Get hand-picked CSS slideshow collections. Demos and Tutorial links are available.
1) Slideshow Owl Carousel + YouTube

Slideshow Owl Carousel + YouTube
Pierre Vion
SEPTEMBER 14, 2015
HTML, CSS and JavaScript
2) Responsive Multi-image Slideshow

A slideshow with multiple images per slide that split into individual slides on mobile, and merge back on tablet or desktop. It also utilizes the picture element for responsive images that change to portrait proportions on mobile. Adapted from slick.js.
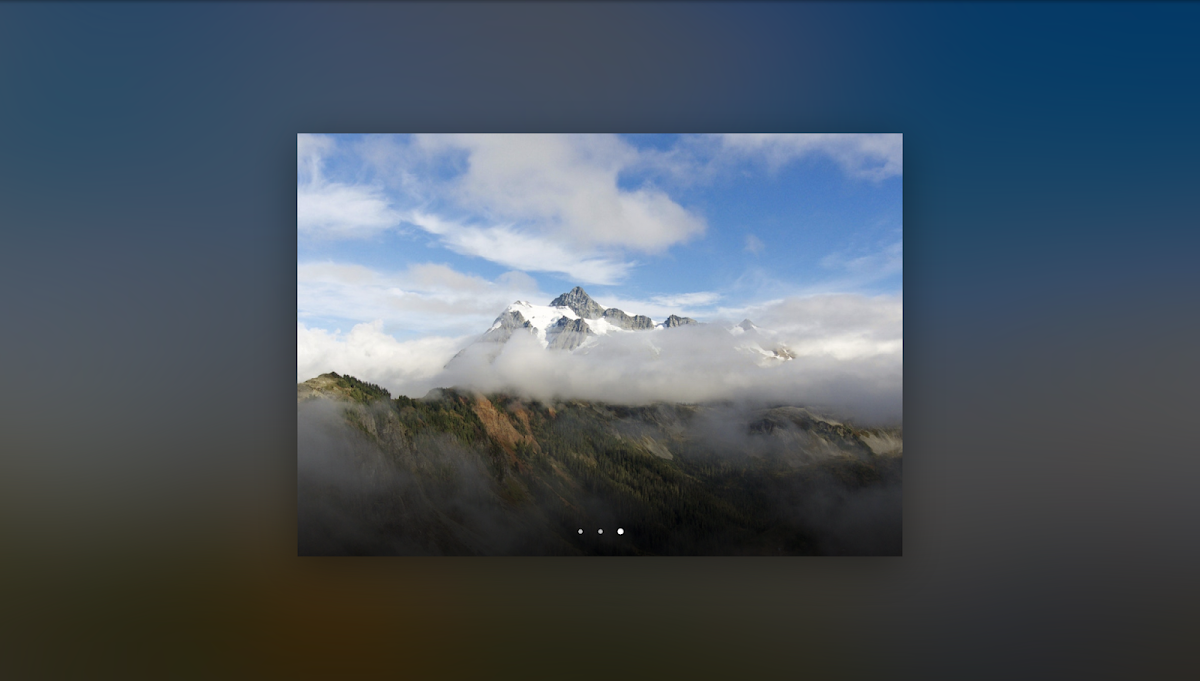
3) Responsive Vanilla JS Slideshow

A simple responsive Vanilla JS slideshow with different forms of navigation.
4) Slideshow 3d showcase

Simple slideshow using css3 transforms 3d to showcase website layouts or anything else you want.
Jerome Renders
DECEMBER 30, 2015
HTML, CSS and JavaScript
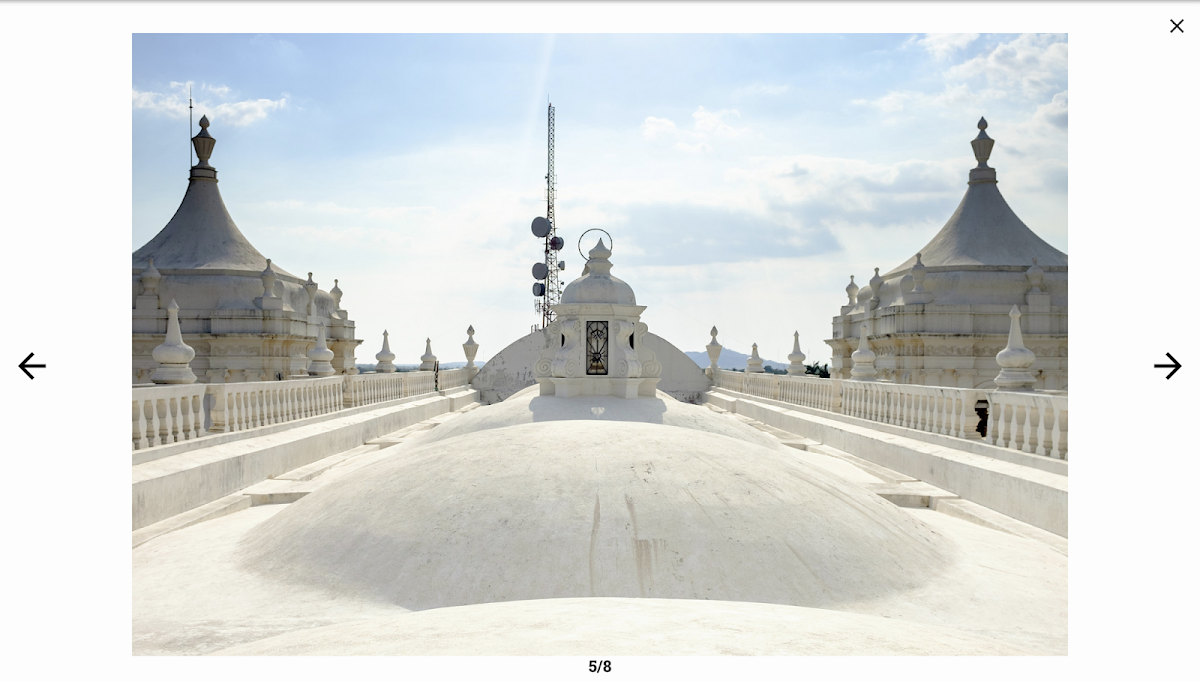
5) Slideshow presentation

Navigate using the up and down arrow keys.
Something Strange
MARCH 09, 2016
HTML, CSS and JavaScript
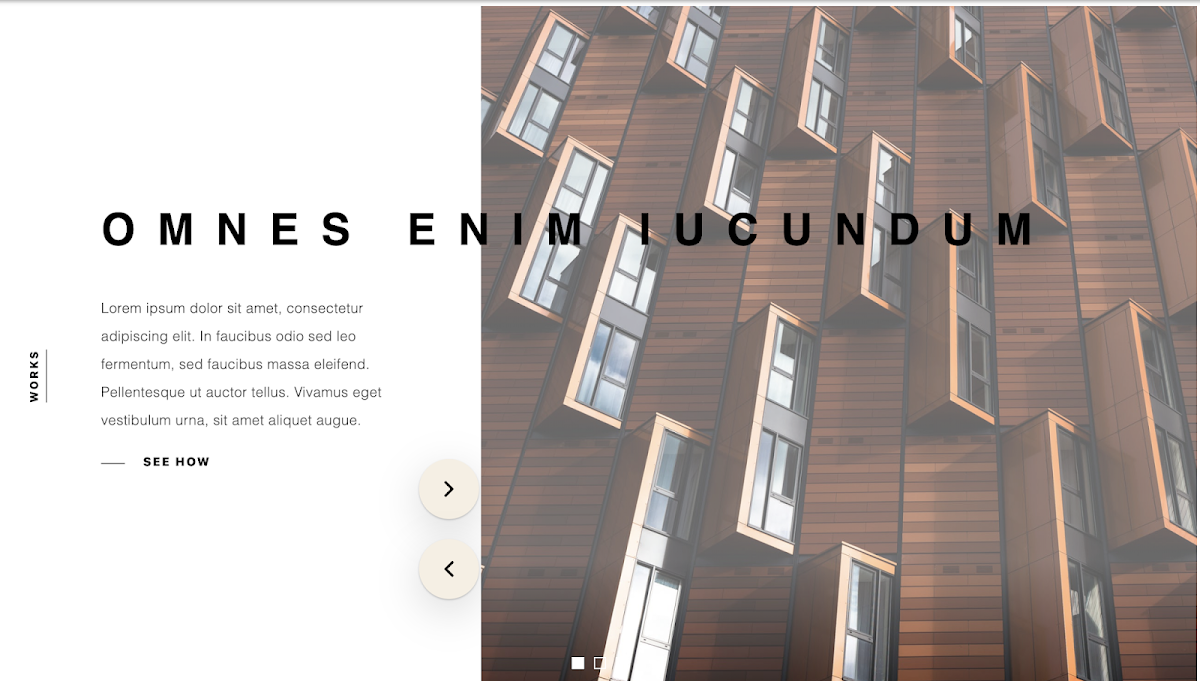
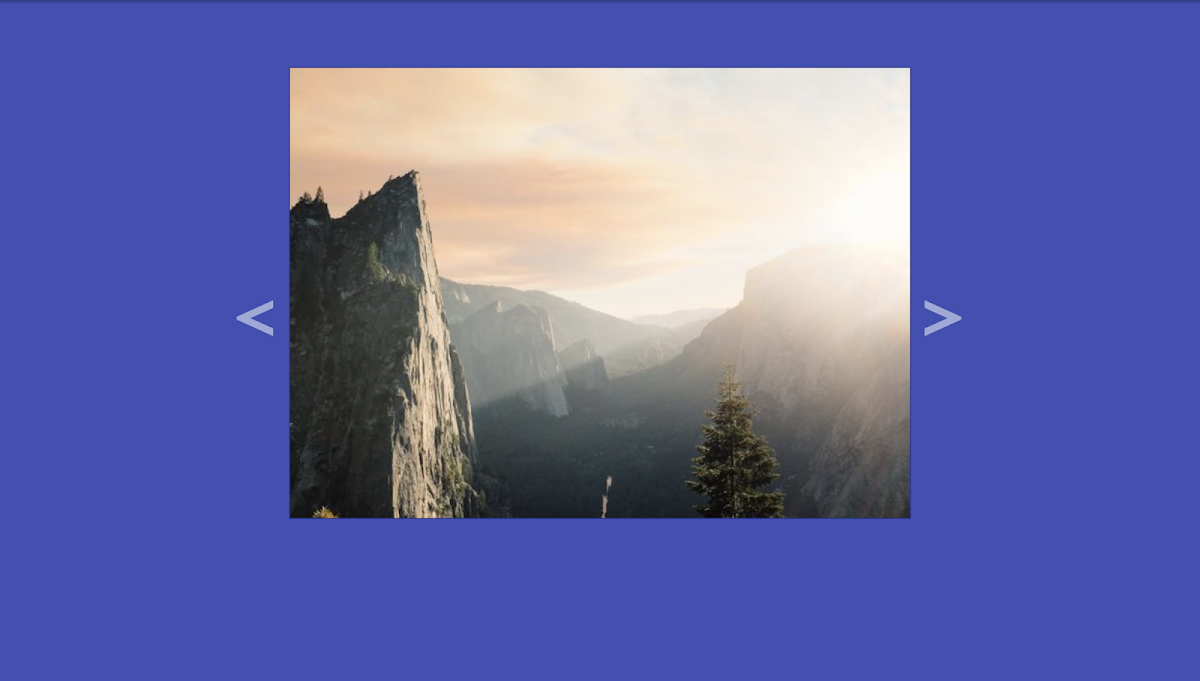
6) Split-screen Slideshow

Split-screen Slideshow
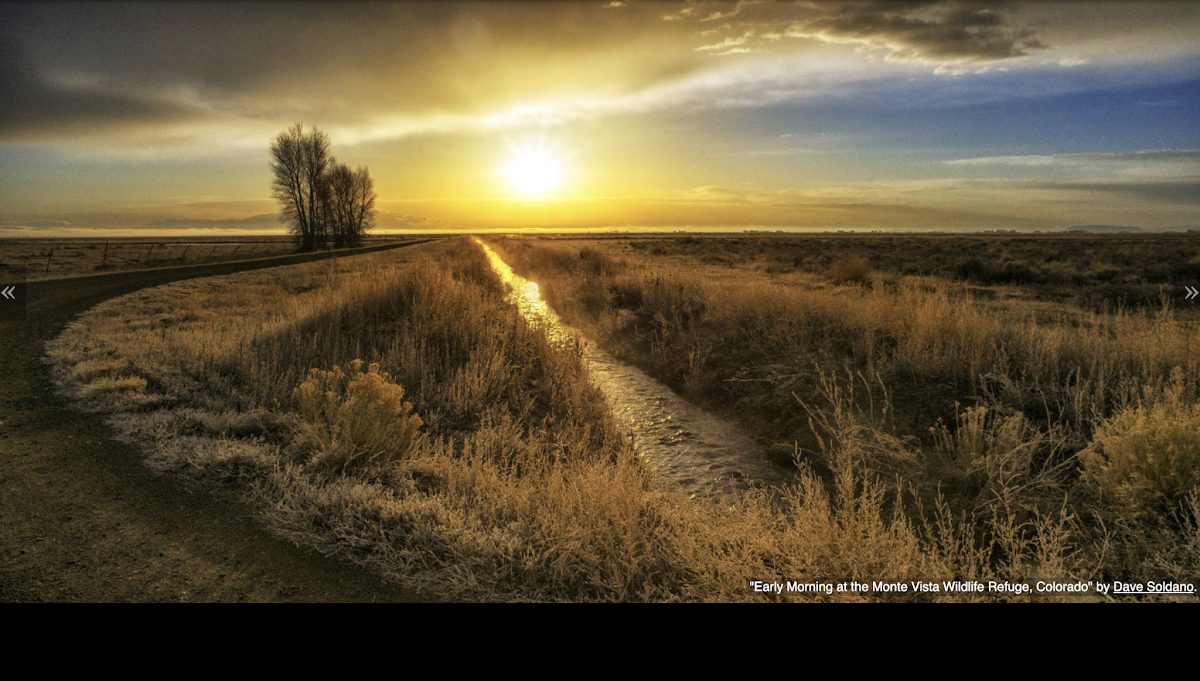
7) Pure CSS Slideshow Gallery

Responsive slide gallery Navigation and PREV-NEXT buttons created and nothing but CSS
8) Geometrical Birds – slideshow

83 triangles morphing and changing color into different birds. Polygonal birds Free Vector in Animals by freepik.com
Mikael Ainalem
OCTOBER 09, 2017
HTML, CSS and JavaScript
9) Parallax Slideshow

Parallax Slideshow with arrow and auto slideshow
Bruno Carvalho
DECEMBER 04, 2017
HTML, CSS and JavaScript
10) Bubble Slideshow Component

This is a Vue component that uses clip-path for an interesting slideshow transition effect.
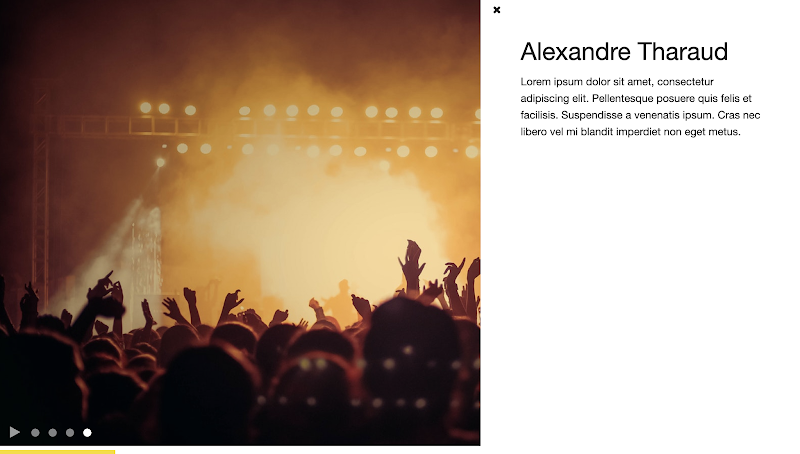
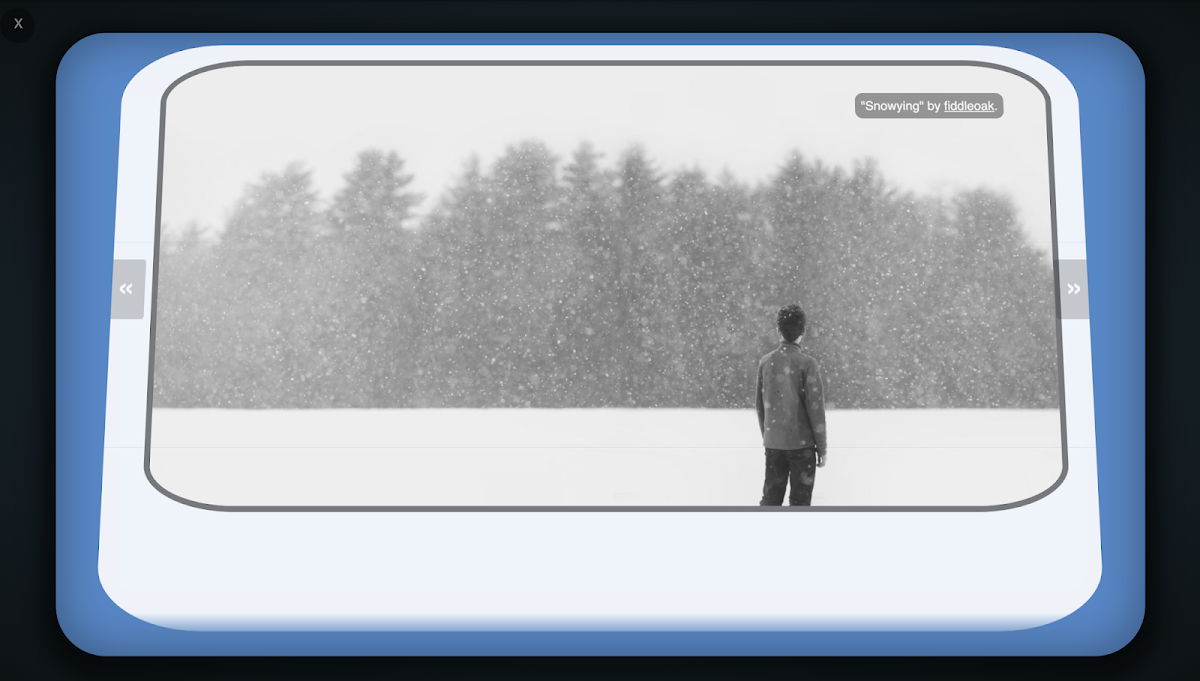
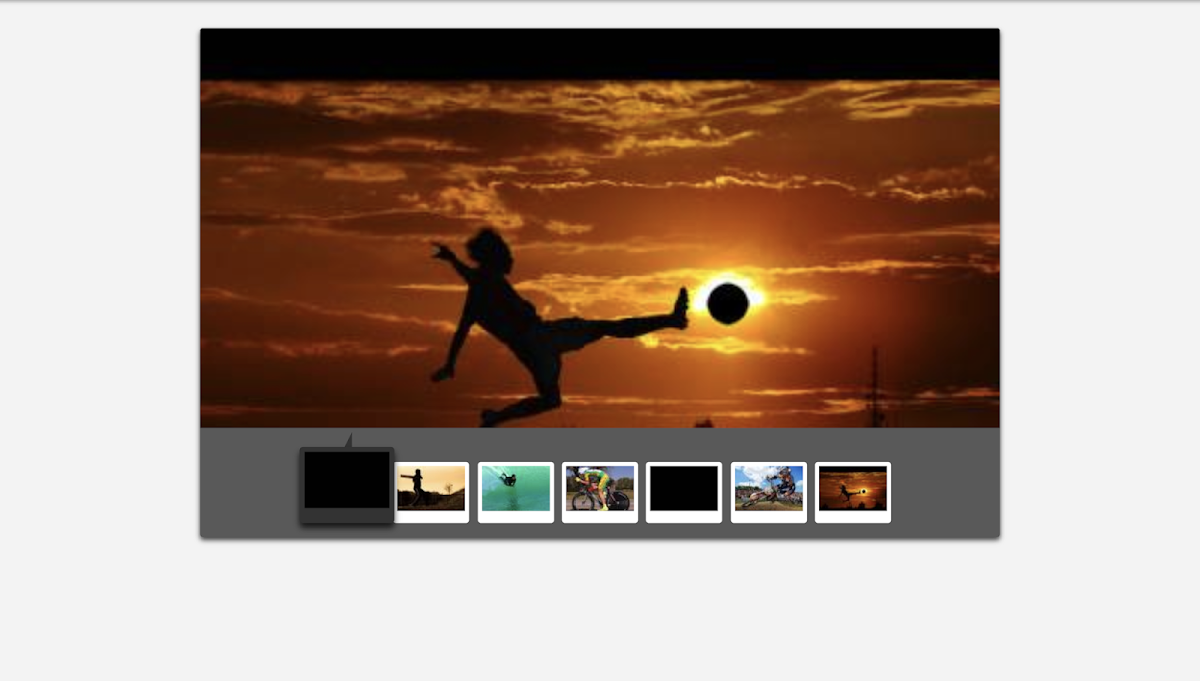
11) Silhouette zoom slideshow

Slide show where the person in the current frame is used to zoom into the next frame
Mikael Ainalem
JANUARY 15, 2018
HTML, CSS and JavaScript
12) Responsive slideshow with Tabs

A full-width, responsive and easy to customize slideshow.
13) Slideshow Parallax with TweenMax

Slideshow Parallax with TweenMax
Bruno Carvalho
APRIL 19, 2017
HTML, CSS and JavaScript
14) Fullscreen slideshow with menu

Fullscreen slideshow with Slick Carousel with navigation buttons and burger menu.
Hitz Kareaga
JANUARY 26, 2016
HTML, CSS and JavaScript
15) Simple Image Slider

A simple JQuery image slider! Features: – Automatic slideshow – Pause on hover – Dynamic slide counter – Show/Hide controls on hover
André Cortellini
AUGUST 14, 2014
HTML, CSS and JavaScript
16) Automatic infinite slideshow with jQuery

An automatic infinite slideshow made with 4 lines of jQuery.
Geoffrey Crofte
DECEMBER 03, 2014
HTML, CSS and JavaScript
17) Cycle Slideshow Slider

Cycle Slideshow Slider build on top of Cycle2 jQuery plugin. Declarative nature of plugin is very convenient (custom data-attributes).
18) SlideShow Animated

SlideShow using javascript and css .
19) Slideshow in a button

Slideshow in a button. Uses some heavy css3, some light jQuery and some messy html. It works fine in desktop browsers
Martyn Knapton
DECEMBER 27, 2013
HTML, CSS and JavaScript
20) Mobile First Product Slideshow Widget

Built with Mike Alsup’s (malsup) Cycle2 plugin for jQuery, this experiment features a mobile first product slideshow with some neat typography.
21) Table Cell Slideshow

Creating a slideshow with fancy effects based on table cell.
Jon Christensen
FEBRUARY 27, 2013
HTML, CSS and JavaScript
22) Slideshow CSS with image preview

here a full Css slideshow w/out js
23) Basic HTML Slideshow

Making a slideshow I can use for presentations using HTML, CSS and JavaScript
Tommy Hodgins
JANUARY 20, 2016
HTML, CSS and JavaScript
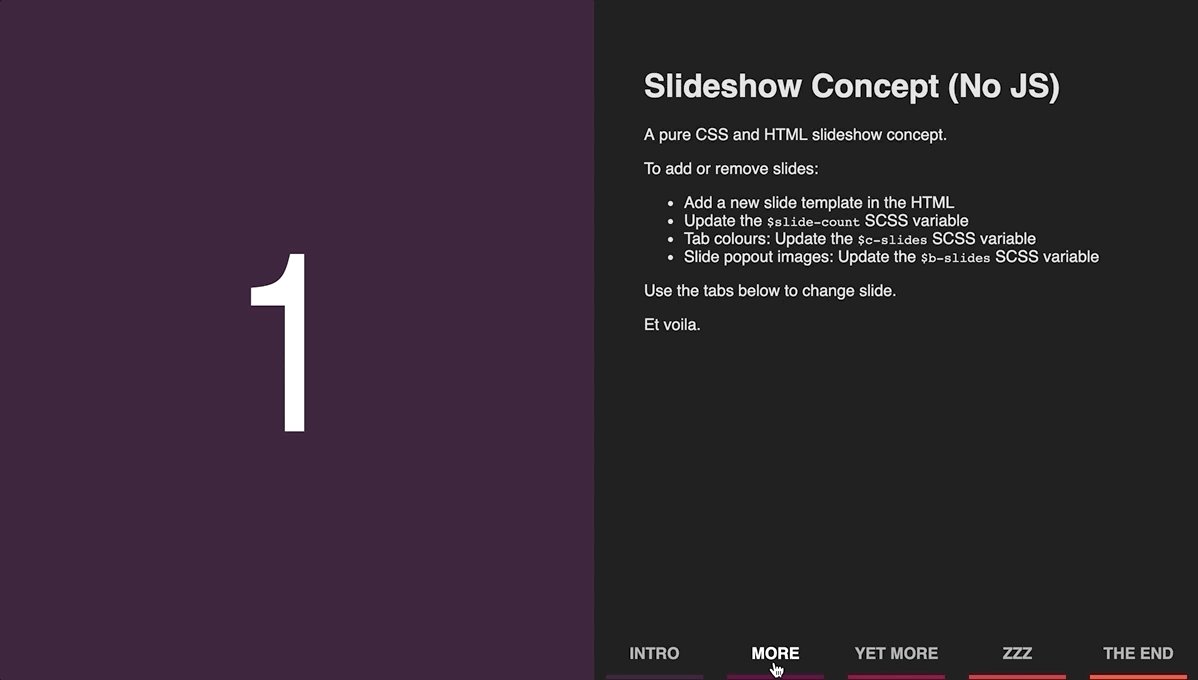
24) Slideshow Concept (No JS)

CSS and HTML Only Slideshow Concept
25) Responsive Slideshow Concept

This concept for a responsive slideshow was built with Mike Alsup’s Cycle2 plugin for jQuery. The thumbnails are dynamically generated using a little DOM traversal!
26) CSS Infinite Slideshow

CSS Infinite Slideshow
27) ScrollMagic Tutorial – Fullscreen Slideshow

Learn how to use ScrollMagic’s triggerHook, triggerElement, setPin, addIndicators and setClassToggle.
28) Vanilla JS Lightbox Slideshow

A simple vanilla js lightbox slideshow script
29) CSS Slideshow text

CSS Slideshow text
30) CSS3 Slideshow with Image Panning and zooming Effect

CSS3 Slideshow with Image Panning and zooming Effect
31) Greensock animated slideshow

A fullscreen, sort of responsive, slideshow animated with Greensocks TweenLite/Tweenmax. This is work in progress, currently working on how to best pevent the slidein animations from firing when users click the next/prev button repeatedly.
32) Automatic / Manual Slideshow

Automatic Jquery Slideshow that switch to manual when you hit the arrows.
33) Fading Slideshow

A slideshow that fades on the transition.
34) Slick Slideshow with blur effect

Slick Slideshow with blur effect
Fabio Ottaviani
JANUARY 19, 2016
HTML, CSS and JavaScript
35) Fullscreen CSS Background Image Slideshow

Taking advantage of Sass with Bourbon, and refactored the original Codrops demo of a Fullscreen Background Image Slideshow to be a little more compact and efficiently managed.
The markup for the slideshow is an unordered list that houses spans which will function as the elements for the background images of the slideshow.
A variable, $animation-delay, is defined as the duration of each slide. This variable will be used to calculate the slideshow’s cycle, and makes adding and removing slides a little more manageable.
The first instance of the variable is found tied to the spans that define the background images for each slide. Here, the variable should be multiplied by the total number of slides in the slideshow to set the full length of the cycle.
Where the background images for each span of the slideshow are defined, the variable is further used to set the delay for each slide and ensure that a continuous cycle is created.
Keyframe steps also need to be calculated based on the total number of slides and slide duration. First, divide slide duration by the total cycle time. The resulting percentage will be the base step, and where in the animation the image will begin to fade. An ‘in-between’ step is also needed preceding the base step, and is calculated by dividing the base step percentage by 2. This step is where the image will be completely shown. Finally, the step at which the image is to disappear completely will be following the base step, and is calculated by multiplying the base step by 1.5.
36) Dual Slideshow Demo

Just playing around with a dual pane slideshow concept.
Jacob Davidson
APRIL 17, 2015
HTML, CSS and JavaScript
37) A better simple slideshow

This is fairly basic slideshow, written in javascript, html, and css. This is a dual-purpose project, it’s meant (1) to be something you can drop right into your page and use if you so choose, but it’s also meant (2) as an example/tutorial showing you how to build a simple DIY slideshow from scratch on your own.
38) Scroll Down Slideshow

The essential of it could be made using html/css only but the css attr function doesn’t support custom datatypes currently, to use it as an url. This slideshow supports permalinks with anchors. Basic keyboard support (left and right arrow keys).
39) Slideshow using CSS only

A simple slideshow made in css only
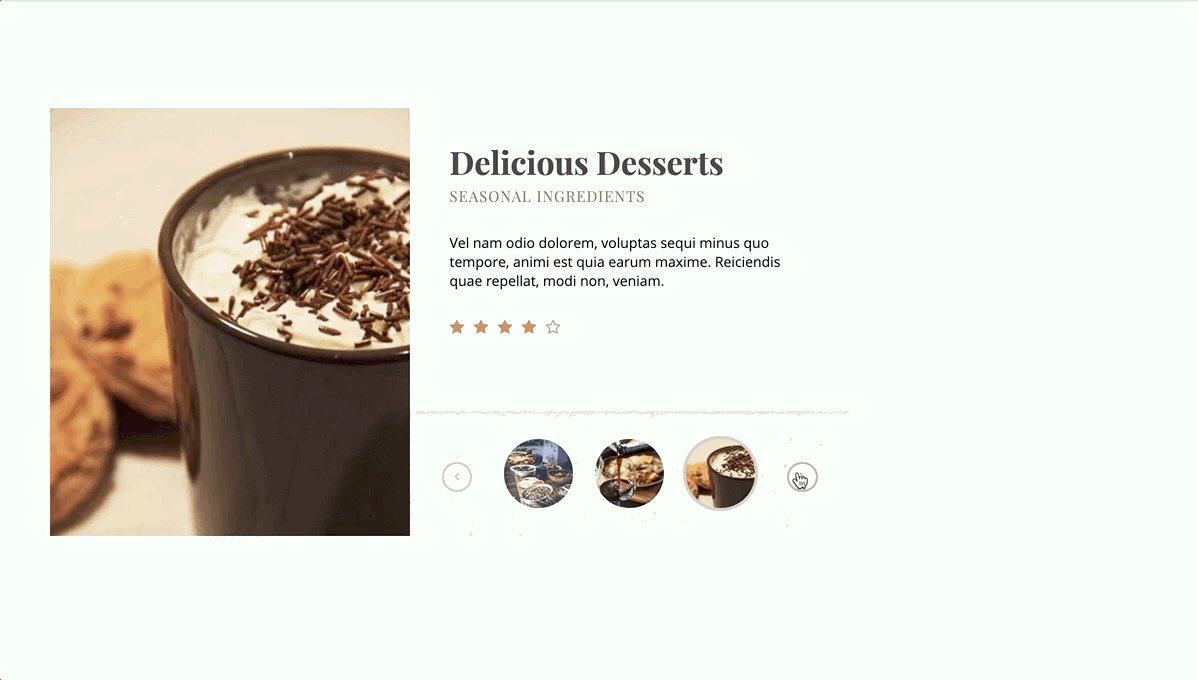
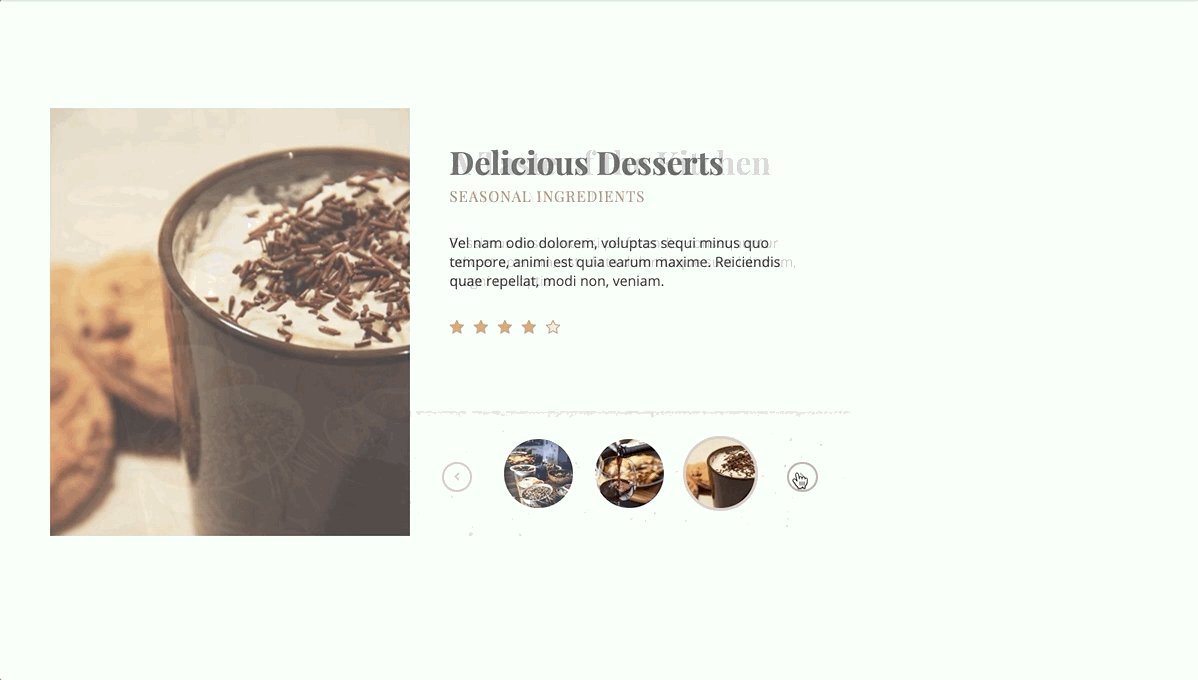
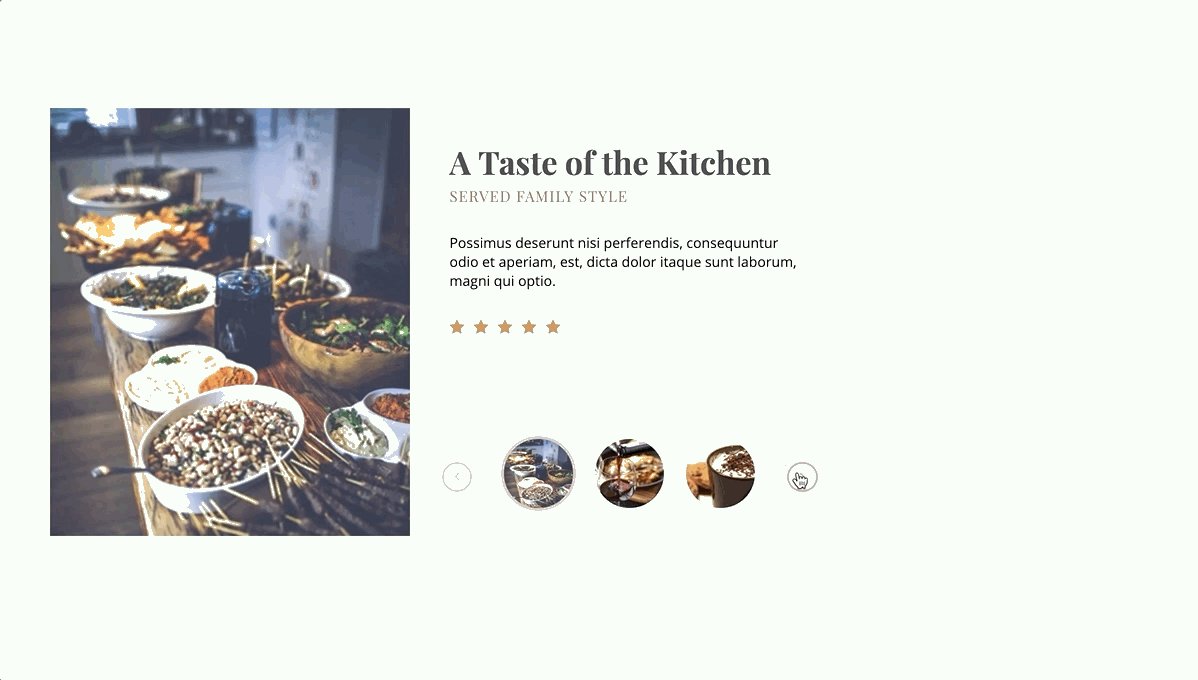
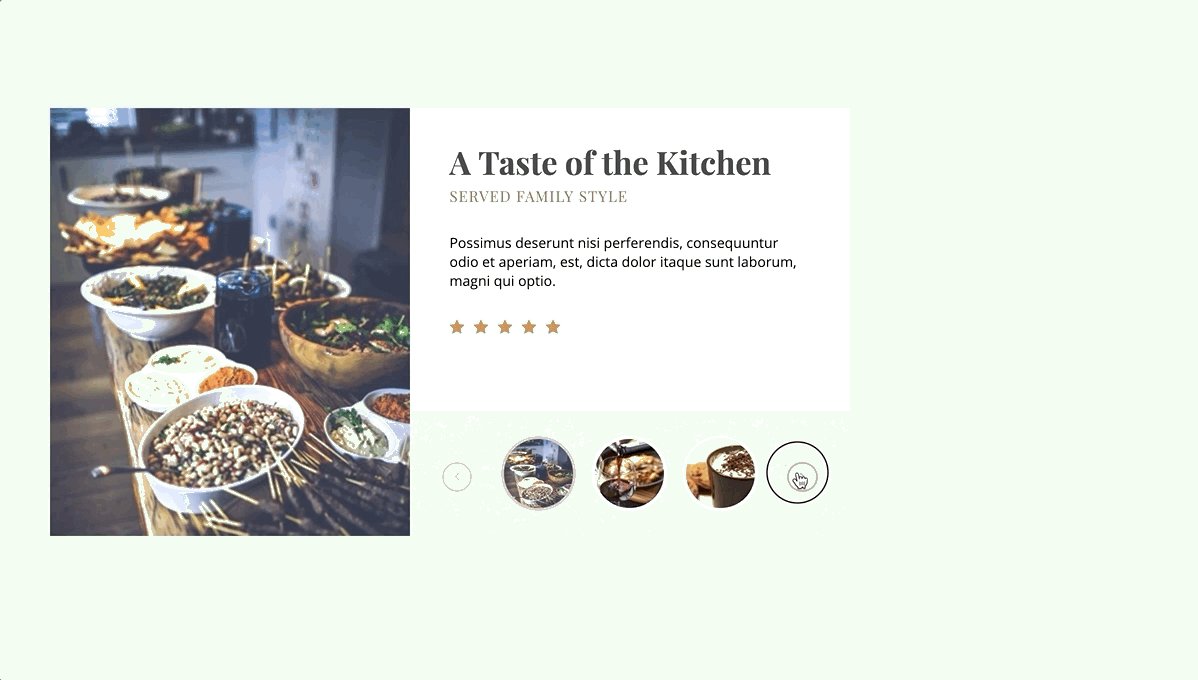
40) Split Slick Slideshow

Vertical slideshow in split screen
Fabio Ottaviani
MARCH 24, 2017
HTML, CSS and JavaScript
Leave a Reply