Pure hand-picked HTML and CSS logo design collections. Demo and Downloads are available.
CSS Hexagonal Logo

Developed By: mario s maselli
- Created MAY 20, 2014
- Made with HTML and SCSS
Campaign Monitor CSS Logo

fun trying to reproduce Campaign Monitor logo in CSS3.
Developed By: Steven Fabre
- Created JUNE 26, 2014
- Made with HTML and SCSS
Nintendo Switch CSS Logo

Pure CSS logo made with a single div element. Fully resizable.
Developed By: João Santos
- Created JANUARY 13, 2017
- Made with HTML and SCSS
Freeview pure CSS logo mark

Re-creating the Freeview logo mark in CSS.
Developed By: Nick lewis
- Created NOVEMBER 22, 2016 // Updated NOVEMBER 23, 2016
- Made with HTML and Stylus
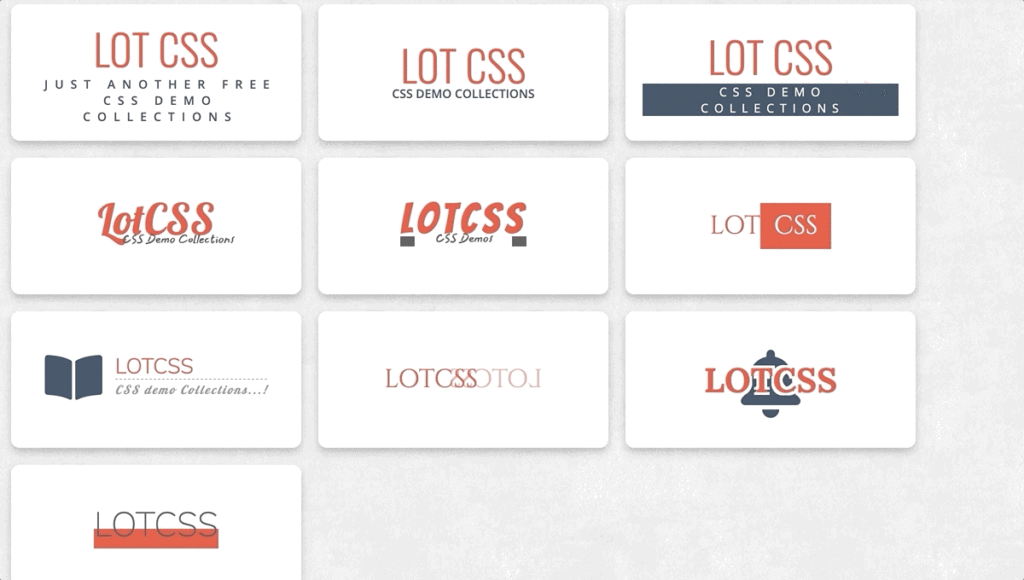
CSS Logo

Playing with mix-blend-mode.
Developed By: Ahmad Shadeed
- Created AUGUST 22, 2015 // Updated AUGUST 24, 2015
- Made with HTML and SCSS
BackboneJS pure CSS logo

BackboneJS pure CSS logo made with a single element and fully resizable.
Developed By: João Santos
- Created DECEMBER 27, 2016 // Updated DECEMBER 31, 2016
- Made with HTML, SCSS and Babel
Pure CSS Logo Concept

Interesting SVG gooey filter interaction with a big box-shadow and low opacity. I also tweaked the standard deviation in the fegaussianblur to get this interaction
Developed By: Charlie Marcotte
- Created JUNE 10, 2017 // Updated JUNE 16, 2017
- Made with Pug and Sass
Logo Design Pure HTML CSS

Developed By: MAHESH AMBURE
- Created OCTOBER 03, 2019 // Updated OCTOBER 04, 2019
- Made with HTML and CSS
A4 CSS LOGO

logo design, created using CSS.
Developed By: Yusuf Bakır
- Created JULY 09, 2015 // Updated JULY 14, 2015
- Made with HTML and CSS
Who wants to be a millionaire css logo

Developed By: Max
- Created OCTOBER 31, 2013
- Made with HTML, CSS and JavaScript
Leave a Reply