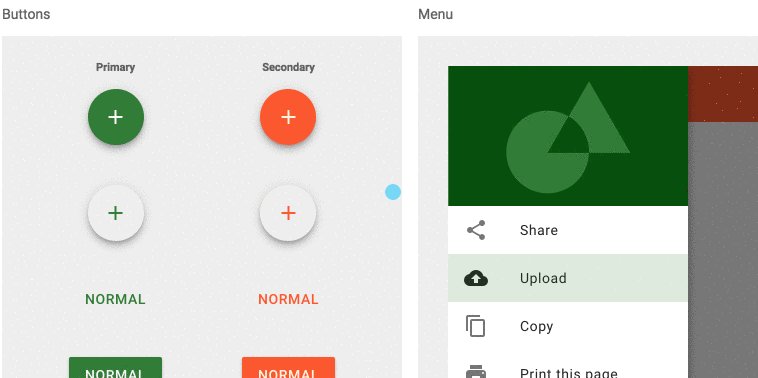
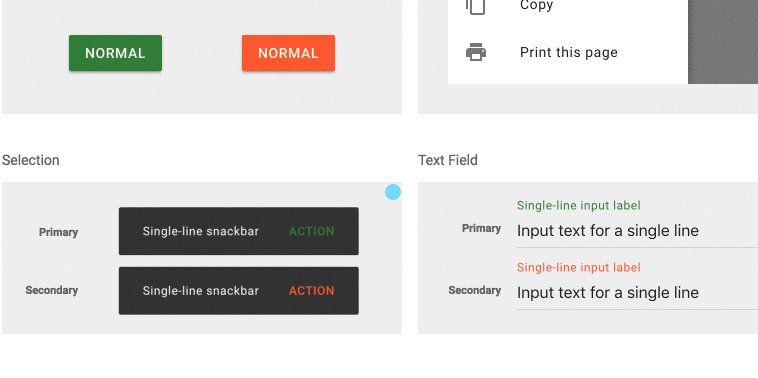
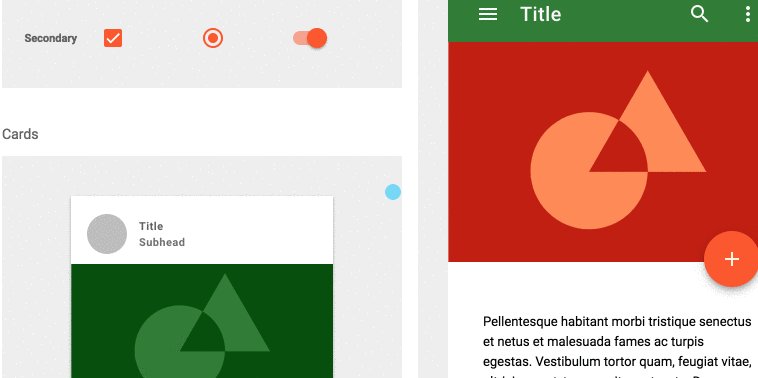
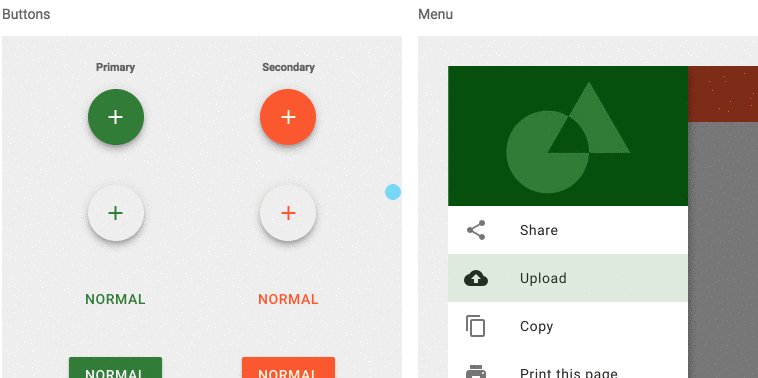
Material Design Components code and examples. Developed using css, javascript and html. Demo and Download available.
HTML Snippet
<div class="mdc-components"> <div class="mdc-components__section"> <div class="mdc-components__column"> <div> <div class="mdc-component mdc-component__buttons"> <p>Buttons</p> <div class="mdc-component__section"> <div class="mdc-component__containers"> <div class="mdc-component__containers__primary"> <p>Primary</p><button class="mdc-fab material-icons" aria-label="Add"><span class="mdc-fab__icon">add</span></button> <button class="mdc-fab material-icons mdc-fab--plain" aria-label="Add"><span class="mdc-fab__icon">add</span></button> <button type="button" class="mdc-button mdc-button--plain">Normal</button> <button type="button" class="mdc-button mdc-button--raised">Normal</button></div> <div class="mdc-component__containers__secondary"> <p>Secondary</p><button class="mdc-fab material-icons" aria-label="Add"><span class="mdc-fab__icon">add</span></button> <button class="mdc-fab material-icons mdc-fab--plain" aria-label="Add"><span class="mdc-fab__icon">add</span></button> <button type="button" class="mdc-button mdc-button--plain">Normal</button> <button type="button" class="mdc-button mdc-button--raised">Normal</button></div> </div> </div> </div> </div> <span class="flex"></span> <div> <div class="mdc-component mdc-component__selection"> <p>Selection</p> <div class="mdc-component__section mdc-component__section--size-narrow"> <div dir-horizontal="" class="mdc-component__containers"> <div class="mdc-component__containers__primary"> <p style="position: absolute; left: 16px; padding-bottom: 40px;">Primary</p> <div class="mdc-snackbar" aria-live="assertive" aria-atomic="true" aria-hidden="true"> <div class="mdc-snackbar__text">Single-line snackbar</div> <div class="mdc-snackbar__action-wrapper"><button type="button" class="mdc-button mdc-snackbar__action-button" style="color: rgb(46, 125, 50);">Action</button></div> </div> </div> <div class="mdc-component__containers__secondary"> <p style="position: absolute; left: 16px; padding-top: 52px;">Secondary</p> <div class="mdc-snackbar mdc-snackbar__secondary" aria-live="assertive" aria-atomic="true" aria-hidden="true"> <div class="mdc-snackbar__text">Single-line snackbar</div> <div class="mdc-snackbar__action-wrapper"><button type="button" class="mdc-button mdc-snackbar__action-button" style="color: rgb(255, 87, 34);">Action</button></div> </div> </div> </div> </div> </div> </div> </div> <div class="mdc-components__column"> <div> <div class="mdc-component mdc-component__switches"> <p>Switches and sliders</p> <div class="mdc-component__section mdc-component__section--size-narrow"> <div dir-horizontal="" class="mdc-component__containers"> <div class="mdc-component__containers__primary"> <p>Primary</p> <div class="mdc-checkbox mdc-ripple-upgraded--unbounded"><input type="checkbox" checked="" class="mdc-checkbox__native-control"> <div class="mdc-checkbox__background"><svg version="1.1" class="mdc-checkbox__checkmark" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" xml:space="preserve"><path class="mdc-checkbox__checkmark__path" fill="none" stroke="white" d="M1.73,12.91 8.1,19.28 22.79,4.59"></path></svg> <div class="mdc-checkbox__mixedmark"></div> </div> </div> <div class="mdc-radio"><input class="mdc-radio__native-control" type="radio" checked=""> <div class="mdc-radio__background"> <div class="mdc-radio__outer-circle"></div> <div class="mdc-radio__inner-circle"></div> </div> </div> <div class="mdc-switch"><input type="checkbox" class="mdc-switch__native-control" checked=""> <div class="mdc-switch__background"> <div class="mdc-switch__knob"></div> </div> </div> </div> <div class="mdc-component__containers__secondary"> <p>Secondary</p> <div class="mdc-checkbox"><input type="checkbox" checked="" class="mdc-checkbox__native-control"> <div class="mdc-checkbox__background"><svg version="1.1" class="mdc-checkbox__checkmark" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" xml:space="preserve"><path class="mdc-checkbox__checkmark__path" fill="none" stroke="white" d="M1.73,12.91 8.1,19.28 22.79,4.59"></path></svg> <div class="mdc-checkbox__mixedmark"></div> </div> </div> <div class="mdc-radio"><input class="mdc-radio__native-control" type="radio" checked=""> <div class="mdc-radio__background"> <div class="mdc-radio__outer-circle"></div> <div class="mdc-radio__inner-circle"></div> </div> </div> <div class="mdc-switch"><input type="checkbox" class="mdc-switch__native-control" checked=""> <div class="mdc-switch__background"> <div class="mdc-switch__knob"></div> </div> </div> </div> </div> </div> </div> </div> <span class="flex"></span> <div> <div class="mdc-component mdc-component__cards"> <p>Cards</p> <div class="mdc-component__section"> <div class="mdc-component__containers__primary"> <div class="mdc-card"> <section class="mdc-card__header"> <div class="demo-card__avatar"></div> <div> <p class="mdc-card__title">Title</p> <p class="mdc-card__subtitle">Subhead</p> </div> </section> <section class="mdc-card__media"> <div class="material-image" width="262" height="262"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 300 300" style="enable-background:new 0 0 300 300;" xml:space="preserve"><g><rect x="0.3" y="0.5" width="300" height="300" class="material-image__background"></rect><g><path class="material-image--shape-circle" d="M124.5,171l26.3-45.5c-7.7-4.6-16.7-7.2-26.3-7.2c-28.6,0-51.7,23.2-51.7,51.7c0,28.6,23.2,51.7,51.7,51.7 c28.3,0,51.2-22.6,51.7-50.8H124.5z"></path><path class="material-image--shape-triangle" d="M176.2,170.1c0,0.3,0,0.6,0,1H228l-51.7-89.6l-25.5,44.1C166,134.5,176.2,151.1,176.2,170.1z"></path><path class="material-image--shape-intersection" d="M176.2,171c0-0.3,0-0.6,0-1c0-19-10.2-35.6-25.5-44.6L124.5,171H176.2z"></path></g></g></svg></div> </section> <section class="mdc-card__supporting-text">Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</section> <section class="mdc-card__actions"><button type="button" class="mdc-button mdc-button--raised mdc--theme-secondary">Button</button></section> </div> </div> </div> </div> </div> </div> </div> <div class="mdc-components__section"> <div class="mdc-components__column"> <div> <div class="mdc-component mdc-component__menu"> <p>Menu</p> <div class="mdc-component__section"> <div class="mdc-component__section__content"> <div class="mdc-component__section__content__frame"> <header class="mdc-toolbar"> <section class="mdc-toolbar__section mdc-toolbar__section--align-start"><a class="material-icons">menu</a> <span class="mdc-toolbar__title">Title</span></section> </header> <nav class="mdc-permanent-drawer"> <div class="mdc-list-group"> <nav class="nav-header"> <div class="material-image" width="240" height="240"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 300 300" style="enable-background:new 0 0 300 300;" xml:space="preserve"><g><rect x="0.3" y="0.5" width="300" height="300" class="material-image__background"></rect><g><path class="material-image--shape-circle" d="M124.5,171l26.3-45.5c-7.7-4.6-16.7-7.2-26.3-7.2c-28.6,0-51.7,23.2-51.7,51.7c0,28.6,23.2,51.7,51.7,51.7 c28.3,0,51.2-22.6,51.7-50.8H124.5z"></path><path class="material-image--shape-triangle" d="M176.2,170.1c0,0.3,0,0.6,0,1H228l-51.7-89.6l-25.5,44.1C166,134.5,176.2,151.1,176.2,170.1z"></path><path class="material-image--shape-intersection" d="M176.2,171c0-0.3,0-0.6,0-1c0-19-10.2-35.6-25.5-44.6L124.5,171H176.2z"></path></g></g></svg></div> </nav> <nav class="mdc-list"><a class="mdc-list-item" href="#"><i class="material-icons mdc-list-item__start-detail" aria-hidden="true">share</i>Share</a> <div class="mdc-list-item mdc-permanent-drawer--selected" href="#"><i class="material-icons mdc-list-item__start-detail" aria-hidden="true">cloud_upload</i>Upload</div><a class="mdc-list-item" href="#"><i class="material-icons mdc-list-item__start-detail" aria-hidden="true">content_copy</i>Copy</a> <a class="mdc-list-item" href="#"><i class="material-icons mdc-list-item__start-detail" aria-hidden="true">print</i>Print this page</a></nav> </div> </nav> <div class="mdc-backdrop"></div> </div> </div> </div> </div> </div> <span class="flex"></span> <div> <div class="mdc-component mdc-component__textfield"> <p>Text Field</p> <div class="mdc-component__section mdc-component__section--size-narrow"> <div dir-horizontal="" class="mdc-component__containers"> <div class="mdc-component__containers__primary mdc-textfield--theme-primary"> <p>Primary</p> <div class="mdc-textfield"><input type="text" id="textfield-primary" class="mdc-textfield__input" placeholder="Single-line input label" value="Input text for a single line"> <label for="textfield-primary" class="mdc-textfield__label mdc-textfield__label--float-above">Single-line input label</label></div> </div> <div class="mdc-component__containers__secondary mdc-textfield--theme-secondary"> <p>Secondary</p> <div class="mdc-textfield"><input type="text" id="textfield-primary" class="mdc-textfield__input" placeholder="Single-line input label" value="Input text for a single line"> <label for="textfield-primary" class="mdc-textfield__label mdc-textfield__label--float-above">Single-line input label</label></div> </div> </div> </div> </div> </div> </div> <div class="mdc-components__column"> <div> <div class="mdc-component mdc-component__toolbar"> <p>Tool Bar</p> <div class="mdc-component__section mdc-component__section--size-full"> <div class="mdc-component__section__content"> <div class="mdc-component__section__content__frame"> <section class="app-bar"></section> <header class="mdc-toolbar mdc--theme-primary"> <section class="mdc-toolbar__section mdc-toolbar__section--align-start"><i class="mdc-icon-toggle material-icons" role="button" aria-label="Search">menu</i> <span class="mdc-toolbar__title">Title</span></section> <section class="mdc-toolbar__section mdc-toolbar__section--align-end" role="toolbar"><i class="mdc-icon-toggle material-icons" role="button" aria-label="Search">search</i> <i class="mdc-icon-toggle material-icons" role="button" aria-label="Menu">more_vert</i></section> </header> <main> <div class="cover-image__frame"> <section class="cover-image"> <div class="material-image" width="340" height="340"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 300 300" style="enable-background:new 0 0 300 300;" xml:space="preserve"><g><rect x="0.3" y="0.5" width="300" height="300" class="material-image__background"></rect><g><path class="material-image--shape-circle" d="M124.5,171l26.3-45.5c-7.7-4.6-16.7-7.2-26.3-7.2c-28.6,0-51.7,23.2-51.7,51.7c0,28.6,23.2,51.7,51.7,51.7 c28.3,0,51.2-22.6,51.7-50.8H124.5z"></path><path class="material-image--shape-triangle" d="M176.2,170.1c0,0.3,0,0.6,0,1H228l-51.7-89.6l-25.5,44.1C166,134.5,176.2,151.1,176.2,170.1z"></path><path class="material-image--shape-intersection" d="M176.2,171c0-0.3,0-0.6,0-1c0-19-10.2-35.6-25.5-44.6L124.5,171H176.2z"></path></g></g></svg></div> </section><button class="mdc-fab material-icons mdc--theme-secondary" aria-label="Add"><span class="mdc-fab__icon">add</span></button></div> <section class="content">Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante</section> </main> </div> </div> </div> </div> </div> </div> </div> </div>CSS Code
.mdc-components { box-sizing: border-box; display: flex; font-family: Roboto; margin: 64px auto; width: 1664px; } .mdc-components__section { display: flex; } .mdc-components__column { display: flex; height: 664px; flex-direction: column; margin: 0 8px; width: 400px; } .mdc-components .flex { flex: 1; box-sizing: border-box; } .mdc-components p { color: #616161; font-size: 14px; font-weight: bold; } .mdc-component > p { color: #616161; font-size: 14px; font-weight: 400; padding-bottom: 0; } .mdc-component__section { align-items: center; background-color: #EEEEEE; display: flex; flex-direction: column; height: 400px; position: relative; overflow: hidden; width: 400px; } .mdc-component__section--size-narrow { height: 152px; } .mdc-component__section__content { display: flex; flex-direction: column; height: 100%; width: 100%; padding: 30px; } .mdc-component__section__content__frame { position: relative; overflow: hidden; height: 100%; width: 100%; } .mdc-component__section--size-full { height: 620px; } .mdc-component__containers { align-items: flex-start; display: flex; height: 292px; flex-direction: row; } .mdc-component__containers__primary__only p { display: none; } .mdc-component__containers__primary, .mdc-component__containers__secondary { display: flex; align-items: center; } .mdc-component__containers__primary > p, .mdc-component__containers__secondary > p { color: #616161; font-size: 11px; font-weight: bold; } .mdc-component__containers__primary__only { margin-top: 40px; } .mdc-component__containers__secondary { margin-left: 80px; } .mdc-component__containers__primary, .mdc-component__containers__secondary { flex-direction: column; } .mdc-component__containers__primary > p, .mdc-component__containers__secondary > p { margin: 25px 0 15px; } .mdc-component__containers__primary > *[class^="mdc-"]:not(:nth-child(2)), .mdc-component__containers__secondary > *[class^="mdc-"]:not(:nth-child(2)) { margin-top: 40px; } .mdc-component__containers[dir-horizontal] { align-items: center; justify-content: center; flex-direction: column; } .mdc-component__containers[dir-horizontal] .mdc-component__containers__primary__only { margin-top: 0; } .mdc-component__containers[dir-horizontal] .mdc-component__containers__secondary { margin-left: 0; margin-top: 12px; } .mdc-component__containers[dir-horizontal] .mdc-component__containers__primary, .mdc-component__containers[dir-horizontal] .mdc-component__containers__secondary { flex-direction: row; } .mdc-component__containers[dir-horizontal] .mdc-component__containers__primary > p, .mdc-component__containers[dir-horizontal] .mdc-component__containers__secondary > p { margin: 0 16px 0 0; text-align: right; width: 60px; } .mdc-component__containers[dir-horizontal] .mdc-component__containers__primary > *[class^="mdc-"], .mdc-component__containers[dir-horizontal] .mdc-component__containers__secondary > *[class^="mdc-"] { margin-top: 0; margin-right: 60px; } *, :after, :before { box-sizing: inherit; } @media all and (max-width: 1712px) { .mdc-components { margin: 32px auto; width: 832px; } .mdc-components__section { flex-direction: column; } .mdc-components__column { margin-bottom: 64px; } } @media all and (max-width: 880px) { .mdc-components { flex-direction: column; width: 416px; } } .mdc-component__buttons .mdc-component__containers__primary .mdc-button, .mdc-component__buttons .mdc-component__containers__primary .mdc-fab { background-color: #2E7D32; color: #FAFAFA; } .mdc-component__buttons .mdc-component__containers__primary .mdc-button--plain, .mdc-component__buttons .mdc-component__containers__primary .mdc-fab--plain { background-color: transparent; color: #2E7D32; } .mdc-component__buttons .mdc-component__containers__secondary .mdc-button, .mdc-component__buttons .mdc-component__containers__secondary .mdc-fab { background-color: #FF5722; color: #FFF8E1; } .mdc-component__buttons .mdc-component__containers__secondary .mdc-button--plain, .mdc-component__buttons .mdc-component__containers__secondary .mdc-fab--plain { background-color: transparent; color: #FF5722; } .mdc-component__buttons .mdc-component__containers__primary .mdc-button--raised.mdc-ripple-upgraded::before, .mdc-component__buttons .mdc-component__containers__primary .mdc-button--raised.mdc-ripple-upgraded::after { background-color: rgba(250, 250, 250, 0.06); } .mdc-component__buttons .mdc-component__containers__primary .mdc-button--plain.mdc-ripple-upgraded::before, .mdc-component__buttons .mdc-component__containers__primary .mdc-button--plain.mdc-ripple-upgraded::after { background-color: rgba(46, 125, 50, 0.06); } .mdc-component__buttons .mdc-component__containers__primary .mdc-fab.mdc-ripple-upgraded::after { background-color: rgba(250, 250, 250, 0.16); } .mdc-component__buttons .mdc-component__containers__primary .mdc-fab--plain.mdc-ripple-upgraded::after { background-color: rgba(46, 125, 50, 0.16); } .mdc-component__buttons .mdc-component__containers__secondary .mdc-button--raised.mdc-ripple-upgraded::before, .mdc-component__buttons .mdc-component__containers__secondary .mdc-button--raised.mdc-ripple-upgraded::after { background-color: rgba(255, 248, 225, 0.06); } .mdc-component__buttons .mdc-component__containers__secondary .mdc-button--plain.mdc-ripple-upgraded::before, .mdc-component__buttons .mdc-component__containers__secondary .mdc-button--plain.mdc-ripple-upgraded::after { background-color: rgba(255, 87, 34, 0.06); } .mdc-component__buttons .mdc-component__containers__secondary .mdc-fab.mdc-ripple-upgraded::after { background-color: rgba(255, 248, 225, 0.16); } .mdc-component__buttons .mdc-component__containers__secondary .mdc-fab--plain.mdc-ripple-upgraded::after { background-color: rgba(255, 87, 34, 0.16); } .mdc-component__selection .mdc-component__containers__primary__only .mdc-snackbar { transform: translate(-50%,-100%); } .mdc-component__selection .mdc-snackbar { left: auto !important; transform: translate(-28%,-164%); position: absolute; min-width: 240px; margin-left: -16px; width: 240px; } .mdc-component__selection .mdc-snackbar__secondary { transform: translate(-28%,-40%); } .mdc-component__selection .mdc-snackbar__text, .mdc-component__selection .mdc-snackbar__action-button { opacity: 1; font-size: 12px; } .mdc-component__switches .mdc-component__containers__primary .mdc-checkbox__native-control:checked:not(:disabled) ~ .mdc-checkbox__background, .mdc-component__switches .mdc-component__containers__primary .mdc-checkbox__native-control:indeterminate:not(:disabled) ~ .mdc-checkbox__background, .mdc-component__switches .mdc-component__containers__primary .mdc-radio__native-control:checked+.mdc-radio__background .mdc-radio__inner-circle { background-color: #2E7D32; border-color: #2E7D32; } .mdc-component__switches .mdc-component__containers__primary .mdc-switch__native-control:checked~.mdc-switch__background::before, .mdc-component__switches .mdc-component__containers__primary .mdc-switch__native-control:checked~.mdc-switch__background .mdc-switch__knob::before, .mdc-component__switches .mdc-component__containers__primary .mdc-switch__native-control:checked~.mdc-switch__background .mdc-switch__knob { background-color: #2E7D32; } .mdc-component__switches .mdc-component__containers__primary .mdc-radio__native-control:checked+.mdc-radio__background .mdc-radio__outer-circle { border-color: #2E7D32; } .mdc-component__switches .mdc-component__containers__primary .mdc-checkbox__background::before, .mdc-component__switches .mdc-component__containers__primary .mdc-radio__background::before { background-color: #2E7D32; } .mdc-component__switches .mdc-component__containers__secondary .mdc-checkbox__native-control:checked:not(:disabled) ~ .mdc-checkbox__background, .mdc-component__switches .mdc-component__containers__secondary .mdc-checkbox__native-control:indeterminate:not(:disabled) ~ .mdc-checkbox__background, .mdc-component__switches .mdc-component__containers__secondary .mdc-radio__native-control:checked+.mdc-radio__background .mdc-radio__inner-circle { background-color: #FF5722; border-color: #FF5722; } .mdc-component__switches .mdc-component__containers__secondary .mdc-switch__native-control:checked~.mdc-switch__background::before, .mdc-component__switches .mdc-component__containers__secondary .mdc-switch__native-control:checked~.mdc-switch__background .mdc-switch__knob::before, .mdc-component__switches .mdc-component__containers__secondary .mdc-switch__native-control:checked~.mdc-switch__background .mdc-switch__knob { background-color: #FF5722; } .mdc-component__switches .mdc-component__containers__secondary .mdc-radio__native-control:checked+.mdc-radio__background .mdc-radio__outer-circle { border-color: #FF5722; } .mdc-component__switches .mdc-component__containers__secondary .mdc-checkbox__background::before, .mdc-component__switches .mdc-component__containers__secondary .mdc-radio__background::before { background-color: #FF5722; } .mdc-component__switches .mdc-component__containers__primary .mdc-checkbox.mdc-ripple-upgraded--unbounded::before, .mdc-component__switches .mdc-component__containers__primary .mdc-checkbox.mdc-ripple-upgraded--unbounded::after, .mdc-component__switches .mdc-component__containers__primary .mdc-radio.mdc-ripple-upgraded--unbounded::before, .mdc-component__switches .mdc-component__containers__primary .mdc-radio.mdc-ripple-upgraded--unbounded::after { background-color: rgba(46, 125, 50, 0.14); } .mdc-component__switches .mdc-component__containers__secondary .mdc-checkbox.mdc-ripple-upgraded--unbounded::before, .mdc-component__switches .mdc-component__containers__secondary .mdc-checkbox.mdc-ripple-upgraded--unbounded::after, .mdc-component__switches .mdc-component__containers__secondary .mdc-radio.mdc-ripple-upgraded--unbounded::before, .mdc-component__switches .mdc-component__containers__secondary .mdc-radio.mdc-ripple-upgraded--unbounded::after { background-color: rgba(255, 87, 34, 0.14); } .mdc-component__cards .mdc-card { background-color: #ffffff; height: 316px; width: 262px; } .mdc-component__cards .mdc-card__title, .mdc-component__cards .mdc-card__subtitle { font-size: 11px; line-height: 17px; } .mdc-component__cards .mdc-card__subtitle { color: #707070; } .mdc-component__cards .mdc-card__header { align-items: center; display: flex; height: 40px; padding: 0 16px 20px; } .mdc-component__cards .demo-card__avatar { background: #bdbdbd; height: 40px; width: 40px; margin-right: 12px; border-radius: 50%; } .mdc-component__cards .mdc-card__supporting-text { font-size: 10px; } .mdc-component__cards .demo-card--with-avatar .mdc-card__title, .mdc-component__cards .demo-card--with-avatar .mdc-card__subtitle { margin-left: 56px; } .mdc-component__cards .mdc-card__actions { display: flex; justify-content: flex-end; padding: 0 16px 16px 16px; } .mdc-component__cards .mdc-card__media { height: 140px; overflow: hidden; padding: 0 } .mdc-component__cards .mdc-card__media .material-image { top: 64px; position: relative; } .mdc-component__cards .mdc--theme-primary { background-color: #2E7D32; color: #FAFAFA; } .mdc-component__cards .mdc--theme-secondary { background-color: #FF5722; color: #FFF8E1; } .mdc-component__cards .material-image .material-image__background { fill: #005005; } .mdc-component__cards .material-image .material-image--shape-circle, .mdc-component__cards .material-image .material-image--shape-triangle { fill: #2E7D32; } .mdc-component__cards .material-image .material-image--shape-intersection { fill: #005005; } .mdc-component__cards .mdc-button--raised.mdc--theme-primary.mdc-ripple-upgraded::after { background-color: rgba(250, 250, 250, 0.06); } .mdc-component__cards .mdc-button--raised.mdc--theme-secondary.mdc-ripple-upgraded::after { background-color: rgba(255, 248, 225, 0.06); } .mdc-component__menu .mdc-toolbar { background-color: #FF5722; z-index: 1; } .mdc-component__menu .mdc-toolbar { height: 56px; padding: 16px; } .mdc-component__menu .mdc-permanent-drawer { border-right: none; left: 0; position: absolute; top: 0; z-index: 3; } .mdc-component__menu .mdc-backdrop { background-color: rgba(0, 0, 0, .50); height: 100%; width: 100%; position: absolute; z-index: 2; top: 0; left: 0; } .mdc-component__menu .nav-header { height: 140px; position: relative; overflow: hidden; } .mdc-component__menu .nav-header .material-image { position: relative; top: -50px; } .mdc-component__menu .mdc-permanent-drawer { box-shadow: 0 5px 5px -3px rgba(0, 0, 0, 0.2), 0 8px 10px 1px rgba(0, 0, 0, 0.14), 0 3px 14px 2px rgba(0, 0, 0, 0.12); } .mdc-component__menu .mdc-list-item { font-weight: 400; } .mdc-component__menu .mdc-list-item.mdc-ripple-upgraded { left: 0; } .mdc-component__menu .mdc-list-item.mdc-ripple-upgraded::before, .mdc-component__menu .mdc-list-item.mdc-ripple-upgraded::after { background-color: rgba(46, 125, 50, 0.06); } .mdc-component__menu .mdc-permanent-drawer .mdc-permanent-drawer--selected::before, .mdc-component__menu .mdc-permanent-drawer .mdc-list-item:active::before { background-color: #2E7D32; opacity: .16; } .mdc-component__menu .mdc-permanent-drawer--selected.mdc-list-item .mdc-list-item__start-detail, .mdc-component__menu .mdc-permanent-drawer .mdc-permanent-drawer--selected { color: inherit; } .mdc-component__menu .material-image__background { fill: #005005; } .mdc-component__menu .material-image--shape-circle, .mdc-component__menu .material-image--shape-triangle { fill: #2E7D32; } .mdc-component__menu .material-image--shape-intersection { fill: #005005; } .mdc-component__textfield .mdc-component__containers { margin-top: 40px; } .mdc-component__textfield .mdc-component__containers__secondary { padding: 17px 0; } .mdc-component__textfield .mdc-component__containers p { padding-bottom: 20px; } .mdc-component__textfield .mdc-textfield { margin-right: 14px !important; } .mdc-component__textfield .mdc-textfield__input { width: 264px; } .mdc-component__textfield .mdc-textfield__label { bottom: 12px; } .mdc-component__textfield .mdc-textfield--theme-primary .mdc-textfield__label { color: #2E7D32; } .mdc-component__textfield .mdc-textfield--theme-primary .mdc-textfield:not(.mdc-textfield--upgraded) .mdc-textfield__input:focus { border-color: #2E7D32; } .mdc-component__textfield .mdc-textfield--theme-secondary .mdc-textfield__label { color: #FF5722; } .mdc-component__textfield .mdc-textfield--theme-secondary .mdc-textfield:not(.mdc-textfield--upgraded) .mdc-textfield__input:focus { border-color: #FF5722; } .mdc-component__toolbar .app-bar { background-color: #005005; display: block; height: 20px; width: 100%; } .mdc-component__toolbar .mdc-toolbar { height: 56px; padding: 16px; flex-direction: row; align-items: center; } .mdc-component__toolbar .mdc-toolbar__section { align-items: center; } .mdc-component__toolbar .mdc-toolbar__title { padding-left: 8px; } .mdc-component__toolbar .material-icons { color: #FAFAFA; } .mdc-component__toolbar .material-image { position: relative; top: -64px; } .mdc-component__toolbar main { background-color: white; height: calc(100% - 48px); } .mdc-component__toolbar .cover-image__frame { display: block; height: 220px; position: relative; width: 100%; } .mdc-component__toolbar .cover-image { display: block; height: 100%; width: 100%; overflow: hidden; } .mdc-component__toolbar .mdc-fab { position: absolute; bottom: -25px; right: 28px; } .mdc-component__toolbar .content { font-size: 13px; line-height: 20px; padding: 50px 35px; } .mdc-component__toolbar .mdc-component__section__content__frame::before { bottom: 0; content: ""; background-image: url(//storage.googleapis.com/demos-in-spec/images/android-bottom.png); background-repeat: no-repeat; height: 48px; position: absolute; width: 100%; z-index: 9999999; } .mdc-component__toolbar .mdc--theme-primary { background-color: #2E7D32; color: #FAFAFA; } .mdc-component__toolbar .mdc--theme-secondary { background-color: #FF5722; color: #FFF8E1; } .mdc-component__toolbar .material-image .material-image__background { fill: #c41c00; } .mdc-component__toolbar .material-image .material-image--shape-circle, .mdc-component__toolbar .material-image .material-image--shape-triangle { fill: #ff8a50; } .mdc-component__toolbar .material-image .material-image--shape-intersection { fill: #c41c00; } .mdc-component__toolbar .mdc-icon-toggle::before, .mdc-component__toolbar .mdc-icon-toggle::after { background-color: rgba(250, 250, 250, 0.06); } .mdc-component__toolbar .mdc-fab.mdc--theme-primary.mdc-ripple-upgraded::after { background-color: rgba(250, 250, 250, 0.16); } .mdc-component__toolbar .mdc-fab.mdc--theme-secondary.mdc-ripple-upgraded::after { background-color: rgba(255, 248, 225, 0.16); }JavaScript Snippet
var buttons = document.querySelectorAll('.mdc-button, .mdc-fab'); for (var i = 0, button; button = buttons[i]; i++) { mdc.ripple.MDCRipple.attachTo(button); } var nodes = document.querySelectorAll('.mdc-icon-toggle'); for (var i = 0, node; node = nodes[i]; i++) { mdc.iconToggle.MDCIconToggle.attachTo(node); } var checkboxes = document.querySelectorAll('.mdc-checkbox'); for (var i = 0, checkbox; checkbox = checkboxes[i]; i++) { new mdc.checkbox.MDCCheckbox(checkbox); } var radios = document.querySelectorAll('.mdc-radio'); for (var i = 0, radio; radio = radios[i]; i++) { new mdc.radio.MDCRadio(radio); } var interactiveListItems = document.querySelectorAll('.mdc-list-item'); for (var i = 0, li; li = interactiveListItems[i]; i++) { mdc.ripple.MDCRipple.attachTo(li); // Prevent link clicks from jumping demo to the top of the page li.addEventListener('click', function(evt) { evt.preventDefault(); }); }Preview

Leave a Reply