This tutorial will explain how to embed the YouTube videos in better way and without affecting the performance of the website. Play the YouTube videos after the clicking the YouTube thumbnail image. This code will reduce the website server request, improve page speed score and reduce the size of the page content. CSS code written to support the video in responsive way.
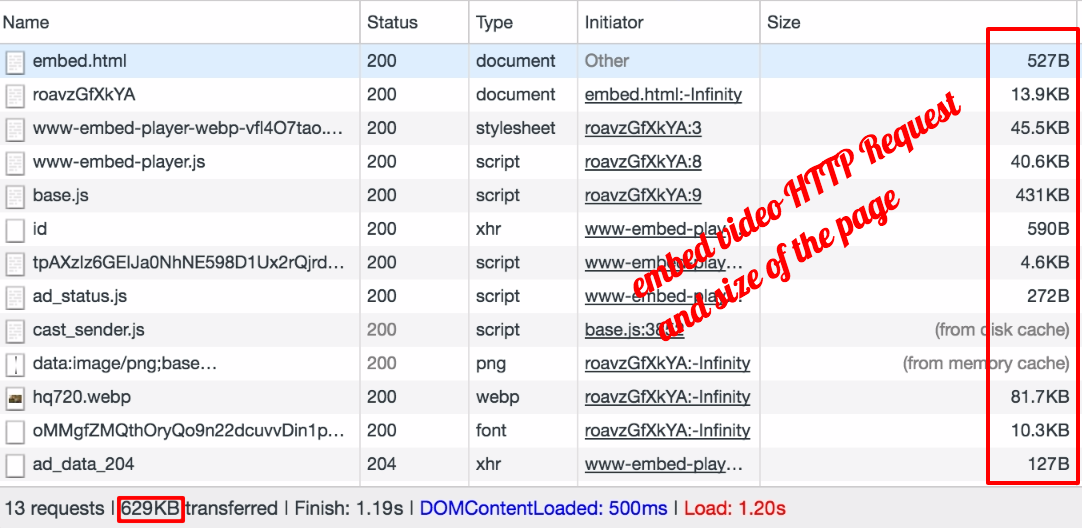
Below image will show the HTTP request and page load size detail before the code implemented.

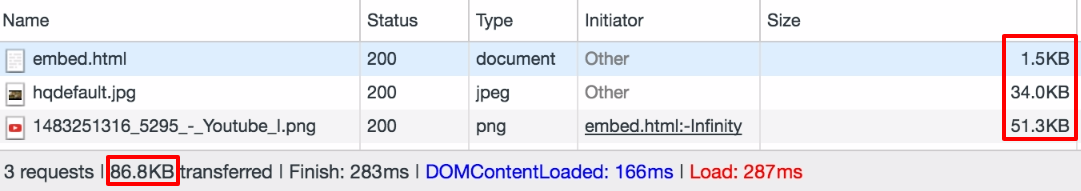
Below image will show the HTTP request and page load size detail after the code implemented.

Embed the YouTube video without affecting the page performance and faster the page.
After implementing the code, HTTP request reduced from 13 to 3 and page load size reduced from 629kb to 86.8kb. Below code support the multiple videos. This will load the page very faster than before.
Find the demo below
Below JS code doesn’t depend on any framework and embed the YouTube video in better method.
document.addEventListener("DOMContentLoaded",
function() {
var a, n,
v = document.getElementsByClassName("video");
for (n = 0; n < v.length; n++) {
a = document.createElement("div");
a.setAttribute("data-id", v[n].dataset.id);
a.innerHTML = videoThumb(v[n].dataset.id);
a.onclick = videoIframe;
v[n].appendChild(a);
}
});
function videoThumb(id) {
var thumb = '<img src="https://i.ytimg.com/vi/ID/hqdefault.jpg">',
playBtn = '<span></span>';
return thumb.replace("ID", id) + playBtn;
}
function videoIframe() {
var iframe = document.createElement("iframe");
iframe.setAttribute("src", "https://www.youtube.com/embed/" + this.dataset.id + "?autoplay=1");
iframe.setAttribute("allowfullscreen", "1");
iframe.setAttribute("frameborder", "0");
this.parentNode.replaceChild(iframe, this);
}
CSS Code
CSS code is responsive and flexible to the user when they viewing in the different resolution.
.video {
position: relative;
padding-bottom: 56.23%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 5px;
}
.video div{
cursor: pointer;
-webkit-transition: .6s all;
-moz-transition: .6s all;
transition: .6s all;
display: block;
}
.video div:hover span {
-webkit-filter: brightness(100%);
}
.video div img{
width: 100%;
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.video div span {
width: 94px;
height: 64px;
position: absolute;
background: url(https://1.bp.blogspot.com/-94QEg1Pk9tw/WGhNhfqMs-I/AAAAAAAAA1w/u3gEPfwh4hwMkWeAu-_PteMTFlSfy8pqACLcB/s1600/1483251316_5295_-_Youtube_I.png) no-repeat;
background-position: 50% 50%;
left: 50%;
top: 50%;
margin-left: -47px;
margin-top: -32px;
-webkit-filter: brightness(75%);
}
.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}YouTube supports below listed Thumbnail image format
All the YouTube videos comes with listed thumbnail images. The format of the YouTube image is https://i.ytimg.com/vi/youtube_video_id/youtube_thumbnail
Find the Supported YouTube Thumbnails below
- default.jpg (default version, 120px x 90px)
- hqdefault.jpg (high quality version, 480px × 360px)
- mqdefault.jpg (medium quality version, 320px × 180px)
- sddefault.jpg (standard definition version, 640px × 480px)
- maxresdefault.jpg (maximum resolution version, 1.280px × 720px)
Standard YouTube embed video and better method of embed the video code below
// Below iframe code embed the video directly from YouTube
<iframe width="560" height="315" src="https://www.youtube.com/embed/7PCkvCPvDXk" frameborder="0" allowfullscreen></iframe>
// Below HTML code will embed the YouTube video in better method
<div class="video" data-id="O28NwMUc2eE"></div>
Above HTML code with “data-id” which hold the YouTube video ID
Note:
Chrome and Safari browsers on iPhone and Android only allow playback of HTML5 video when initiated by a user interaction. They block embedded media from automatic playback to prevent unsolicited downloads over cellular networks.
Leave a Reply