Free Hand-Picked CSS hamburger menu icons. Find the demo and download.
SVG CSS3 Menu / Burger Button

A collection of svg + svg masking combined with HTML and CSS3 animations used to create a nifty button.
Developed By: Kyle Henwood
- Made with HTML, CSS (SCSS), JS
- Created JULY 03, 2014 // Updated JULY 16, 2014
Navicon Transformation

CSS3 transitions used to create a navigation icon into a close button.
Developed By: Wouter
- Made with HTML, CSS, JS
- Created FEBRUARY 20, 2015 // Updated APRIL 13, 2015
Hamburger SVG Menu + Close Button

SVG Hamburger animation using compass and jquery (coffeescript).
Developed By: apptension
- Made with HTML, CSS (SCSS), JS (CoffeeScript)
- Created MARCH 28, 2015
Animated SVG Hamburgers

Developed By: Jesse Couch
- Made with HTML, CSS (SCSS), JS
- Created MARCH 18, 2015 // Updated MARCH 19, 2015
Hamburger Obligatory Menu Button

Just another hamburger menu animation. Hover to see the magic.
Developed By: Kyle Ehrlich
- Made with HTML, CSS (SCSS), JS
- Created MARCH 27, 2015
Hamburger Hover Menu Animation

Just another hamburger menu animation. Hover to see the magic.
Developed By: Sebastian Popp
- Made with HTML, CSS (Less)
- Created MARCH 31, 2015 // Updated APRIL 02, 2015
Open Close Hamburger Menu Animation

inspired from dribbble.com CSS3 open close switching transition
Developed By: Vineeth.TR
- Made with HTML (Pug), CSS (SCSS)
- Created MARCH 28, 2015 // Updated FEBRUARY 06, 2018
Beautiful Animated CSS Hamburger Menu Icon

Developed By: Diego Hernandez
- Made with HTML, CSS, JS
- Created APRIL 12, 2015 // Updated OCTOBER 26, 2015
Animated CSS Hamburger Menu Icon

CSS icon that animates into a close icon on click using CSS transitions.
Developed By: Chris Mabry
- Made with HTML, CSS, JS
- Created APRIL 17, 2015
Animated Hamburger Menu

Animated hamburger menu. It transforms into a close icon when clicked.
Developed By: Husni Munaya
- Made with HTML, CSS (SCSS), JS
- Created APRIL 26, 2015 // Updated MARCH 22, 2018
Jumping Hamburger Menu Icon

Playing around with CSS3’s nth: selector and creating the famous hamburger menu!
Developed By: Jack Thomson
- Made with HTML (Slim), CSS (SCSS), JS
- Created APRIL 28, 2015 // Updated MAY 10, 2015
Spinning Social Button

Its a spinning social button with some CSS animations. using jQuery to add classes on focus and click.
Developed By: Jamie Pettman
- Made with HTML, CSS (SCSS), JS
- Created APRIL 28, 2015
Transitioning Two Div Tasty Burger Menu

A simple way of doing a transitioning burger menu.
Developed By: Stephen Nelson
- Made with HTML, CSS, JS
- Created APRIL 29, 2015 // Updated MAY 01, 2015
Hamburger menu

Developed By: Jason Ormand
- Made with HTML, CSS (SCSS), JS
- Created MAY 04, 2015
Simple pulldown/hamburger menu

A really simple, reusable, pulldown menu that closes automatically with minimal code and opens with slick animations. Now also has a mobile view that just works!
Developed By: Gerwin van Royen
- Made with HTML, CSS, JS
- Created MAY 05, 2015 // Updated DECEMBER 15, 2015
Hamburger to arrow and to close

Demo Image: Hamburger to arrow to close
Developed By: Razvan Spatariu
- Made with HTML, CSS (SCSS)
- Created MARCH 26, 2015
Hamburger Menu to Book Menu

For Booksaying. Booksaying; Favorite Sayings Pool. So, what you have in the world of your book, add, store and share!.
Developed By: Halil İbrahim Nuroğlu
- Made with HTML, CSS (Less), JS
- Created JUNE 03, 2015
CSS full screen burger menu

A minimal full screen burger menu.
Developed By: Vivek Kumar Bansal
- Made with HTML, CSS (Less), JS (Babel)
- Created JUNE 27, 2015
Subtle Bouncy Navigation

Needed to kill some time so I made this simple Bouncy Navigation and playing around with Bicubic Bezier!
Developed By: Jack Thomson
- Created with HTML (Haml), CSS (SCSS), JS
- Created AUGUST 20, 2015 // Updated SEPTEMBER 03, 2015
Extra – Menu Toggle

Developed By: Andy Tran
- Created with HTML (Pug), CSS (Less), JS
- Created SEPTEMBER 29, 2015 // Updated OCTOBER 30, 2015
Simple CSS Menu Icon Hamburger

Developed By: Quentin Morel
- Created with HTML, CSS (SCSS), JS
- Created FEBRUARY 21, 2015 // Updated APRIL 11, 2015
Simple CSS Hamburger Menu Icon

CSS Humberger menu icon using new CSS animation-fill-mode (IE10+) feature.
Developed By: Quentin Morel
- Created with HTML, CSS (SCSS), JS
- Created NOVEMBER 07, 2015 // Updated MARCH 10, 2016
Hamburger Menu Lines Animation

Developed By: Nikolay Talanov
- Created with HTML, CSS (SCSS), JS
- Created NOVEMBER 15, 2015 // Updated NOVEMBER 22, 2015
CSS Hamburger

Developed By: Stix
- Created with HTML, CSS
- Created FEBRUARY 10, 2016 // Updated FEBRUARY 12, 2016
Hamburger Menu Buttons

Simple menu buttons. Only developing for chrome at the moment so support on other browsers is limited.
Developed By: Nuro Azhar
- Created with HTML, CSS (SCSS), JS
- Created DECEMBER 16, 2014 // Updated SEPTEMBER 07, 2018
Hamburger Menu Inspiration

Overflow menu button which can be used with media queries on smaller sceens. Animation on hover.
Developed By: Aditya Bhandari
- Created with HTML, CSS (SCSS)
- Created MARCH 01, 2016
Colorful Flower Popup Menu

This mobile inspired flower popup menu is a colourful fun project. Feel free to use it however you like.
Developed By: Jasper LaChance
- Created with HTML, CSS
- Created MARCH 12, 2016 // Updated MAY 24, 2017
POP Out Navigation

A CSS experiment with a menu icon that POPS.
Developed By: Ryan Mulligan
- Created with HTML (Pug) , CSS (SCSS), JS
- Created APRIL 05, 2016 // Updated APRIL 08, 2016
Floatting Draggable Menu (Messenger like)

the messenger menu sexy. Using anime.js & Foundation Icon Fonts 3.
Developed By: Andy Pagès
- Created with HTML, CSS (SCSS), JS
- Created AUGUST 17, 2016 // Updated APRIL 04, 2019
CSS Hamburger Menu Icon

Prototype of a navicon using CSS only.
Developed By: Jamison Wright
- Created with HTML, CSS
- Created FEBRUARY 02, 2016
Hidden Hamburger Side menu | CSS Only

Hidden side menu and hamburger animation using CSS only.
Developed By: Joshua Ward
- Created with HTML, CSS (SCSS)
- Created JUNE 25, 2018
Menu icon with a spin

Developed By: Sean B
- Created with HTML, CSS (SCSS)
- Created JUNE 25, 2018
Hamburger Menu Button Interaction

Hamburger Menu Button Interaction.
Developed By: Himalaya Singh
- Created with HTML, CSS
- Created JANUARY 27, 2019 // Updated JUNE 18, 2019
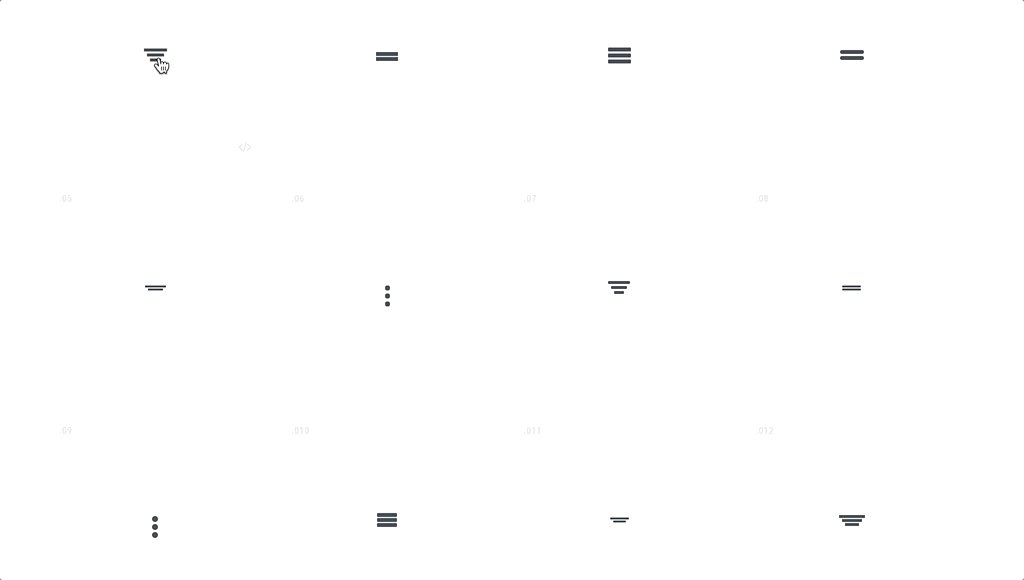
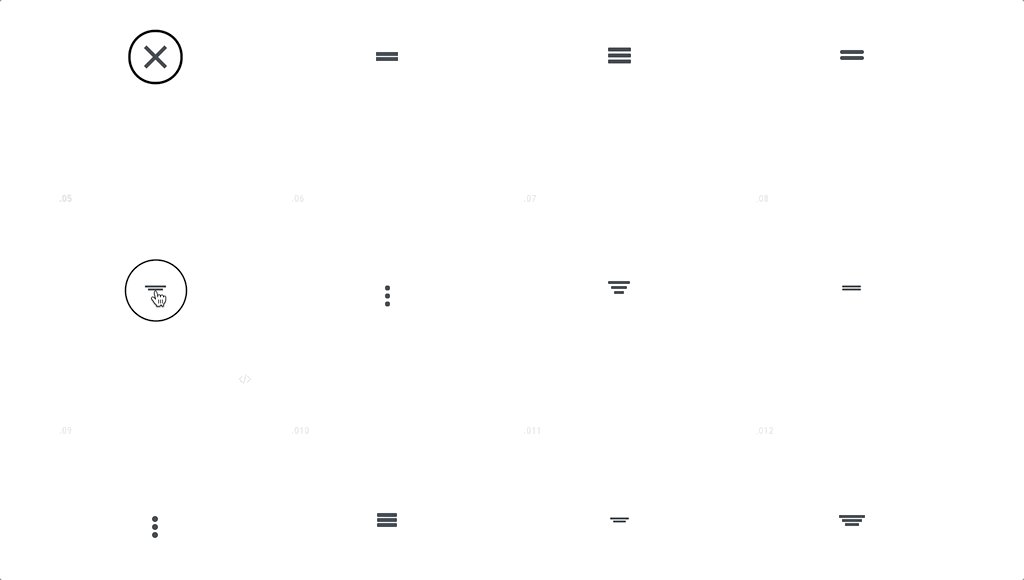
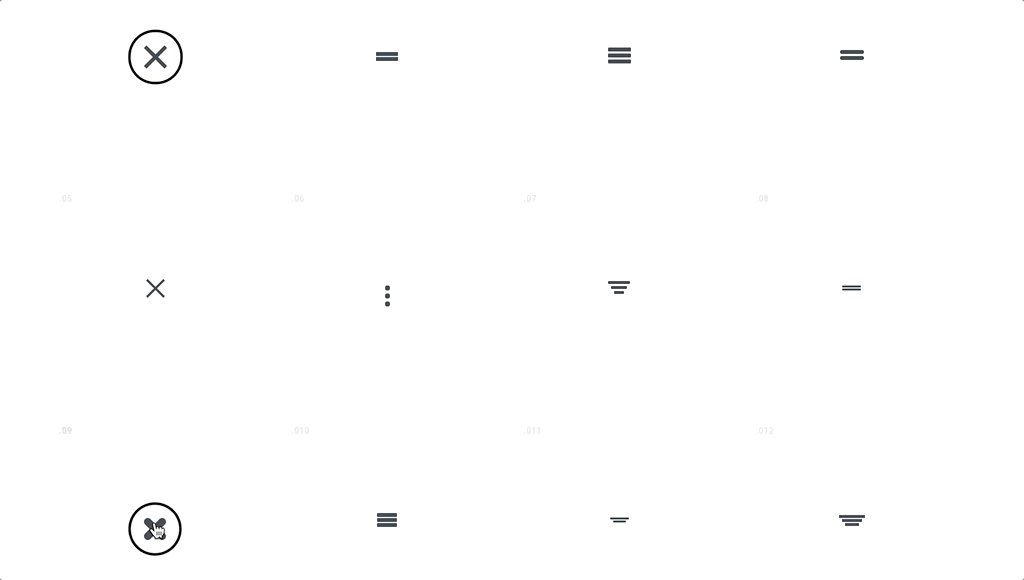
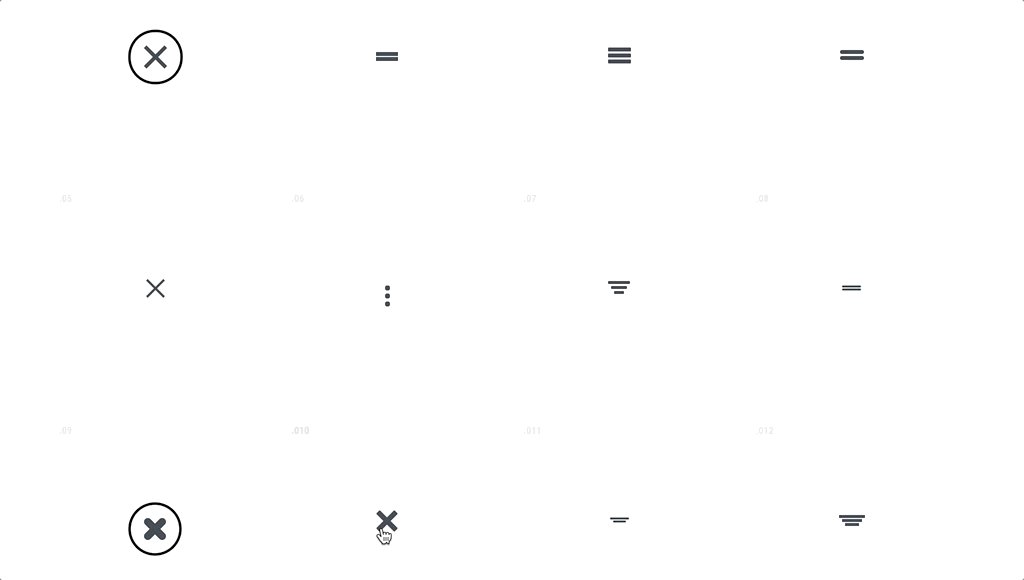
Randomly generated Pure CSS menu icons w/ markup and SCSS

Developed By: Jamie Coulter
- Created with HTML (Haml), CSS (SCSS), JS
- Created FEBRUARY 13, 2019
SVG Hamburger Menu Icon Animation Collection

A collection of juicy hamburger menu icon animations. SVG manipulations handled with brand spanking new AnimateAnythingJS JavaScript library.
Developed By: Matthew Main
- Created with HTML, CSS, JS
- Created SEPTEMBER 23, 2019 // Updated SEPTEMBER 30, 2019
Flipping Menu Toggle

What the flip is this? Not ideal for prod but here’s a fun menu toggle experiment with css animations.
Developed By: Ryan Mulligan
- Created with HTML (Pug), CSS (SCSS), JS
- Created DECEMBER 20, 2017 // Updated JANUARY 10, 2018
Leave a Reply