33 Hand picked CSS transition tricks and effects. Developed using HTML, CSS, javascript, jQuery and SVG. Demo and Download the zip (*.zip)
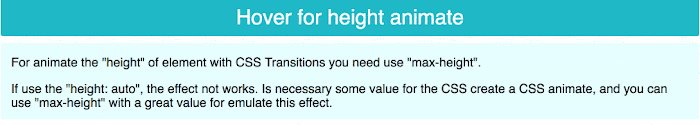
Animate “height” with CSS Transitions

Animating max-height for replace height:auto limitation in the CSS Transition.
Developed By: Felipe Fialho
Created: NOVEMBER 18, 2013
Menu Toggle button with flat menu

Menu toggle button with flat menu. Uses CSS transitions and Vanilla JS.
Developed By: Geoffrey Crofte
Created: JUNE 13, 2013
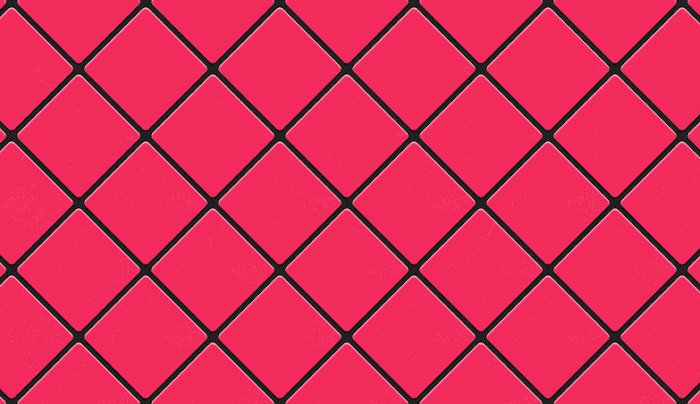
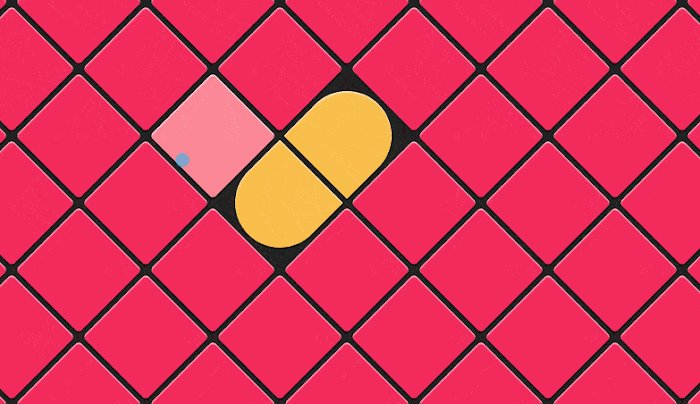
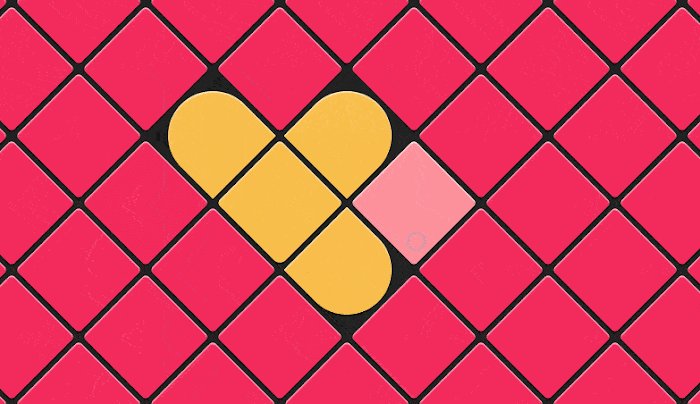
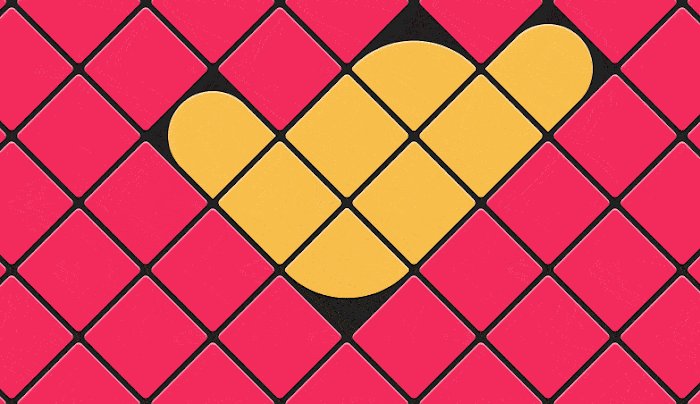
Reactive CSS Transitions

These simple CSS blocks are alive. Each block reacts to its neighbors by transforming border-radius and color. Endless block formations, endless reactions between them.
Developed By: Yogev Ahuvia
Created: MAY 20, 2013
Sticky Header CSS Transition

Fun example of a sticky header utilizing some CSS3 transitions!
Developed By: Brady Sammons
Created: OCTOBER 23, 2014
CSS Transitions Fixed Width To Percentage Width

In Safari and IOS the CSS Transition will not fire using fixed width to percentage, however the Transitions fire when viewing in Chrome and Firefox.
Developed By: Kevin
Created: APRIL 29, 2013
Blur Animation: SVG Filter + CSS Transition

Little experiment for create a blur movement effect using SVG filter and CSS transition.
Developed By: Riccardo Tartaglia
Created: MAY 08, 2015
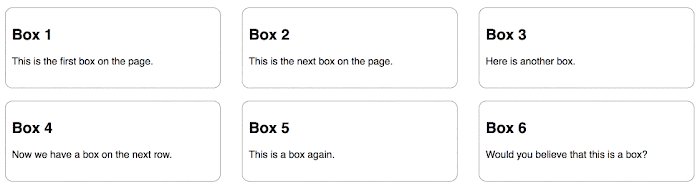
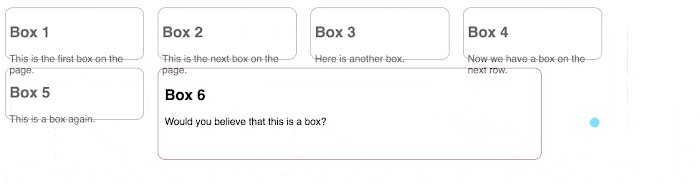
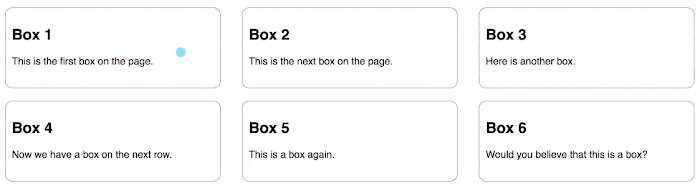
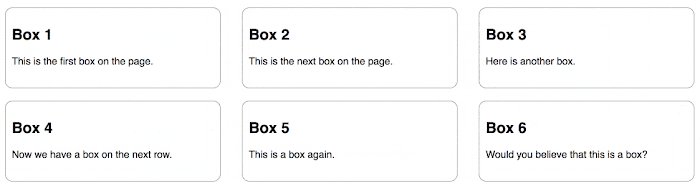
Expandable Boxes With CSS Transitions

Uses jQuery to toggle classes and CSS Transitions to hide and show boxes. Could easily have jQuery animate fallback for older browsers.
Developed By: John Graham
Created: JULY 01, 2013
CSS Transitions

Developed By: DevTips
Created: JULY 02, 2016
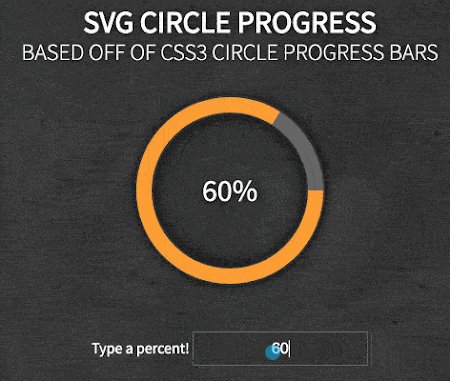
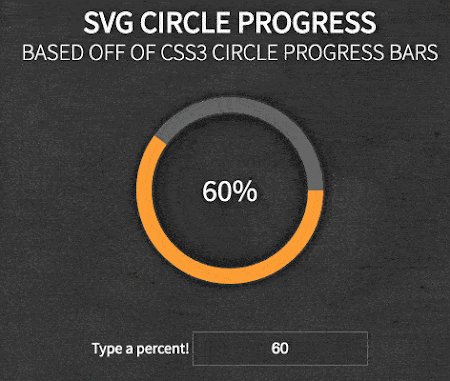
SVG Circle Progress with CSS Transitions

A circle progress bar made with CSS transitions, SVG, and some JS to control the percentage of completion.
Developed By: Jon Christensen
Created: FEBRUARY 07, 2014
Expand/Collapse CSS Transition

Developed By: Matt Baxter
Created: MARCH 12, 2014
SVG clip-path Hover Mask Effect with CSS Transition

Attempt to re-create CJ Gammon’s portfolio grid hover effect using SVG clip-path and CSS Transitions.
Developed By: Noel Delgado
Created: JANUARY 15, 2016
Slide Out Nav for Mobile CSS Transition

A “Facebook style” slide out menu for mobile using the jQuery toggle function in combination with a CSS transition.
Developed By: Dave Odden
Created: AUGUST 26, 2012
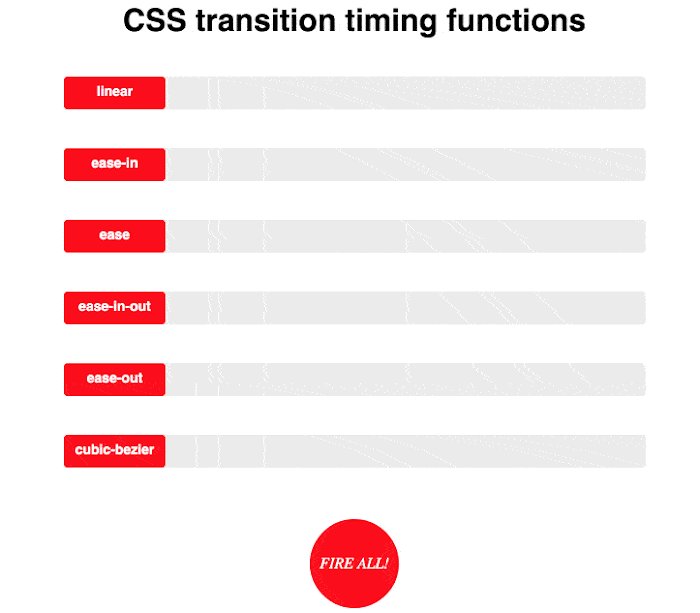
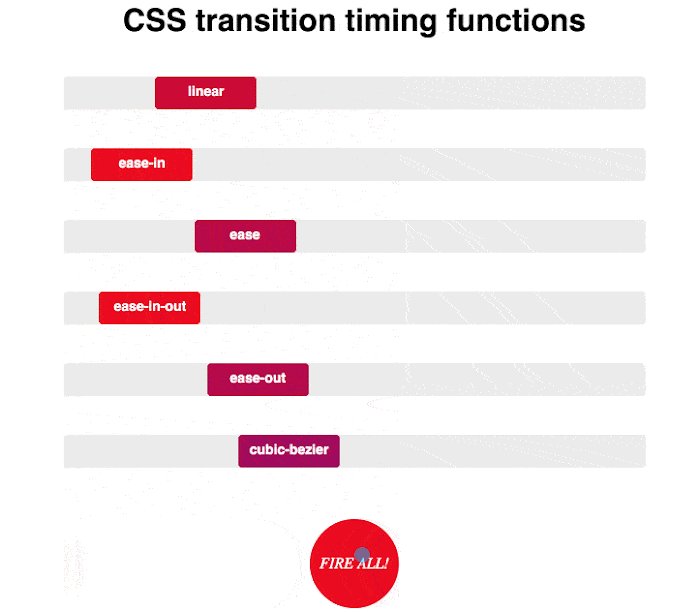
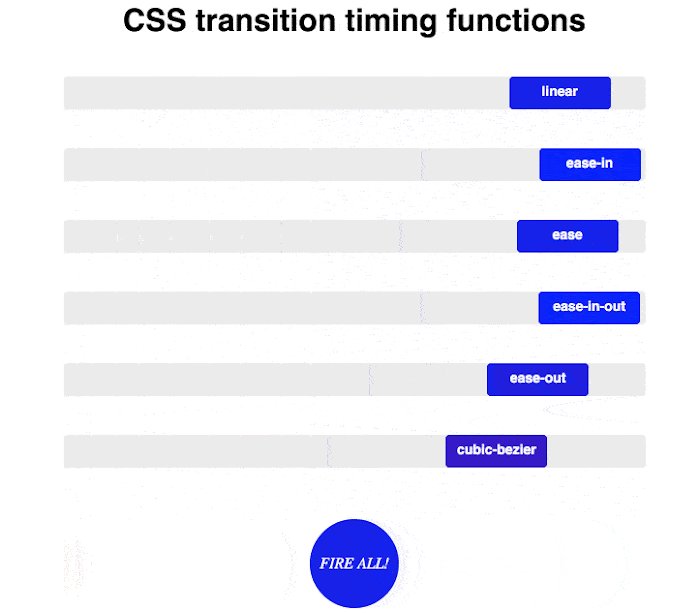
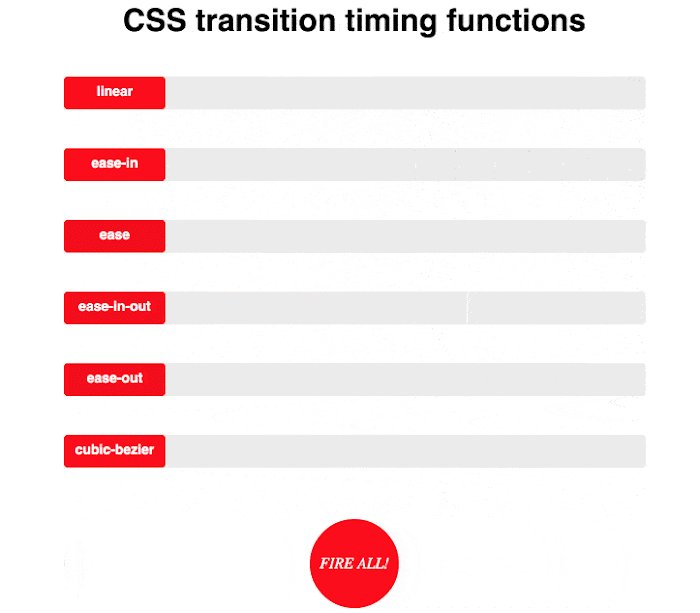
CSS Transitions / Timing Functions Demo

Playing with CSS Transition timing functions and discovered the cubic bezier that allows you to control the transition by setting values of the bezier curves. Pretty rad!
Developed By: KeenanC
Created: JUNE 26, 2012
Logo with css transitional text shadows

A little css transition applied on a text using multiple shadows
Developed By: Fabrizio Colavito
Created: JUNE 10, 2013
Button Animation Using SVG and CSS Transitions

Button border animation experiment using SVG and CSS transitions
Developed By: Cody Elizabeth
Created: JUNE 15, 2015
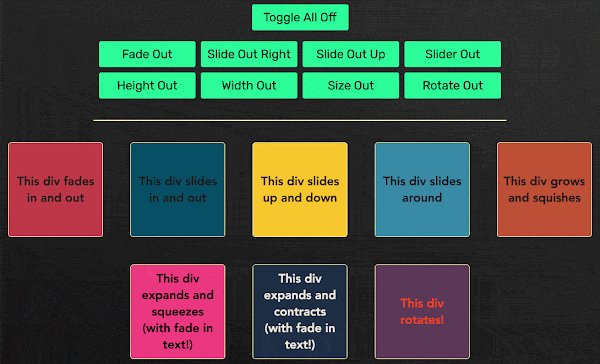
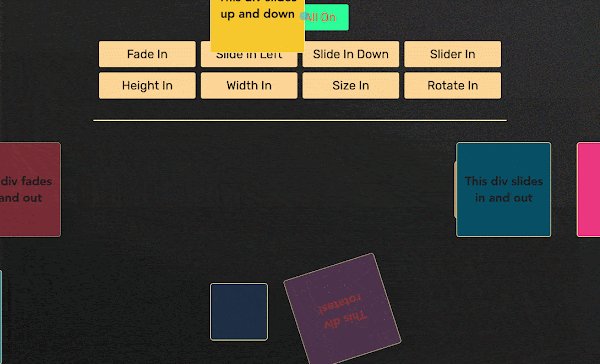
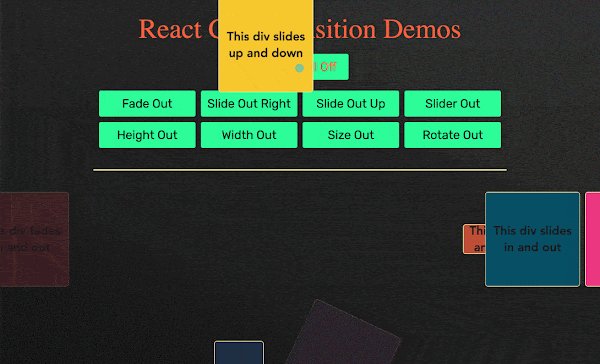
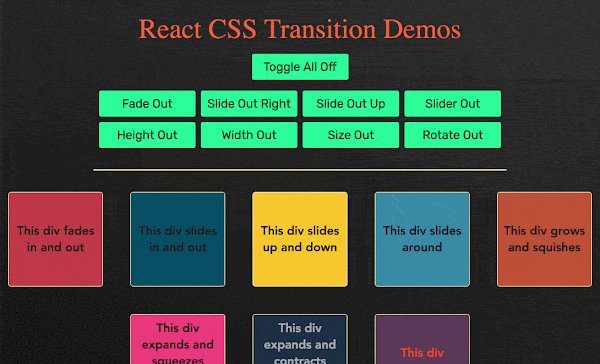
Practicing React CSS Transitions

These are some demos of CSS transitions within React, using React CSS Transition Group and native CSS transitions.
Developed By: Sean Smith
Created: JULY 10, 2016
Fixed nav hover effect with CSS Transitions

Testing out a new design concept with a pseudo element hover effect using css-transitions.
Developed By: Terence Devine
Created: AUGUST 11, 2013
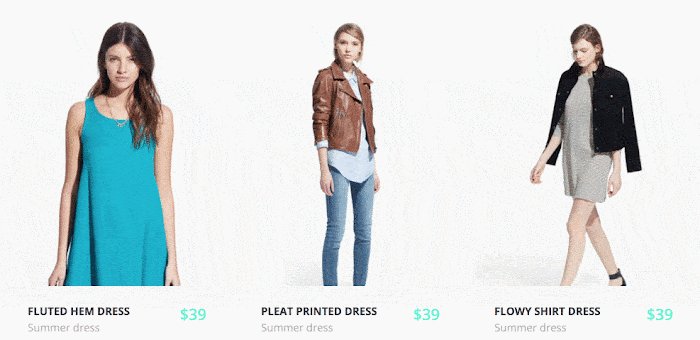
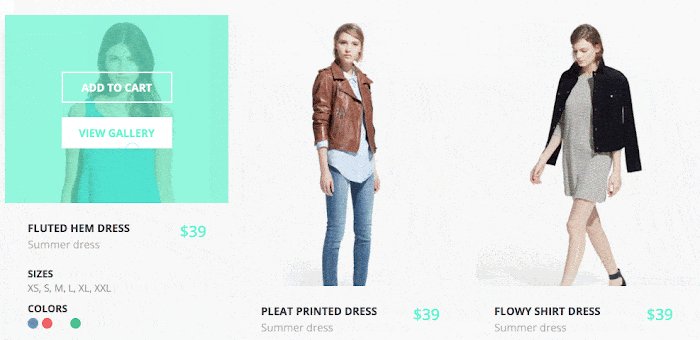
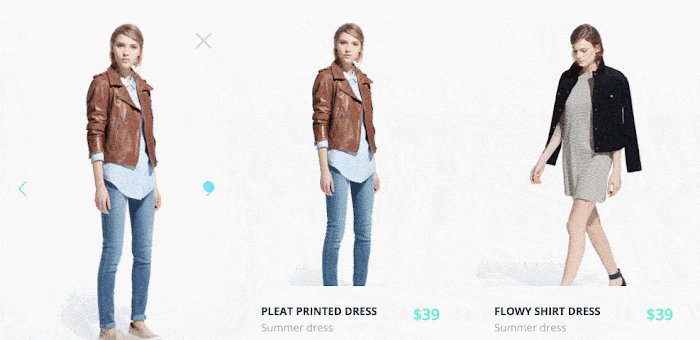
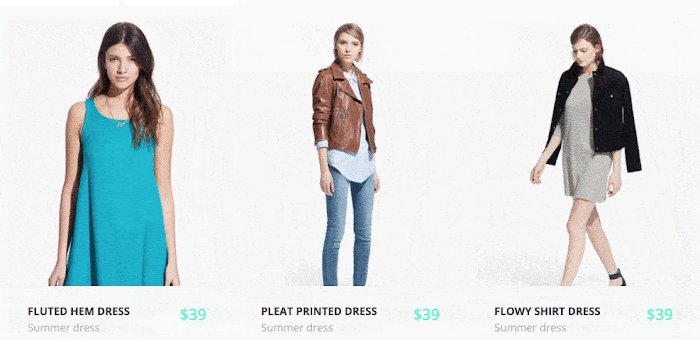
Add to cart interaction with CSS Transitions

Developed By: Virgil Pana
Created: MARCH 12, 2015
Fade Background Images with CSS Transitions & JS
See the Pen Cross-Fade Background Images w/ CSS Transitions & JS by Dudley Storey (@dudleystorey) on CodePen.
A repeating sequence of fullscreen background images, pushed all the way to the root element. Crossfading effect in Webkit-derived browsers (Chrome, Safari, Opera) with standard image substitution in others.
Developed By: Dudley Storey
Created: FEBRUARY 19, 2015
Scroll slide using CSS Transitions

Developed By: lemmin
Created: FEBRUARY 02, 2017
Square to Circle CSS Transition

Developed By: Lambert M
Created: SEPTEMBER 16, 2015
Chaining CSS Transitions

This is an example of chaining transitions using transition-delay. The key is setting the delay stack on the in transitions, then reversing it on the out transitions. Check the CSS for a mad amount of documentation.
Developed By: Trezy
Created: JUNE 12, 2013
Cool layout with fancy page with CSS transitions
See the Pen Cool layout with fancy page transitions and off-canvas menu by Nikolay Talanov (@suez) on CodePen.
Desktop only. Fullscreen please. Site, where i saw the original concept, uses canvas for page transitions 😀 And because i’m a newbie with canvas, i made more simplistic (in terms of animation, not code) copy with margin transitions (transform not working with background-attachment: fixed, which is needed for separated blocks with background-size: cover). Tested in latest Chrome/FF/IE, everywhere works ok.
Developed By: Nikolay Talanov
Created: JANUARY 04, 2015
CSS Transition Tricks – Last In, First Out

Developed By: Nick Salloum
Created: OCTOBER 23, 2017
Button hover animation with CSS Transition

Simple hover shadow transitions
Developed By: Nodws
Created: MAY 02, 2014
Burger Menu Transitions Gallery

CSS transitions only and super simple. Simple burger menus that don’t move are boring. As a user, I want to engage with a site and discover new things. This is the main reason I came up with a couple of simple CSS transitions to make the whole process more fun. Click away!
Developed By: Eva Lettner
Created: AUGUST 03, 2016
Login form animation with CSS Transition

A login form UI with some simple css transitions.
Developed By: Jonas Badalic
Created: NOVEMBER 12, 2014
Full Screen Video with Parallax Scrolling
See the Pen Full Screen Video with Parallax Scrolling by Mark Hillard (@markhillard) on CodePen.
This is a responsive layout that features a full screen “hero” video with a hardware accelerated parallax scrolling effect. You can play/pause the video at any time, set different scroll rates to as many elements as you like as well as add additional CSS transitions using jQuery.
Developed By: Mark Hillard
Created: DECEMBER 09, 2014
Morphing Modal Window with CSS Transition
See the Pen Morphing Modal Window by CodyHouse (@codyhouse) on CodePen.
A call-to-action button that animates and turns into a full-size modal window. The final result is powered by a combination of CSS transition and transformations, jQuery and Velocity.js.
Developed By: CodyHouse
Created: MARCH 12, 2015
Animated arrow with CSS Transition

Developed By: Ivan Bogachev
Created: OCTOBER 05, 2017
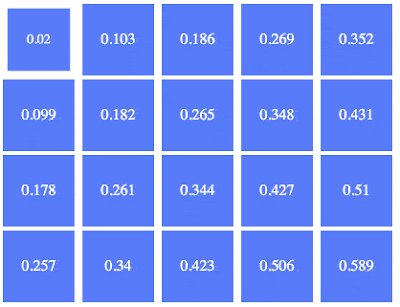
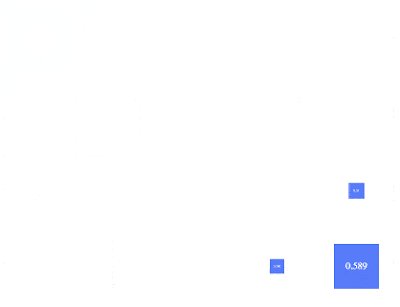
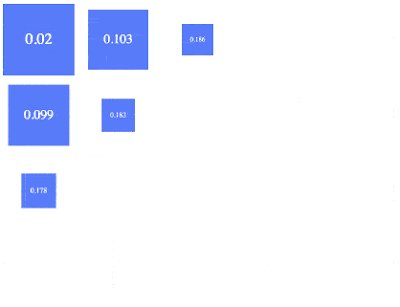
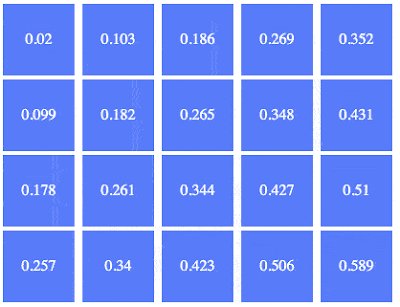
Google Material Design Hierarchical Timing

Uses an elements offset relative to parent (left + top) to determine transition/animation delay.
Developed By: Prajwal Manjunath
Created: JUNE 27, 2014
CSS-only Notifications Component
See the Pen CSS-only Notifications Component by Damián Muti (@damianmuti) on CodePen.
This is a Sass mixin that provides notifications functionality using little-to-none Javascript. It makes use of CSS transitions and animations to display notifications as popups or bars on different locations of the viewport. The best thing is that it is fully customizable and easy to use. 🙂
Developed By: Damián Muti
Created: JUNE 10, 2017
Social Buttons Hover Effect

Cool css transition effect upon hover. No images used for logos,font awesome is used.
Developed By: Muhammad Umair
Created: DECEMBER 18, 2014
Leave a Reply