This tutorial will explain how to bring the Multiple boder in html element using CSS3 Box shadow.
CSS3 code for Box shadow Multi border
div { width: 300px; height: 300px; margin: 35px; background: #fff; box-shadow: 0 0 0 10px #b2d00e, 0 0 0 25px #3539bf, 0 0 0 35px #6bc7ea, 0 5px 20px 30px #000; }Box Shadow property structure
box-shadow: Horizontal-Length Vertical-Length Blur-Radius Spread-Radius Color
Below you will find the tutorial for the above example
I’ll show the tricks to achieve the multi borders effect using CSS3 box-shadow style. From the below steps you can find how to form multi borders using CSS box-shadow. In box shadow property we can use more than one set of property with comma separated. Each property has 5 metrics which is mentioned in above code. Find the syntax of box-shadow multiple properties.
Box-Shadow code structure
div { box-shadow: property4, property3, property2, property1 }So now, you will be got know which one will be the parent and which one is the child. Here it will work from end to top. In the above example property1 is at end and property4 is at top. So here property1 is the parent for all other properties. Below you can see that in step by step demo
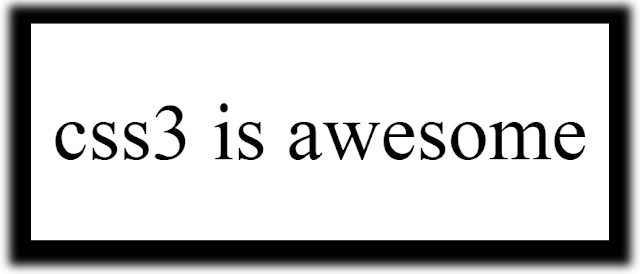
Step 1: Add glow effect for the box
In the below code I’m just add the property for glow. So I’m using Blur-Radius as 20px and the Spread-Radius as 30px. If you use the below code that the output will be like below image
CSS box shadow with single property
div { box-shadow: 0 5px 20px 30px #000; }Step1 output

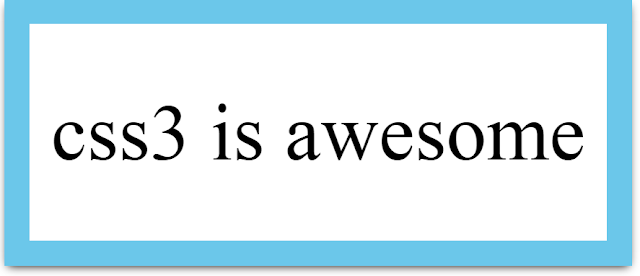
Step2: Add property2 which is child to property1
CSS box shadow with Second property
div { box-shadow: 0 0 0 35px #6bc7ea, 0 5px 20px 30px #000; }Step2 output

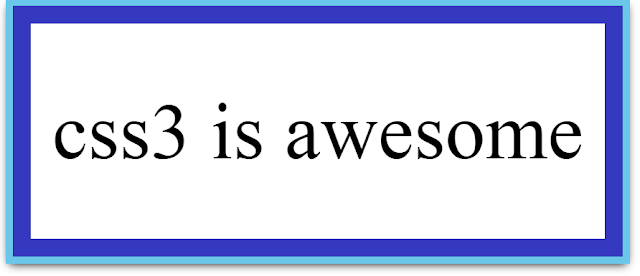
Step3: Add property 3 which is child to property2
CSS box shadow with 3rd property
div { box-shadow: 0 0 0 25px #3539bf, 0 0 0 35px #6bc7ea, 0 5px 20px 30px #000; }Step3 output

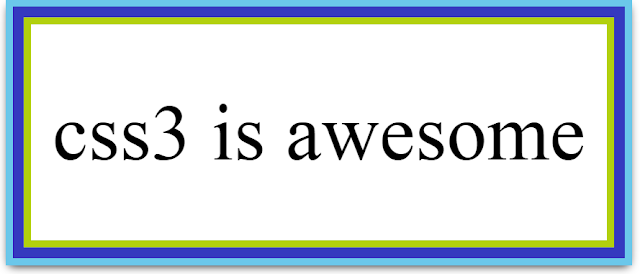
Step 4: Add property4 which is child to property3
After adding all the properties the code will be look like the below code. Don’t add any value to the metrics expect Spread-Radius and Color metrics.
CSS box shadow with 4th property
div { box-shadow: 0 0 0 10px #b2d00e, 0 0 0 25px #3539bf, 0 0 0 35px #6bc7ea, 0 5px 20px 30px #000; }Step4 output

Leave a Reply