The z-index property controls how elements stack on top of each other. This tutorial will show you how to use this property to create different types of stacking contexts.
CSS Z-index is an important concept when designing websites. Please find the details below.
What Is CSS Z-Indexing?
In web design, CSS z-indexing refers to the process of placing one element on top of another. You can use z-indexing to make sure that certain elements appear on top of others. CSS Z-index lets you control the z-order (or stacking order) of elements on a web page. This means that you can make one element appear above another element on the page. You can also make one element appear below another element.
How to use CSS Z-index
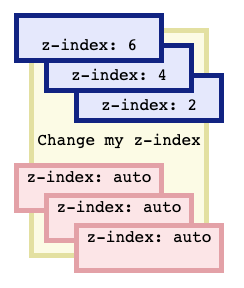
Just like any other CSS property, we can use it in any element and give it a numeric value which is its index. The element with a higher value is always on top (z-axis) of the others.
.container {
z-index: 20;
}z-index property
/* Keyword value */
z-index: auto;
/* <integer> values */
z-index: 0;
z-index: 3;
z-index: 289;
z-index: -1; /* Negative values to lower the priority */
/* Global values */
z-index: inherit;
z-index: initial;
z-index: revert;
z-index: revert-layer;
z-index: unset;Z-Index ordering

Why Should You Care About Z-Indexing? (And When)
There are several reasons why you should care about using z-indexing correctly.
- First, it helps ensure that your website looks good across different browsers.
- Second, it makes it easier for users to interact with your site by making it easy to click through layers of content.
- Third, it can help prevent flickering issues.
- Fourth, it can improve performance.
- Fifth, it can help keep your site secure.
- Finally, it can help you avoid some common accessibility issues.
How Do I Set My Elements to Have Different Z-Indices?
To set an element to have a higher z-index than another element, add the following code to your stylesheet:
.container1 {
position: absolute;
top: 0px;
left: 0px;
z-index: 1001;
padding: 20px;
background: red;
}This will make sure that the element has a higher z-index value than any other element on the page.
You can also use negative values to place an element behind others. For example, to put an element behind two other elements, use the following code:
.container2 {
position: absolute;
left: 100px;
top: 100px;
z-index:-1001;
padding: 20px;
background: blue;
}How Can I Control the Order of Elements on a Page?
If you need to control the order of elements on a page, you can do so using CSS. There are several ways to accomplish this task. One method is to use the CSS property “z-index.” Another option is to use the “position” property. In addition, you can use the “float”, “left”, “float”, “top”, “right”, and “bottom” properties to move an element of the page.
Working demo
See the Pen CSS Z-indexing by Vimalraj (@w3tweaks) on CodePen.
Leave a Reply