .back and style accordingly. It gracefully degrades too: Webkit: Cards flip with a 3D effect Firefox & IE10: Cards flip but no 3d effect IE9 and down: Back instantly appears on hover
Leave a Reply