- Read more: 131 CSS Cards Collections: Free Code + Demos

131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: 56 Hand Picked CSS Loaders

56 Hand Picked CSS Loaders
Collection of hand-picked awesome Loaders developed using CSS, html, JavaScript, jQuery, etc. Listed tutorials well played with 3d, gradients, Animation etc. some of the CSS Loaders are having beautiful animation effects using transitions. Demo and download available on each tutorial. CSS Loaders can be used directly without any changes and could be small changes based…
- Read more: 29 Hand-Picked CSS Carousels

29 Hand-Picked CSS Carousels
Collection of Hand Picked Pure CSS Carousels without any frameworks and JavaScripts. Listed tutorials well played with 3d, gradients, etc. Some of the CSS Carousels are having beautiful animation effects using transitions. Demo and download available on each tutorial. CSS Carousels can be used directly without any changes and could be small changes based on…
- Read more: 14 CSS Divider Collections

14 CSS Divider Collections
Collection of hand-picked awesome Dividers developed using CSS, html and JavaScript. Some of the Dividers are having beautiful animation effects using transitions. Demo and download available on each tutorial. Dividers can be used directly without any changes and could be small changes based on your needs.
- Read more: 89 Best CSS Toggle Switches

89 Best CSS Toggle Switches
This is a collection of CSS toggle switches. The demos include both HTML and CSS, along with the required JavaScript. This collection is perfect for anybody who wants to create their own toggle switch without having to tinker around with some code. Updated with 17 items on Oct 21, 2021.
- Read more: Cross-Browser Flip Card

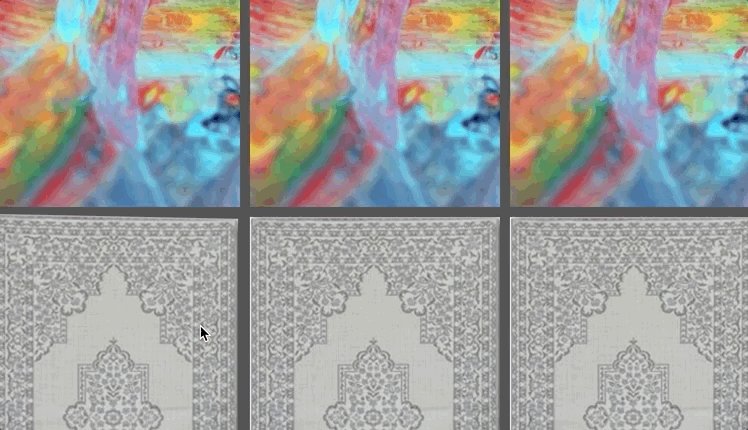
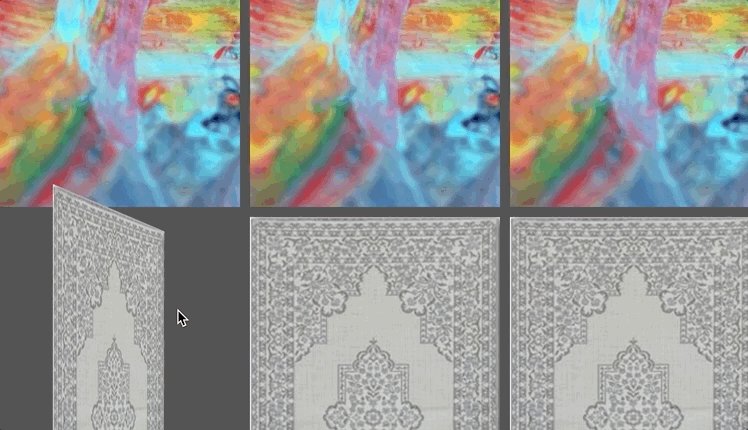
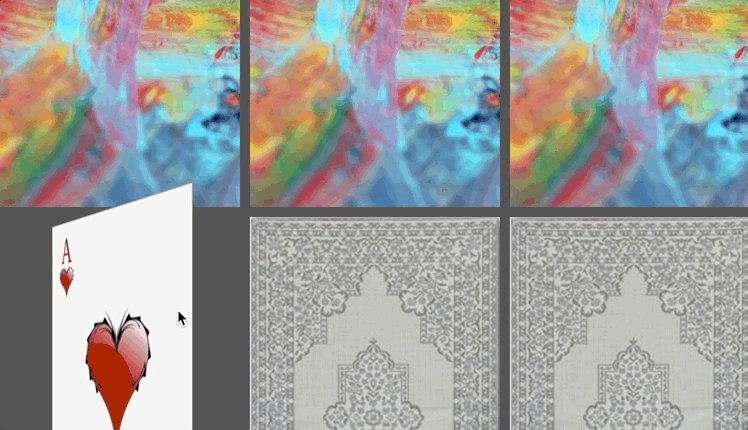
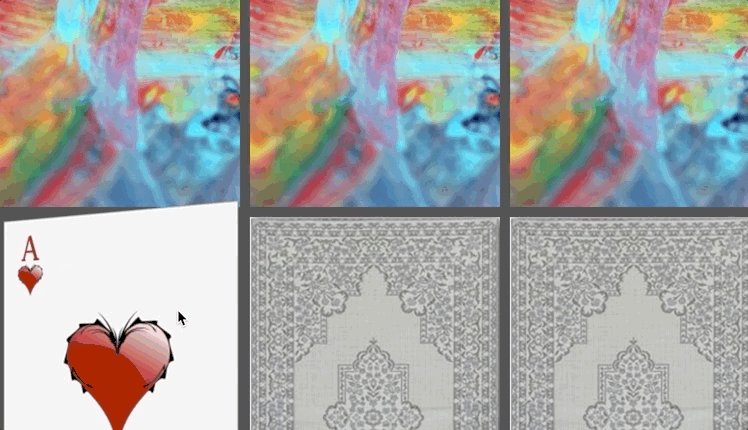
Cross-Browser Flip Card
A GSAP powered cross-browser 3D flip card sample. Basically it uses two different elements that are animated at the same time to create the flip card, without using preserve-3d which is not supported by IE. Tutorial/codes – Demo Author: Rodrigo Hernando Created: MARCH 10, 2017 Made with: HTML, CSS and JavaScript Find the Demo See…
- Read more: 3D Profile Flip Card

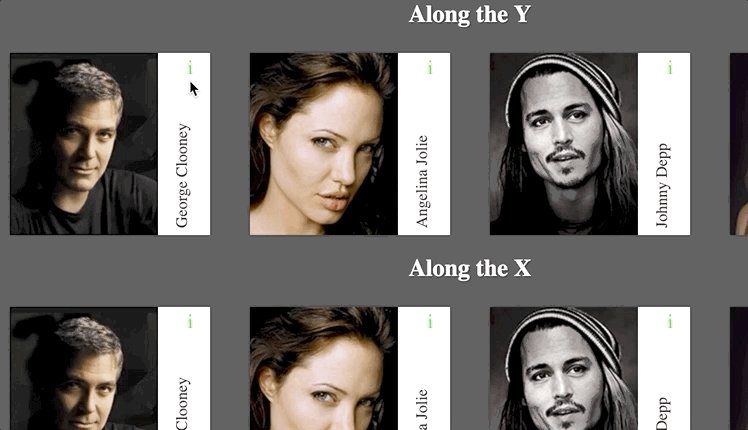
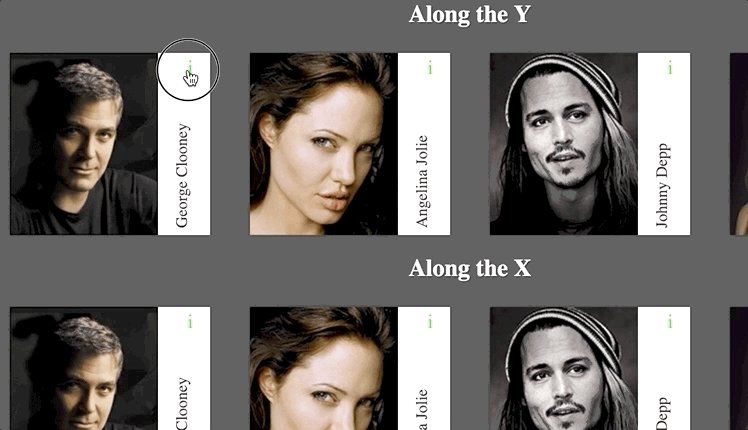
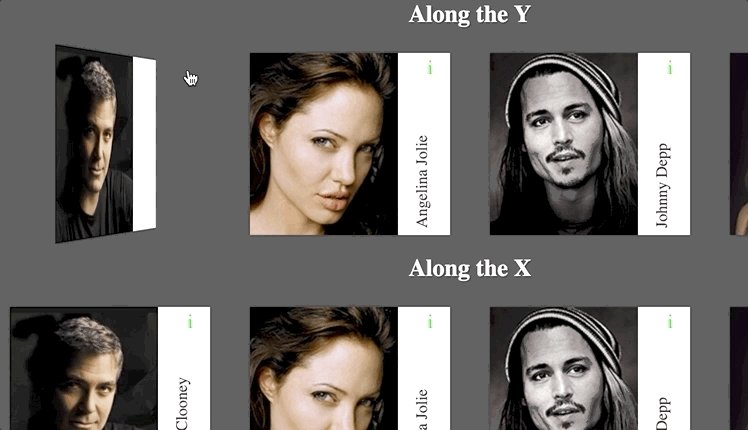
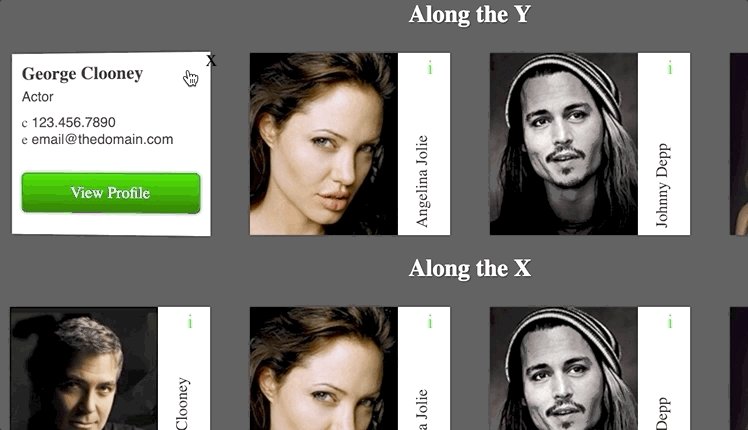
3D Profile Flip Card
These are 3D Profile Flip Cards. Click the i to flip the card. The concept started out as a hover event, but that proved challenging on a mobile device, so I opted to use a bit of js to change out classes on click/touch. There are a variety of flip options, Y, X and Diagonal…
- Read more: Pure CSS3 3D Flip Card Effect

Pure CSS3 3D Flip Card Effect
3D flip cards implemented with CSS3 Tutorial/codes – Demo Author: Samet Erpik Created: AUGUST 23, 2014 Made with: HTML, CSS and JavaScript Find the Demo See the Pen 3D Flip Card Effect by Samet Erpik (@samerpik) on CodePen.
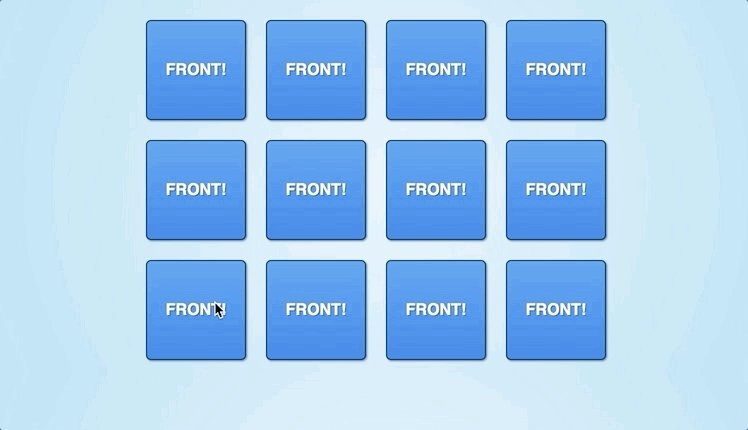
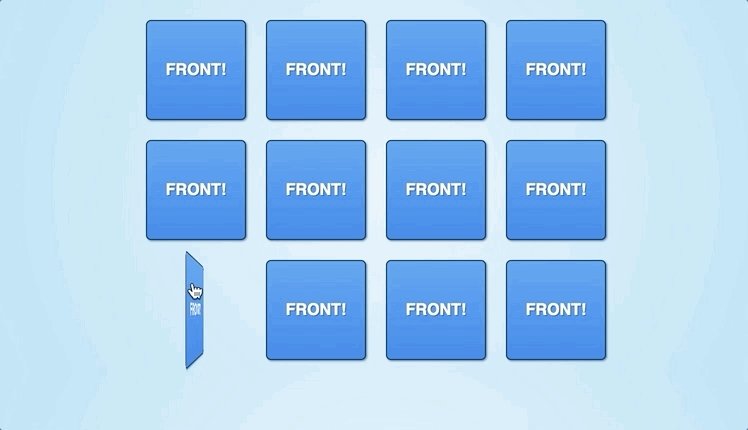
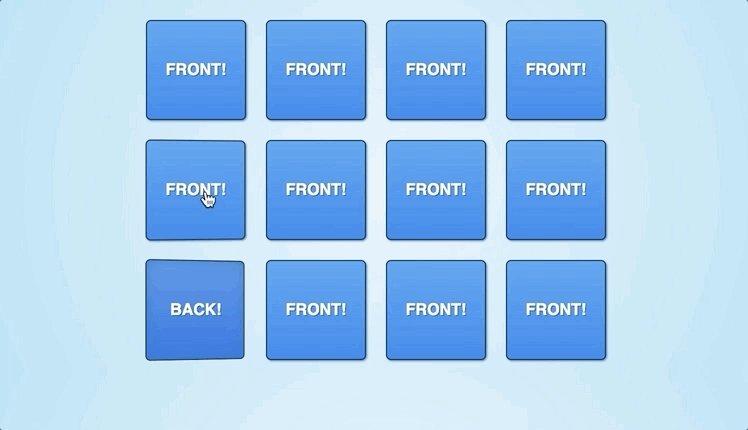
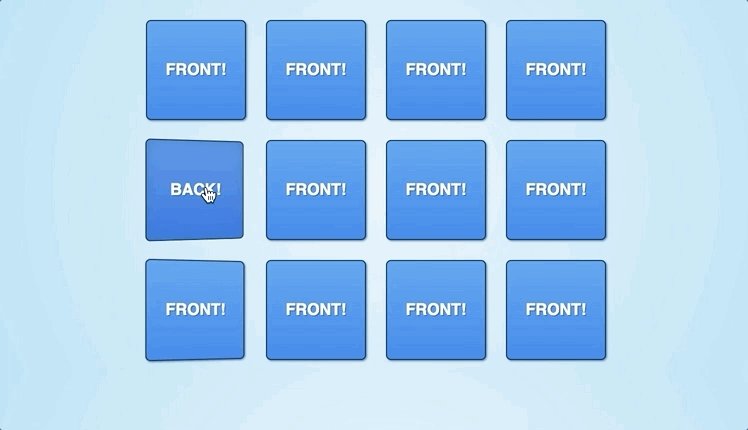
- Read more: Multi Flip Cards

Multi Flip Cards
My goal was to create re-useable card-like elements that flip on hover (or tap!). I’ve built markup for a flippable card that you can use to hold any content you want on the front or the back of the card. Simply set the size of the containing .flip-card element and put whatever you want into…
- Read more: Full calendar based reservation system

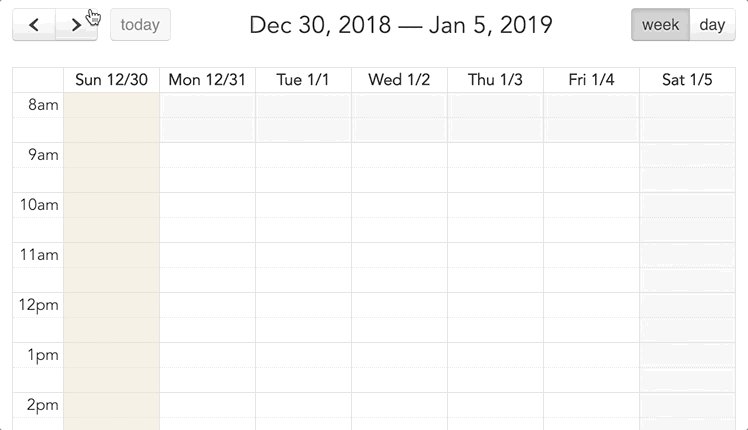
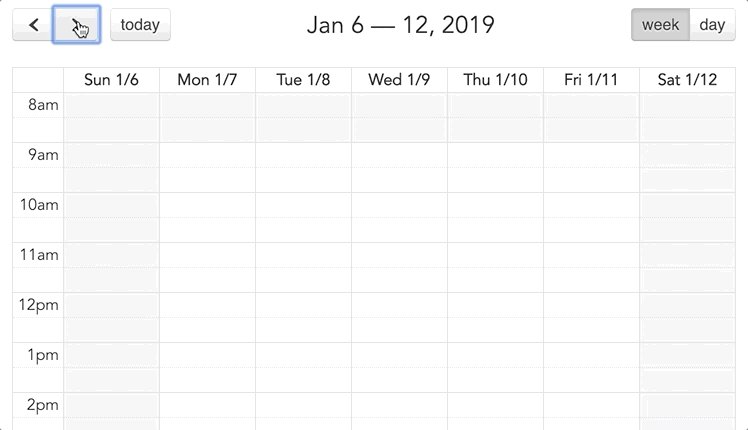
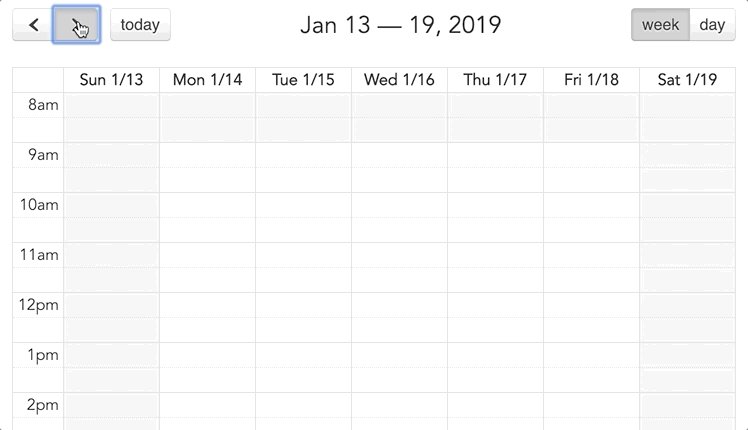
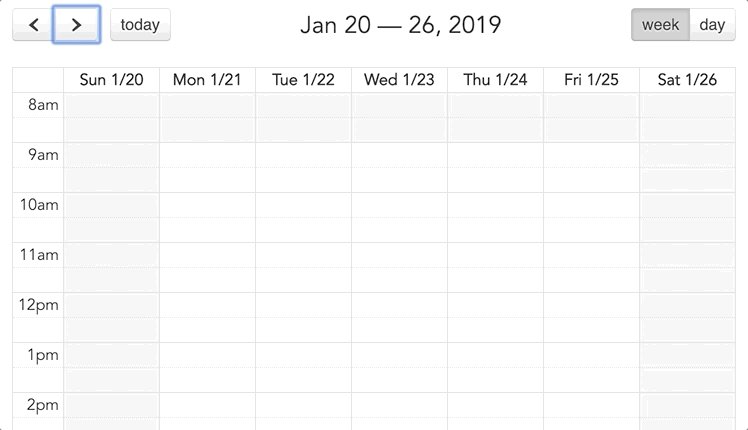
Full calendar based reservation system
Full calendar based Interactive reservation system Tutorial/codes – Demo Author: Brook Yang Created: MAY 20, 2016 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Full calendar based reservation system by Brook Yang (@yangg) on CodePen.