- Read more: 131 CSS Cards Collections: Free Code + Demos

131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: CSS gradient background generator for all browsers

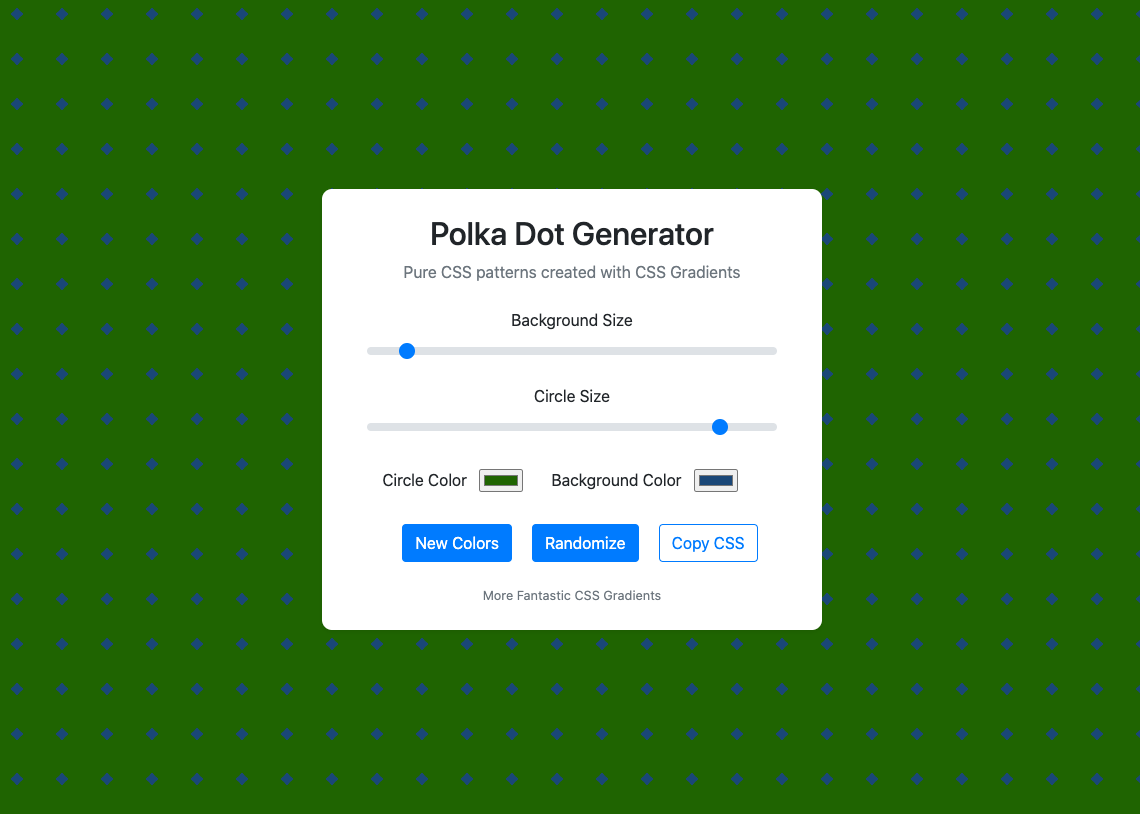
CSS gradient background generator for all browsers
Polka dot patterns created with CSS Gradients! Change the size, distribution, and colors to get a cool pattern. Copy the CSS with one click for use in your own projects! Pure CSS patterns created with CSS Gradients.
- Read more: CSS in CSS with a lot of C and S

CSS in CSS with a lot of C and S
Giulia Cardieri crafts a cascade of Cs and Ss with SCSS. Phew!
- Read more: CSS Shapes Forest Collection Spring Summer 2020

CSS Shapes Forest Collection Spring Summer 2020
Paulina Hetman crafts a forest full of one-div CSS shapes. Click the button to assemble them into a scene!
- Read more: Box Shadow Patterns

Box Shadow Patterns
Manan Tank shares a selection of fun patterns: “Each pattern is created using a single div, each square or circle is a shadow of a pseudo element”.
- Read more: Masked & Skewed

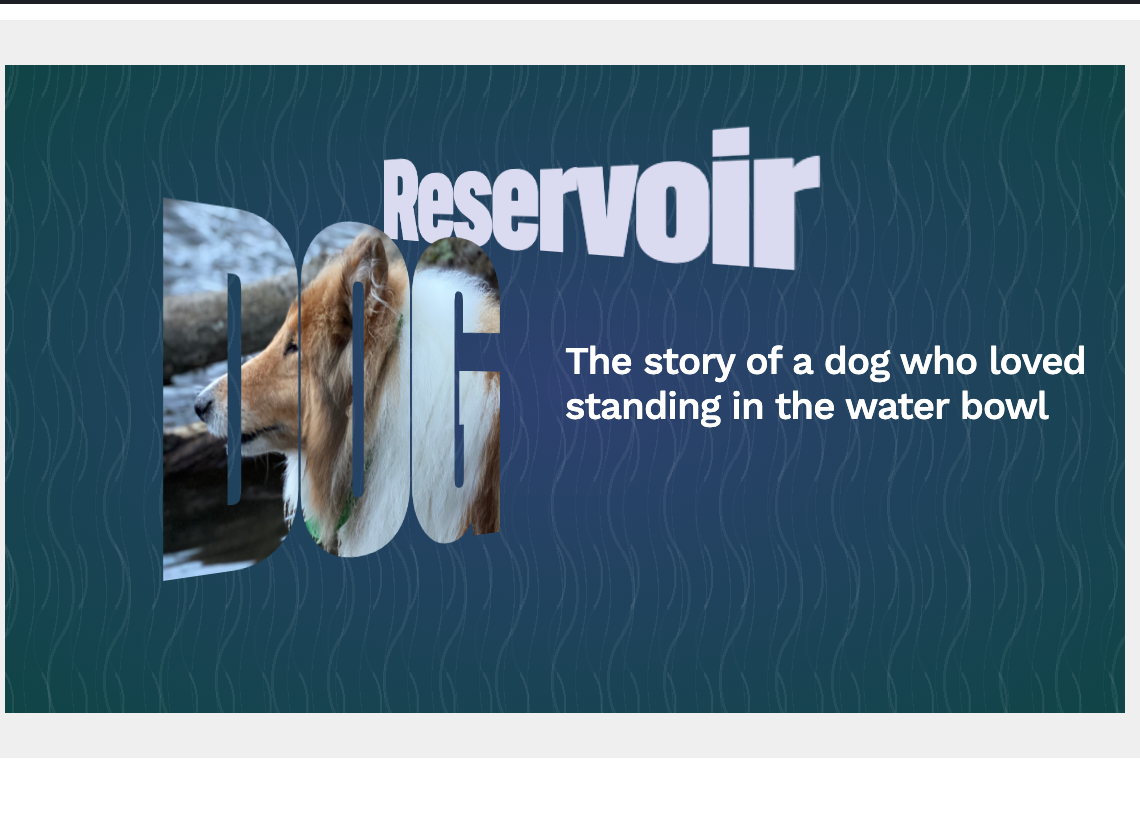
Masked & Skewed
Playing with artificial perspective and clipping-masked image and text, inspired by a vintage travel poster and a very stubborn Collie
- Read more: Clipped Overlapping Grid Items

Clipped Overlapping Grid Items
Hristovv demonstrates how `clip-path` can help build magazine-style photo layouts with CSS.
- Read more: CSS Neumorphic Toggle

CSS Neumorphic Toggle
Adam Kuhn shares a ghostly rocker toggle powered by SCSS and neumorphic aesthetics.
- Read more: Fit Text with CSS Variables

Fit Text with CSS Variables
Fit text to the viewport with CSS variables! All you need is to know the number of characters, which a little JS can help with…
- Read more: CSS Logical Properties

CSS Logical Properties
Andy Bell shares a tutorial on how to “create spacing that works regardless of the direction of your content or the environment of your users” with CSS logical properties.