Collection of CSS grid layouts. The layout helper of choice.
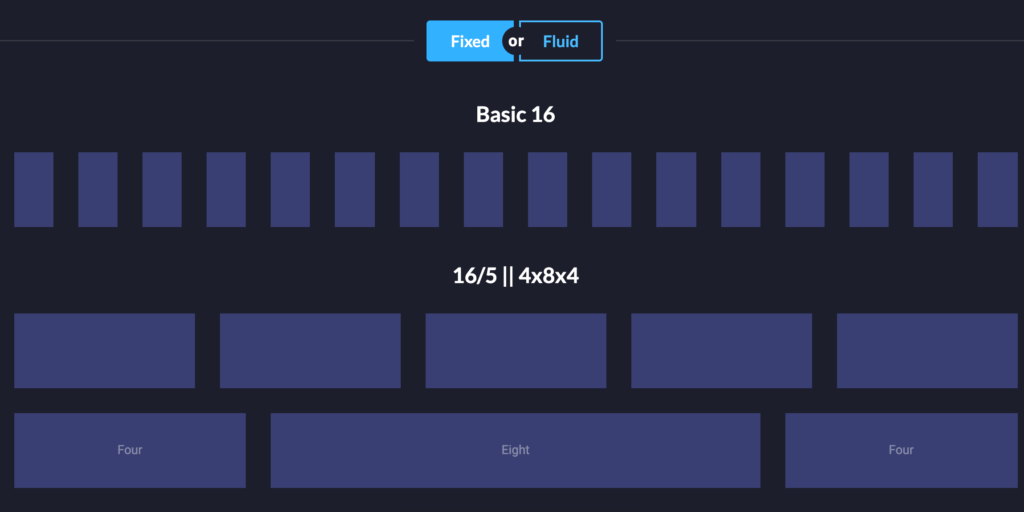
Semantic UI Grid
Grid system of the Semantic UI framework. This pen shows what is possible in popular Semantic UI framework in terms of grid system and layout creation.

Author: Alexei Popkov | Created onJune 22, 2018 | Updated onJune 26, 2018
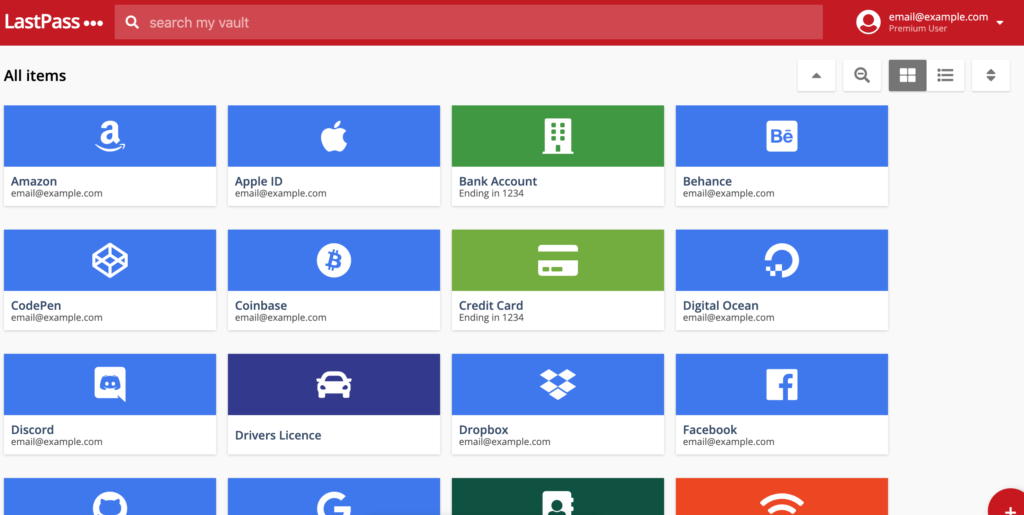
LastPass Vault Layout with CSS Grid & Flexbox
This pen shows how CSS Grid (with flexbox fallback) can be used to re-create the LastPass vault layout with no media queries.

Author: George W. Park | Created onJanuary 30, 2018 | Updated on August 21, 2018
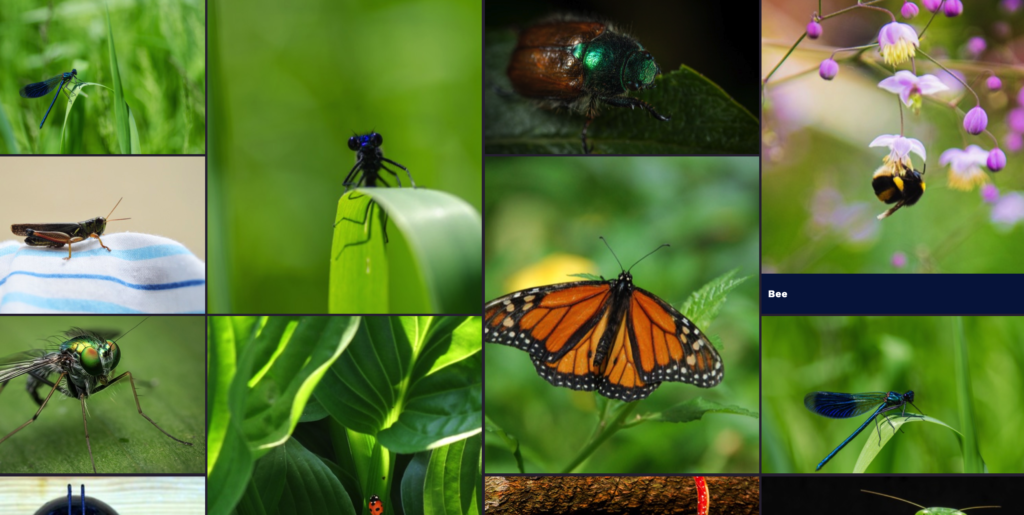
CSS Image Grid Demo

Author: Stacy | Created on April 27, 2018 | Updated on April 30, 2018
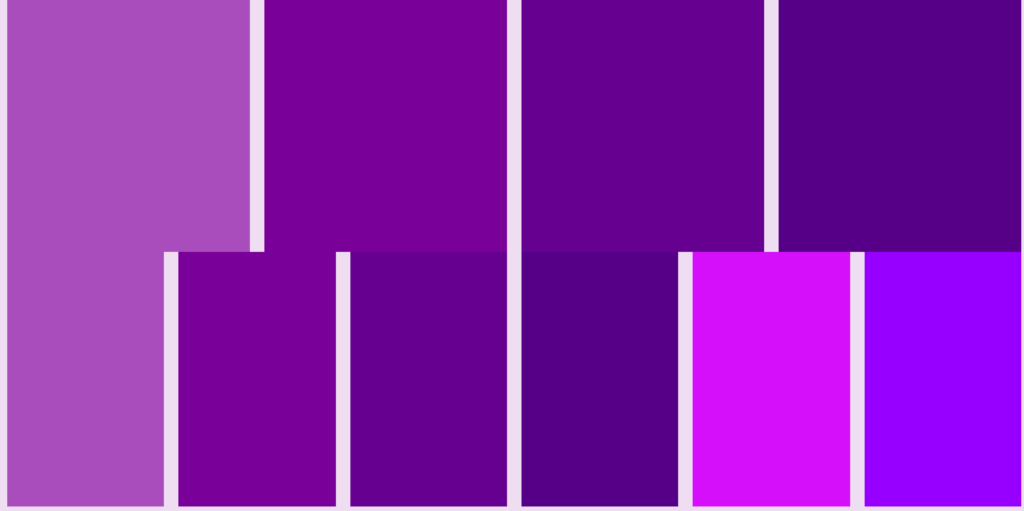
Gerstner Compound Grid

Author: Stuart Robson | Created on January 11, 2018 | Updated on January 12, 2018
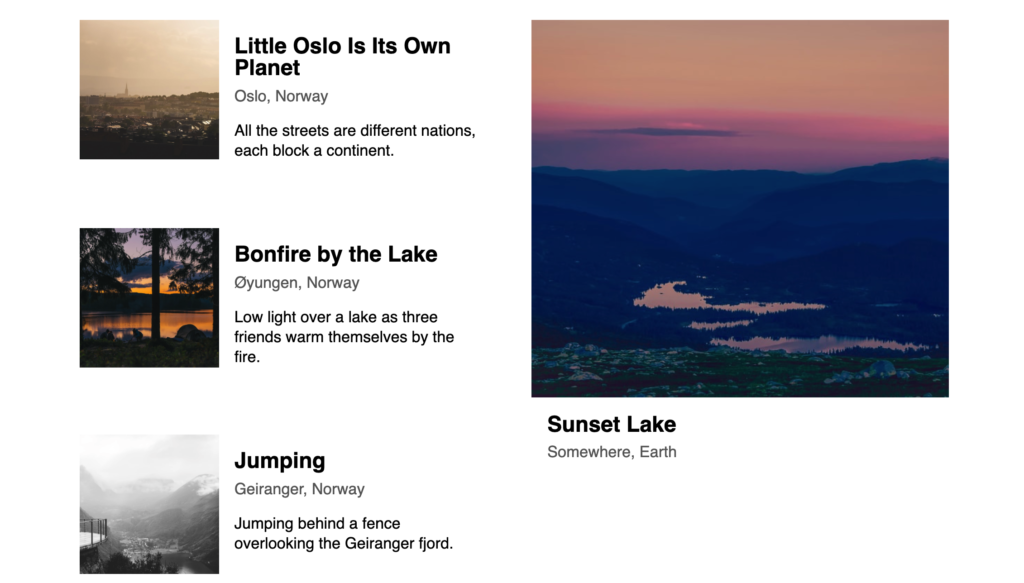
CSS Grid Moments Gallery, inspired by Twitter Moments
Interactive gallery using CSS Grid for both overall layout and individual card layout. This layout was inspired by the Twitter Moments page and showcases how CSS Grid allows for advanced responsive card-based layouts at multiple levels.

Author: Morten Rand-Hendriksen | Created on July 27, 2017 | Updated on October 12, 2017
CSS Grid: Recreation of a print menu
Recreation of a print menu from The Phoenicia Diner in Phoenicia, NY using CSS Grid.

Author: Jules Forrest | Created on January 14, 2018 | Updated on January 15, 2018
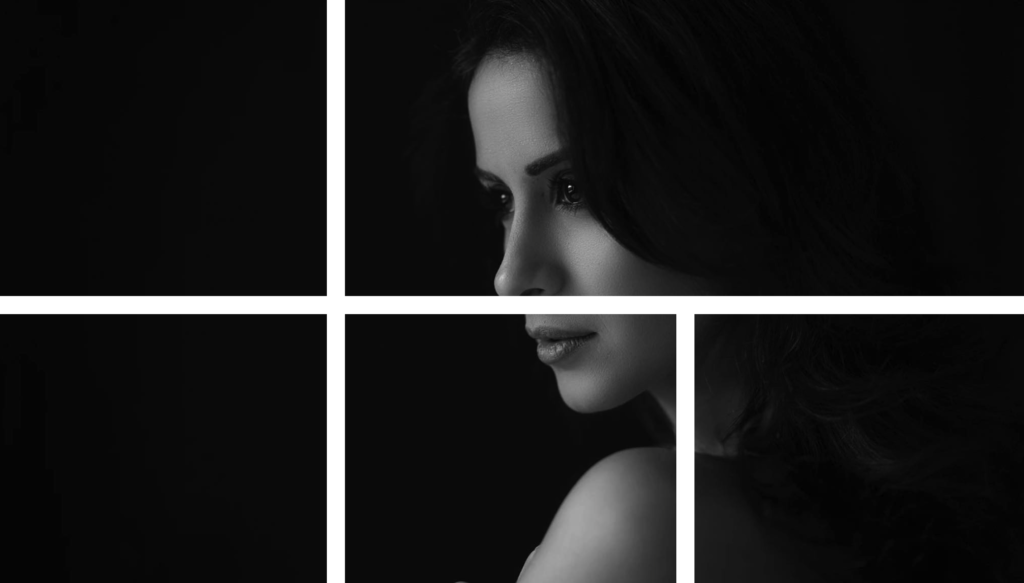
Image Mosaic Effect with CSS Grids & Blend Modes
Uses CSS Grid Spec and mix-blend-mode to create a mosaic effect from a single image.

Author: Dudley Storey | Created on March 11, 2018 | Updated on March 12, 2018
Using CSS Grid as a mask
Using CSS Grid as a mask. Items in the grid are left partially transparent to expose areas of a full background image.

Author: Andy Barefoot | Created on October 10, 2017 | Updated on December 15, 2019
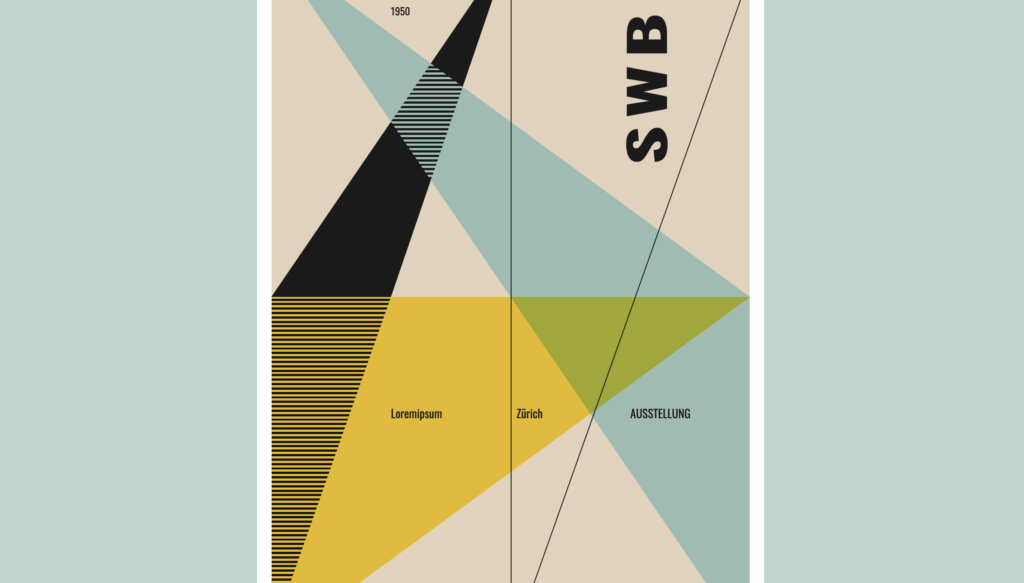
Geometric cover replication with CSS Grid, clip-path, & writing-mode
The experiment CSS grid layout using clip-path

Author: Melissa Em | Created on March 15, 2018 | Updated on March 15, 2018
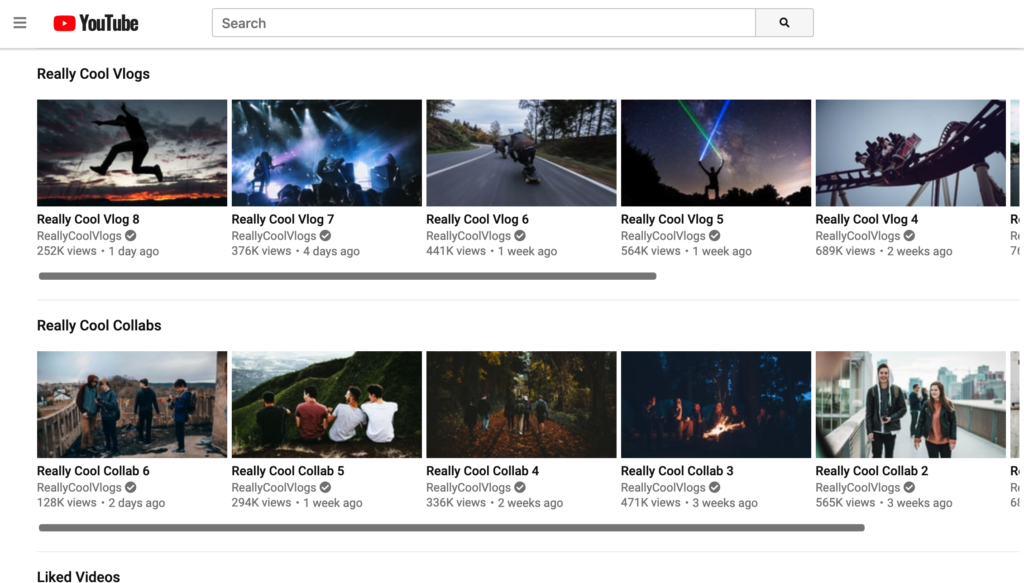
YouTube Channel Layout with CSS Grid & Flexbox
This pen shows how CSS Grid (with flexbox fallback) can be used to re-create the layout of a YouTube channel page.

Author: George W. Park | Created on February 12, 2018 | Updated on August 22, 2018
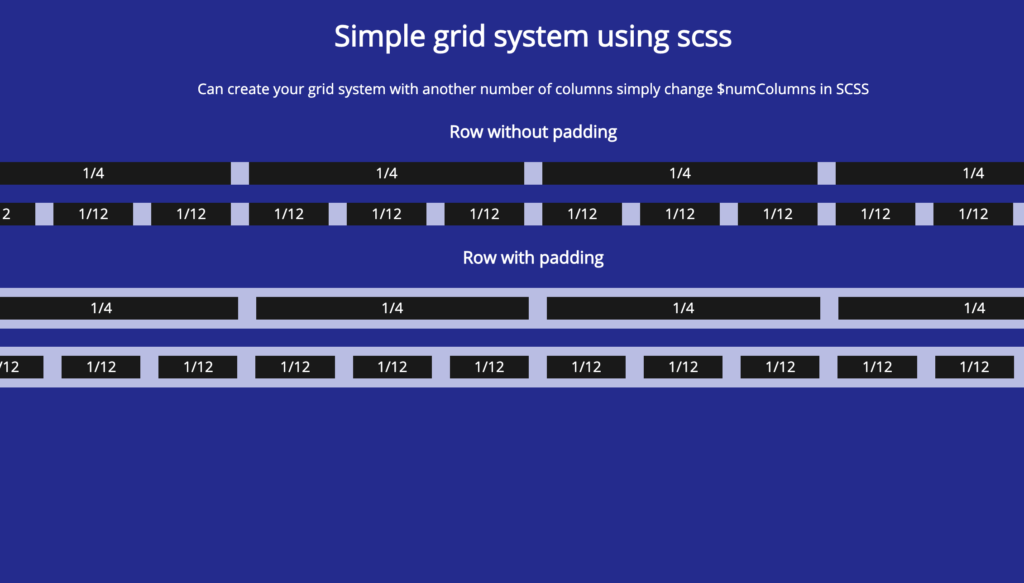
Simple grid system using scss
Can create your grid system with another number of columns simply change $numColumns in SCSS

Author: Alex | Created on April 22, 2016 | Updated on April 23, 2016
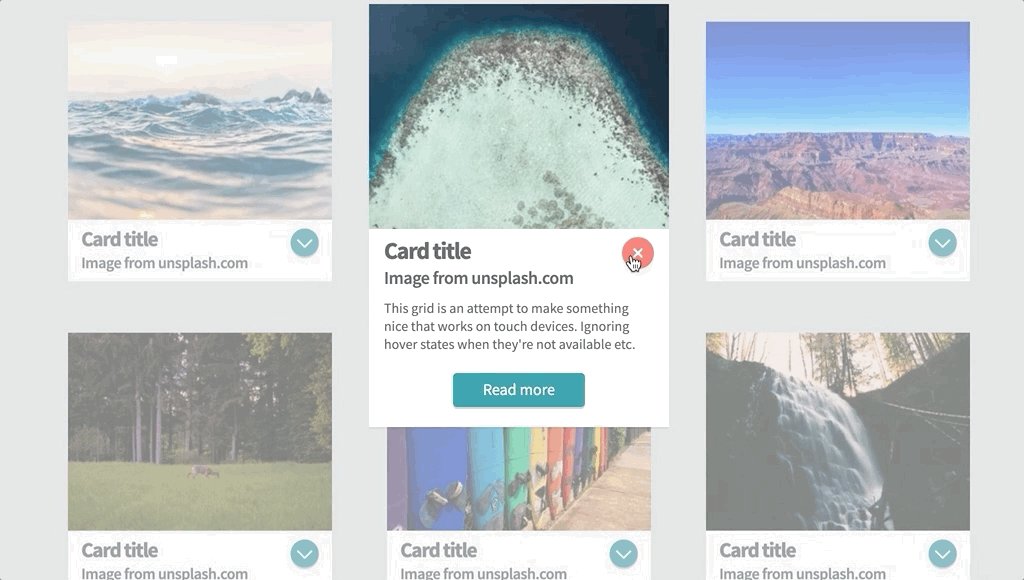
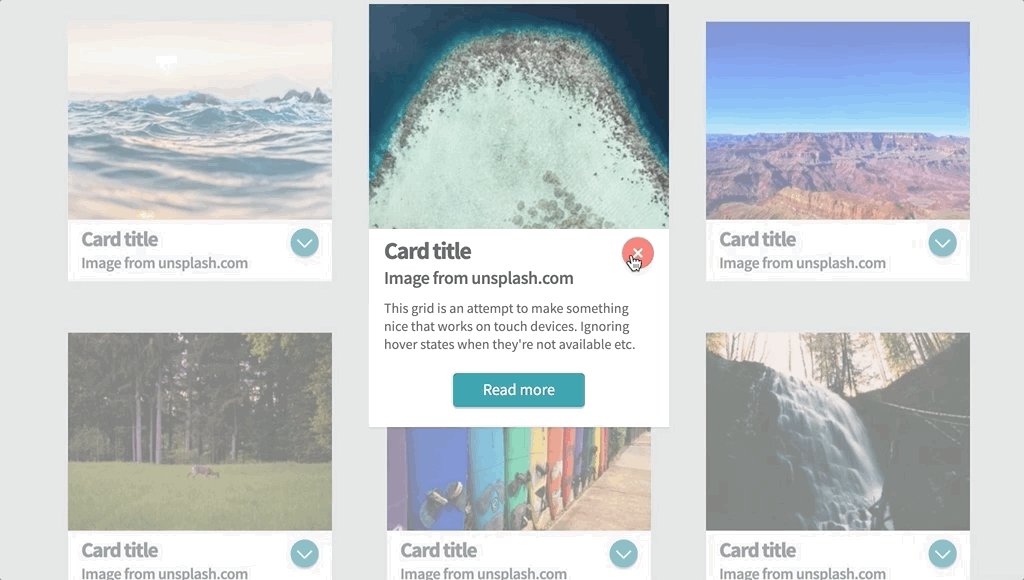
3D Fold out reveal
Click to reveal more info. Info folds out beneath the card, while the rest of the grid recedes.

Author: Andrew Canham | Created on November 4, 2015 | Updated on February 4, 2020
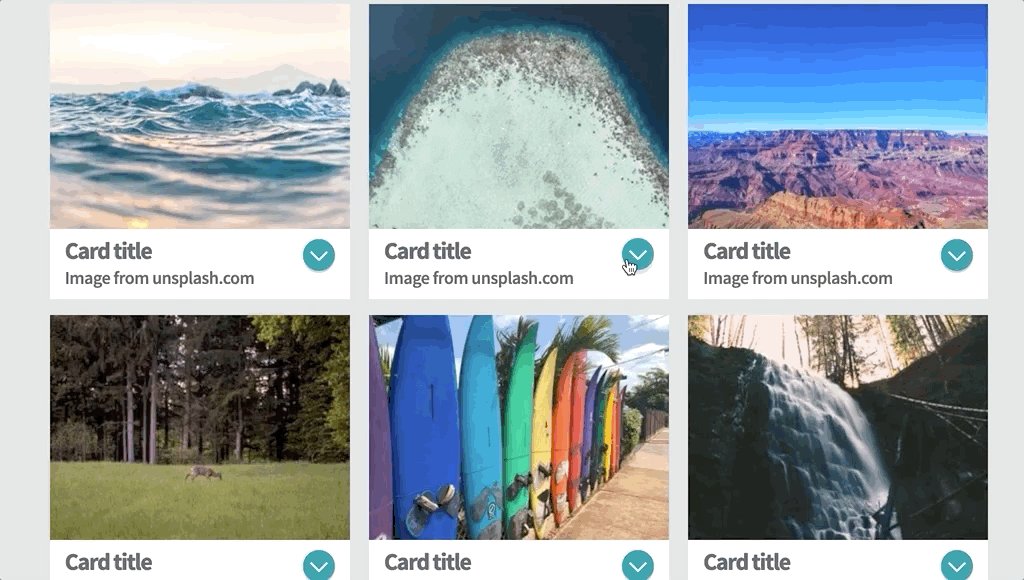
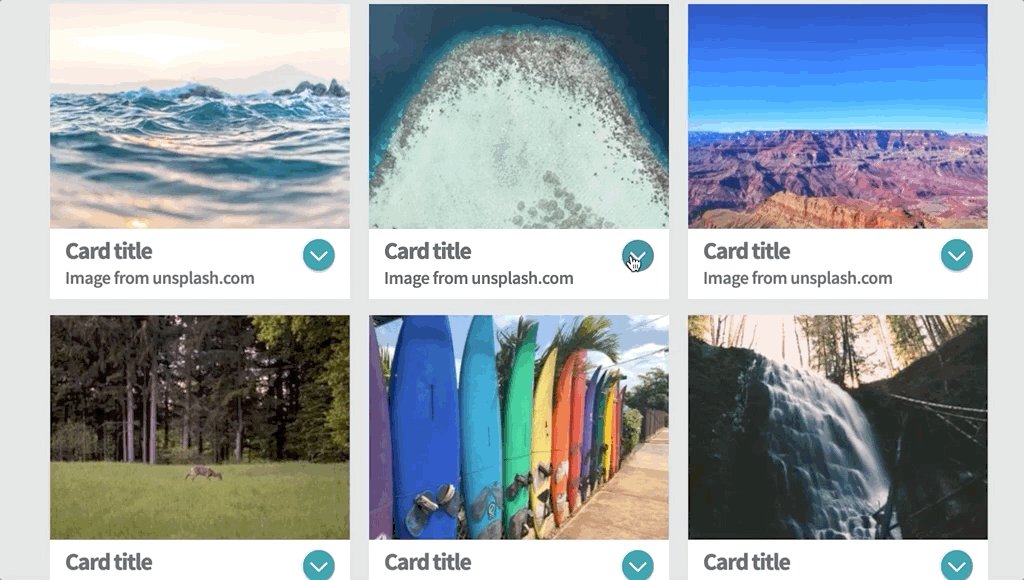
THUMBNAIL HOVER EFFECTS
Easily change the grid item per row using by sass variable. Pure CSS3 image thumbnail hover effects, also we can easily change the grid item per row using by sass variable.

Author: Nikhil Krishnan | Created on November 17, 2015 | Updated on May 4, 2016
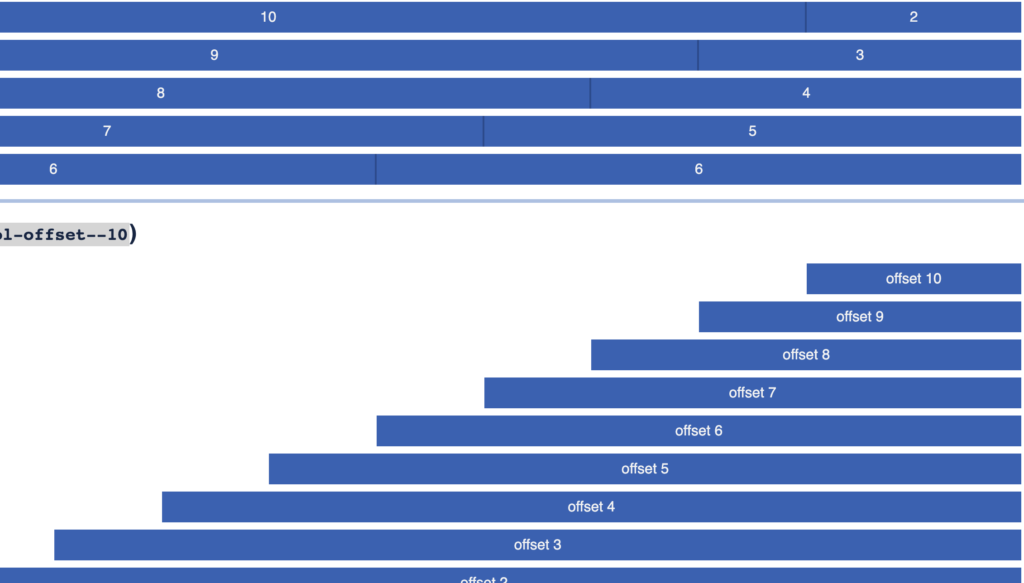
Flex Grid – “Flexy”
A super light grid system based on flexbox.

Author: etienne | Created on February 10, 2016 | Updated on February 8, 2017
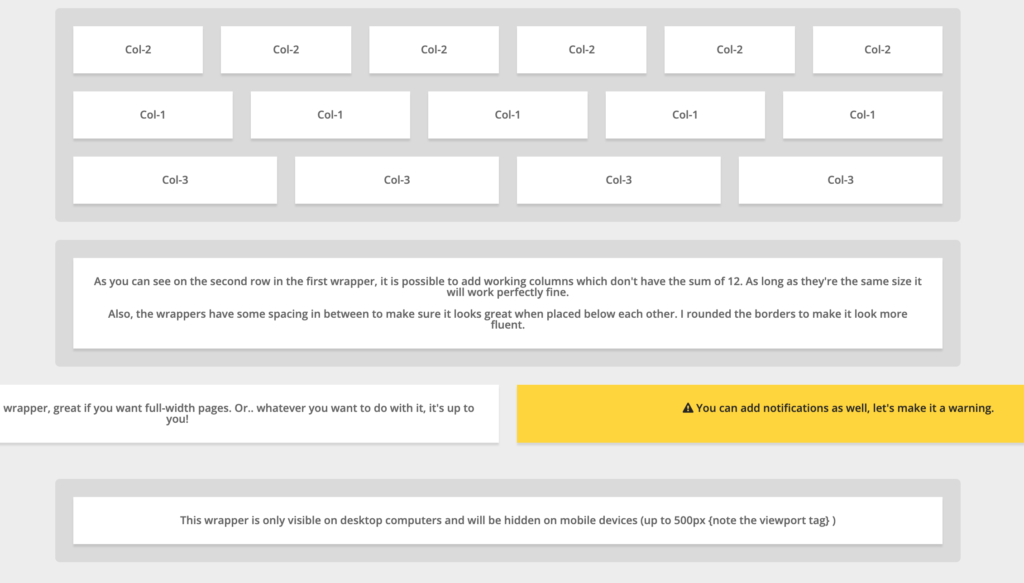
Responsive Flexbox Grid Examples/Playground
A little playground to do some cool stuff with my flexbox grid.

Author: Guus Lieben | Created on September 22, 2015 | Updated on November 1, 2015
Percentage grid system
Basic and flexible twelve columns grid system. Resize to have fun

Author: drus unlimited | Created on June 21, 2015 | Updated on September 6, 2016
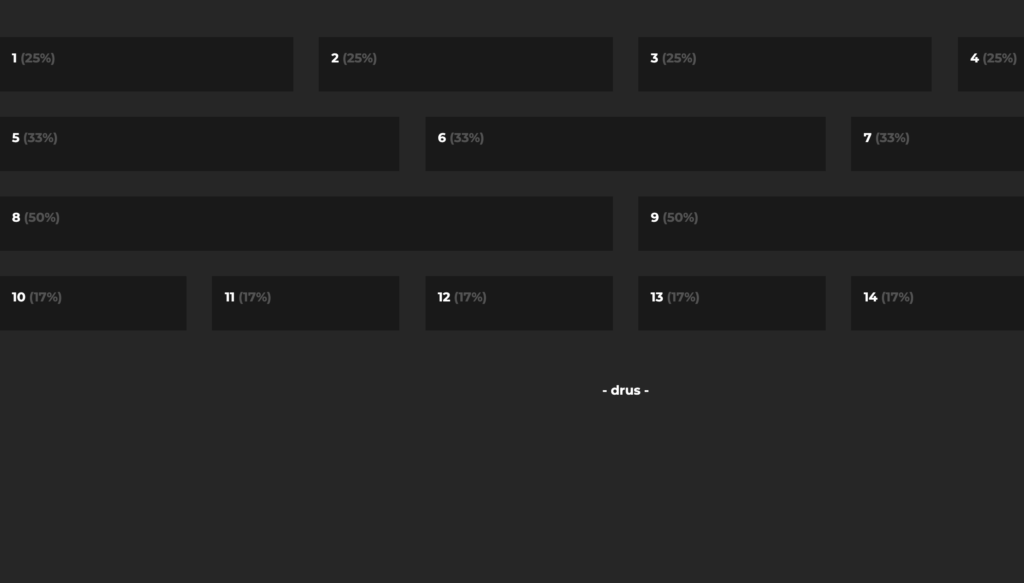
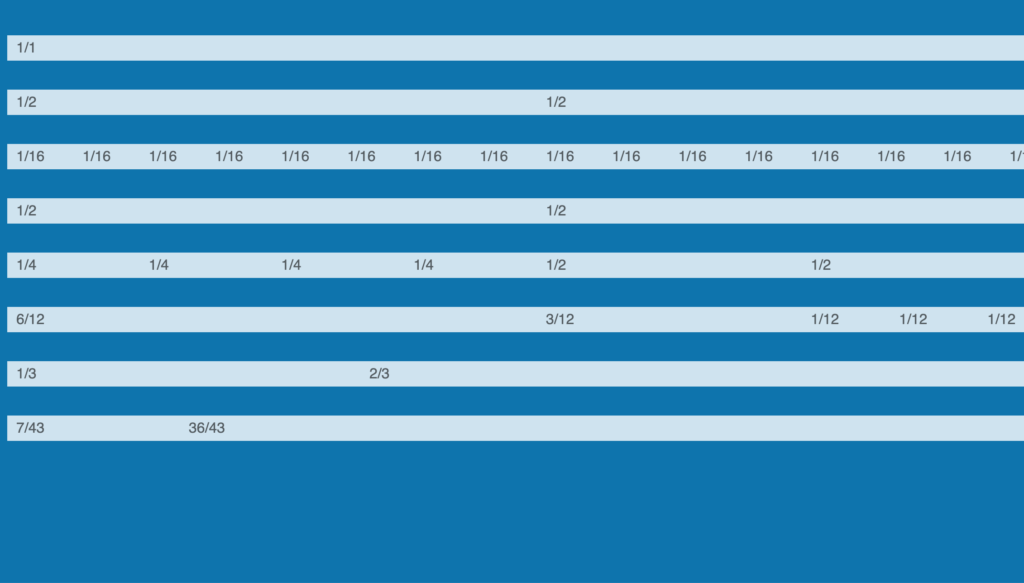
Simple Grid using data- attributes and calculated widths
This grid uses data attributes rather than classes, and widths are calculated dynamically based on the fraction you pass in as the value of the data- attribute.

Author: Kyle Wagner | Created on September 21, 2014 | Updated on April 24, 2017
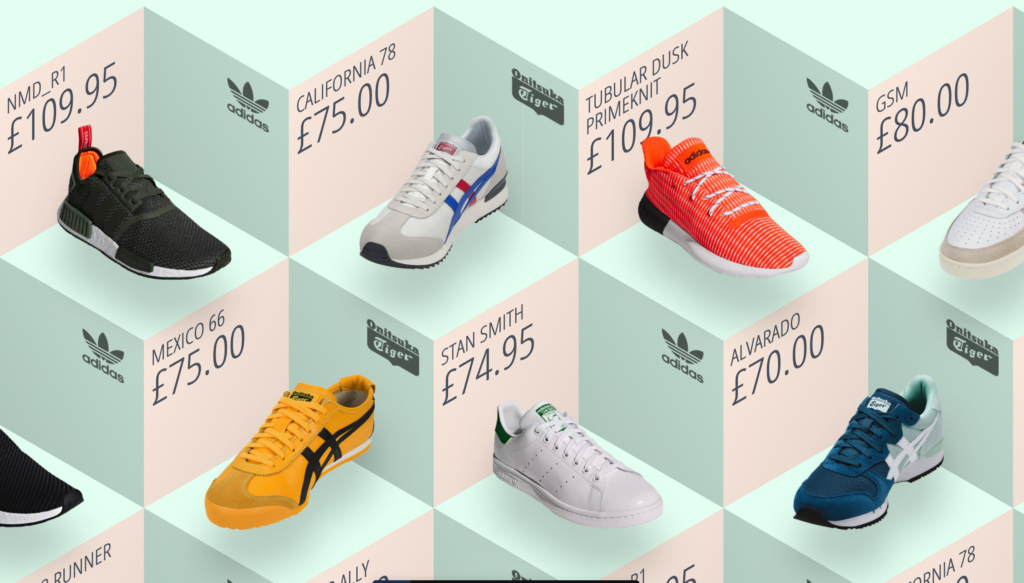
Responsive eCommerce layout using CSS Grid
Experimental eCommerce grid layout. Uses CSS Grid. Isometric eCommerce CSS Grid

Author: Andy Barefoot | Created on July 14, 2018 | Updated on December 6, 2018
Leave a Reply