- Read more: 131 CSS Cards Collections: Free Code + Demos

131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: Critical CSS plugin: Extract & Inline Critical-path CSS in HTML pages

Critical CSS plugin: Extract & Inline Critical-path CSS in HTML pages
Critical plugin extracts & inlines critical-path (above-the-fold) CSS from HTML.
- Read more: 30 Things Every Programmer Should Know

30 Things Every Programmer Should Know
Article has the collection resources that can recommend to every programmer regardless of their skill level or tech stack.
- Read more: Front-End Checklist

Front-End Checklist
The Front-End Checklist is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to production.
- Read more: Full-stack web development free resources for learning

Full-stack web development free resources for learning
Find 100+ free Full–Stack Web Development resources for learning.
- Read more: Go Developer Roadmap 2020

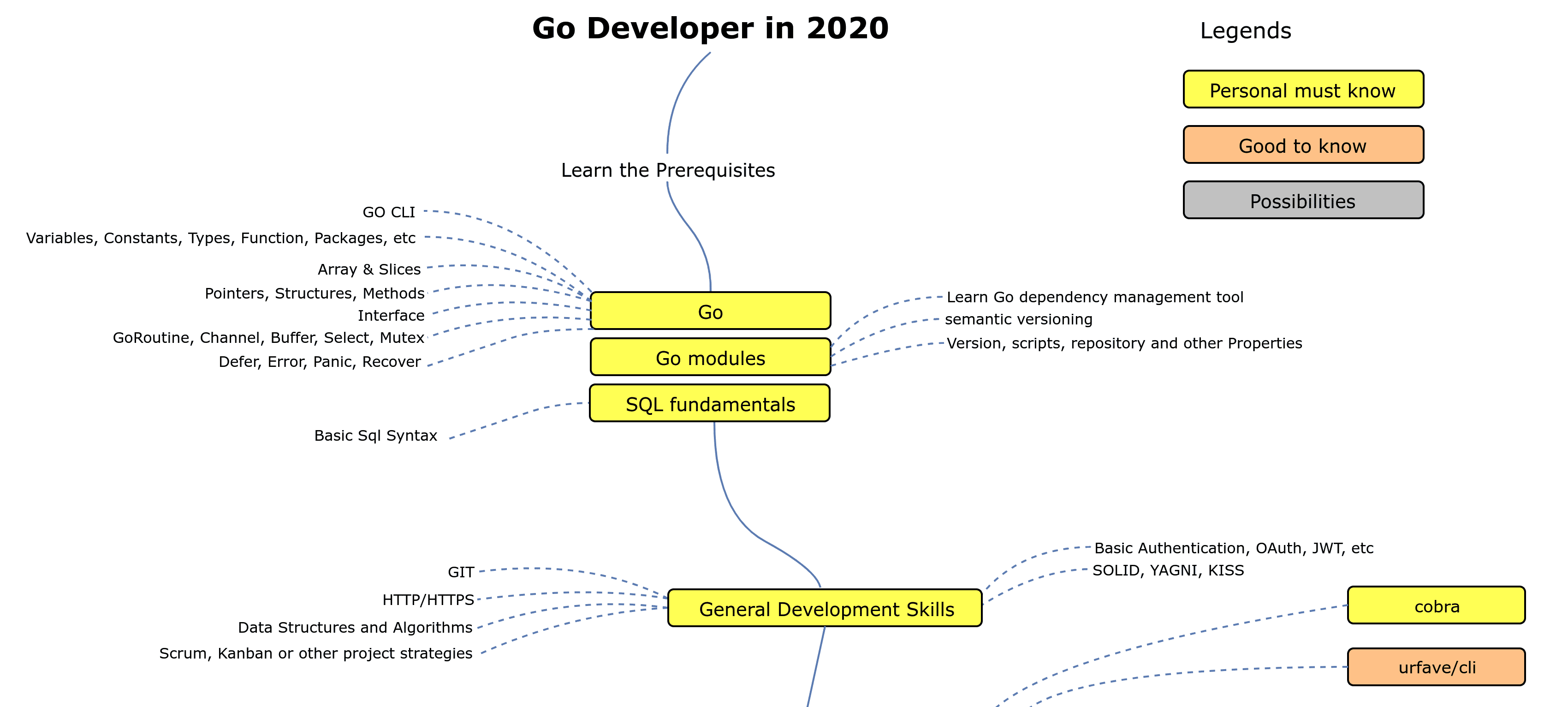
Go Developer Roadmap 2020
From the article you can find a chart demonstrating the paths that you can take and the libraries that you would want to learn to become a Go developer.
- Read more: Roadmap to becoming a Rust Web Developer in 2020

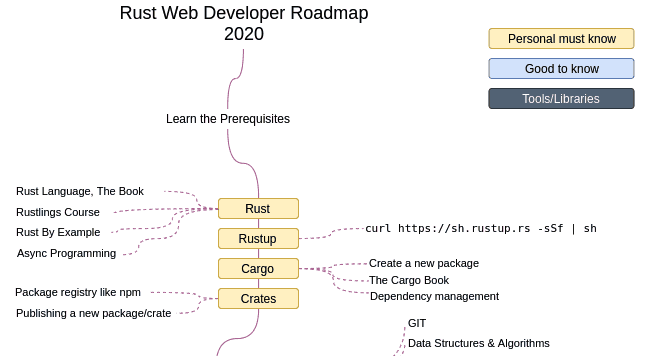
Roadmap to becoming a Rust Web Developer in 2020
From the article you can find a chart demonstrating the path you may take and the libraries you may require to become a Rust Web Developer.
- Read more: Front-End Developer Roadmap In 2020

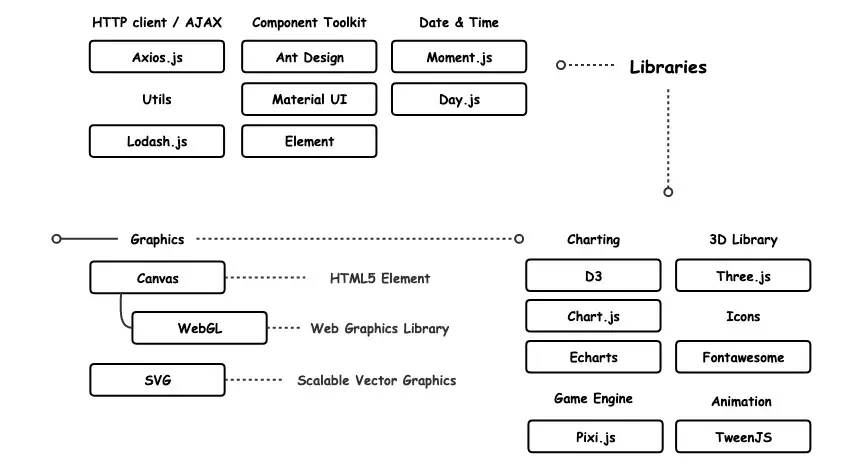
Front-End Developer Roadmap In 2020
Front-end developer roadmap in 2020. This article aims to collect the most important concepts of front-end.
- Read more: ES2020 / ES11 new features with examples

ES2020 / ES11 new features with examples
In this article, we’re going to review some of the latest and greatest features coming with ES2020.
- Read more: ECMAScript new features list

ECMAScript new features list
A comprehensive list of all new ES* features. The road to ECMAScript New features New solutions for old JS problems.
- Read more: ECMAScript2019 / ES10 feature list and examples

ECMAScript2019 / ES10 feature list and examples
A comprehensive list of ES10 / ES2019 feature list and examples.
- Read more: ES2018 / ES9 feature list and examples

ES2018 / ES9 feature list and examples
A comprehensive list of ES9 feature list and examples.
- Read more: ES8 Features, TIME to update your JavaScript/ES7

ES8 Features, TIME to update your JavaScript/ES7
See the ES2017 standard for full specification of the ECMAScript 2017 language.