Collection of free Hand-picked HTML and CSS clocks: analog, digital, flip, animated and etc. Listed tutorials well played with 3d, gradients, etc. Some of the CSS Clocks are having beautiful animation effects using transitions. Demo and download available on each tutorial. CSS Clocks can be used directly without any changes and could be small changes based on your needs. Article will be helpful for designers and non-coders.
1) CSS Variable-Powered Clock

CSS Variable-Powered Clock
Emily Hayman
NOVEMBER 08, 2016
HTML, CSS and JavaScript
2) Minimalist Clock, Pure CSS with current time

CSS only, minimalist clock
Kyle Wetton
NOVEMBER 06, 2018
HTML, CSS and JavaScript
3) SVG Clock

A clock made with SVG which shows current time and uses SVG’s animation functionality.
Mohamad Mohebifar
DECEMBER 03, 2014
HTML, CSS and JavaScript
4) Pure CSS Animated Clock

Pure CSS Animated Clock experiment.
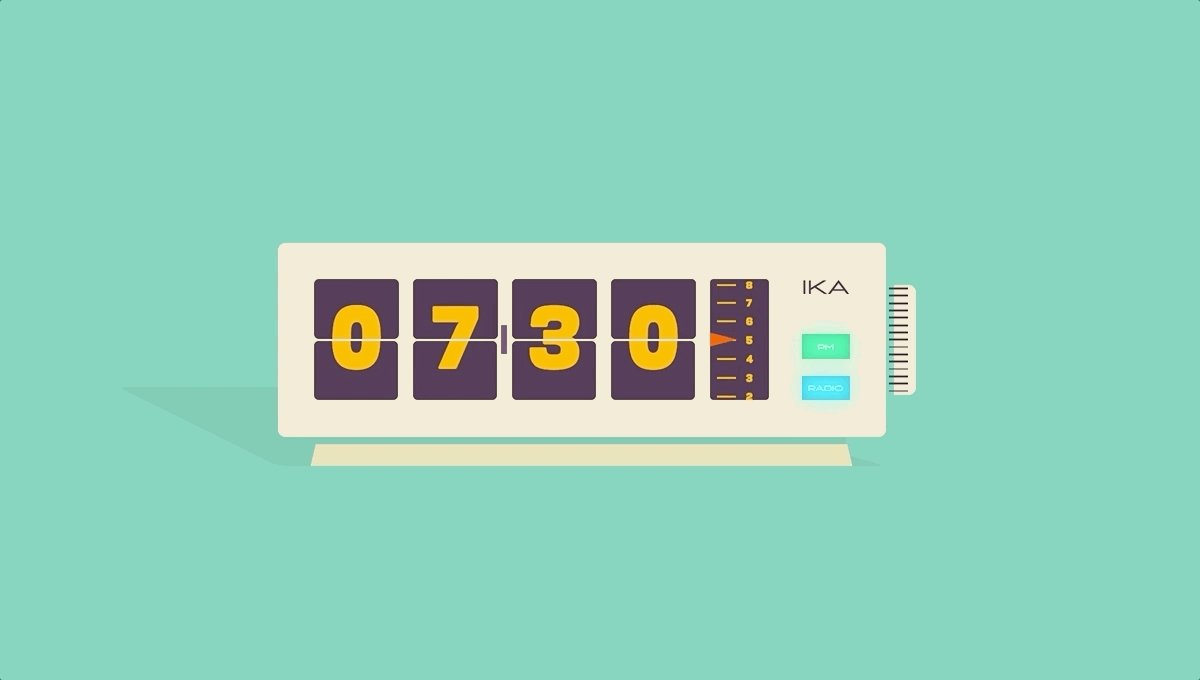
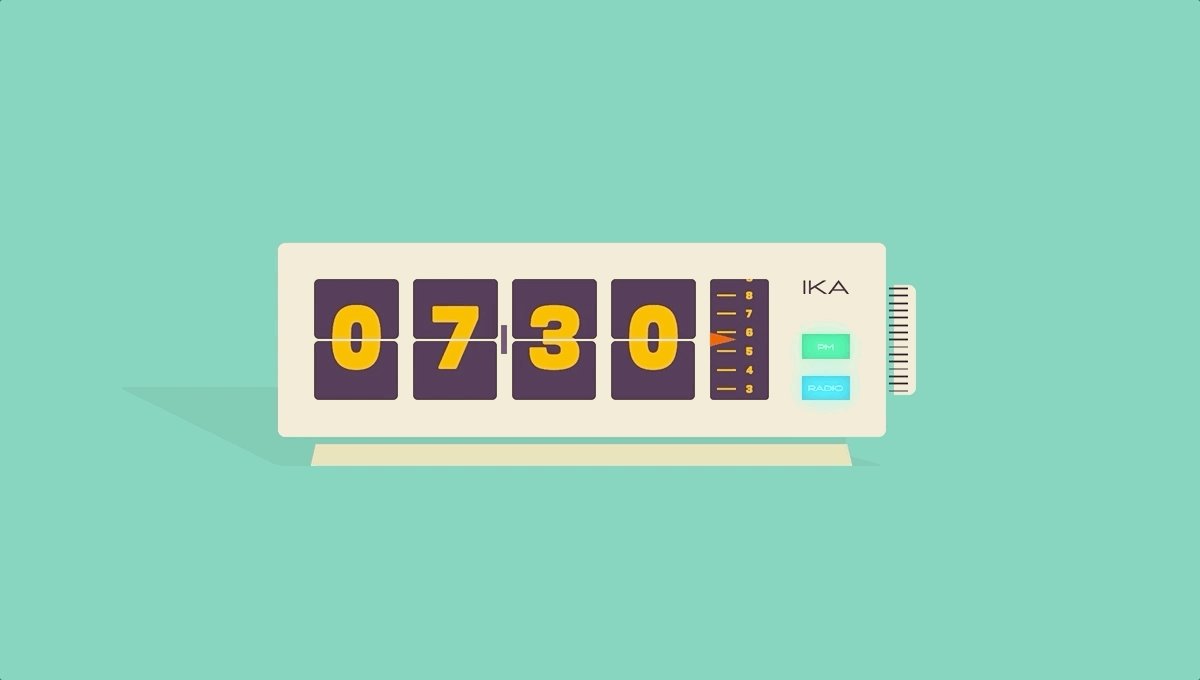
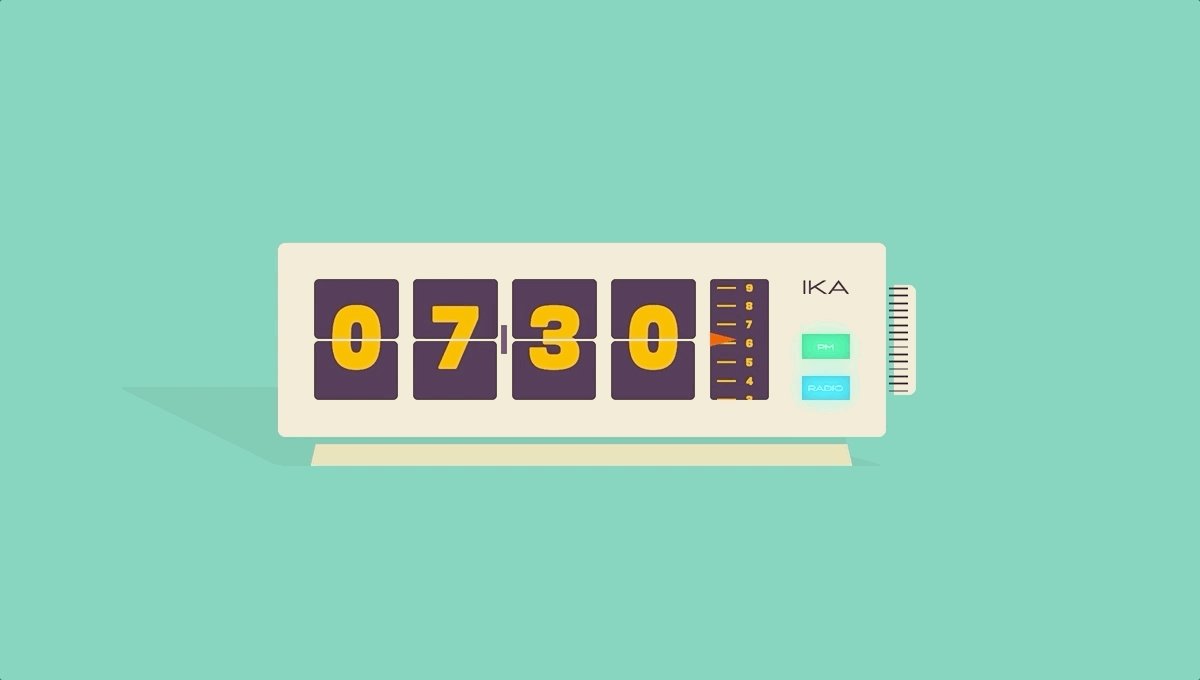
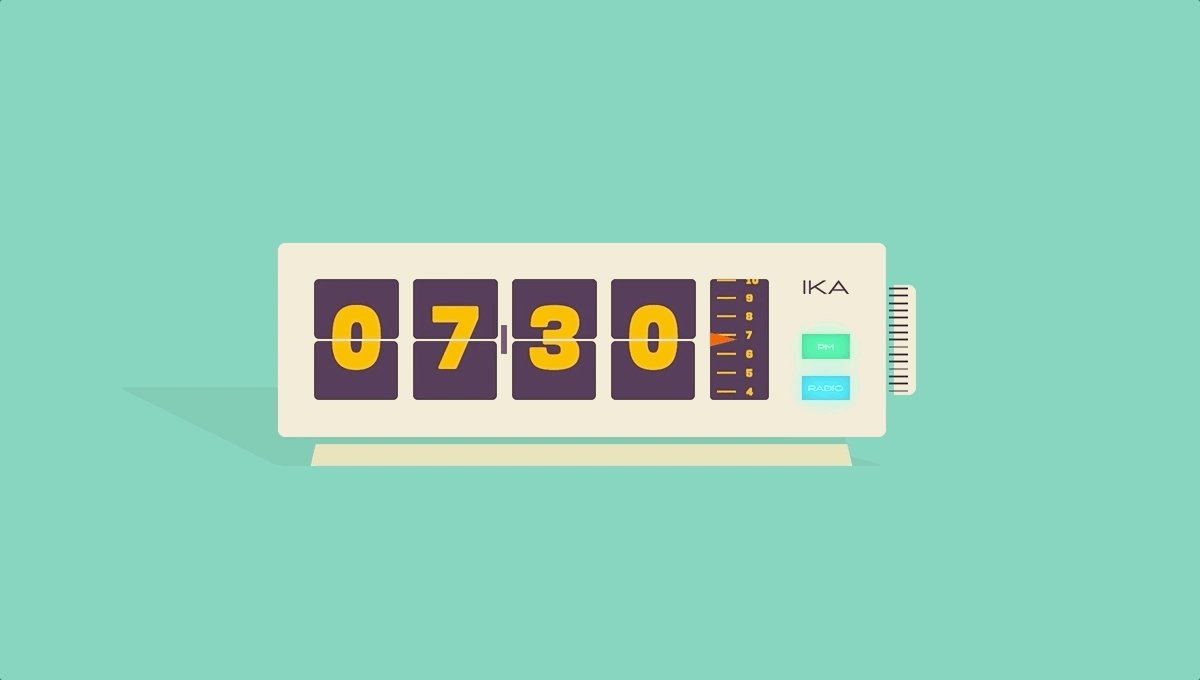
5) ATC Vintage Radio Flip Clock

ATC Vintage Radio Flip Clock
Tiffany Stoik
SEPTEMBER 10, 2015
HTML, CSS and JavaScript
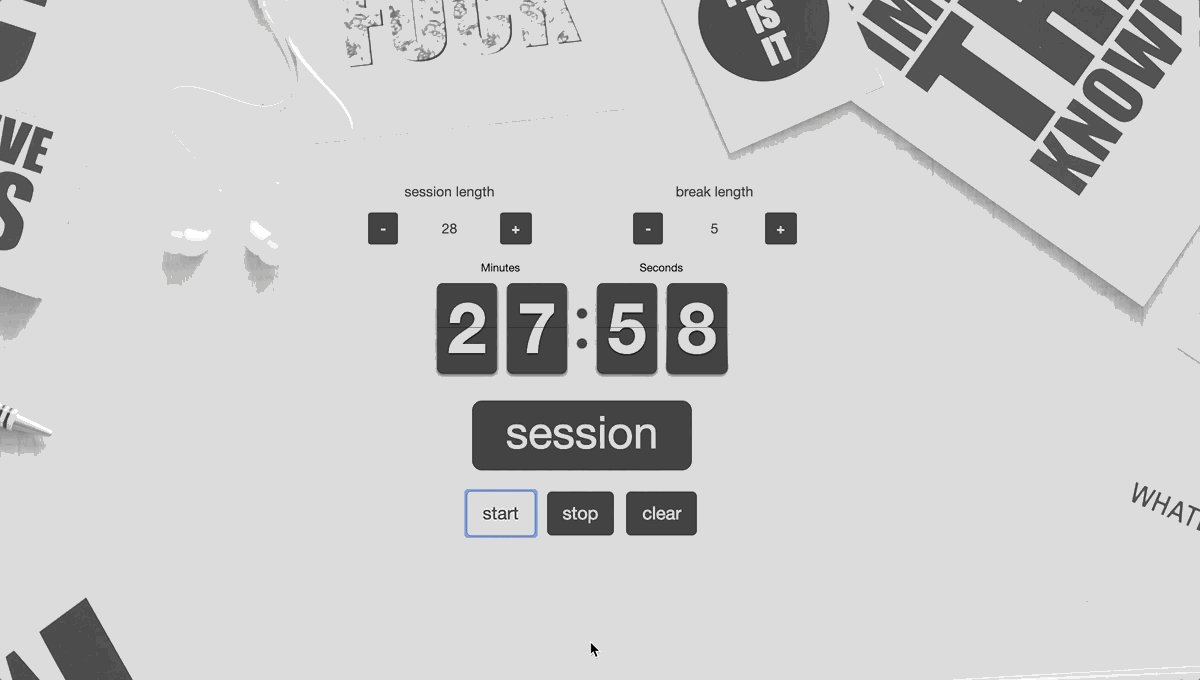
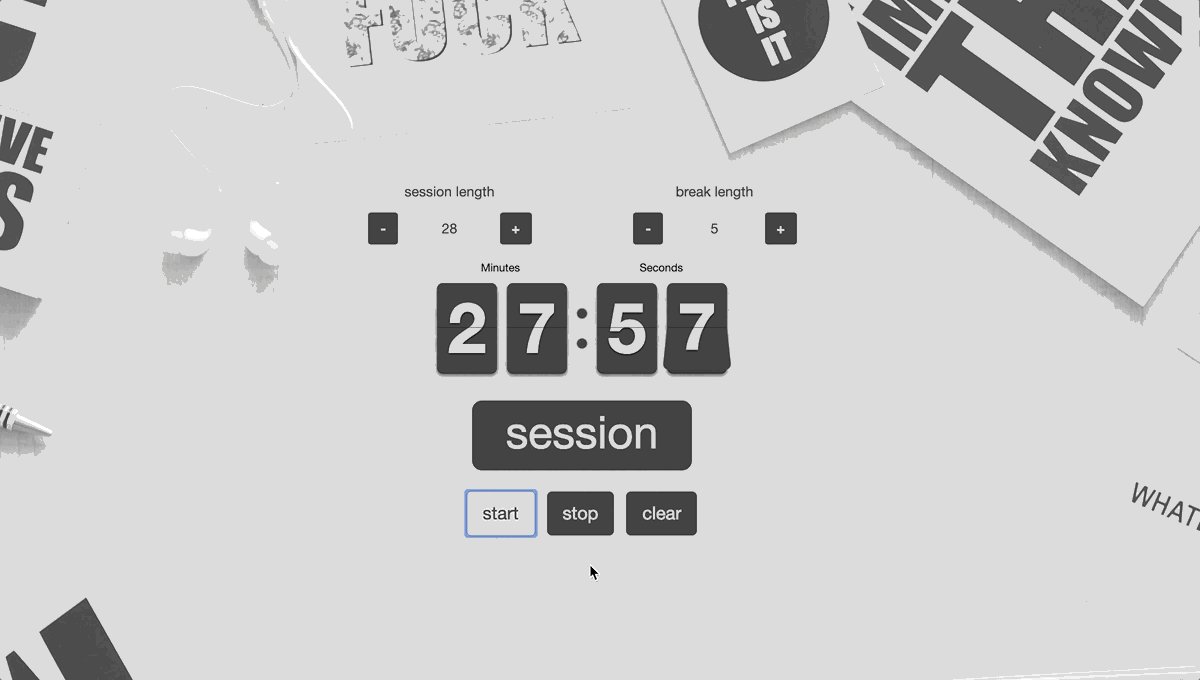
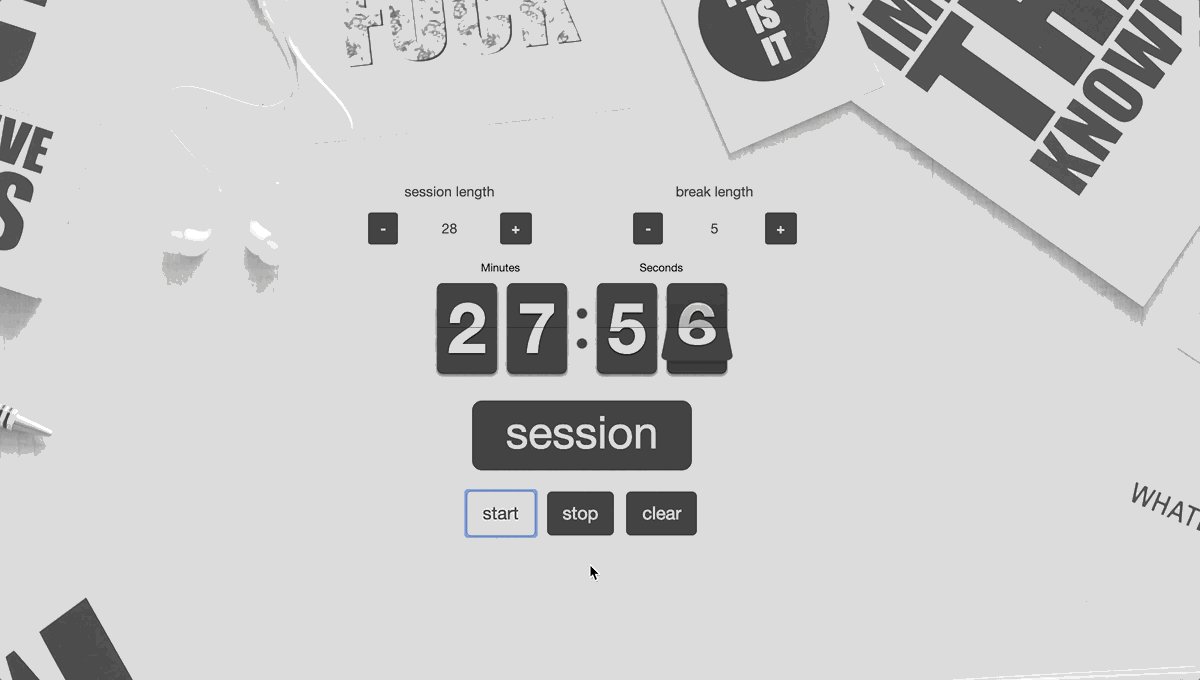
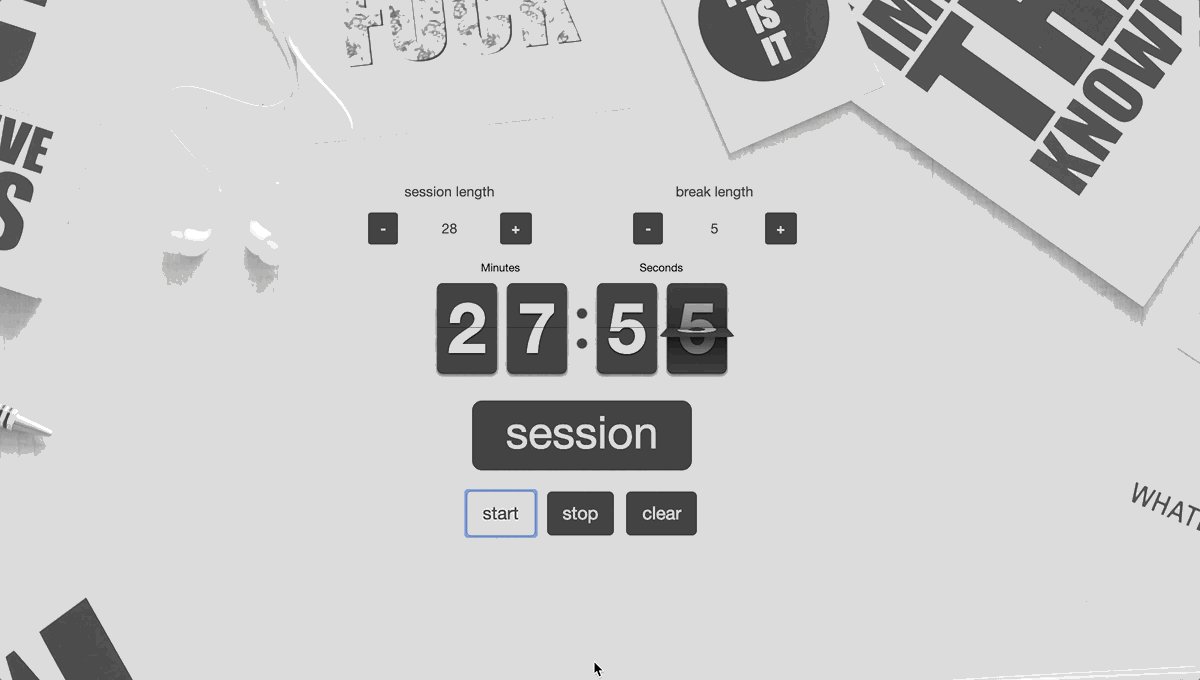
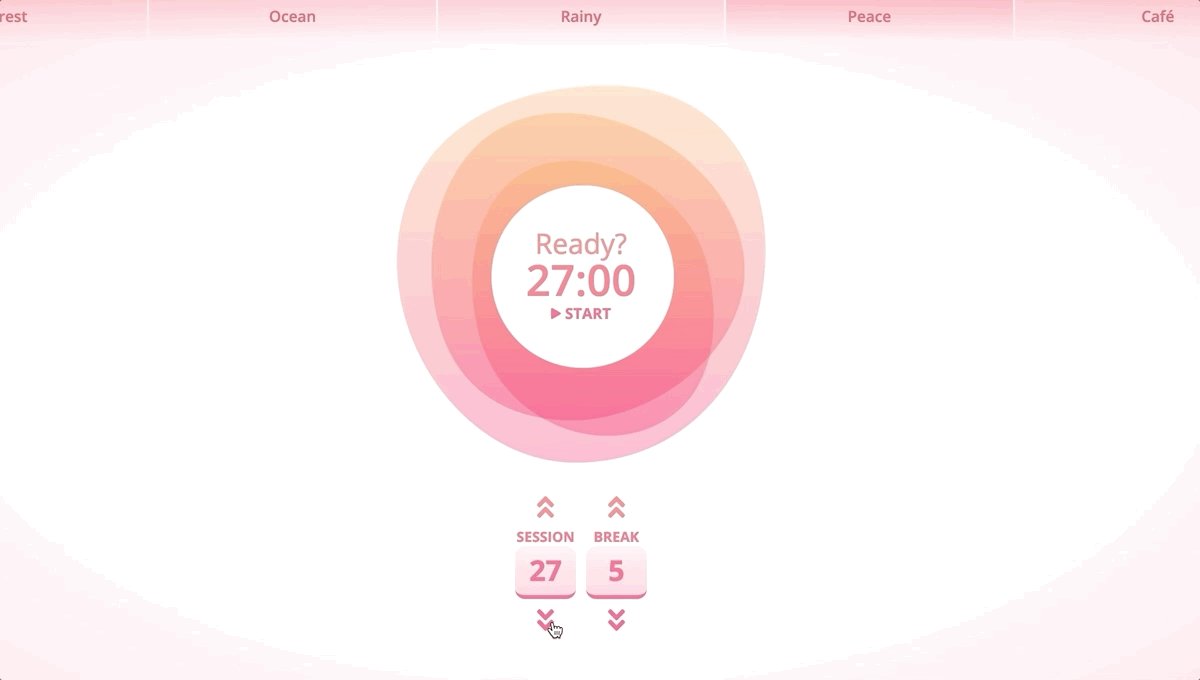
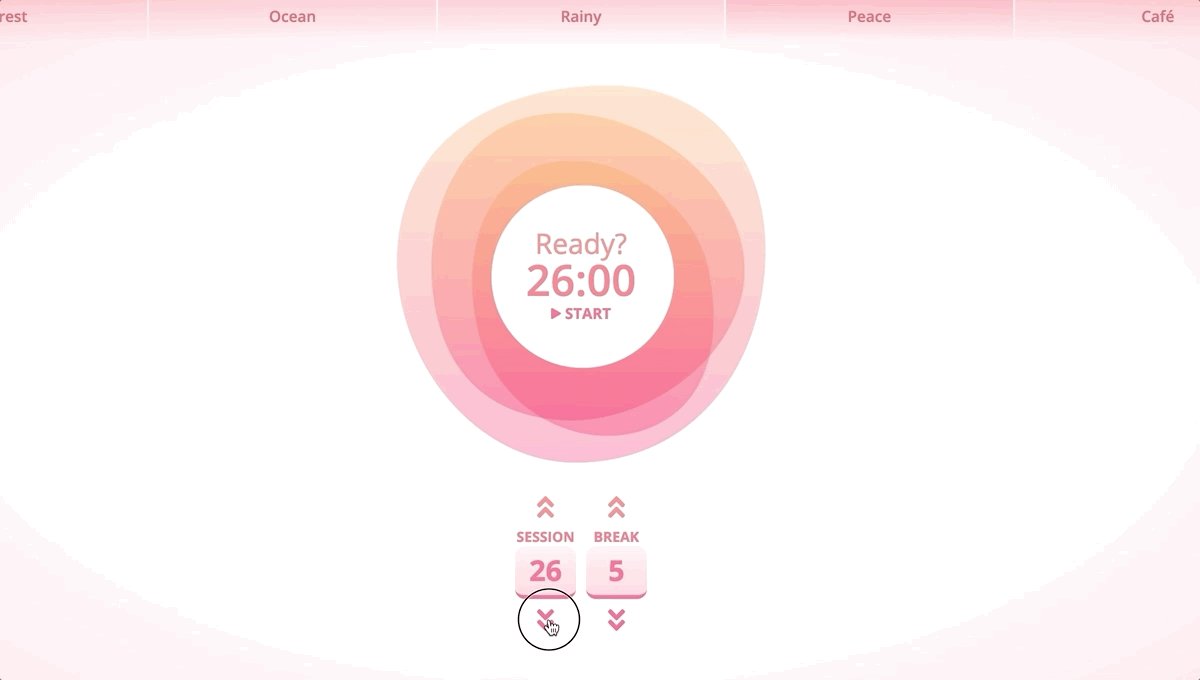
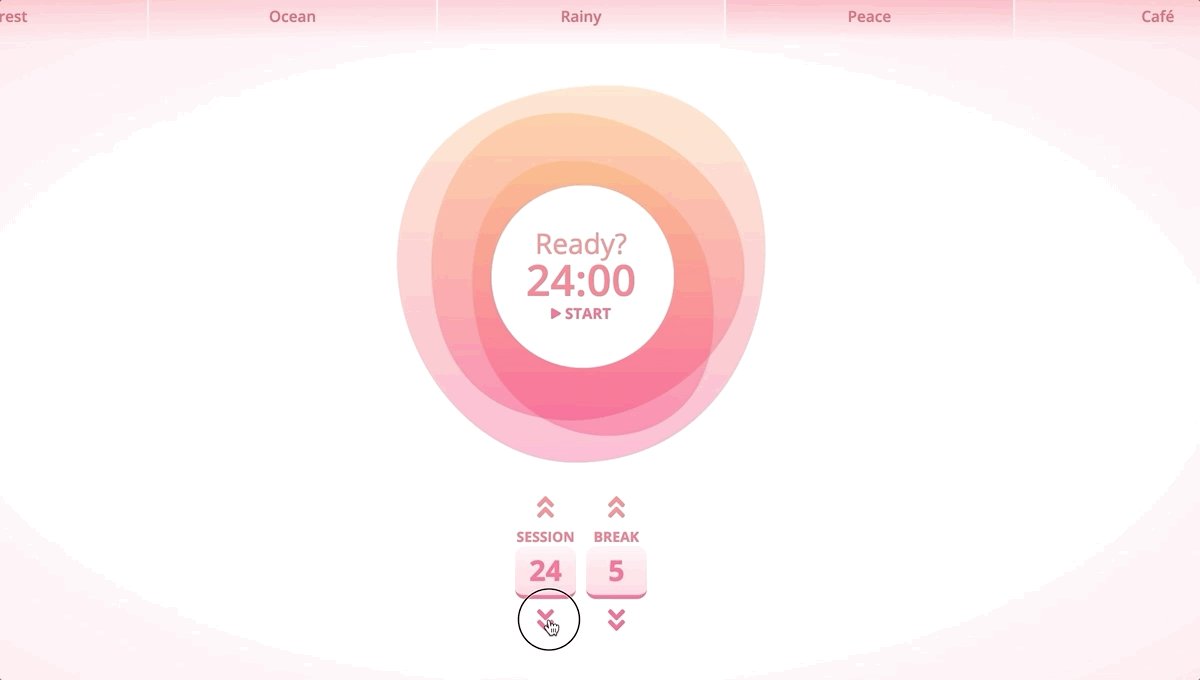
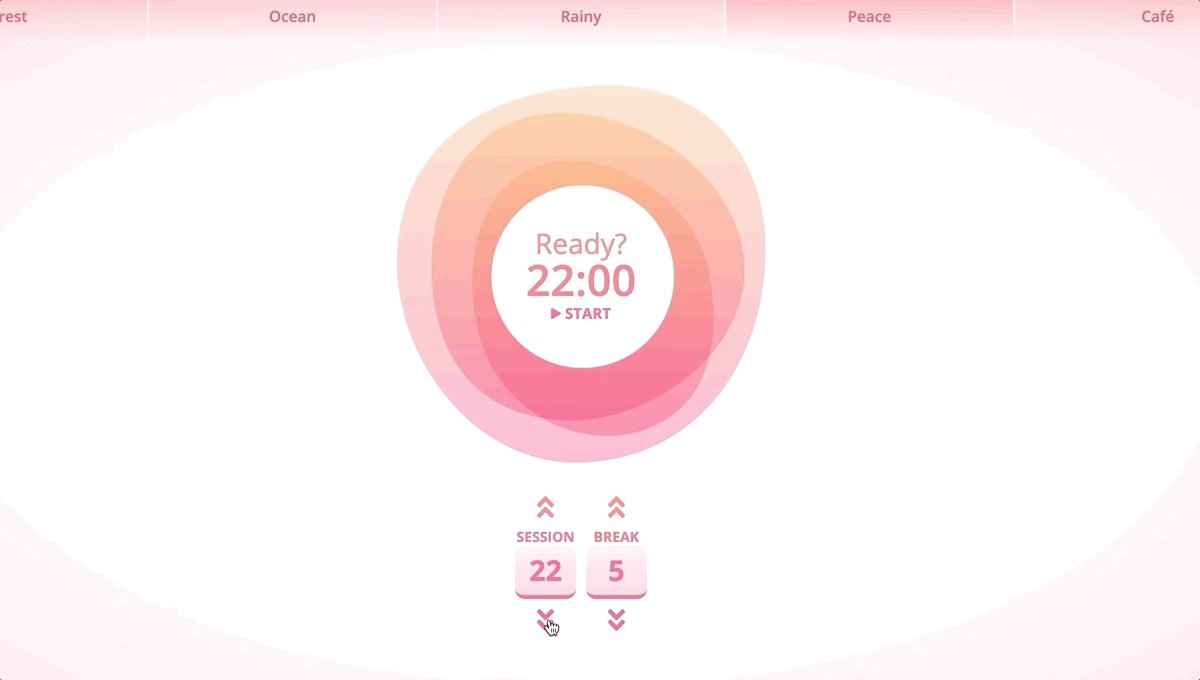
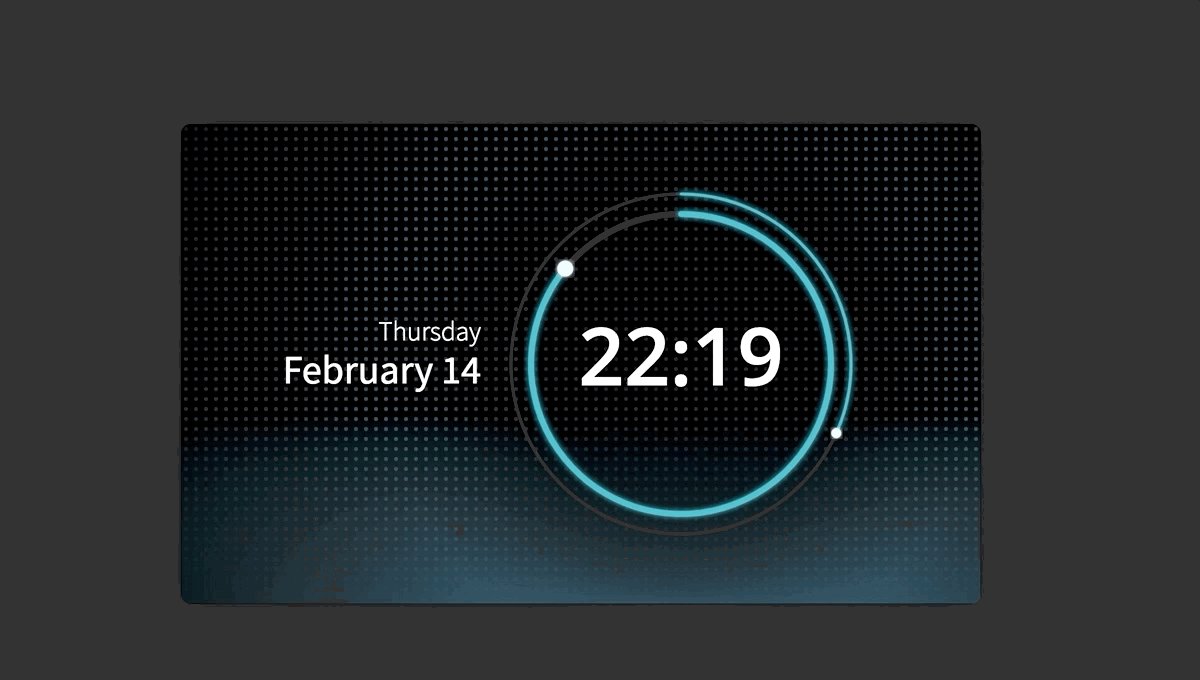
6) Pomodoro Clock Design

Pomodoro Clock Design
Putra Aryotama
JANUARY 01, 2017
HTML, CSS and JavaScript
7) Analog binary clock

analog binary clock
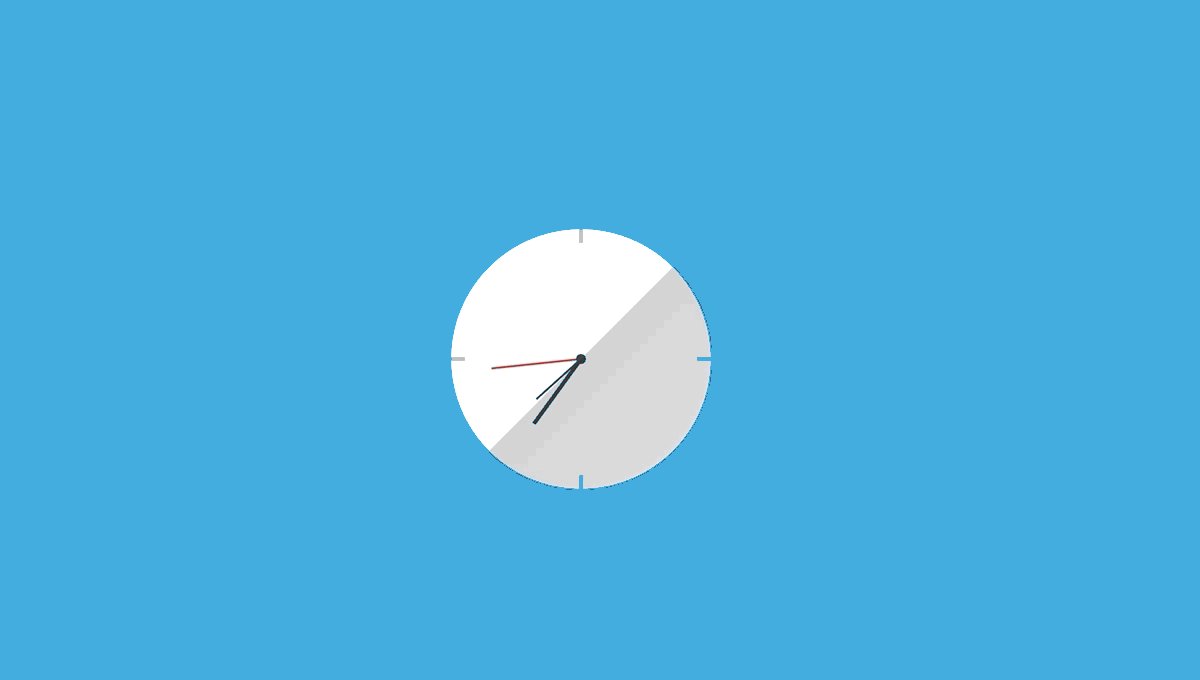
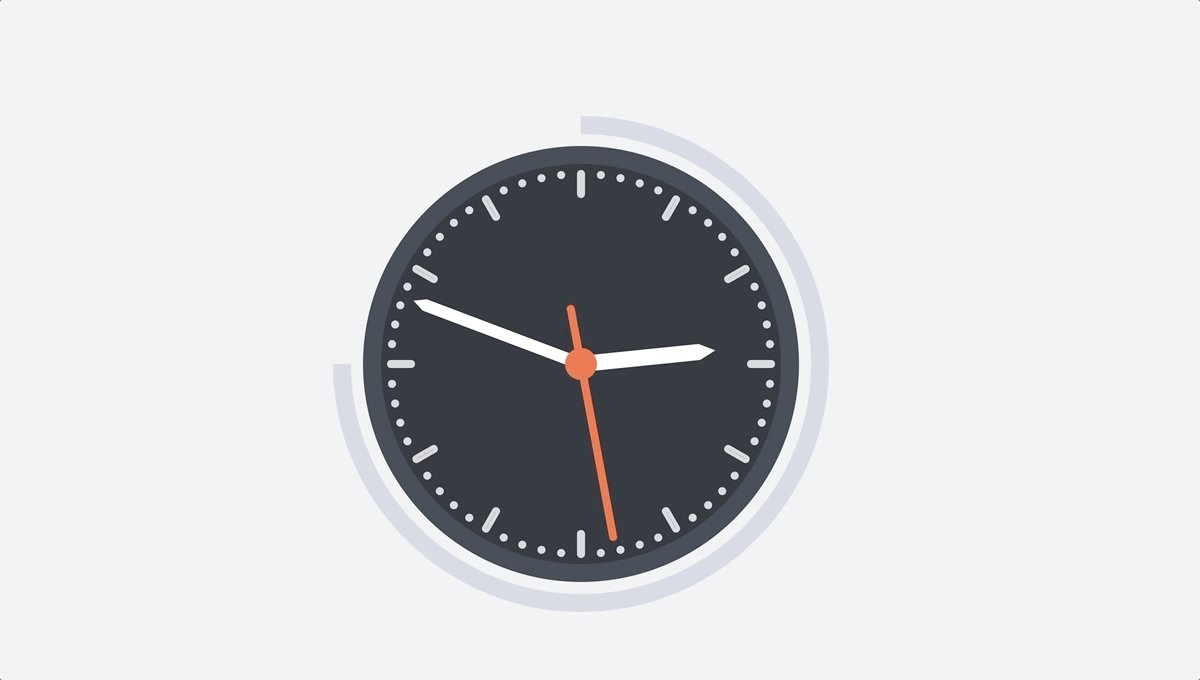
8) Flat design clock

Flat design working clock
Fabrika World
FEBRUARY 18, 2015
HTML, CSS and JavaScript
9) 3d Flip Clock

A 3d Flip Clock using CSS transforms and transitions and a little JS to get things going.
Gerwin van Royen
NOVEMBER 15, 2012
HTML, CSS and JavaScript
10) Pure HTML and CSS Braun Clock

Braun clock created in pure HTML and CSS for fun. Best rendered in Google Chrome. Still working out small visual bugs.
11) Rotate Clock [CSS Only]
![43 Hand-Picked CSS Clocks 11 Rotate Clock [CSS Only]](images/media/css-clocks/rotate-clock-css-only.gif)
Rotate clock written in CSS3 only
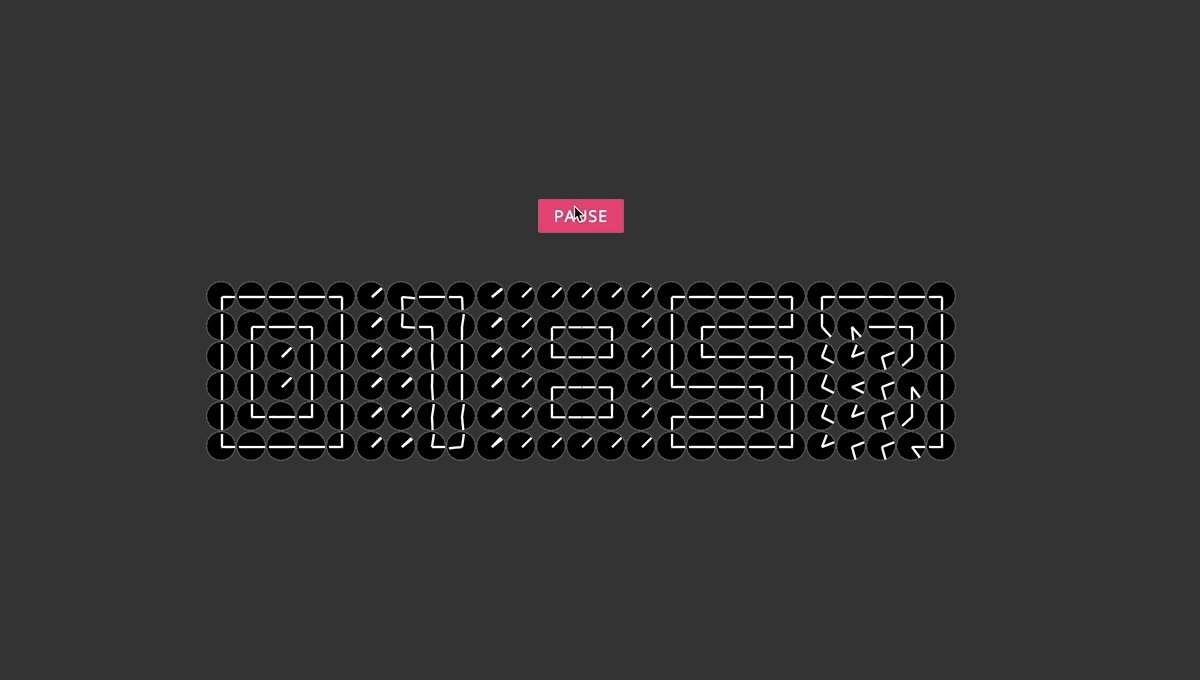
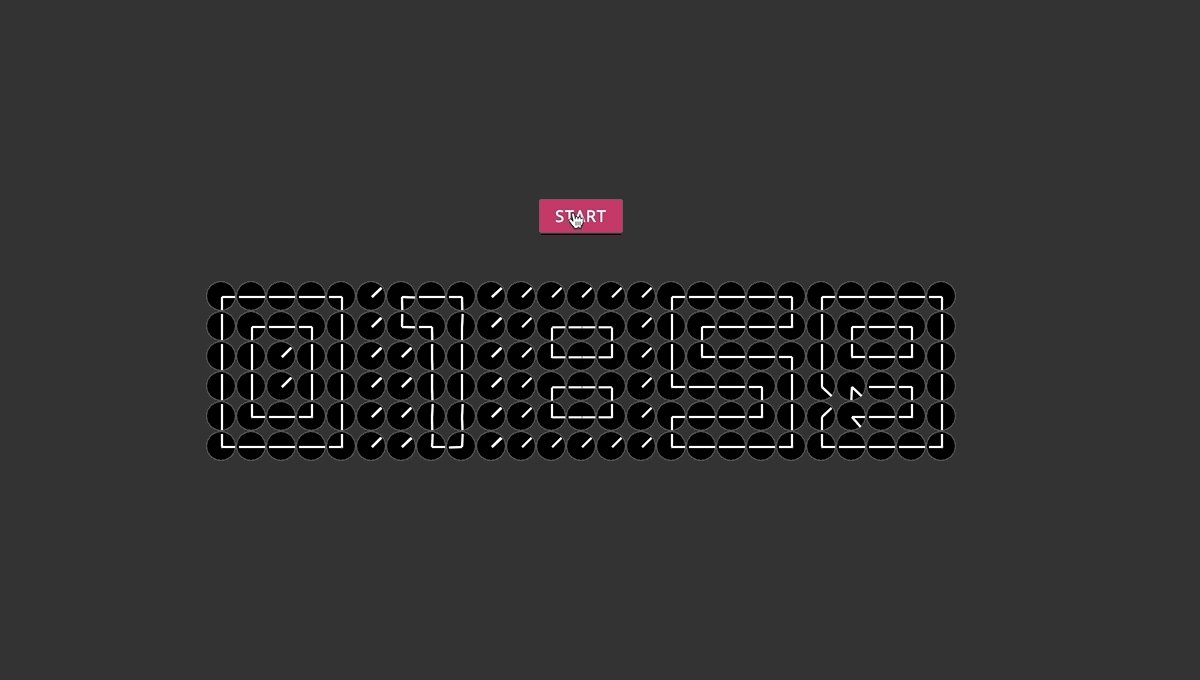
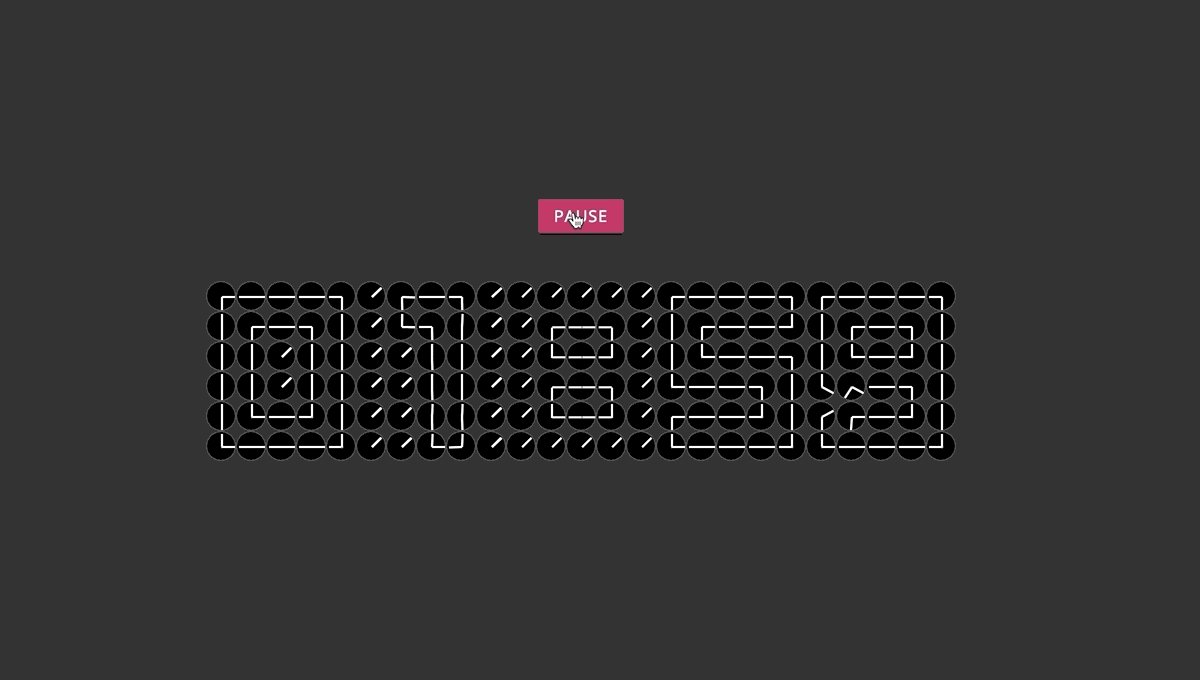
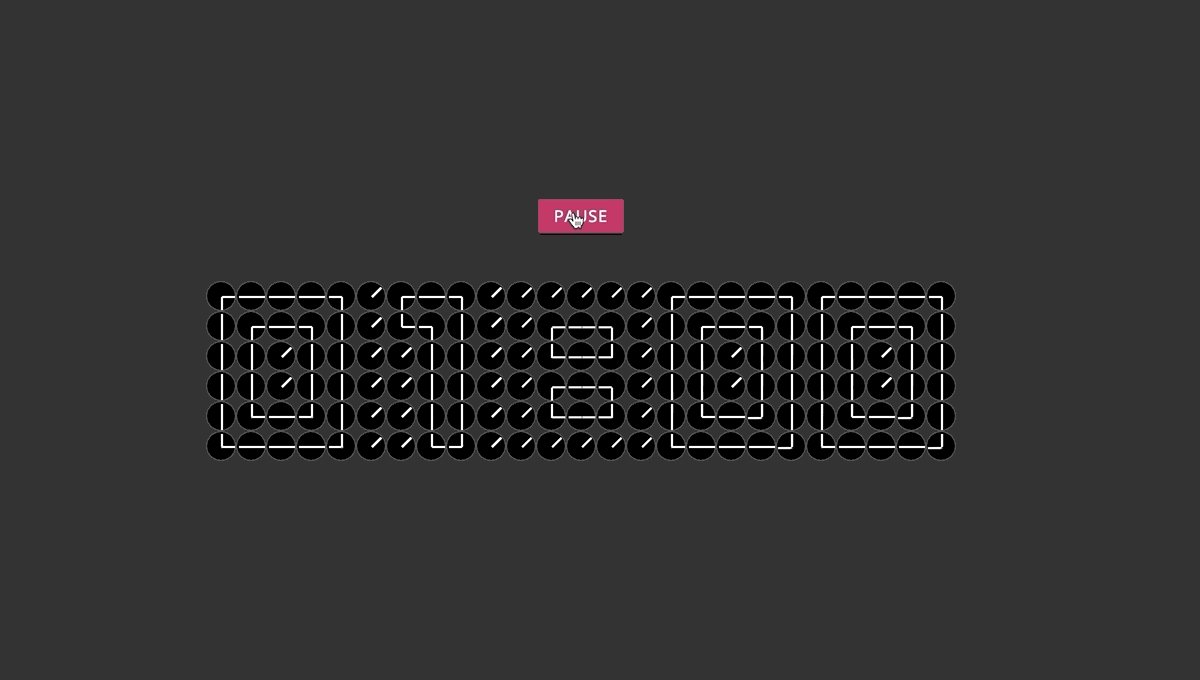
12) Animated Digital LED Clock

A clock made of traditional 7 segment LEDs, animated with CSS and JS
13) jQuery Wall Clock

jQuery Wall Clock
Matt Litzinger
MARCH 25, 2014
HTML, CSS and JavaScript
14) Clock with html css and javascript

Clock code and made it function like an actual clock.
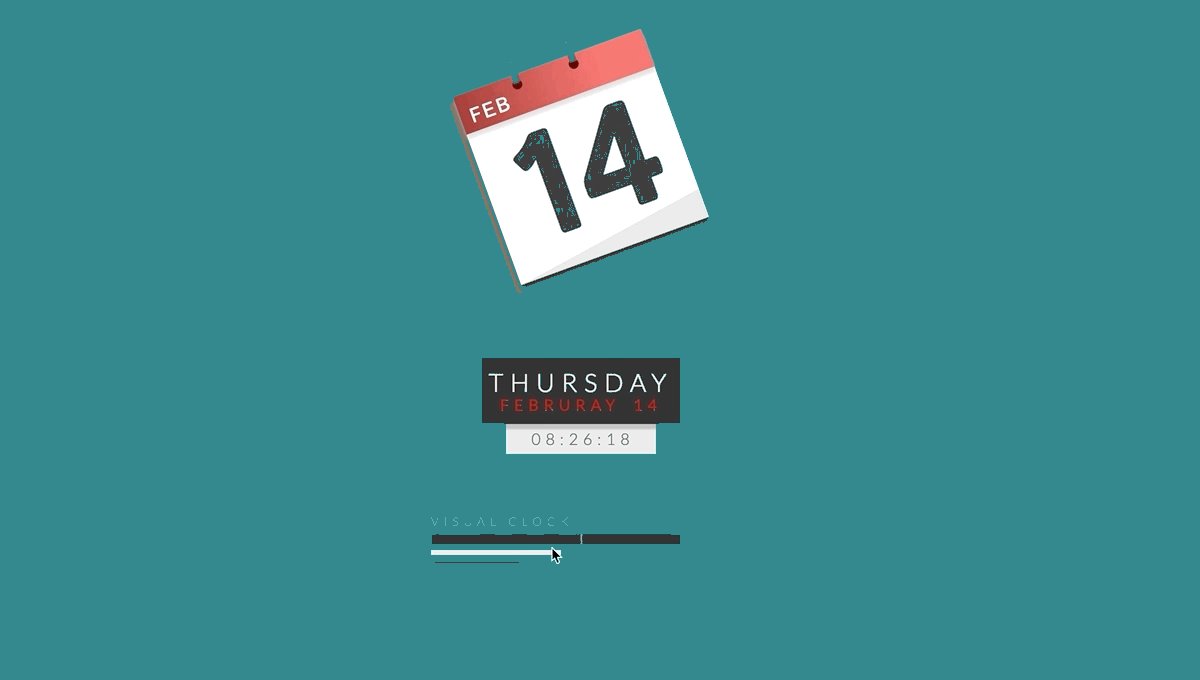
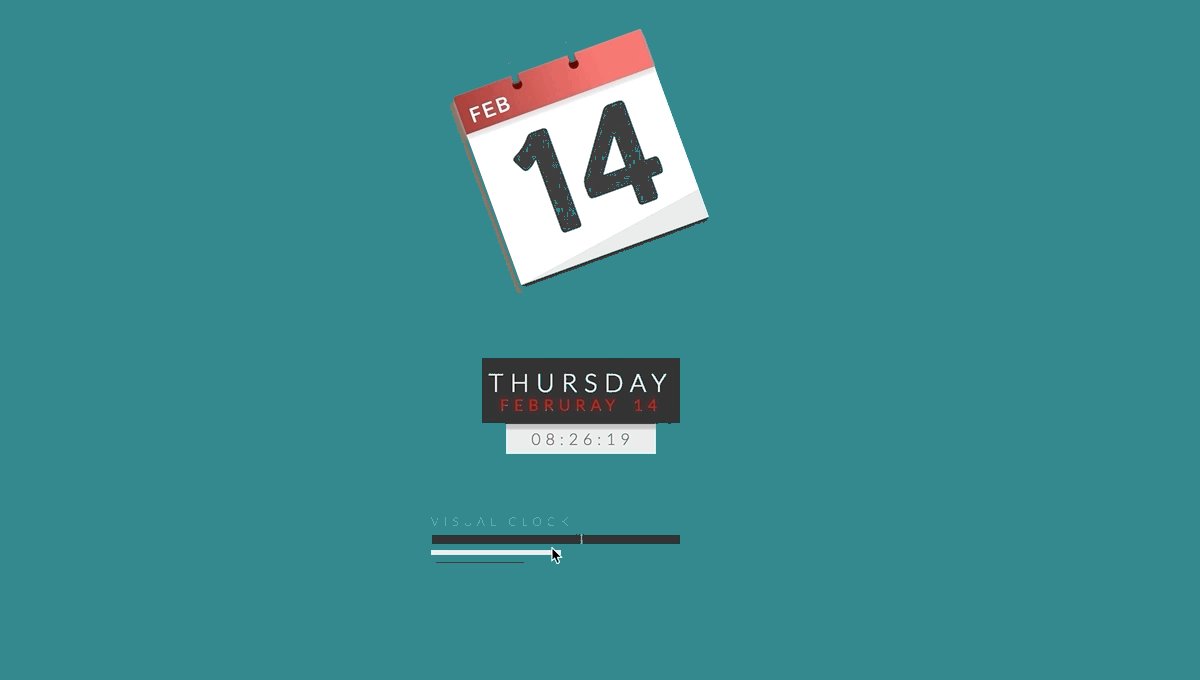
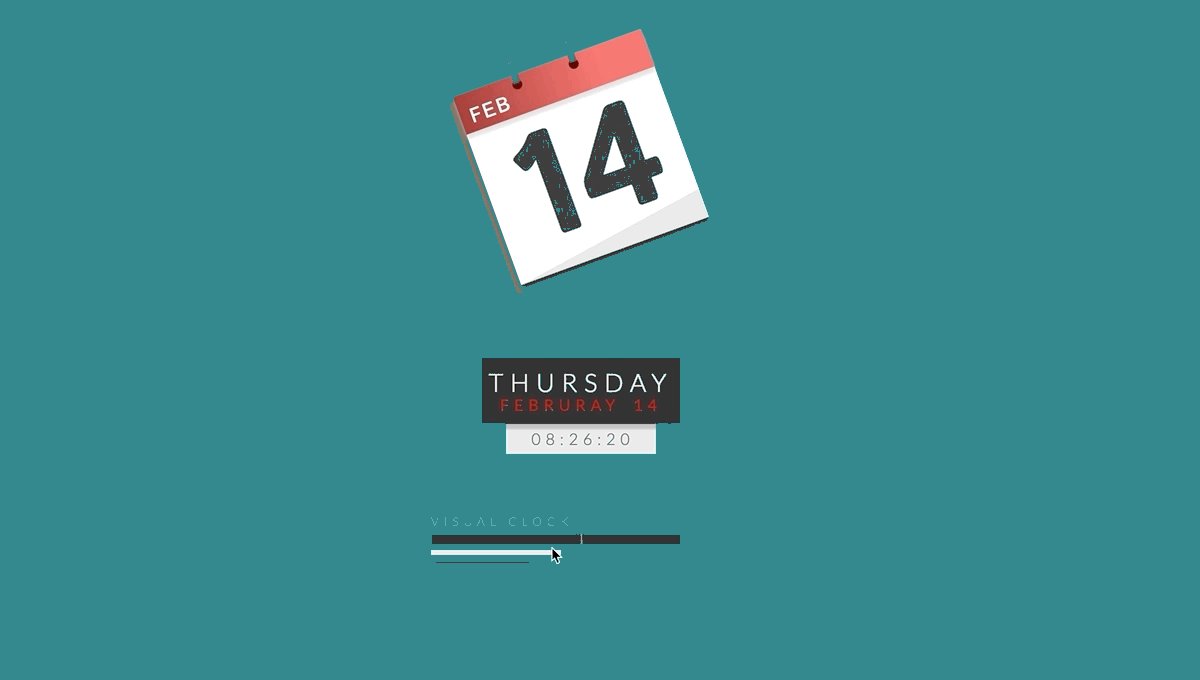
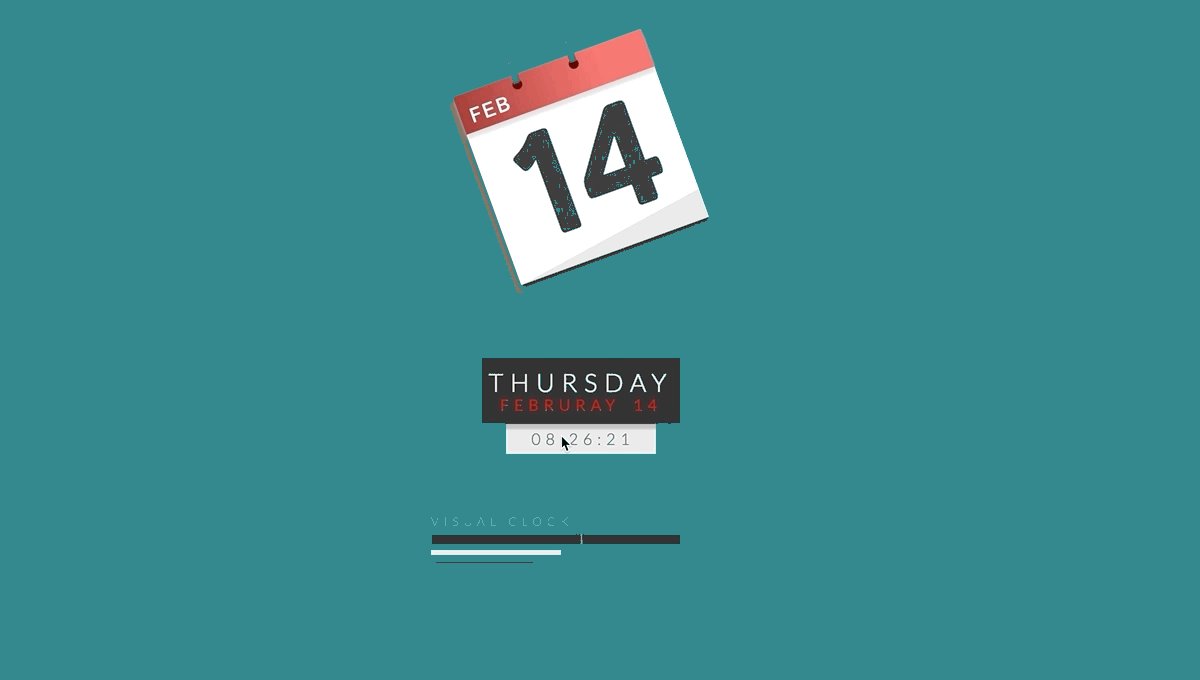
15) Clocks and Calendars

Clocks and Calendars
16) Ticking Clock

Clock function that updates every second
Eduard Fastovski
MARCH 20, 2014
HTML, CSS and JavaScript
17) Clock rebound

CSS Clock rebound
18) App Icon – Clock

App Icon – Clock
19) Animated clock (Pure CSS)

CSS-only animated clock. No JavaScript, canvas, SVG, images etc.
20) Pomodoro Clock

Pomodoro Clock
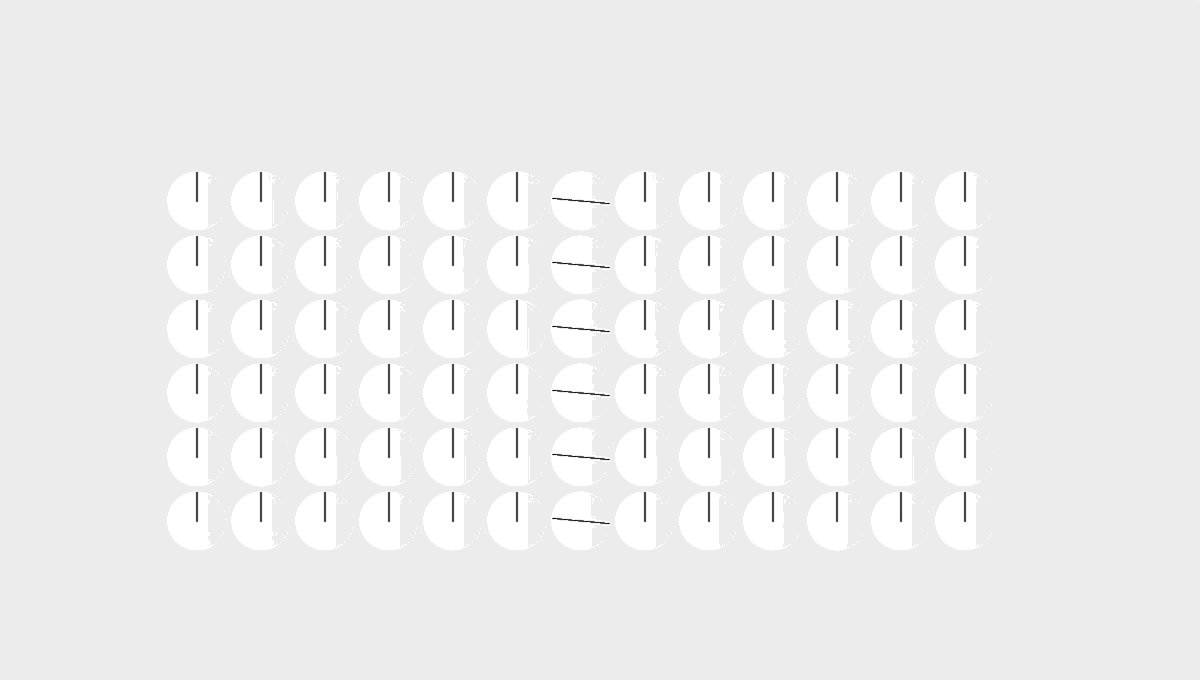
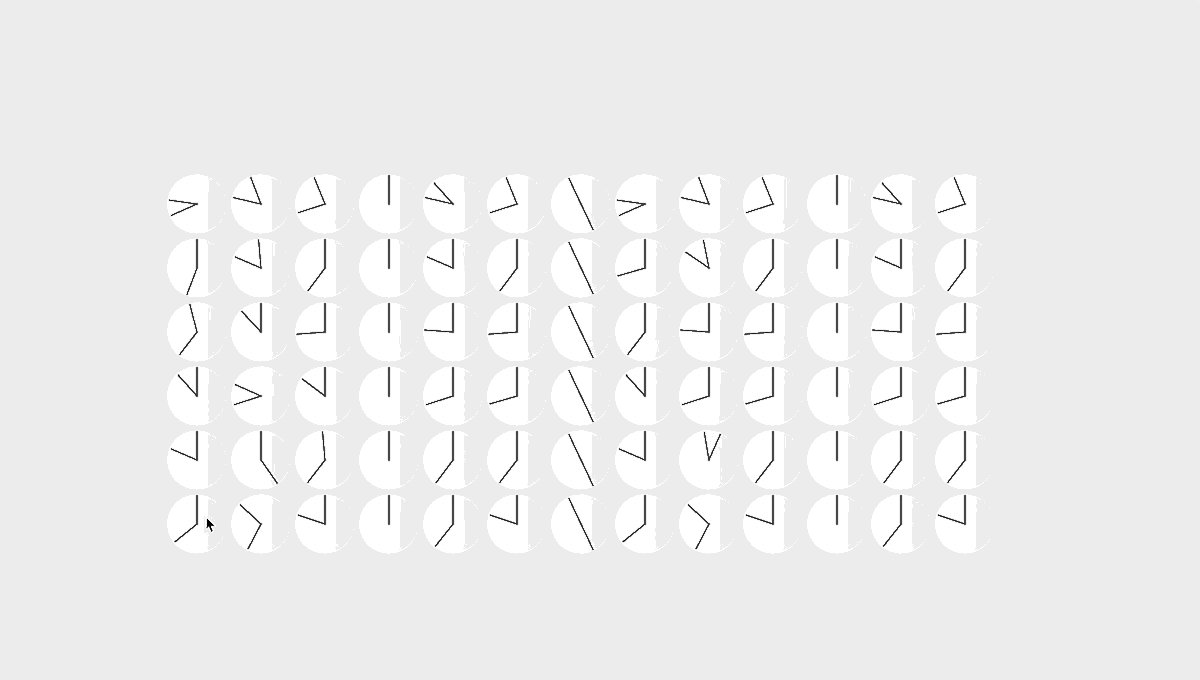
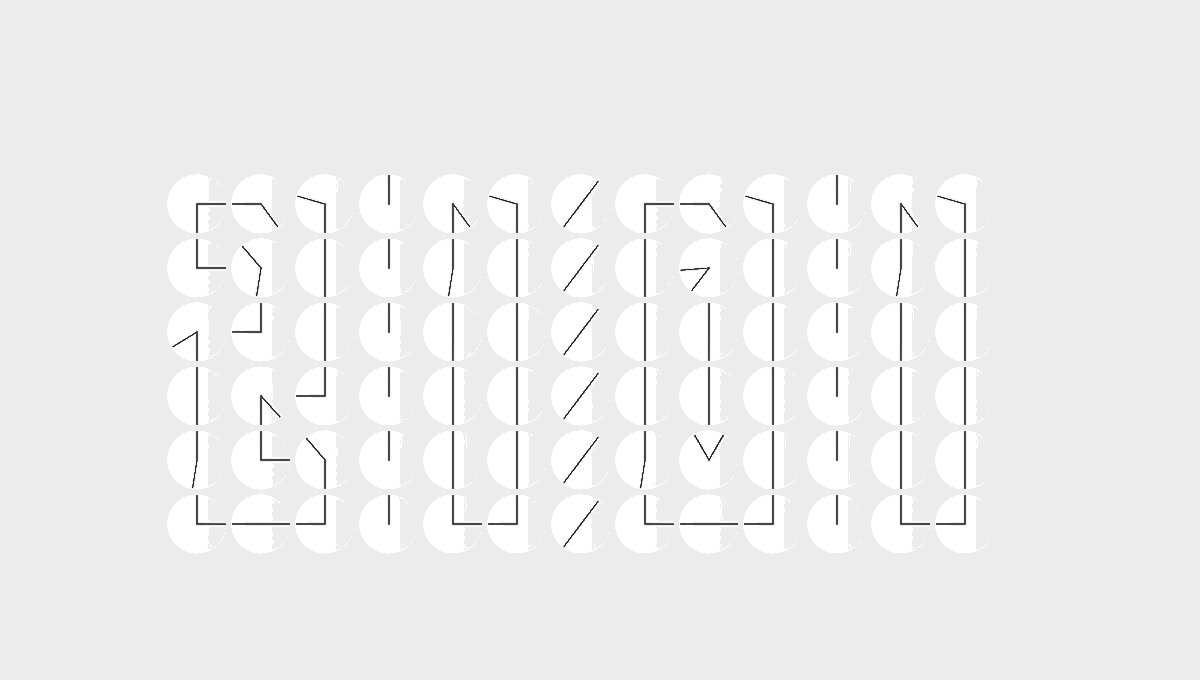
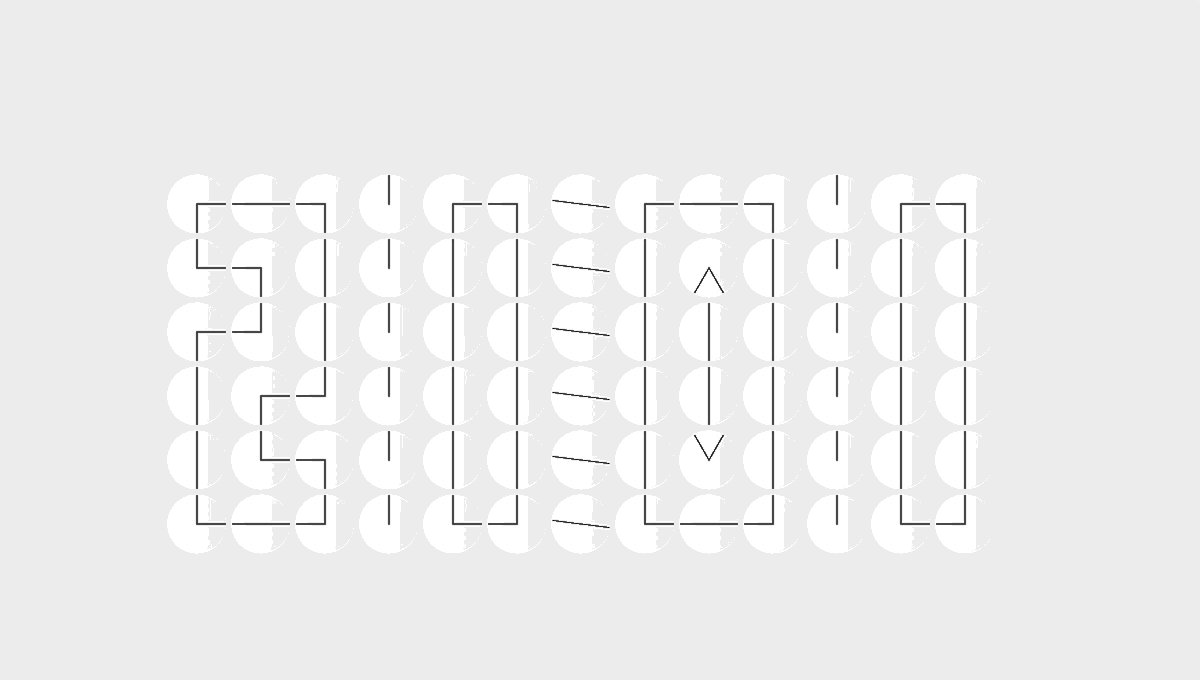
21) CSS only clock of clocks

CSS only clock of clocks
22) Digital Analog Clock

A CSS transforms and animations clock. Javascript used to handle & manipulate classes.
23) Flat Clock and Date

CSS + Javascript flat clock and date.
Joseph Shambrook
JULY 20, 2013
HTML, CSS and JavaScript
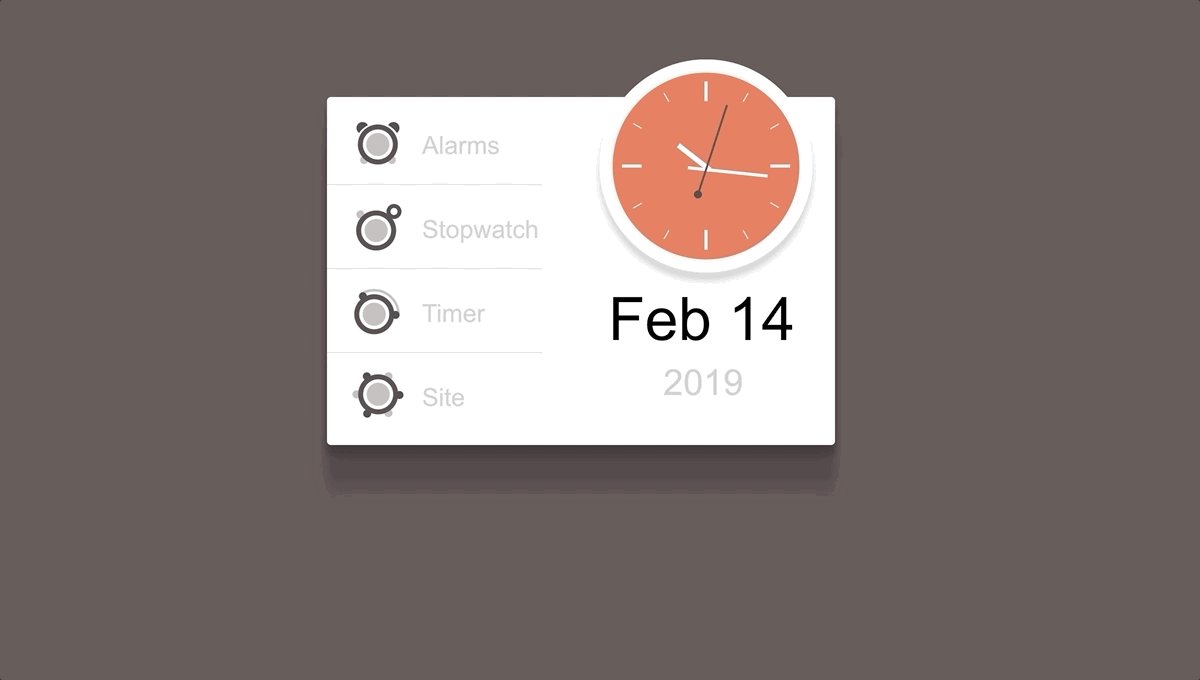
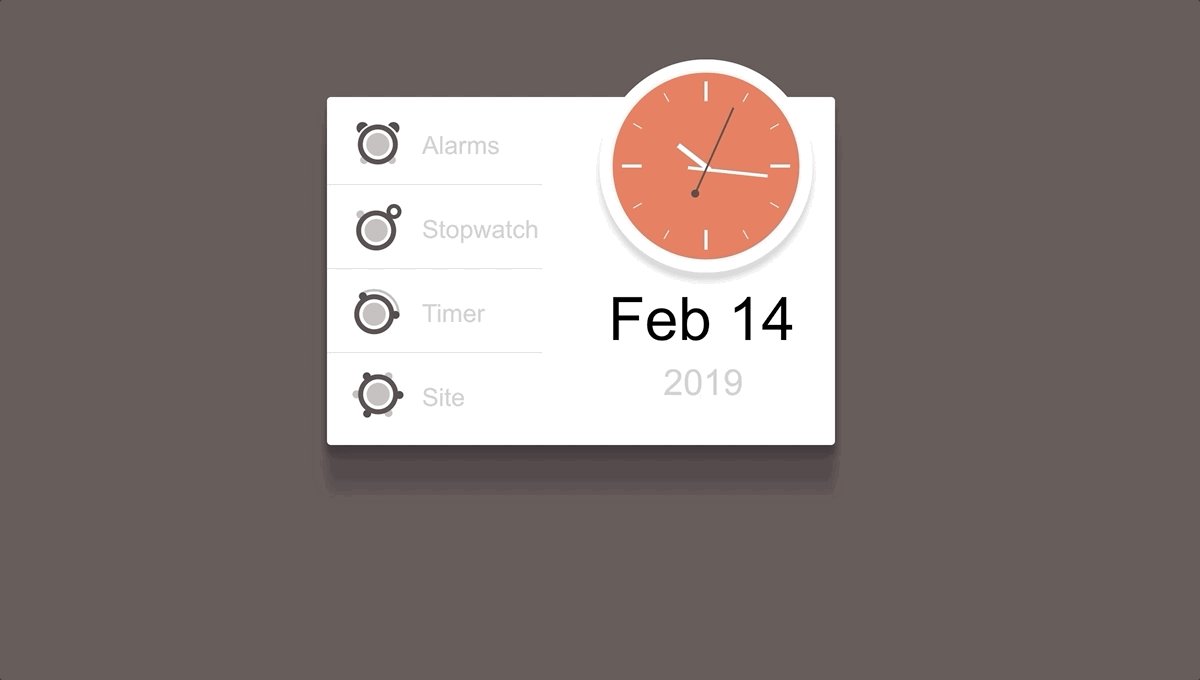
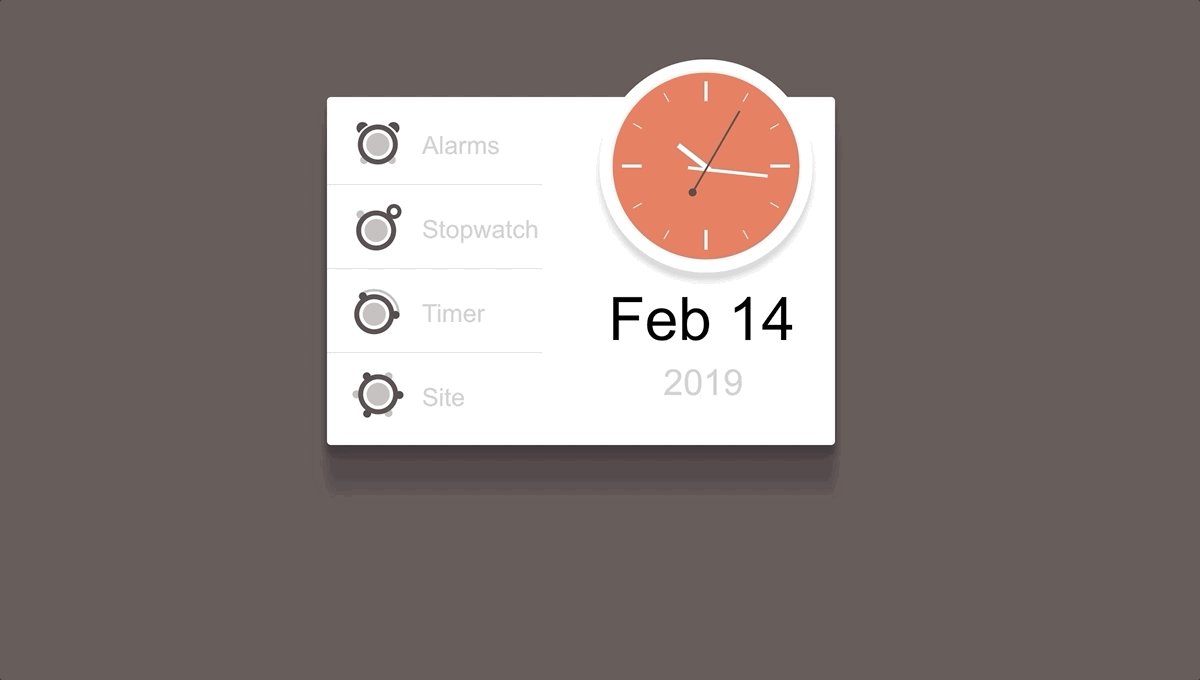
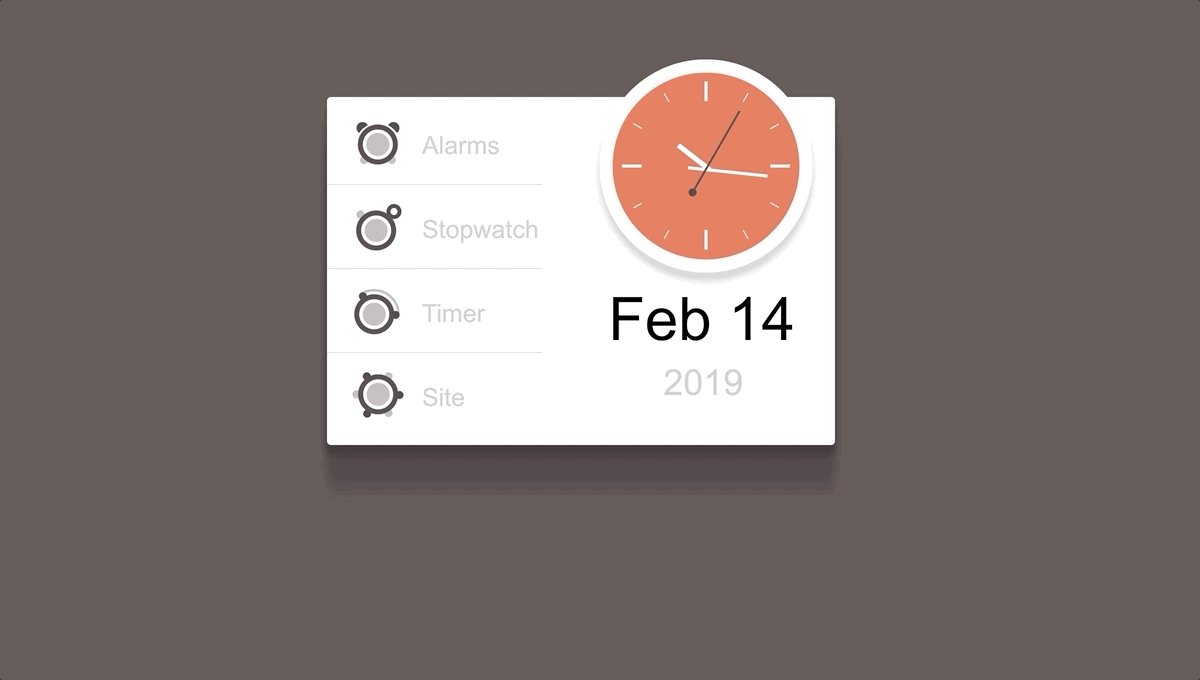
24) Wall clock UI Design

Wall clock UI Design
25) Column clock

A reproduction of the column clock available for the iOS
Nelson Rodrigues
APRIL 12, 2014
HTML, CSS and JavaScript
26) SVG Analog Clock

SVG Analog Clock animation. The elastic easing gives the second needle that vintage effect
27) Flat Design Clock

Flat Design Clock with CSS3 transition.
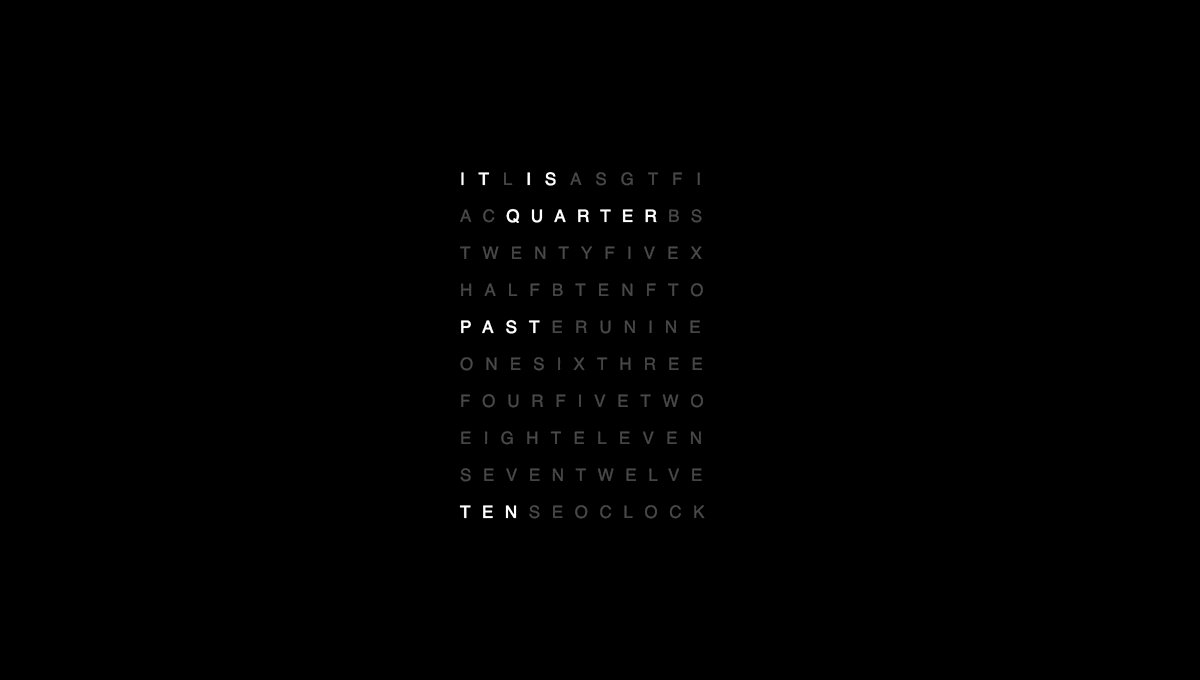
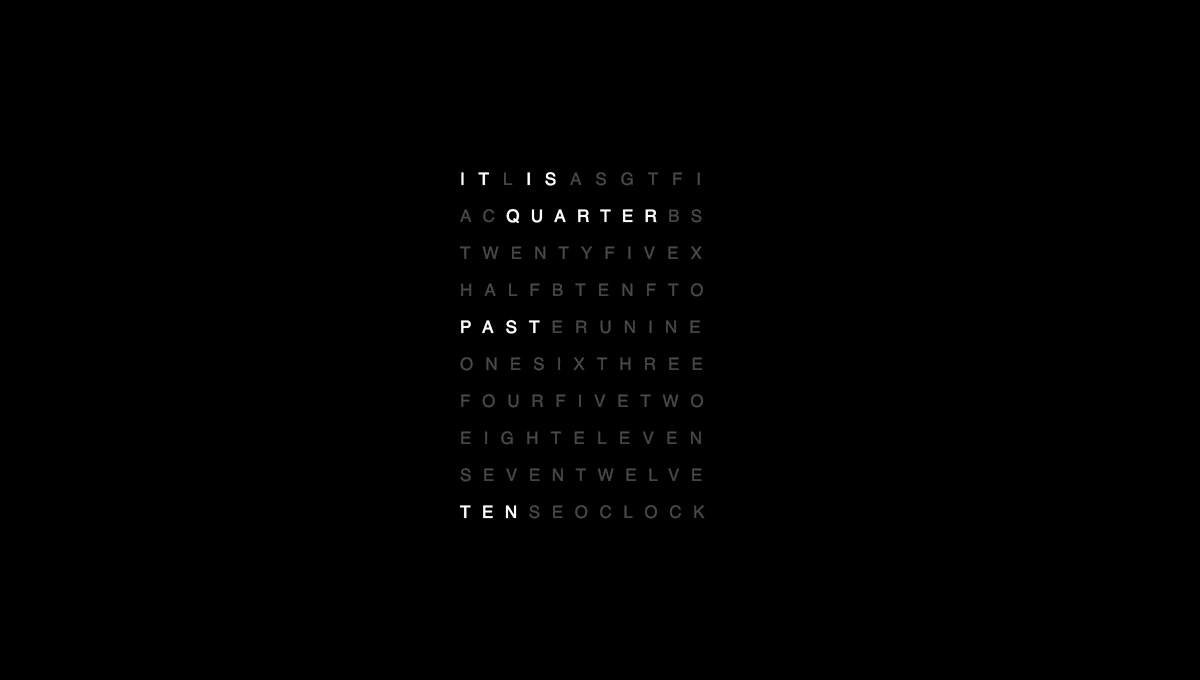
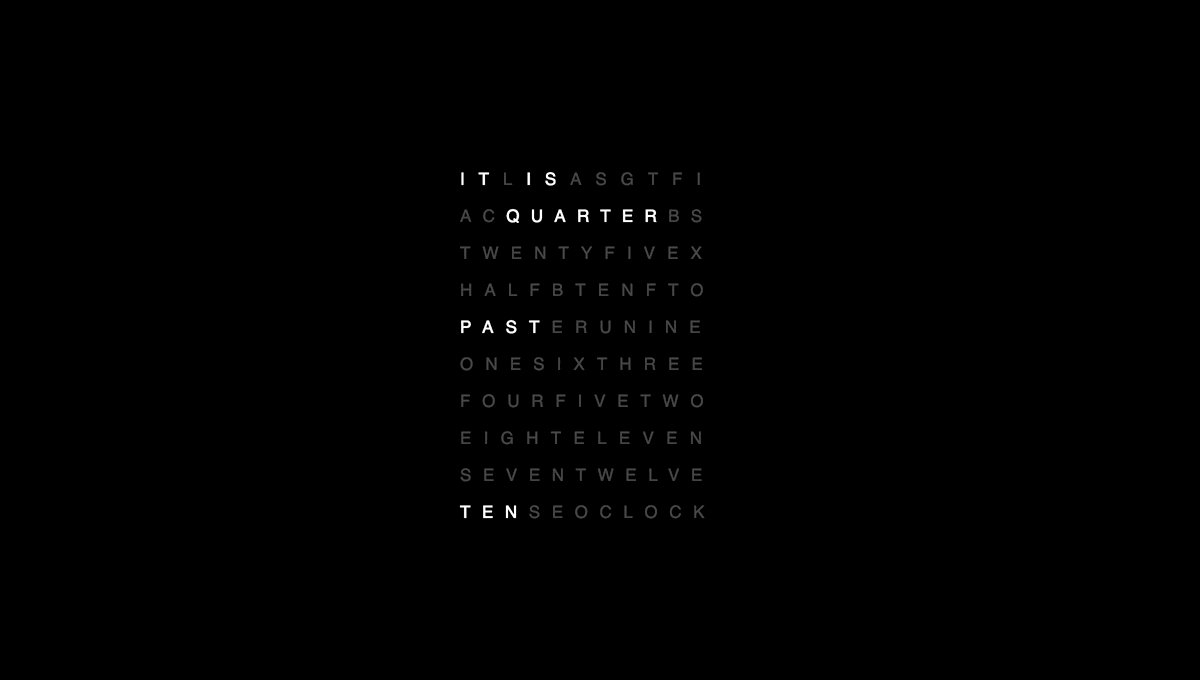
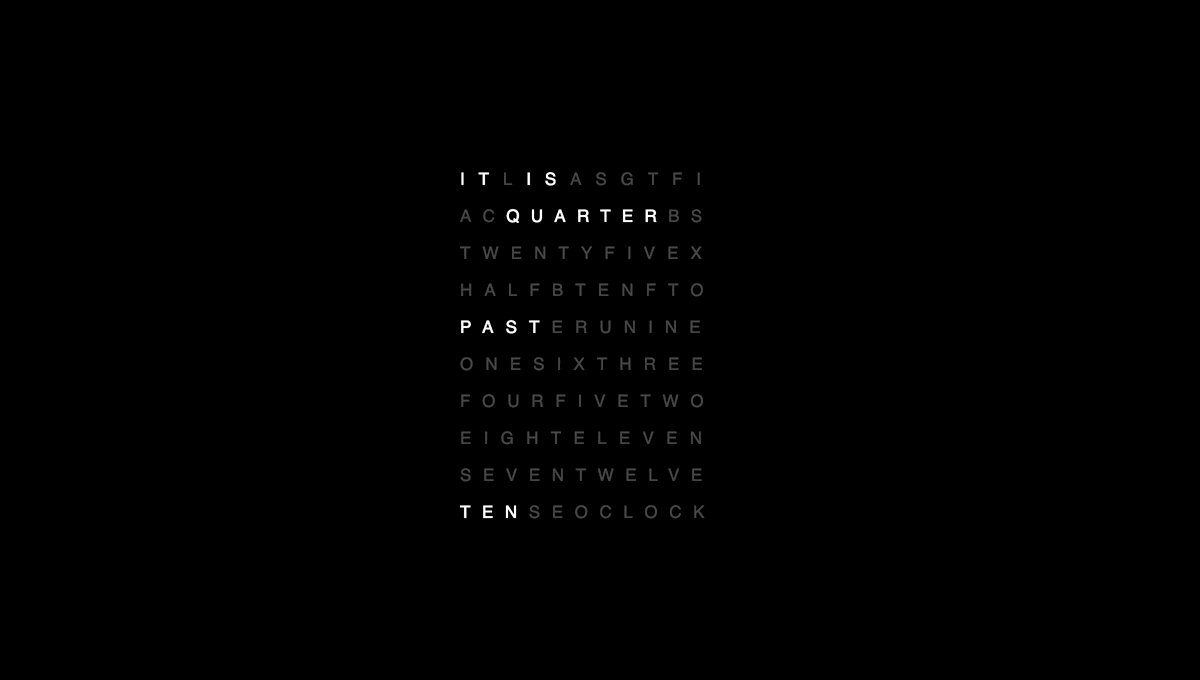
28) Text Clock

A text readable clock.
29) Clock Widget

HTML CSS SASS(SCSS) JavaScript SVG
30) SVG clock UI Design

SVG based clock UI design. Animated with GSAP.
31) Digital Glitch Clock

Glitch Clock
Constantine
NOVEMBER 04, 2014
HTML, CSS and JavaScript
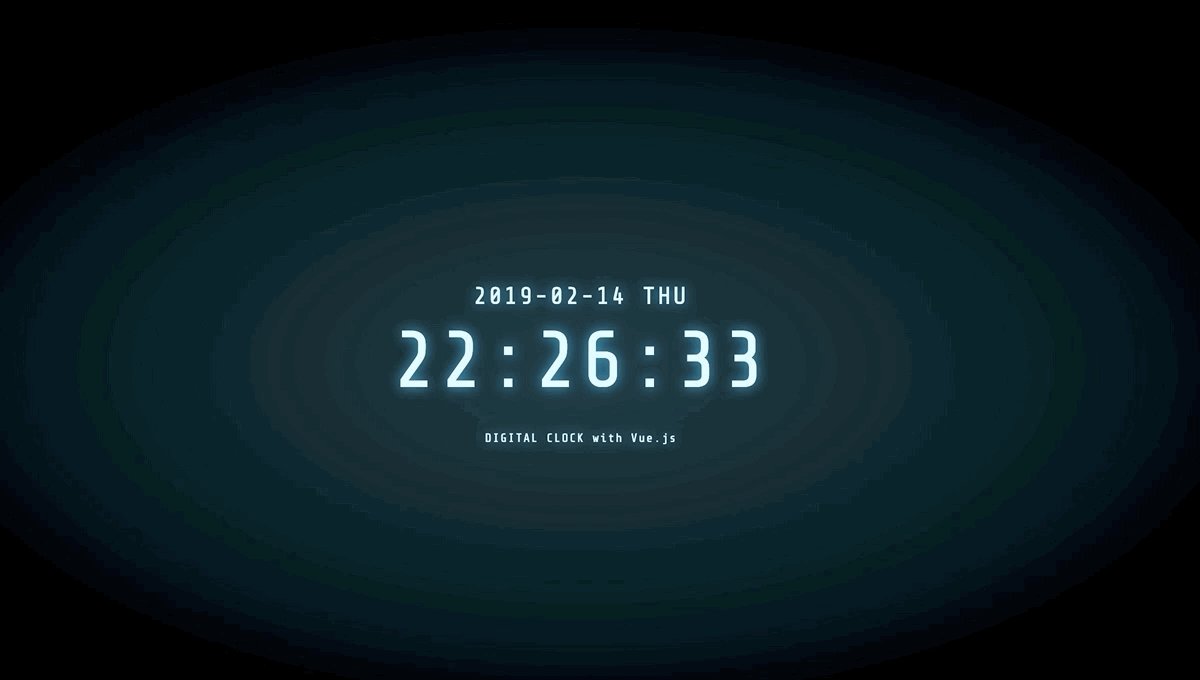
32) Digital Clock with Vue.js

Digital Clock with Vue.js
Toshiyuki TAKAHASHI
AUGUST 19, 2017
HTML, CSS and JavaScript
33) Clock with moment.js & jquery

Clock with moment.js & jquery
34) Analog Clock with html, css & js

A pretty clock made with html, css and some javascript to get the time and update the clock.
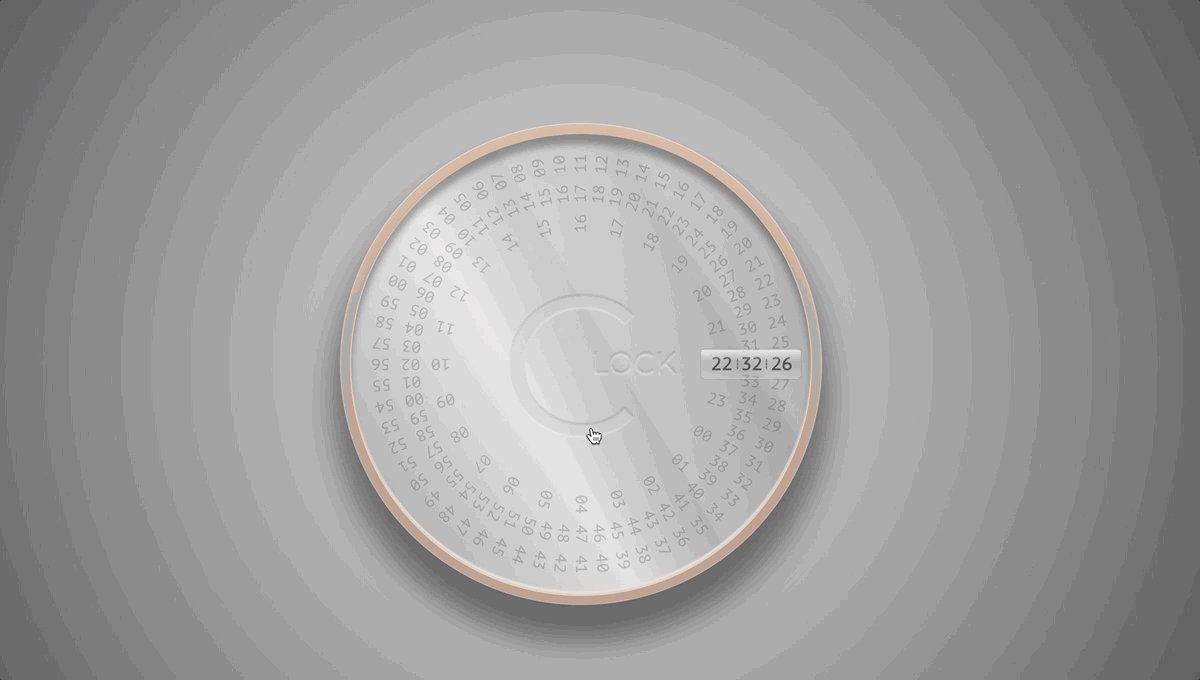
35) Rotating Clock

Click the CLOCK to change the style.
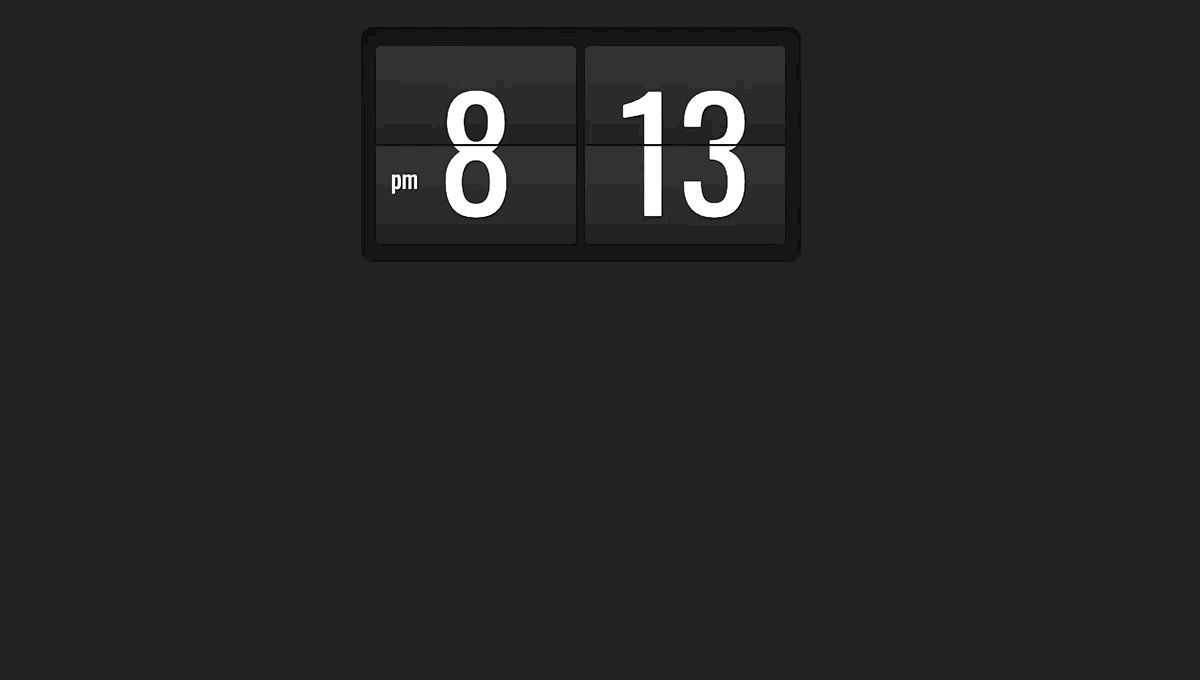
36) Mother Flippin Clock

A flip clock, you could easily add other animations by adjusting the CSS. Not supported on browsers that don’t support animation of pseudo elements. Apparently this no longer works on Chrome.
37) Flat Clock

Inspired by MomentJS’s homepage clock
Joseph Shambrook
JUNE 20, 2013
HTML, CSS and JavaScript
38) Canvas Wall Clock w/t Night Mode

Canvas Wall Clock w/t Night Mode
Moses Holmström
JANUARY 13, 2017
HTML, CSS and JavaScript
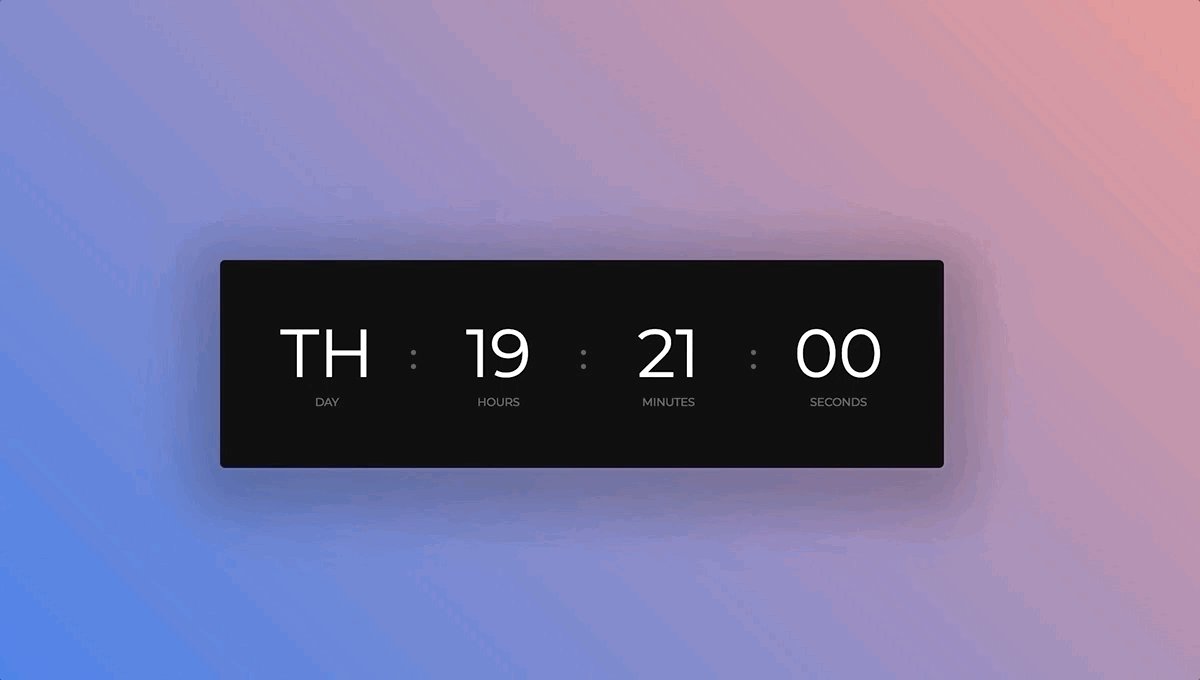
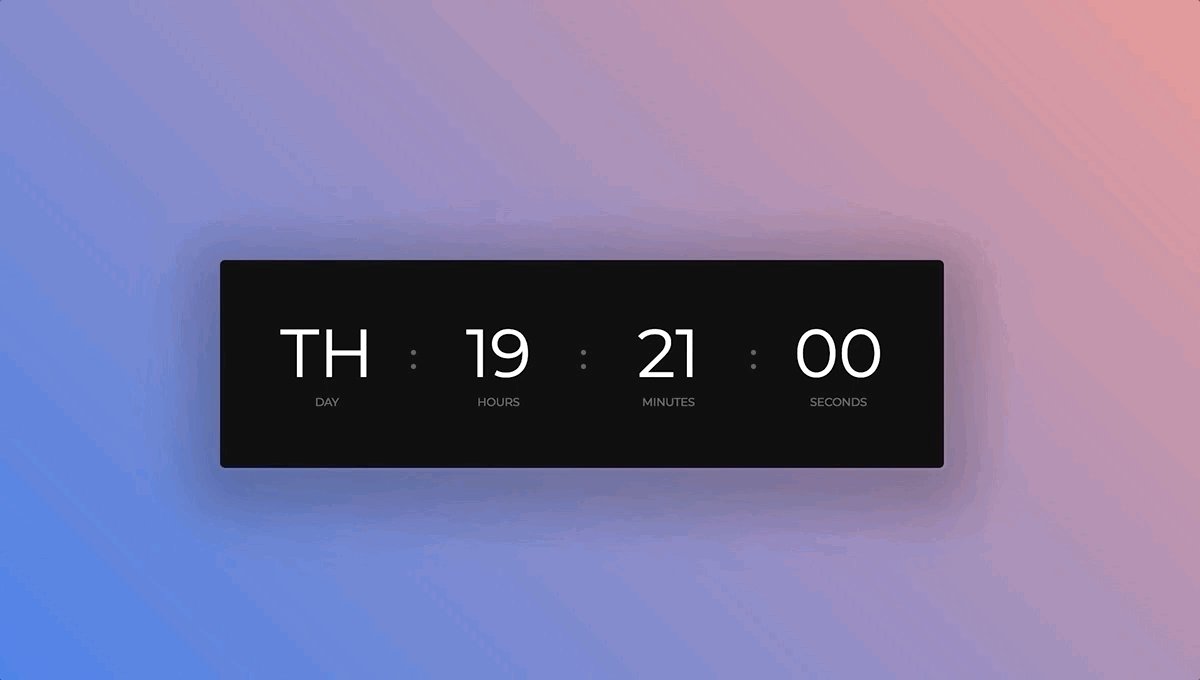
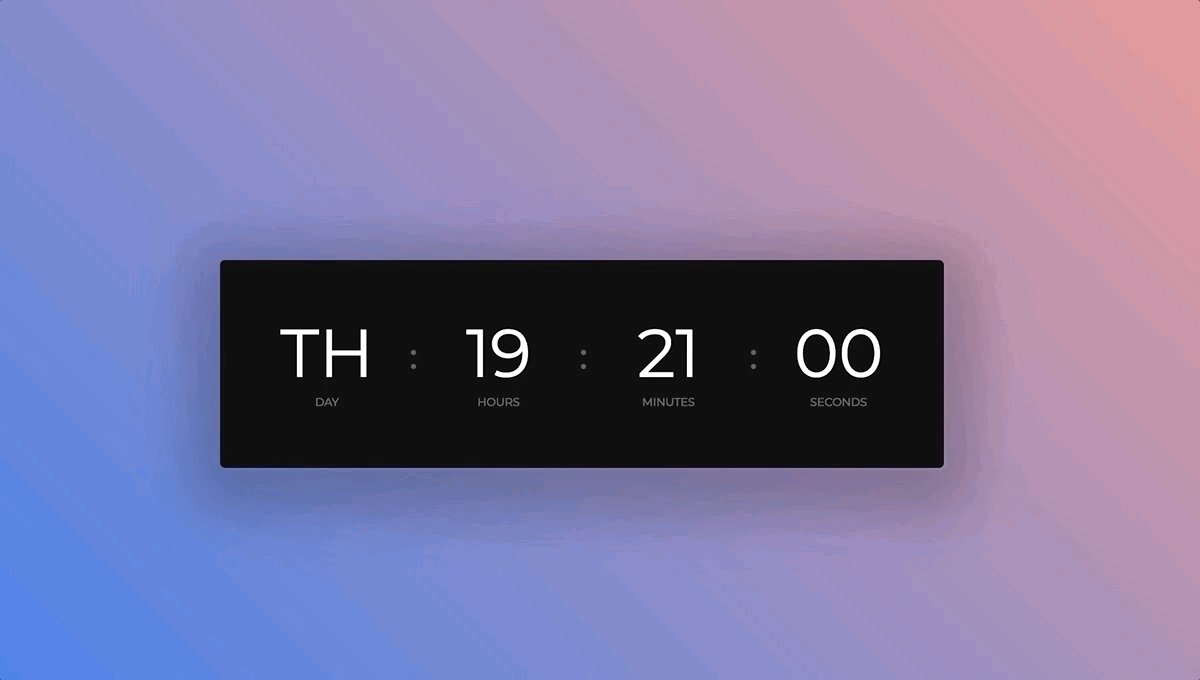
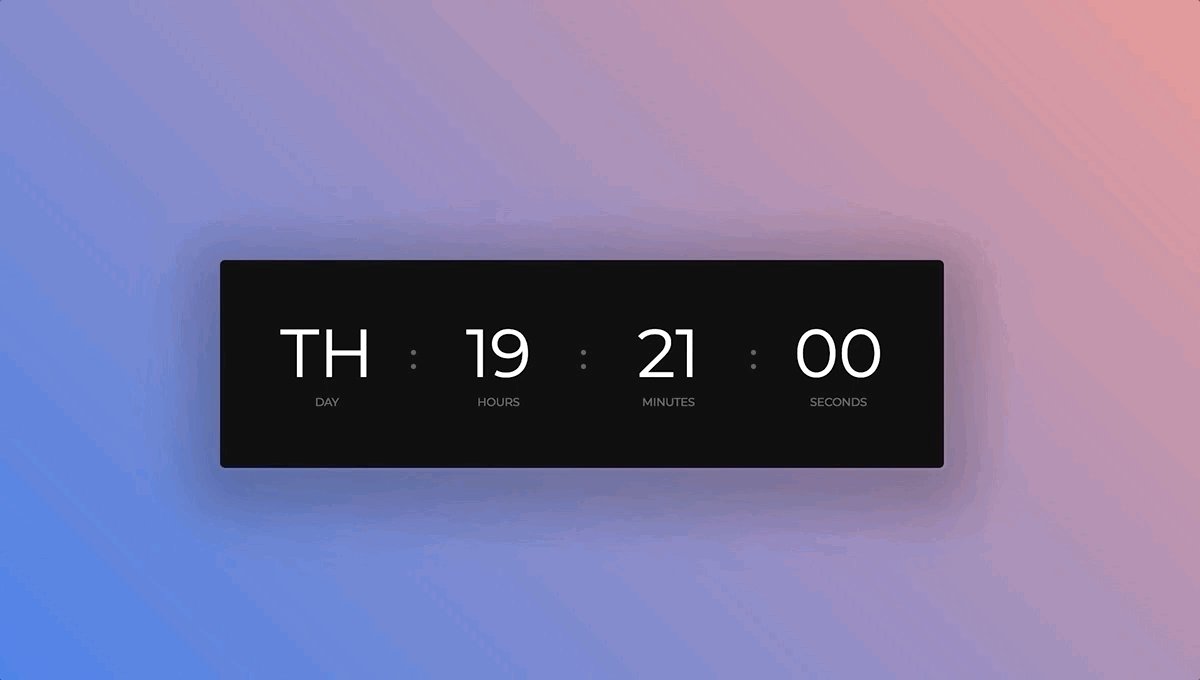
39) CSS Only Countdown Clock

A countdown clock that is powered only by CSS. The countdown length is 1 hour and it shows minutes, seconds and the hundredths of seconds as they tick.
40) Animated Pure CSS Clock

Animated Pure CSS Clock
41) Javascript Digital Clock Example

A simple digital clock.
42) CSS3 Working Clock

Working CSS3 analog clock, using CSS animations and shapes, without any images or JavaScript.
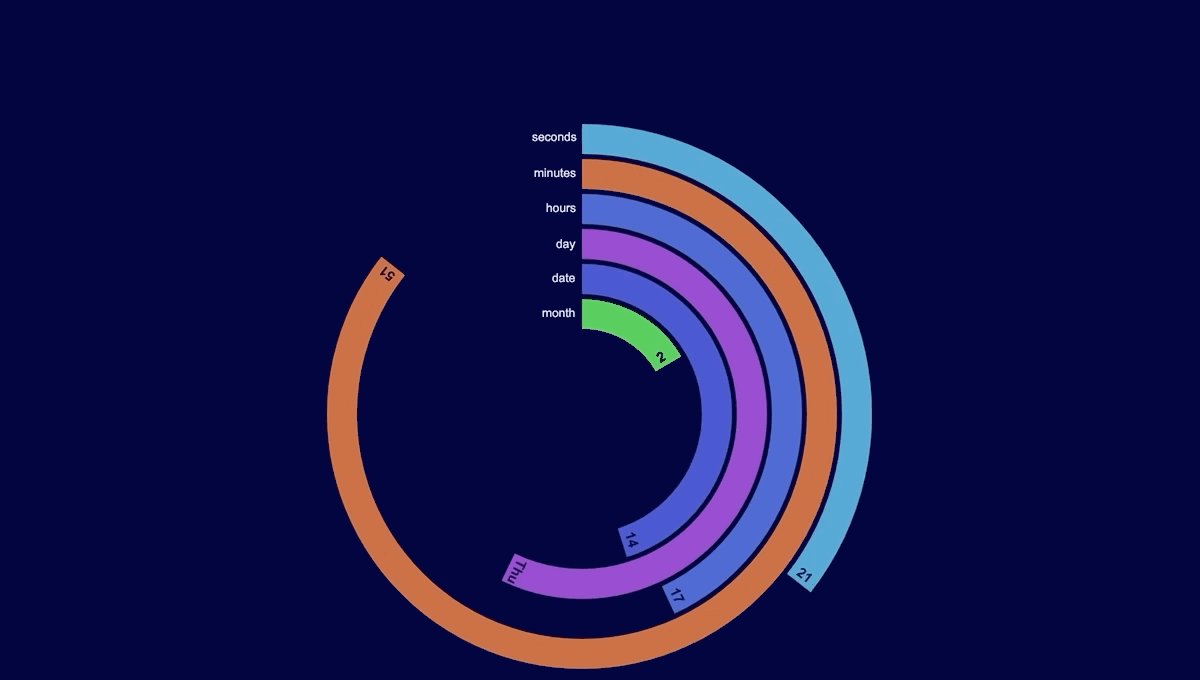
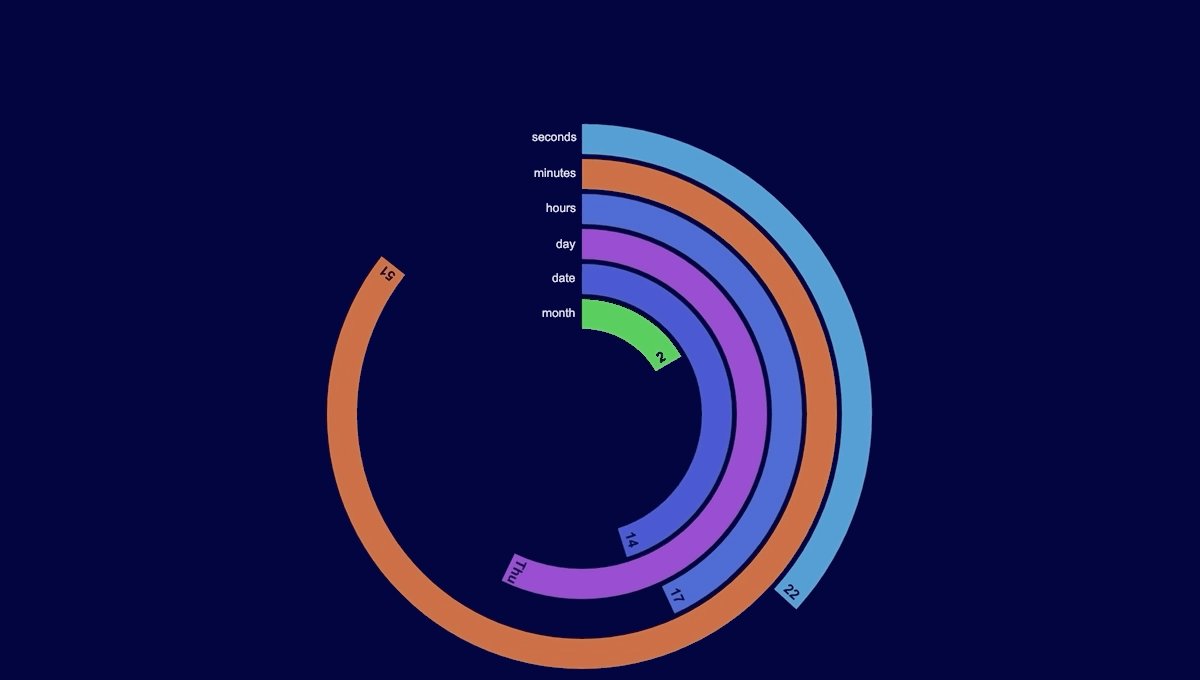
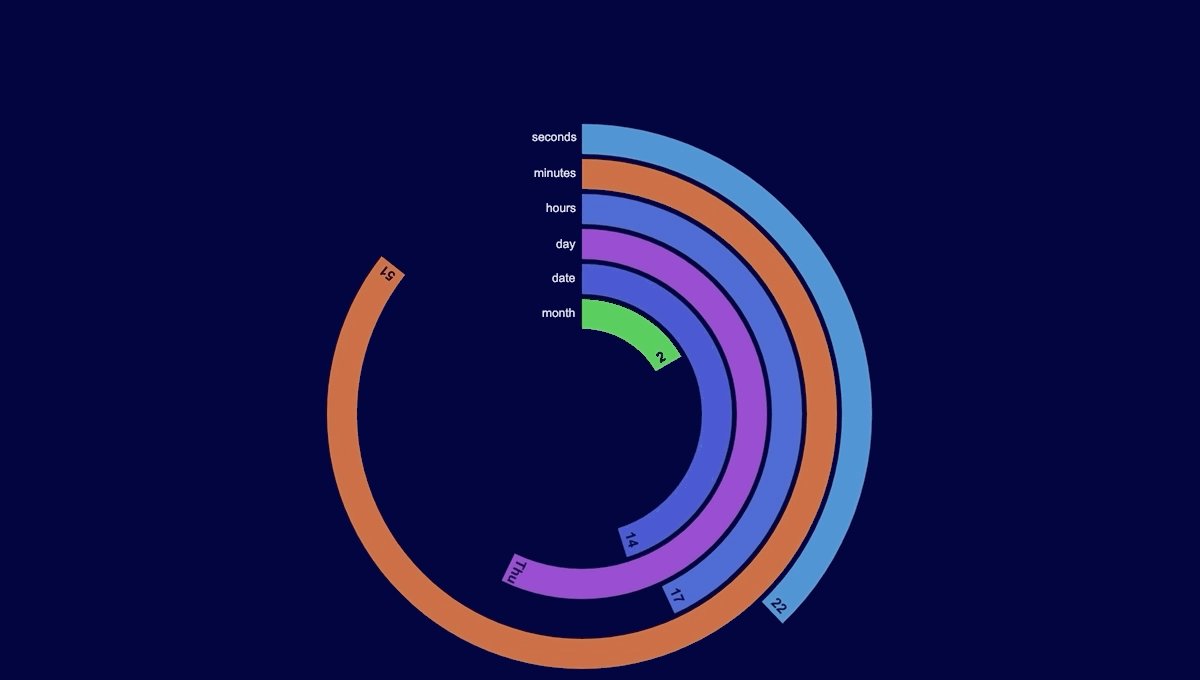
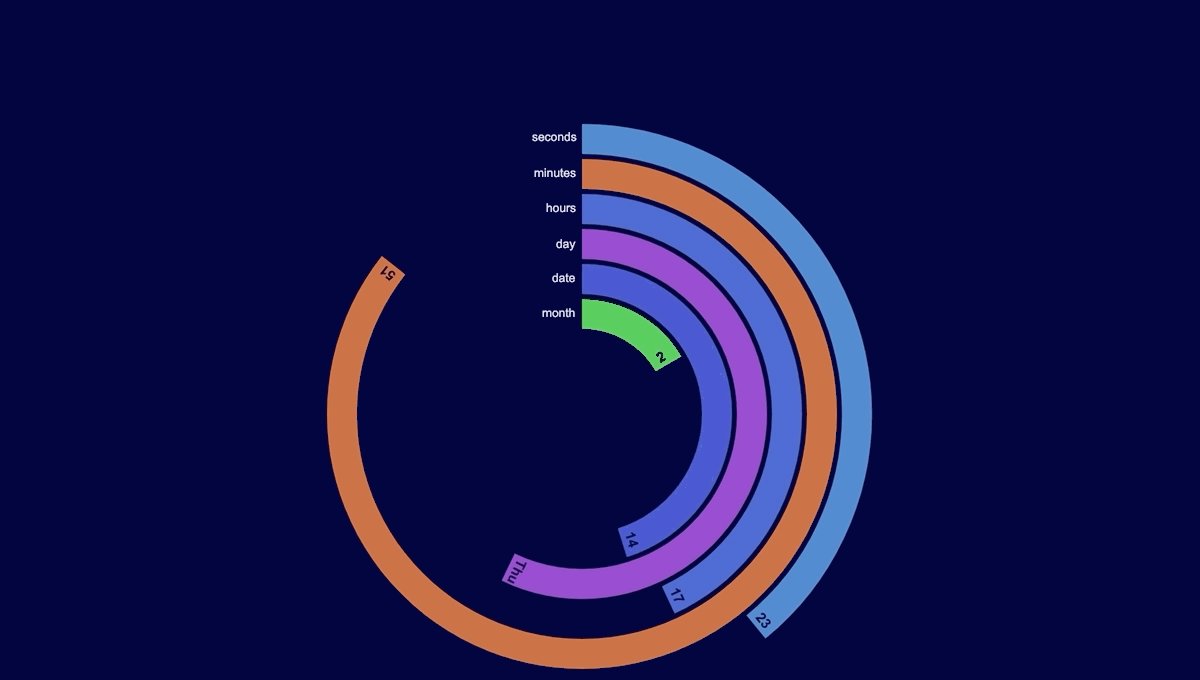
43) HTML 5 Canvas Polar Clock

HTML 5 Canvas Polar Clock
Lennart Hase
AUGUST 29, 2013
HTML, CSS and JavaScript
Leave a Reply