- Read more: 131 CSS Cards Collections: Free Code + Demos

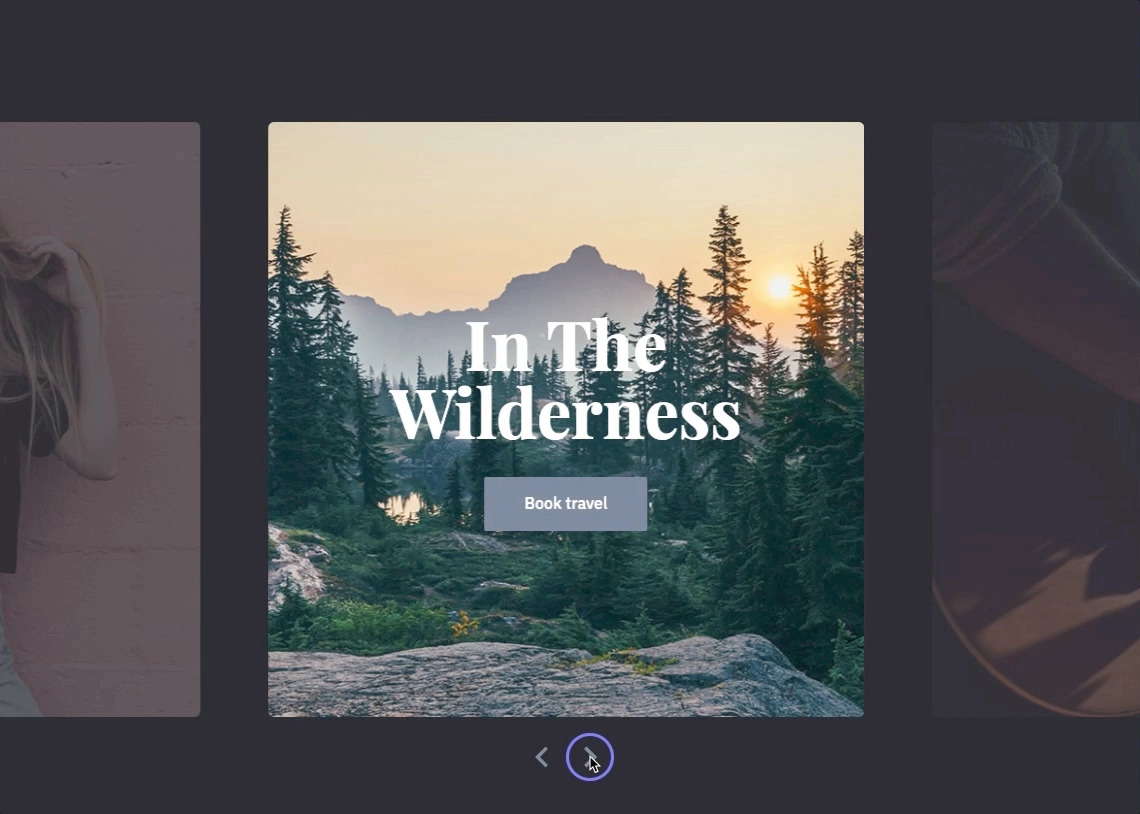
131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: Exciting Multi-line Highlights

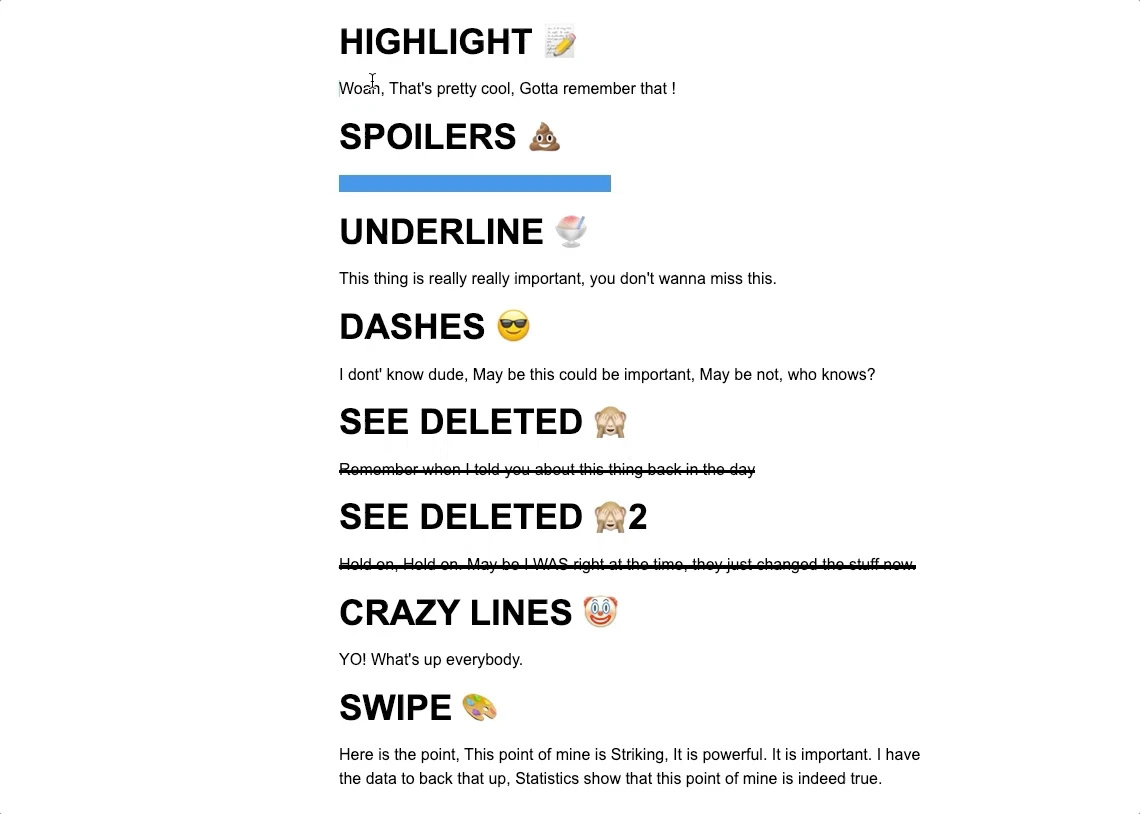
Exciting Multi-line Highlights
Exciting Multi-line Highlights developed using Pug and Stylus. Selection of fun hover highlights for multi-line text. Careful when you hover over that spoiler.
- Read more: CSS Flipping Text

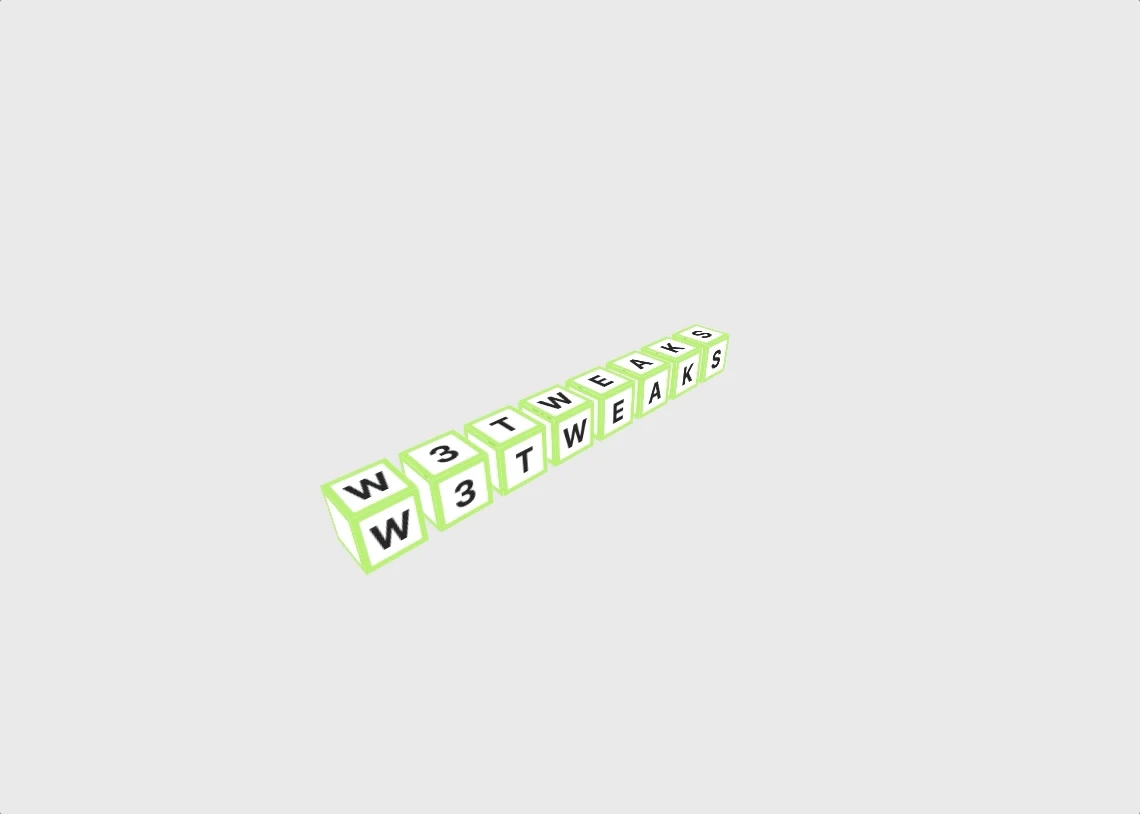
CSS Flipping Text
CSS Flipping Text developed using HTML, CSS. Repeat delay in vanilla CSS with this flippin’ great boxes.
- Read more: Stacked Rainbow Cards

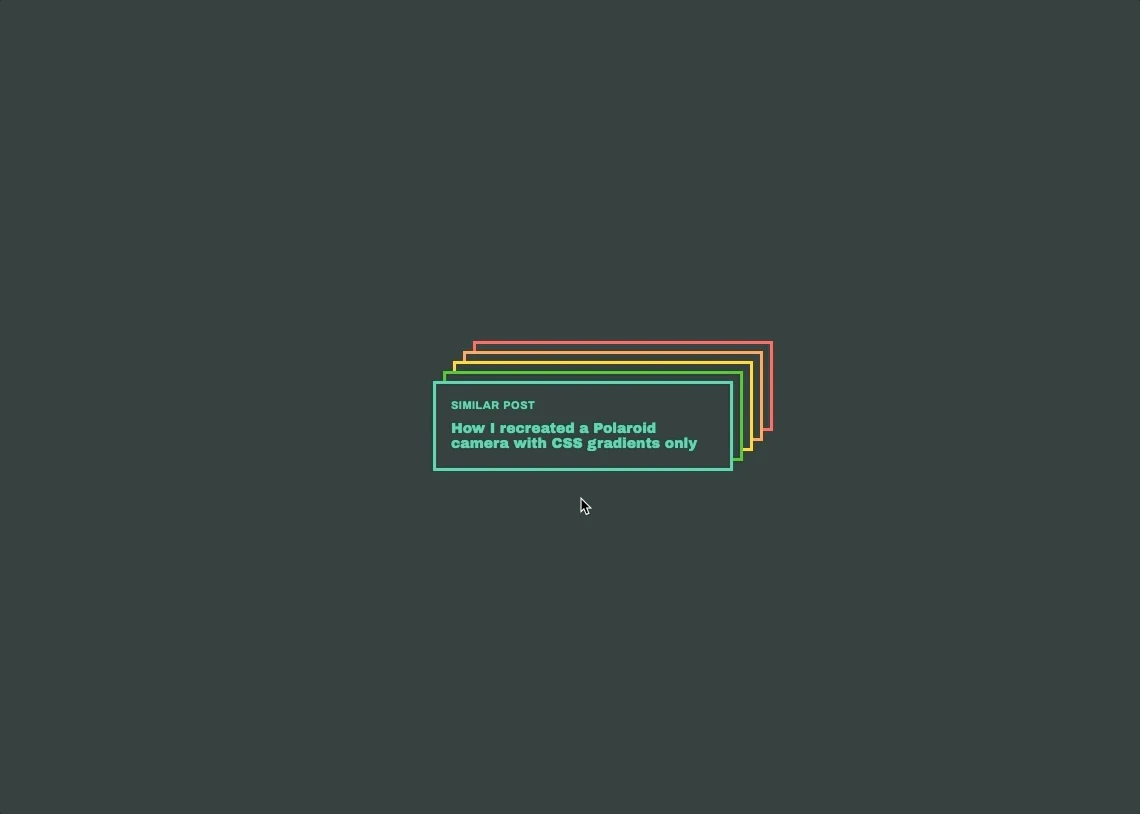
Stacked Rainbow Cards
Stacked Rainbow Cards developed using HTML, CSS. Stacks the cards with a retro rainbow theme. Hover over the cards to animate the colors, and check out the CSS to see how box-shadow came into play.
- Read more: Frontend Text Banner Animation

Frontend Text Banner Animation
Frontend Text Banner Animation developed using HTML, JS and CSS. In the demo you have the options to Change the animation durations.
- Read more: jQuery plugin for CSS3 text animations

jQuery plugin for CSS3 text animations
Textillate.js combines some awesome libraries to provide an easy-to-use plugin for applying CSS3 animations to any text.
- Read more: 14 Best CSS Dark Mode

14 Best CSS Dark Mode
This article provides a collection of CSS demos for dark mode. Hand-picked free CSS Dark mode and light mode toggle functionality using HTML, jQuery, SCSS, Materialize, React, CSS. This collection of demos is a great resource for anyone looking to create a dark mode on their website. I hope you will find these examples helpful.…
- Read more: 9 D3.js Patterns & Templates

9 D3.js Patterns & Templates
Collection D3.js Patterns & Templates. Find D3.js Patterns & Templates demo links and source.