- Read more: 131 CSS Cards Collections: Free Code + Demos

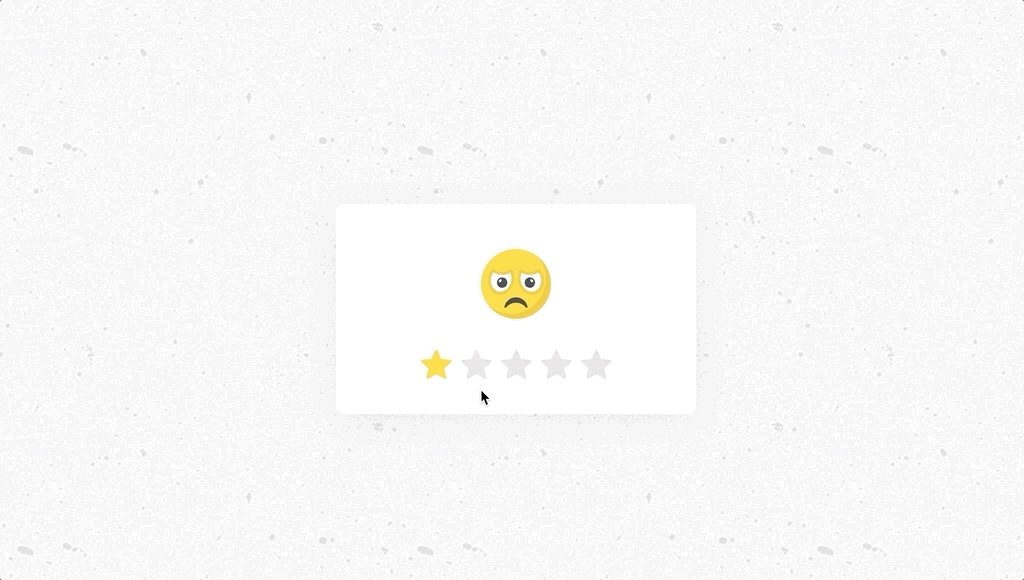
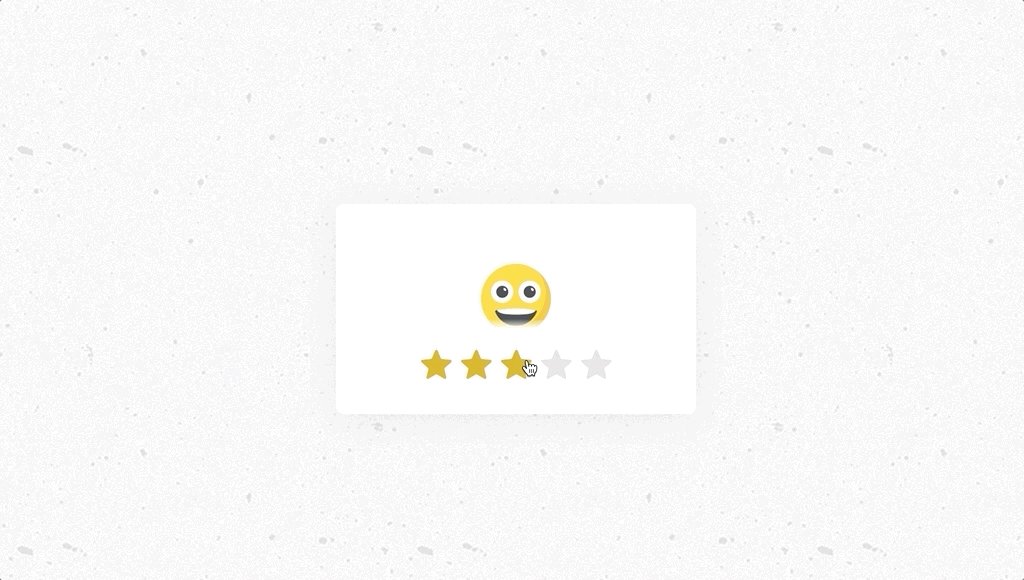
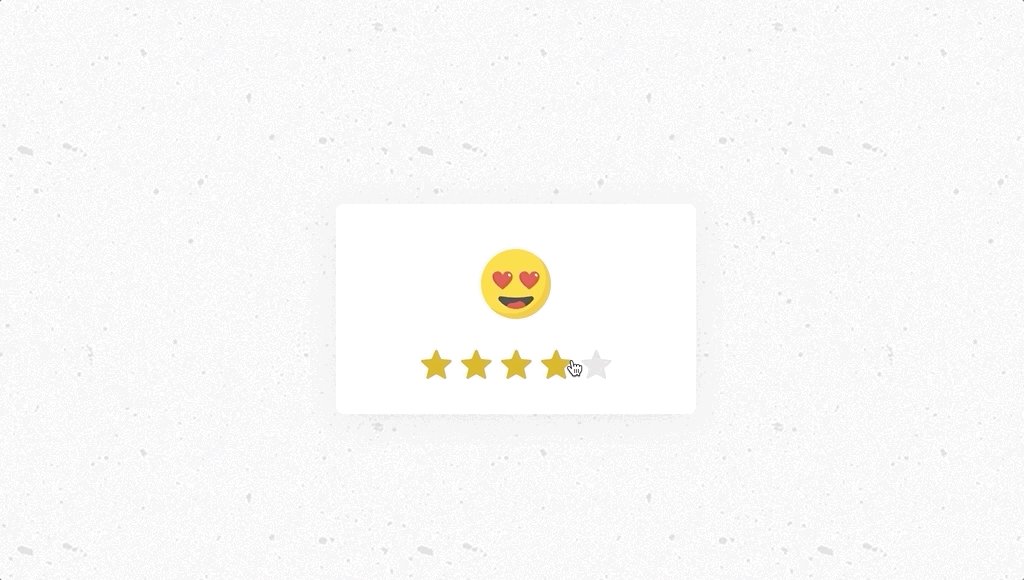
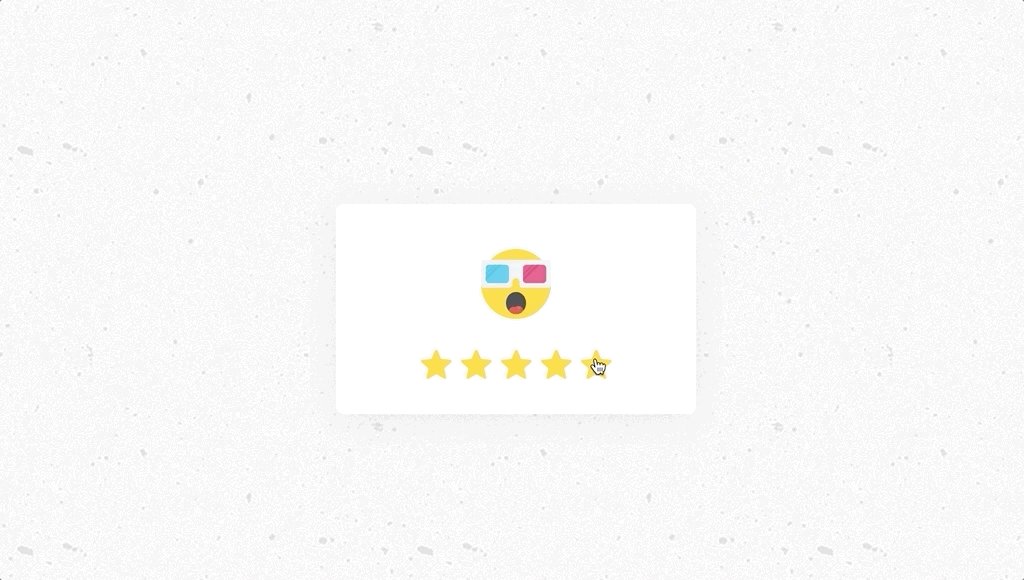
131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: ES7 Features, TIME to update your JavaScript/ES6

ES7 Features, TIME to update your JavaScript/ES6
See the ES2016 (ES7) standard for full specification of the ECMAScript 2016 language. Practical Learning of New JavaScript Features.
- Read more: ES6 Features, TIME to update your JavaScript / ECMAScript5!

ES6 Features, TIME to update your JavaScript / ECMAScript5!
ES6 is a significant update to the language, and the first update to the language since ES5 was standardized in 2009. The implementation of these features in major JavaScript engines is underway now.
- Read more: 10 CSS Logo Designs

10 CSS Logo Designs
Pure hand-picked HTML and CSS logo design collections. Demo and Downloads are available.
- Read more: Rotating Text effects

Rotating Text effects
Rotating text effects developed using css, html and javascript. Animation effects will be useful for text stepper.
- Read more: Animation Gradient Border

Animation Gradient Border
Gradient Border will help the website to present in better way. User can attracted and will help for SEO. Developed using only CSS and HTML.
- Read more: Animated Loaders for website

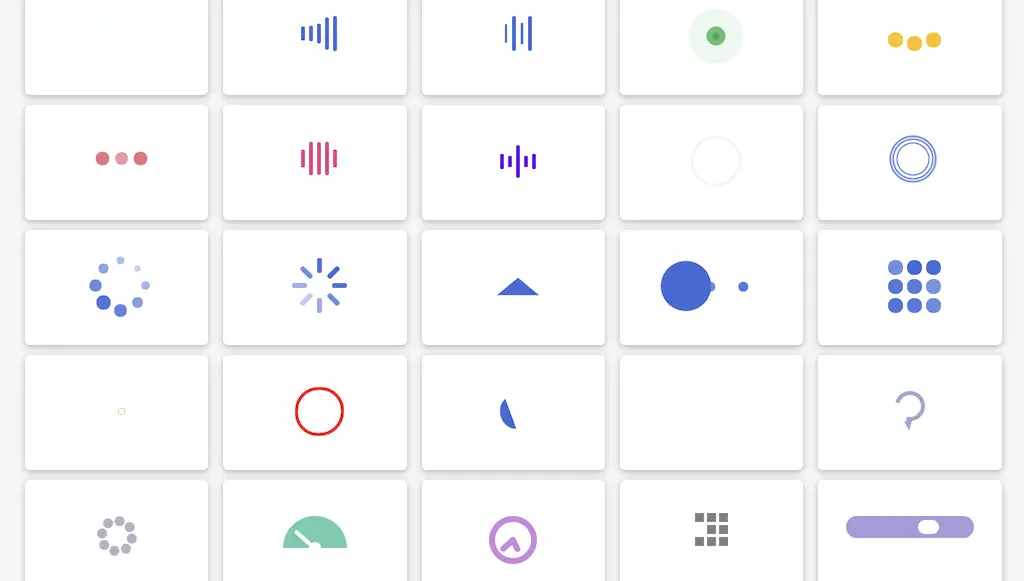
Animated Loaders for website
Multiple animated loaders for website. developed using only CSS and HTML. This can be used for all kind of website or hybrid apps. using css loaders will increase performance of the website.
- Read more: CSS Advent Calendar

CSS Advent Calendar
CSS calendar will have options to show the events saved for the dates. purely developed by CSS only. css only. Countdown until Christmas!