These free CSS forms templates are perfect for web designers, developers, and webmasters who want to create beautiful forms on their websites.
login and registration form for the website, log-in and registration card template, online login and registration form template free download, animation forms, etc
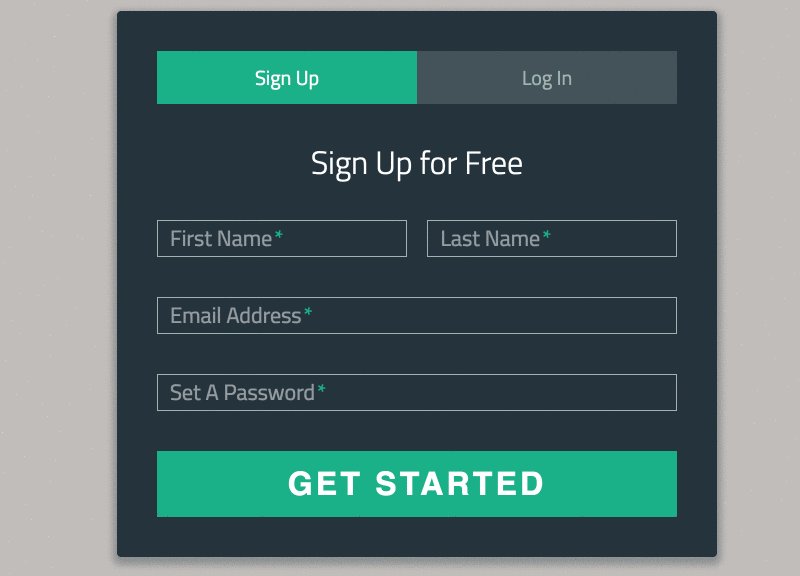
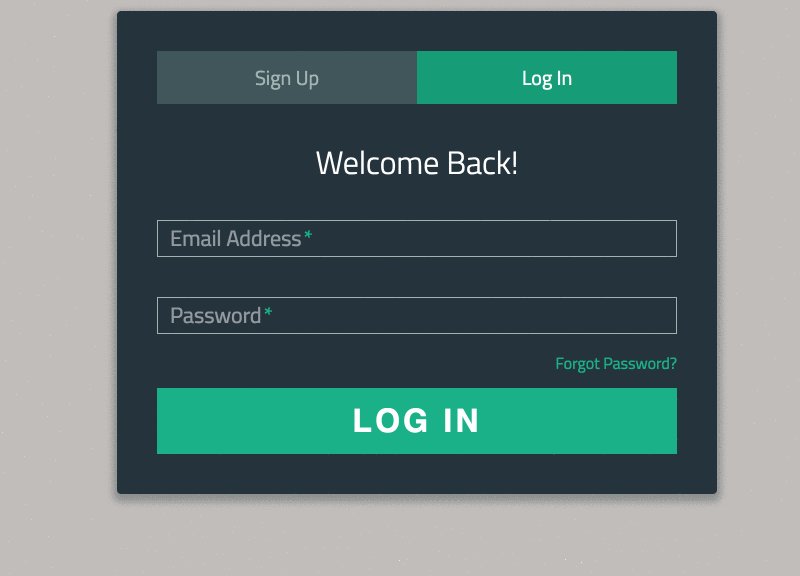
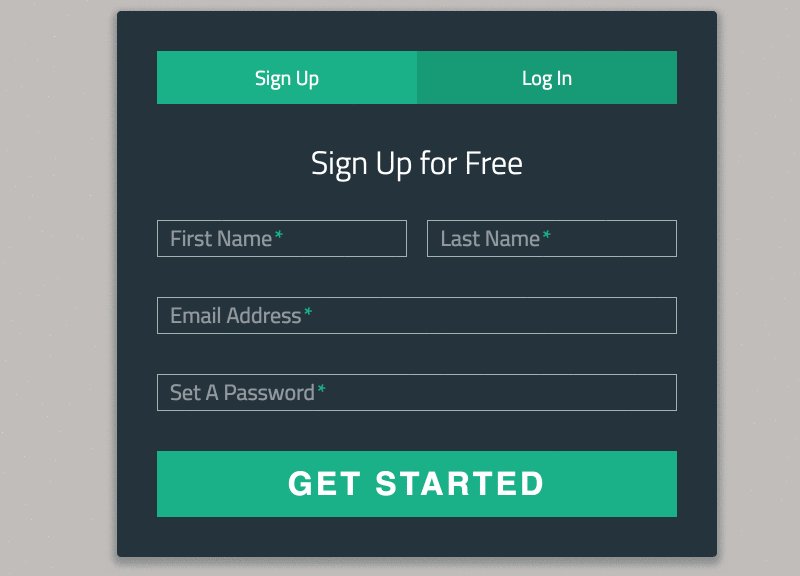
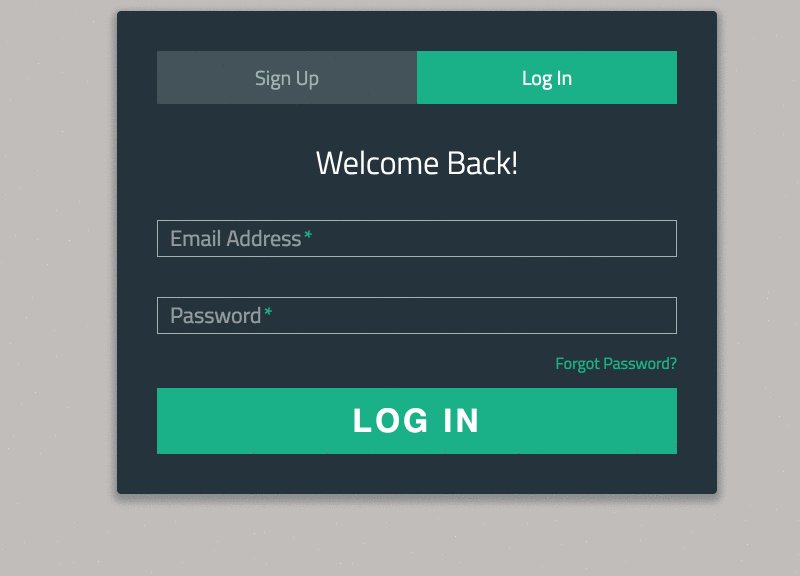
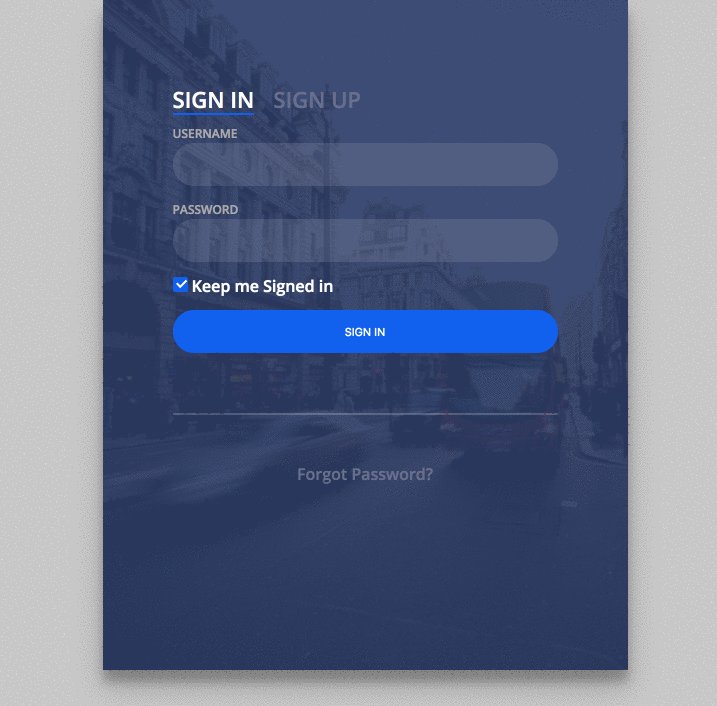
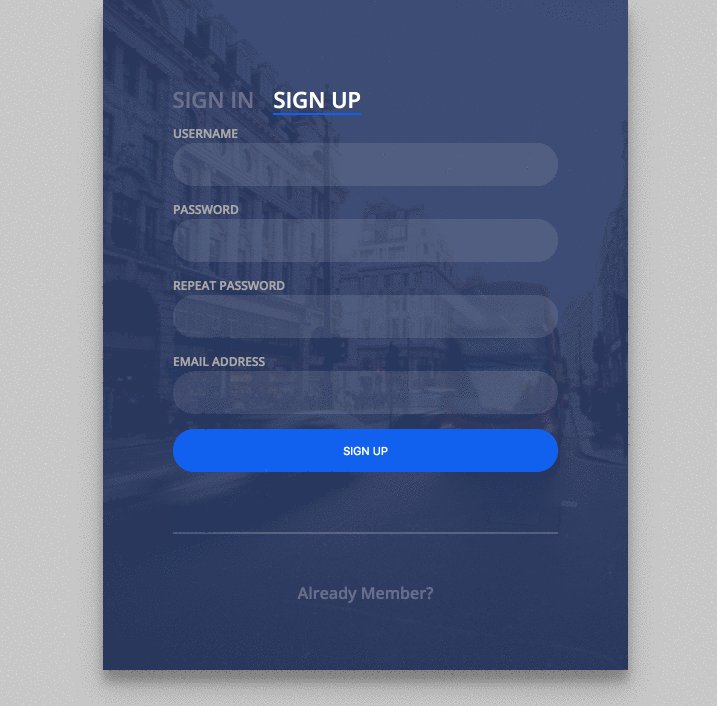
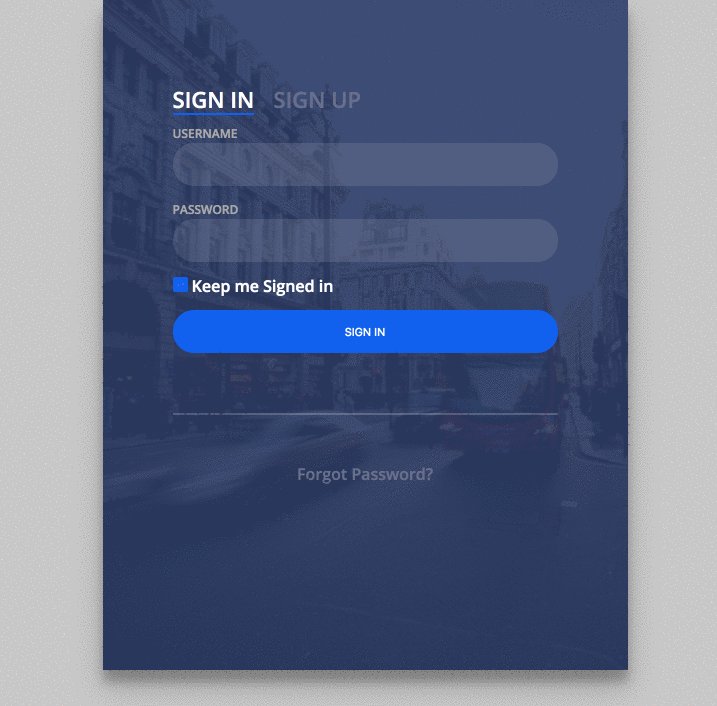
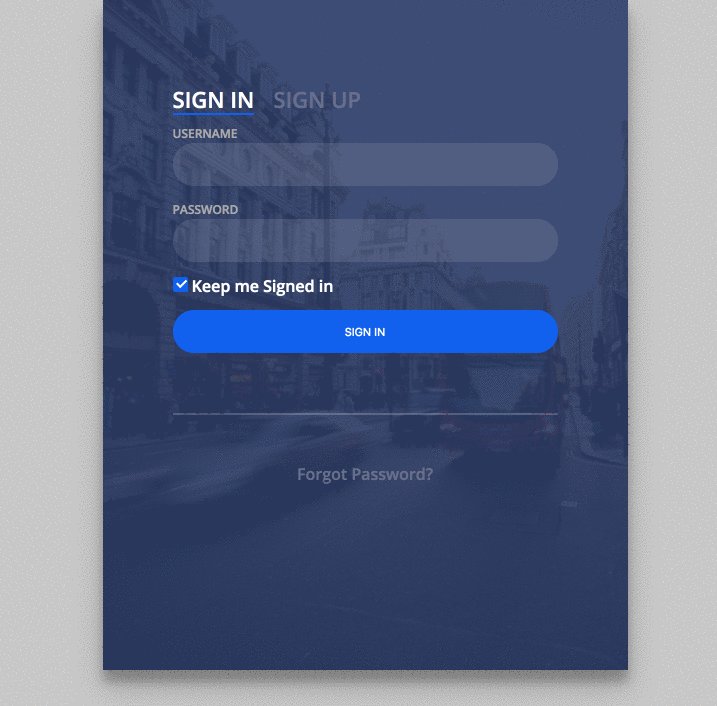
Sign-Up/Login Form

This demo is developed using Normalize.css which is a modern, HTML5-ready alternative to CSS resets. Both login and signup forms are designed together. Registration form template free and login form free to download. A design for a sign-up/login form using tabs and floating form labels. Normalize.css makes programs render all components all the more reliably and in accordance with present-day models. It definitely targets just the styles that need normalizing.
Developed by Eric
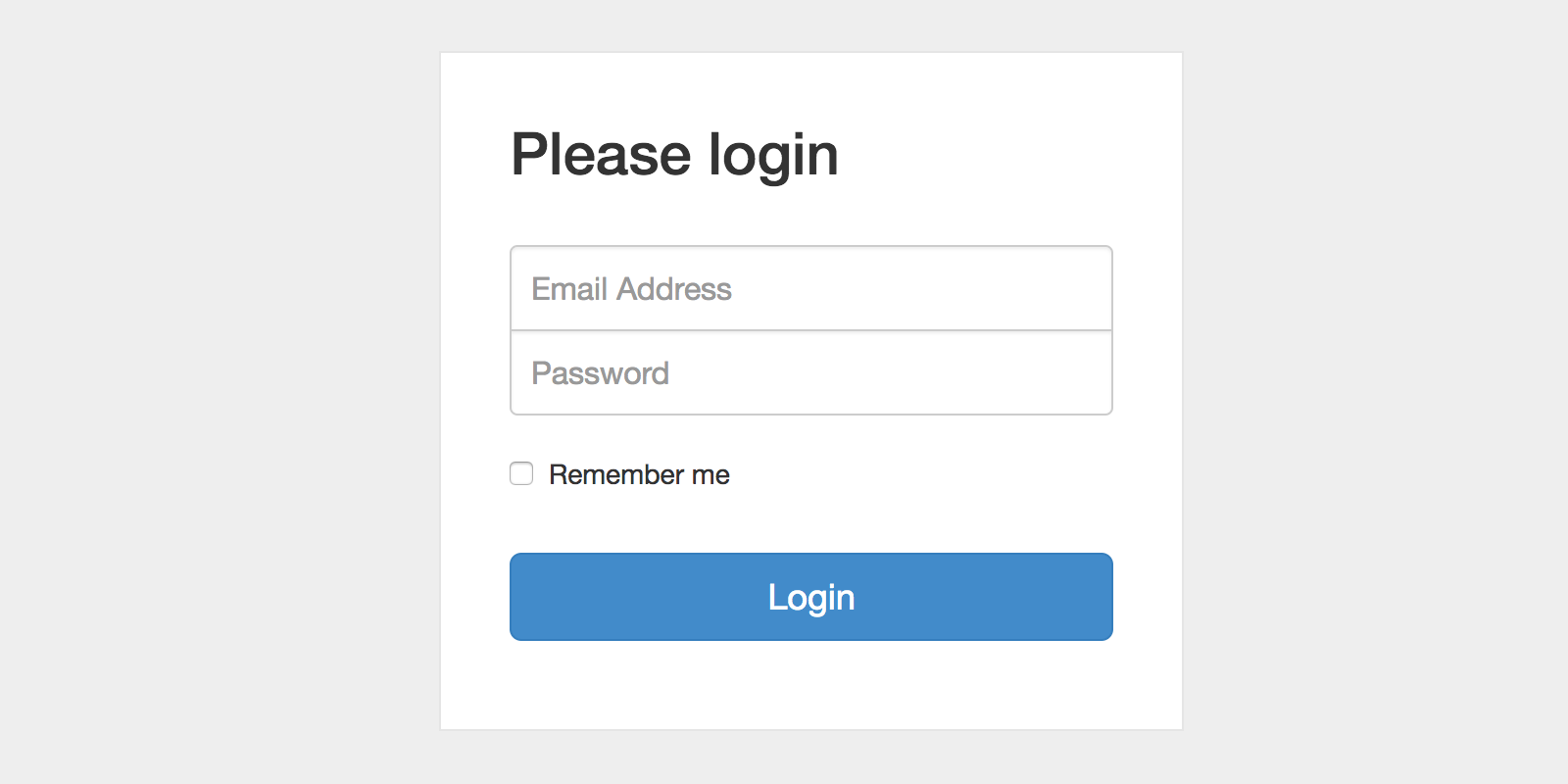
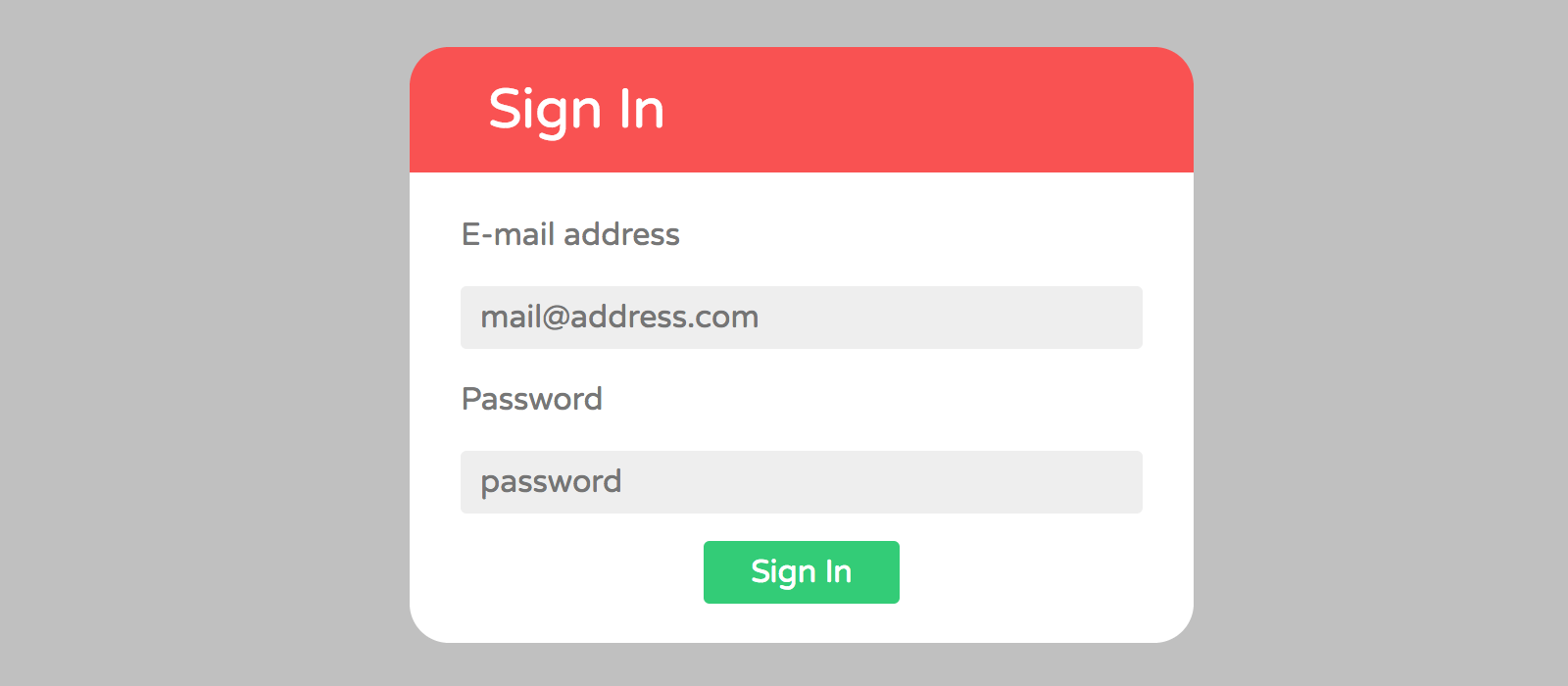
Flat HTML5/CSS3 Login Form

Simple HTML5/CSS3 login form that also works as a registration form. You can tweak this form further to use it as part of your web app, website, or anything else.
Developed by Aigars Silkalns
Material Login Form

Interactive Material Design Login Form.
This could be a lot smoother, which is why I’ll be updating it sometime this week when I have free time. However, here’s the first version of it.
Developed by Andy Tran
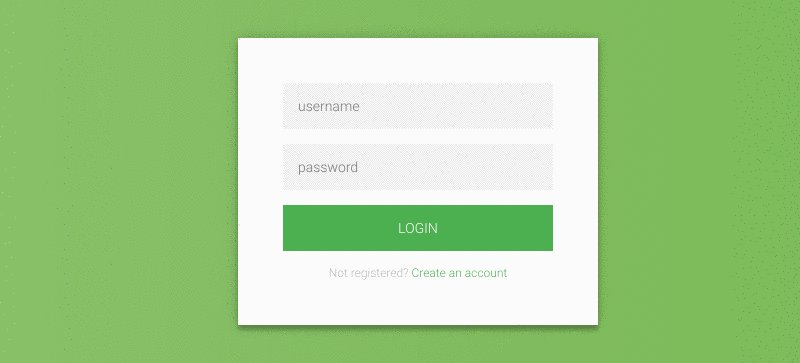
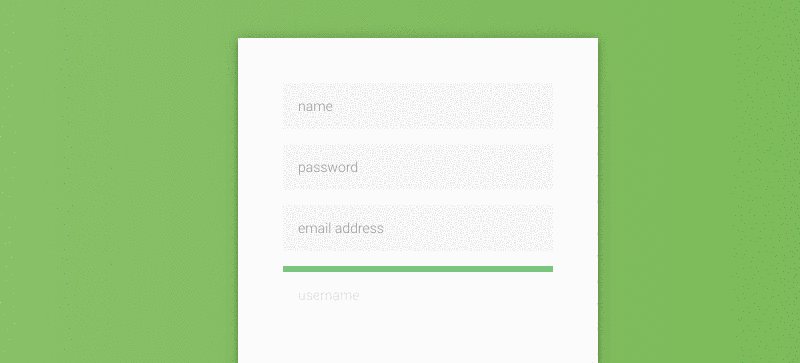
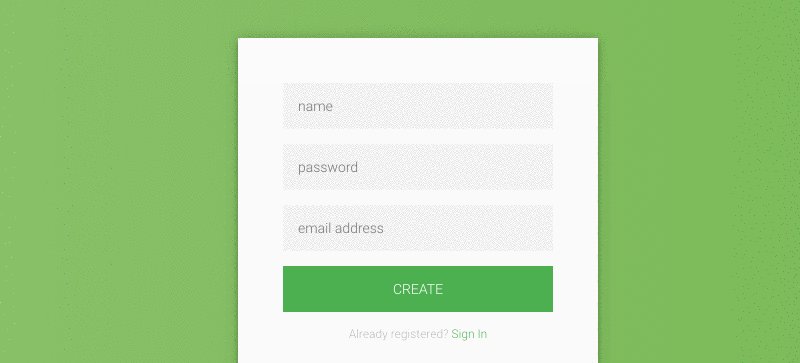
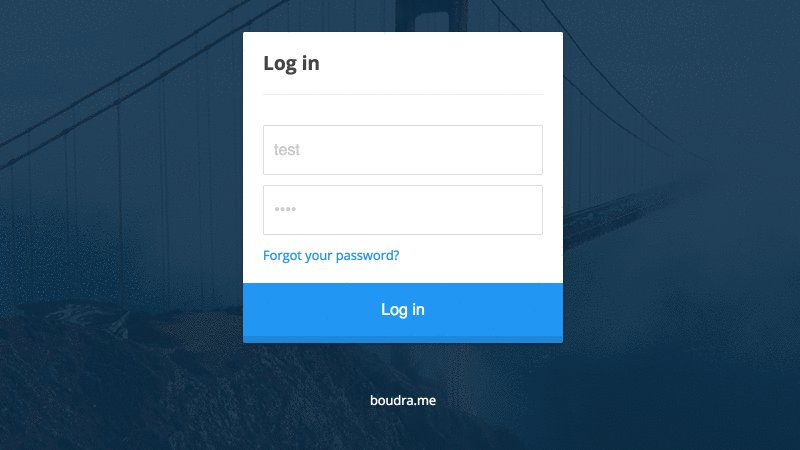
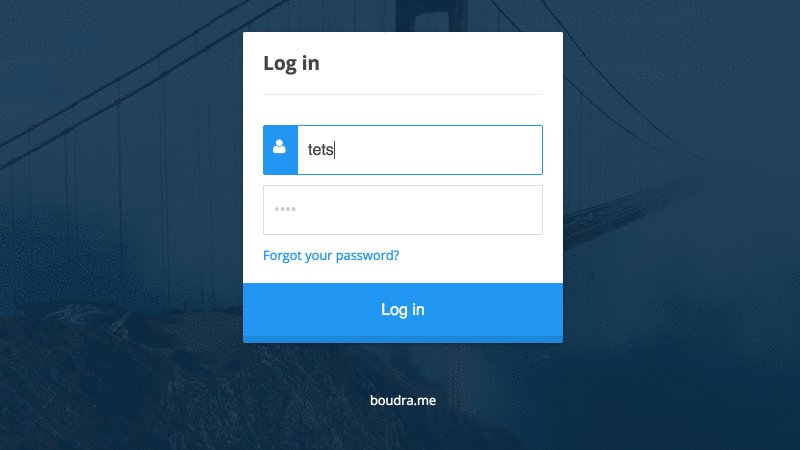
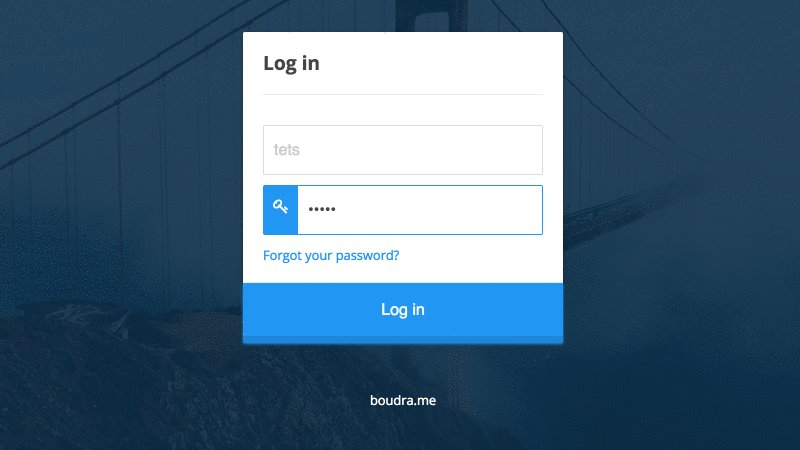
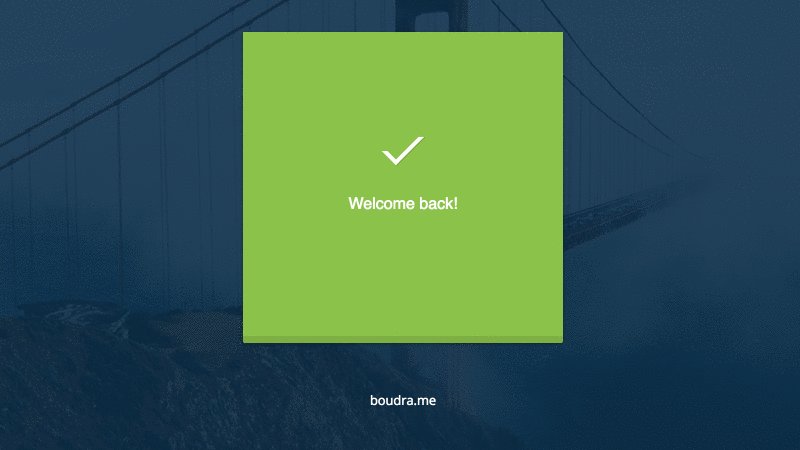
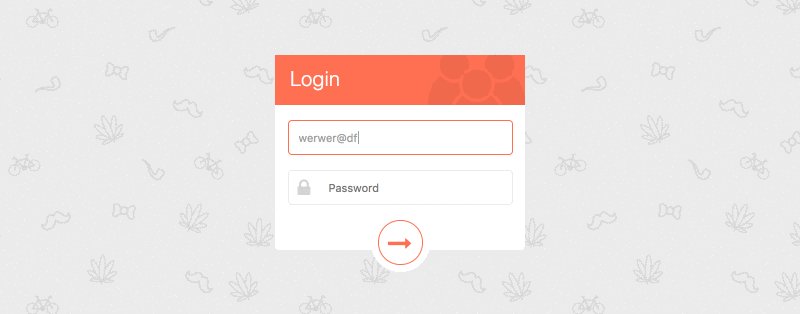
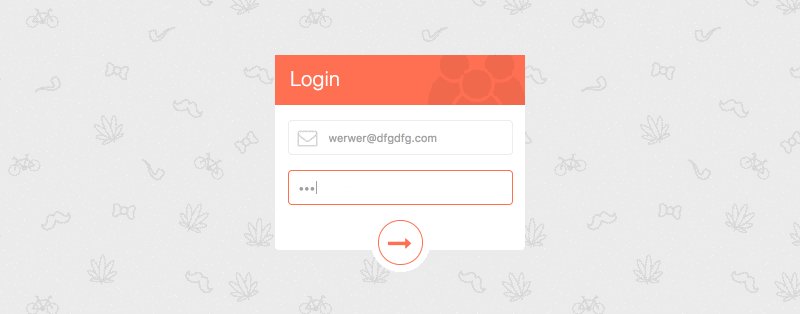
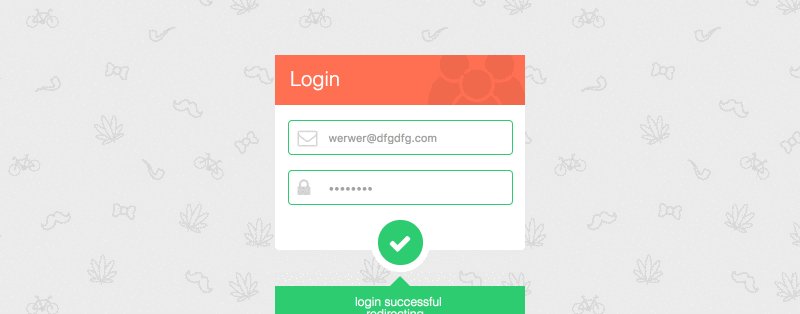
Animated login form

A simple animated login form using Normalize.css
Developed by Mohamed Boudra
Bootstrap Snippet: Login Form

Using default Bootstrap 3.0, here’s a short CSS snippet to style your login form.
Developed by Ace Subido
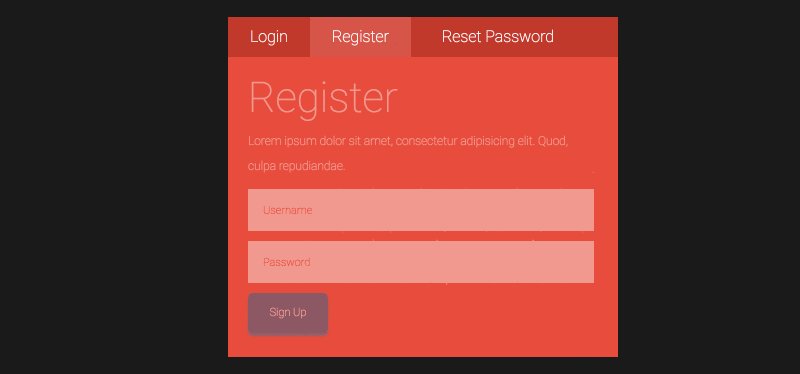
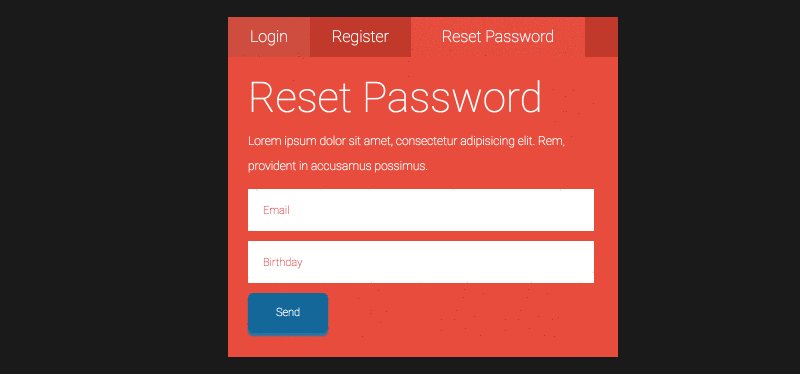
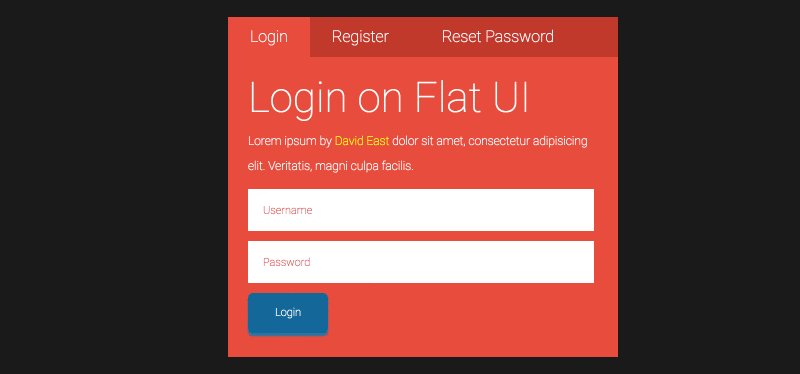
Flat Login Form 3.0

Flat Login Form version 3.0. Everything has been converted to Jade & SCSS. A lot of properties have been removed, as well as unneeded prefixes.
Developed by Andy Tran
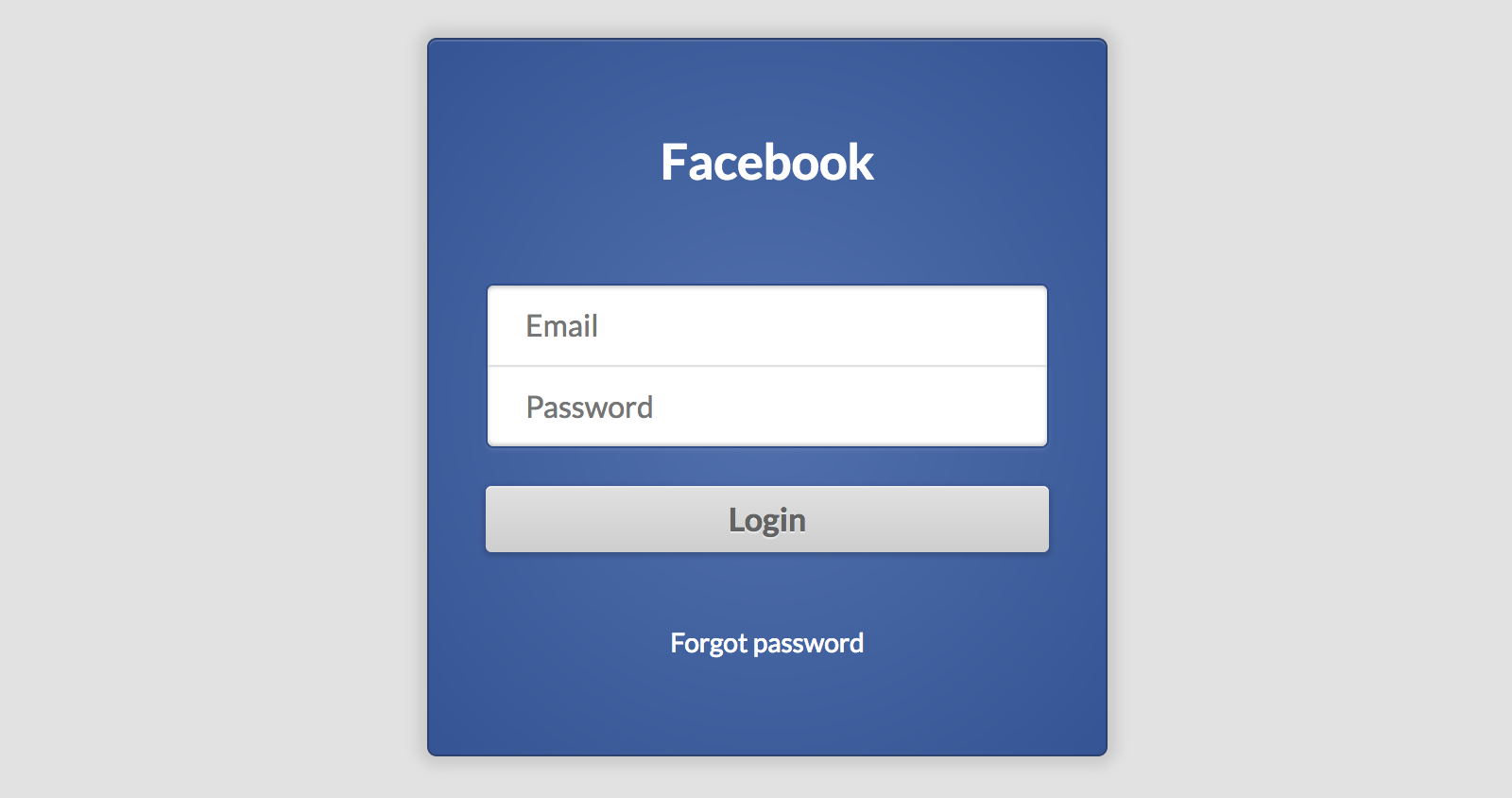
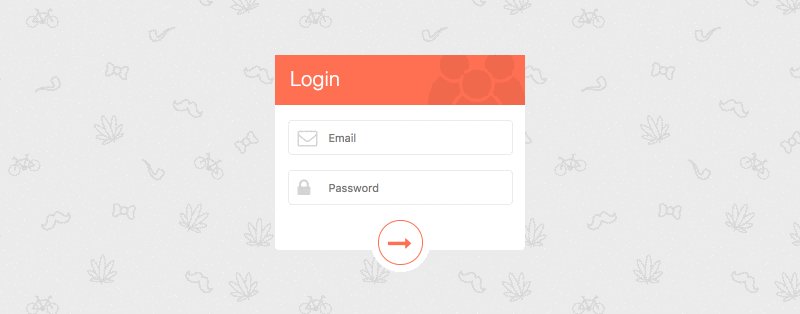
Facebook login form

Simple Facebook login form.
Developed by Ed Bond
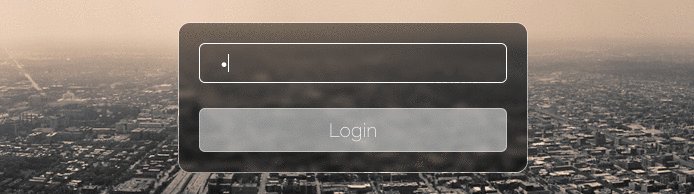
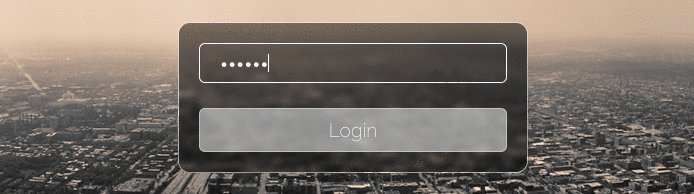
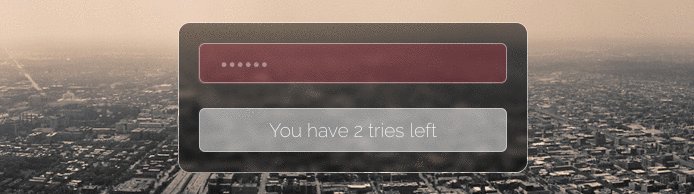
Animated Login Form using normalize.css and jQuery

Experimenting with hidden login forms with animated reveals. This is the first of a few hopefully.
Developed by Che
Flipping the login and registration form

Flipping login and registration form using pure CSS only.
Developed by Mohan Khadka
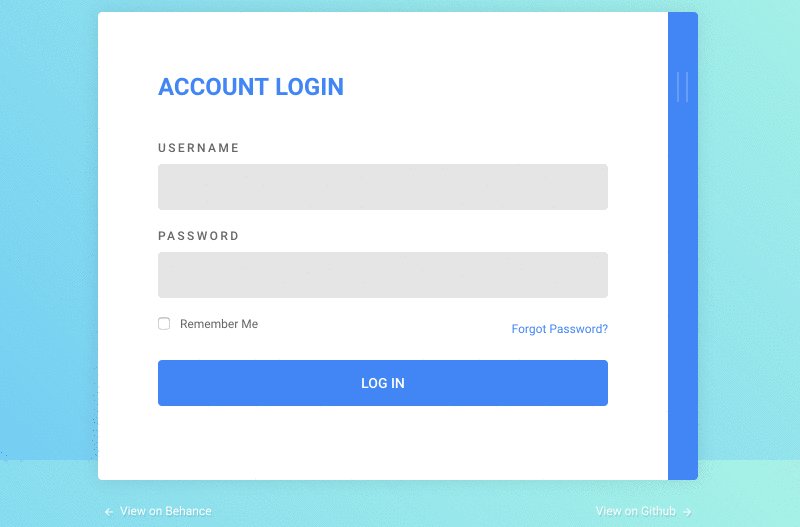
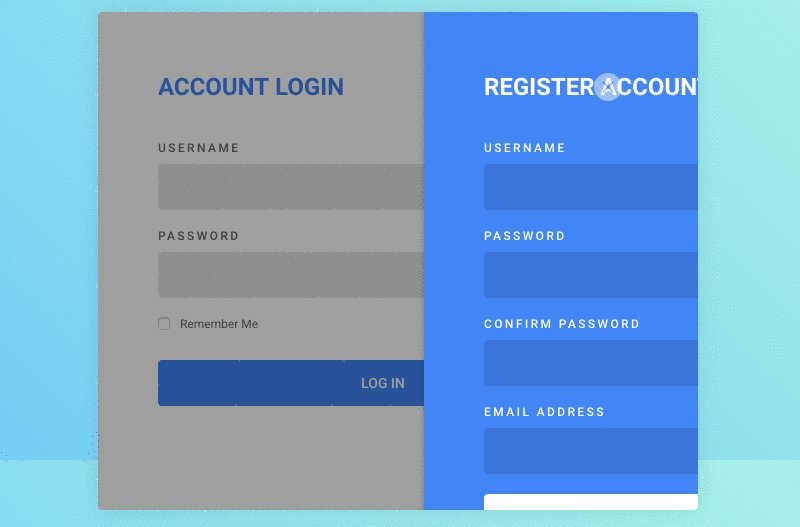
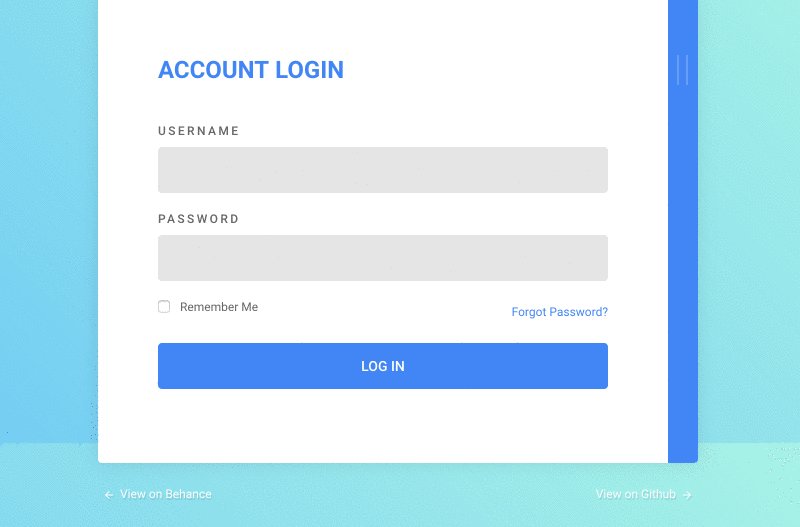
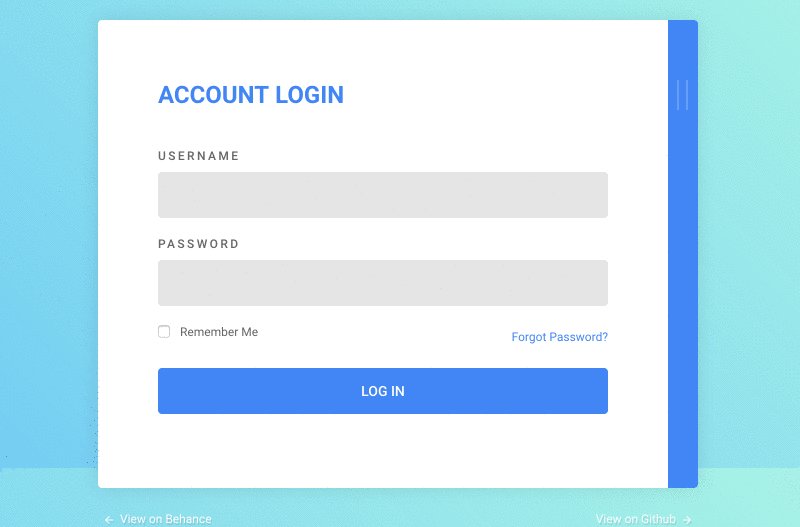
Login Form with Register Modal

This is a material-inspired login modal with 2 panels. A login panel, and a registration panel which is hidden by default. The registration panel can be triggered by clicking the visible tab on the right side. Once clicked, the registration panel will slide in and overlap the login panel.
Developed by Mohan Khadka
Plain Login Form

A remake of the first Login Form of the Series of Dribbble shots.
The Dribbble shot is here: http://dribbble.com/shots/1197333-Free-Psd-Login-Form-1
Developed by Felix De Montis
Flat Login Form

Just a simple & flat login form 🙂
Developed by Marco Biedermann
Elegant Login Form

Just a basic elegant and fancy login form.
Developed by Victor Hugo Matias
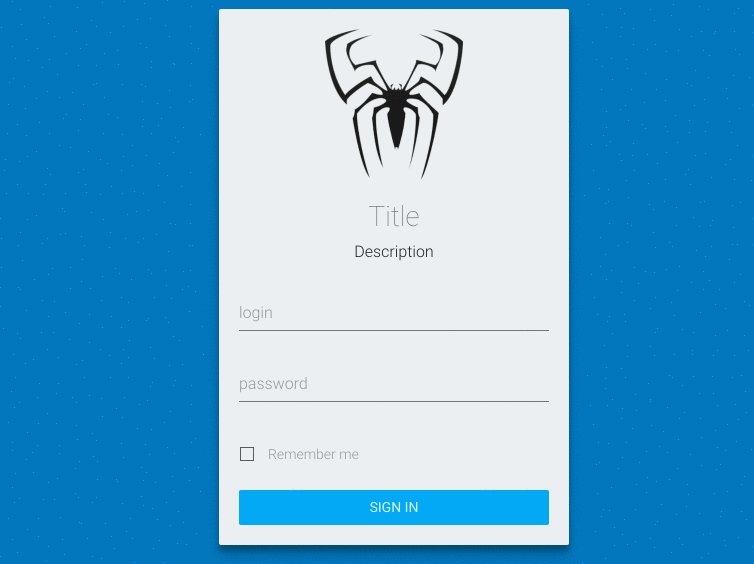
Iron Man Login Form

If Tony Stark had a WordPress blog.
Developed by Hugo DarbyBrown
Flat UI Login Form

Self-Contained SCSS.
Developed by Brad Bodine
login form

a login form for fun.
Developed by GSSxGSS
Material Login Form

Based on: – Flat Login Form (http://codepen.io/zavoloklom/pen/siKdh/) – Material Design by Google (http://www.google.com/design/)
Developed by Sergey Kupletsky
Login form

A login form UI with some simple css transitions.
Developed by Jonas Badalic
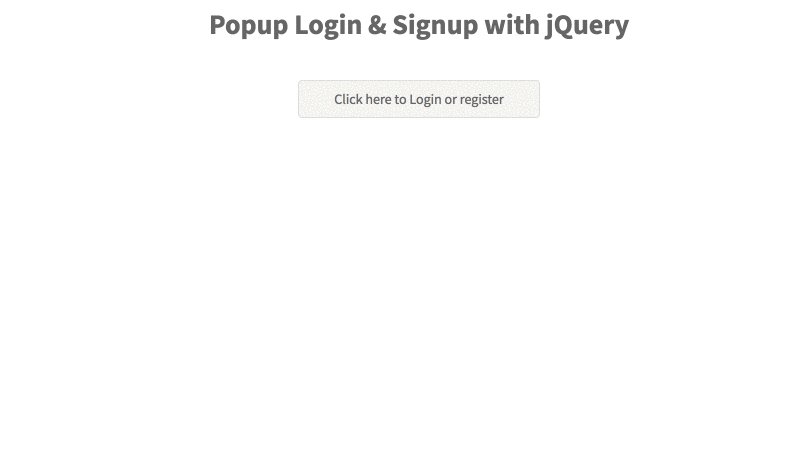
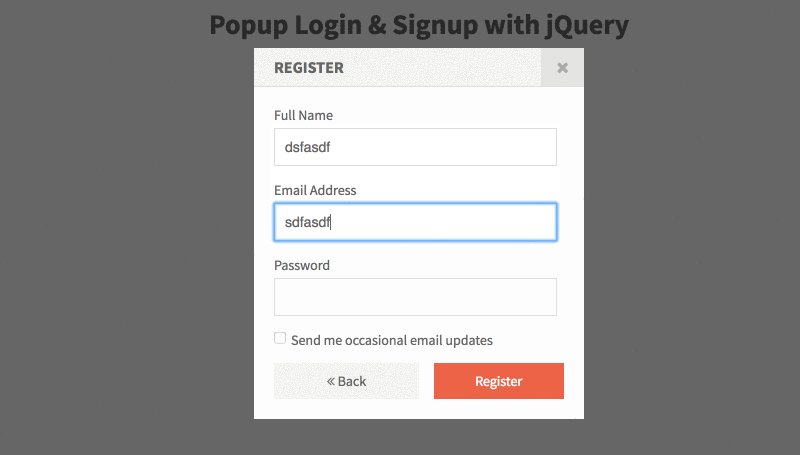
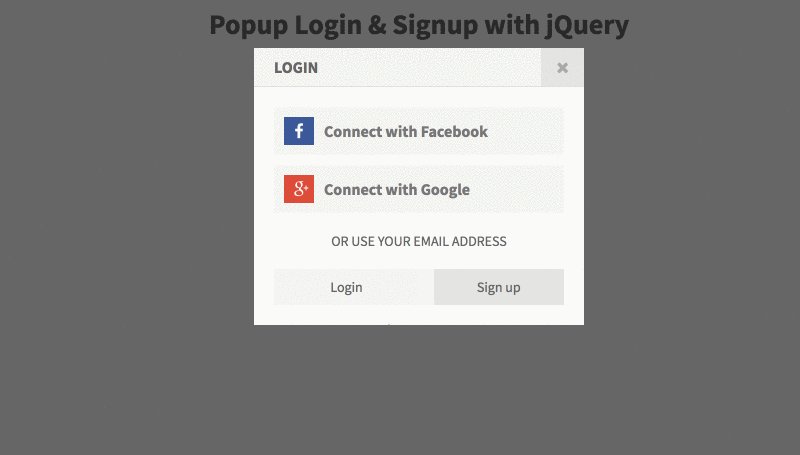
Popup Login & Signup with jQuery

This Modal Window Popup login and Signup box are created with HTML5, CSS3, and leanModal.js plugin. http://andwecode.com/create-popup-login-and-signup-form/
Developed by Bijay Pakhrin
Concept Material Login Form

Concept Material Login Form.
Developed by İbrahim ÖZTÜRK
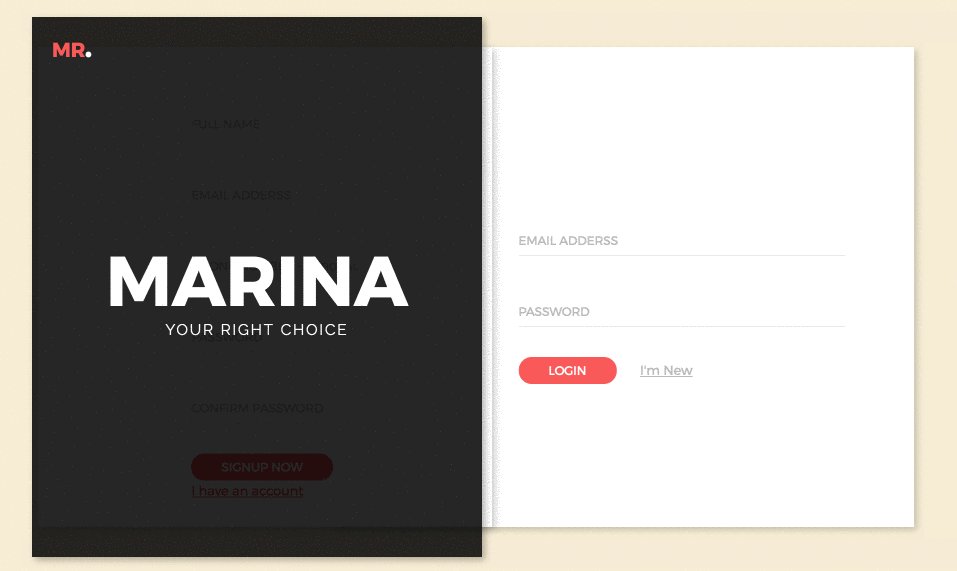
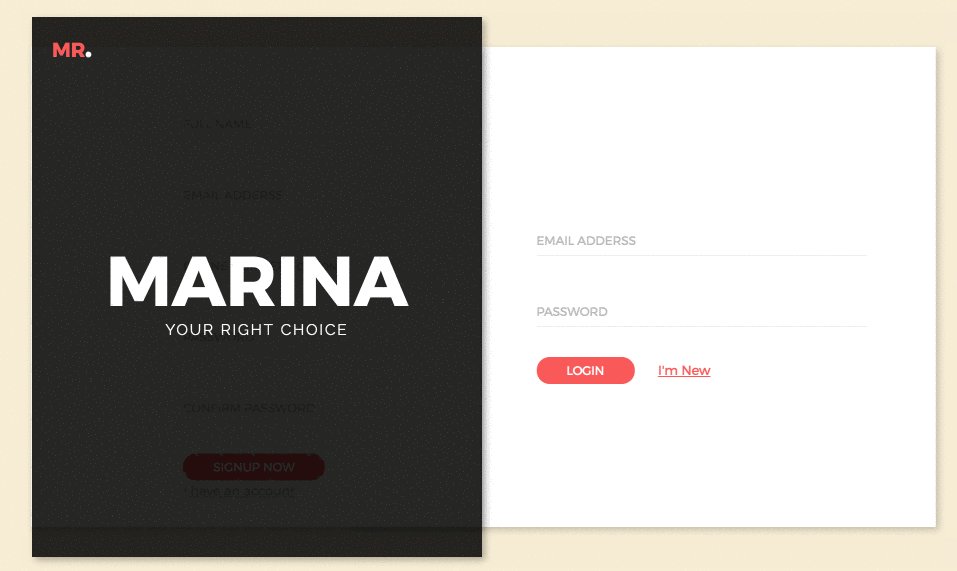
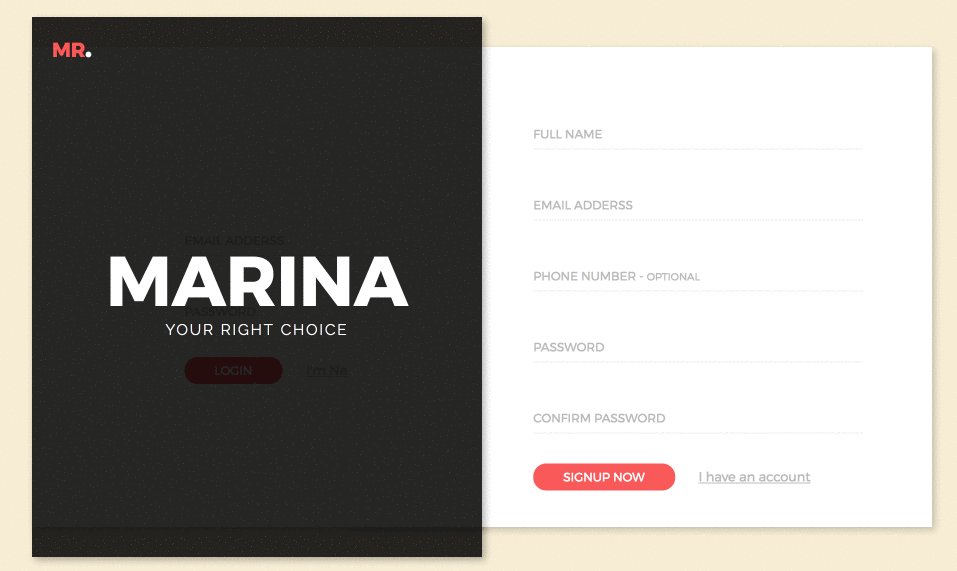
Responsive Signup/Login form

Responsive Signup/Login form.
Developed by Mohamed Hasan
Paper Login Form

Paper Login Form.
Developed by solutionportal121
Login Form 3D Animation

Login Form 3D Animation.
Developed by Tushar Dhara
Leave a Reply