The CSS :is() pseudo-class is a functional notation taking one or more selector lists as its arguments. It represents elements that match at least one of the selectors in the list. The :is() pseudo-class is standardized as part of Selectors Level 4, and Browser support for it is already quite good.
A blog post explaining how the CSS :is() pseudo-class can be used to improve your website’s design.
Note: Originally named :matches() (and :any()), this selector was renamed to :is() in CSSWG issue #3258
How CSS :is() pseudo-class works
The :is() pseudo-class in CSS allows you to select an element that is the specified type. It is a new pseudo-class introduced in CSS3. The :is() pseudo-class takes a list of selectors as its argument. If the element is of the specified type, it will match the :is() selector.
For example, if you want to select elements based on id, class, or element, you can use the :is() pseudo-class like this:
:is( id, class, element )For example, if you want to select an input element that is either a text field or a password field, you can use the :is() pseudo-class like this:
input:is( [type=text], [type=password] )Examples of :is() in use
The :is() pseudo-class in CSS is a powerful selector that allows you to select elements based on their relationship with other elements. This can be very useful when you want to style elements differently depending on their context.
For example, without :is(), styling all the <h2> elements at different depths could be very complicated:
/* Level 0 */
h2 {
font-size: 30px;
}
/* Level 1 */
section h2,
article h2,
aside h2,
nav h2 {
font-size: 25px;
}
/* Level 2 */
section section h2,
section article h2,
section aside h2,
section nav h2,
article section h2,
article article h2,
article aside h2,
article nav h2,
aside section h2,
aside article h2,
aside aside h2,
aside nav h2,
nav section h2,
nav article h2,
nav aside h2,
nav nav h2 {
font-size: 20px;
}
/* Level 3 */
/* don't even think about it! */Using :is(), though, it’s much easier:
/* Level 0 */
h2 {
font-size: 30px;
}
/* Level 1 */
:is(section, article, aside, nav) h2 {
font-size: 25px;
}
/* Level 2 */
:is(section, article, aside, nav) :is(section, article, aside, nav) h2 {
font-size: 20px;
}
/* Level 3 */
:is(section, article, aside, nav)
:is(section, article, aside, nav)
:is(section, article, aside, nav)
h2 {
font-size: 15px;
}:is() demo
The :is() pseudo-class function takes a selector list as its argument, returning true if the element represented by the subject of the selector list is or is an element that would match the first argument. Find the demo:
See the Pen CSS :is() by w3tweaks (@w3tweaks) on CodePen.
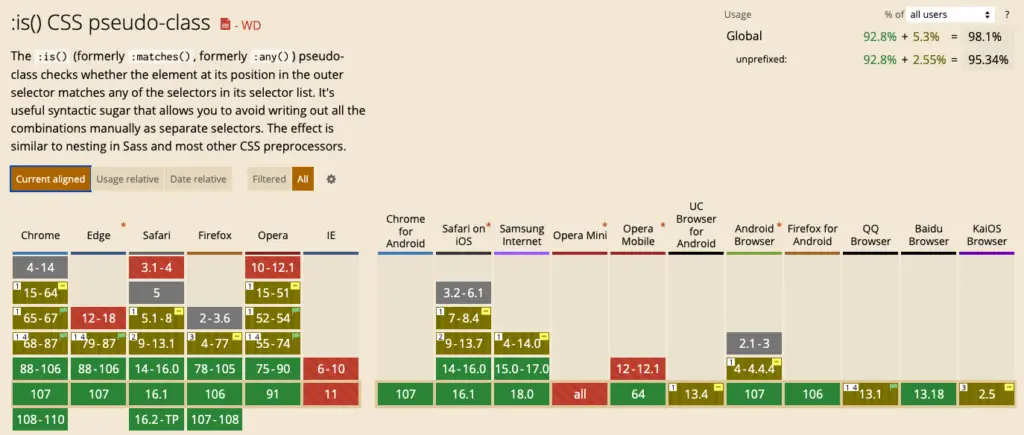
Browser compatibility
This selector will work in any browser, as long as the element being targeted has the :is() selector applied to it.
Report problems with this compatibility data on caniuse

Conclusion
The :is() pseudo-class is a useful addition to CSS that can make writing selectors more concise.
Leave a Reply