- Read more: 131 CSS Cards Collections: Free Code + Demos

131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: Interactive Calendar App

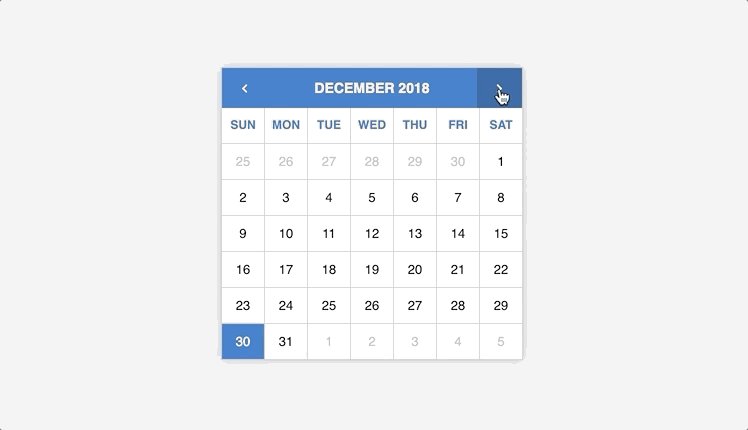
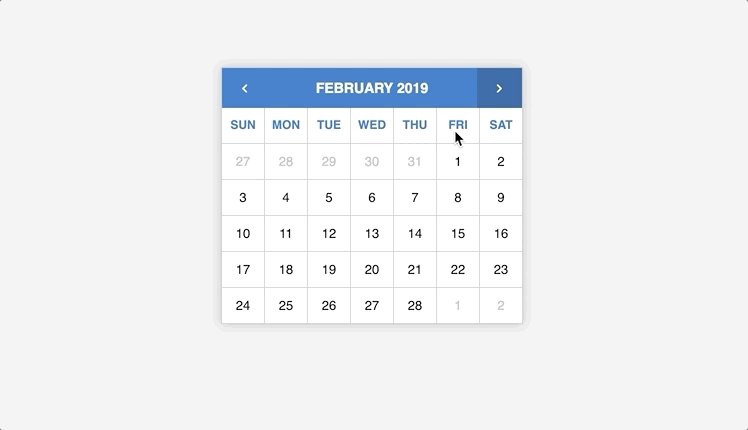
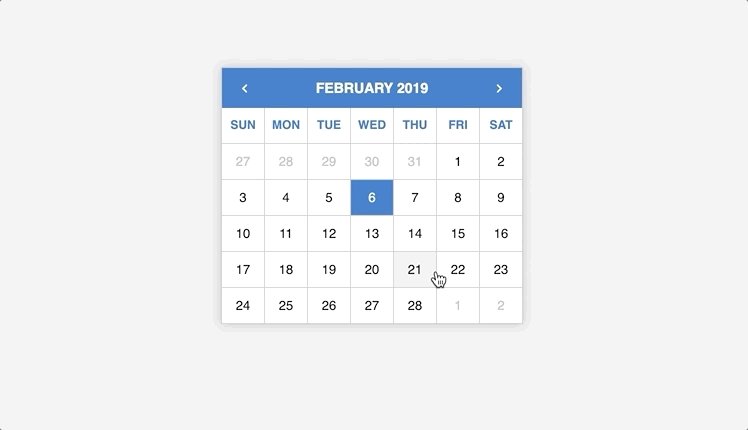
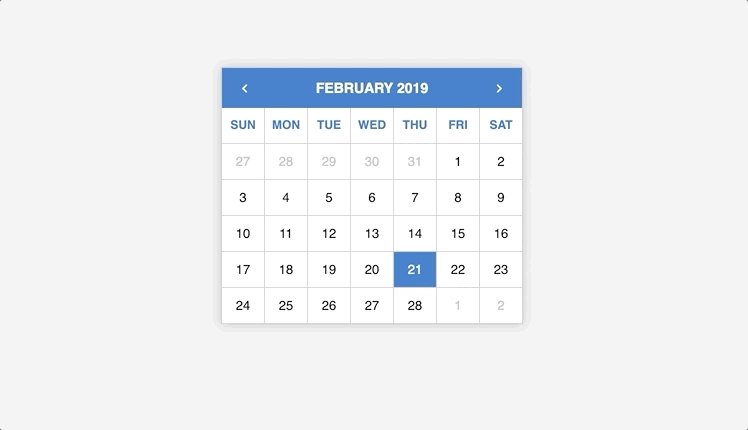
Interactive Calendar App
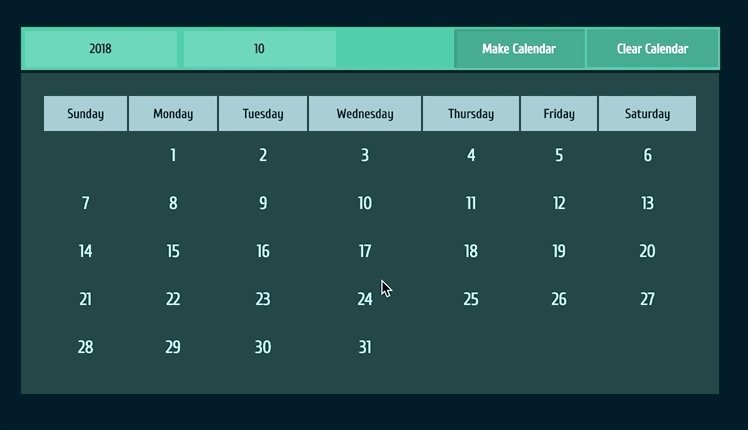
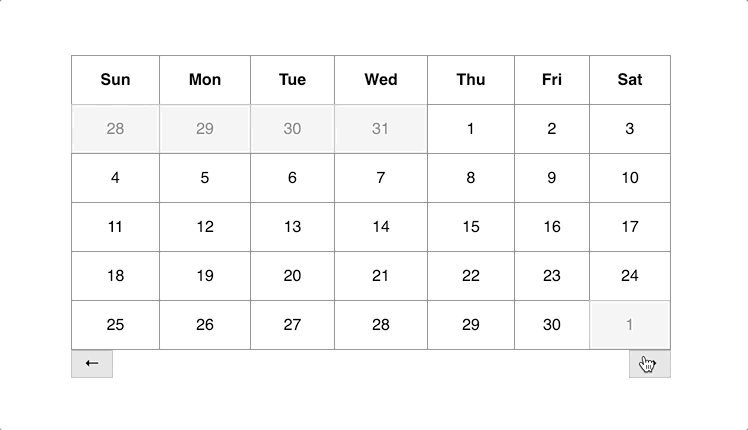
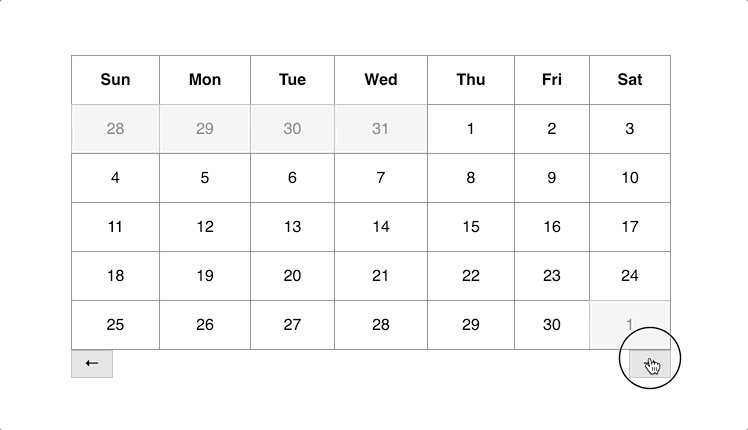
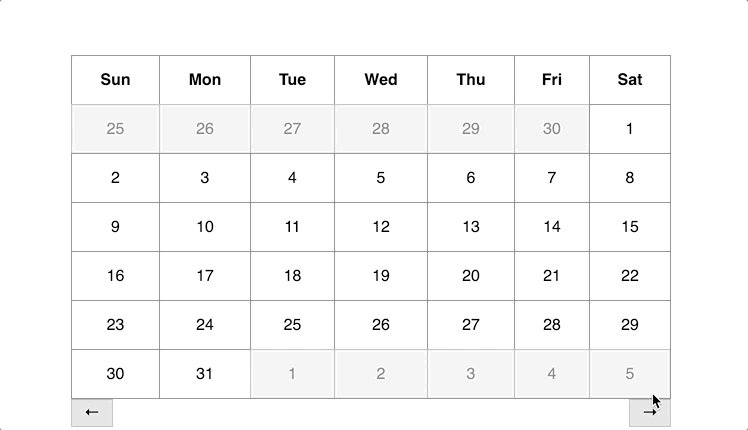
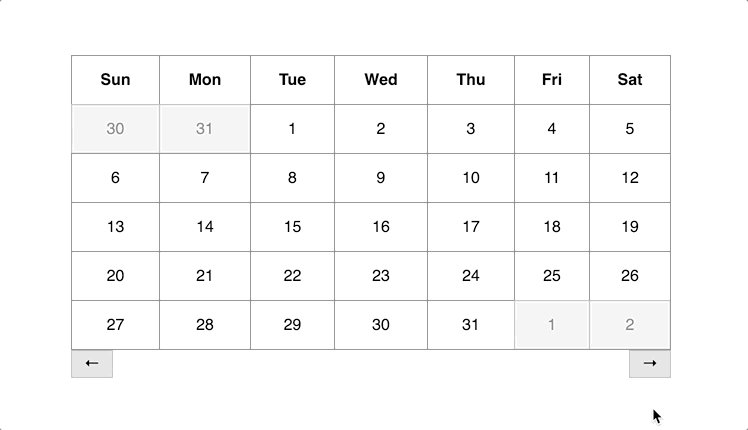
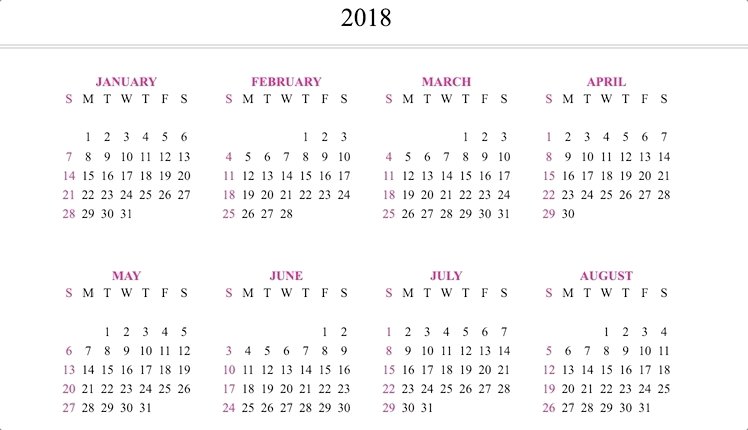
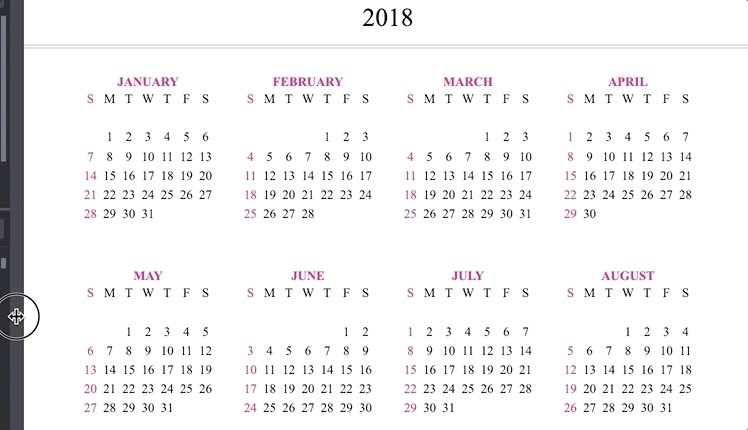
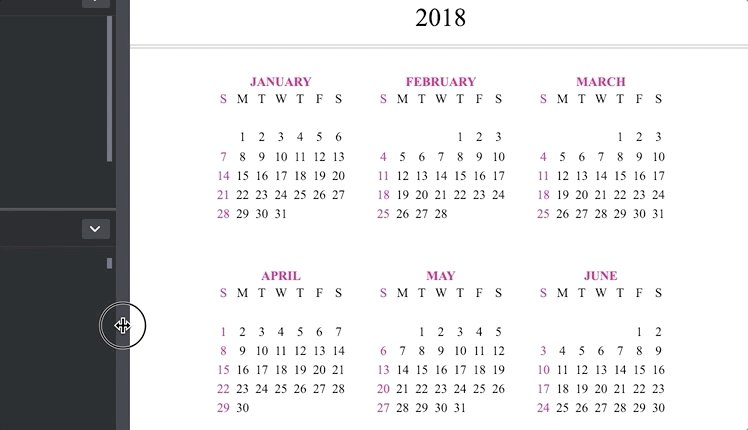
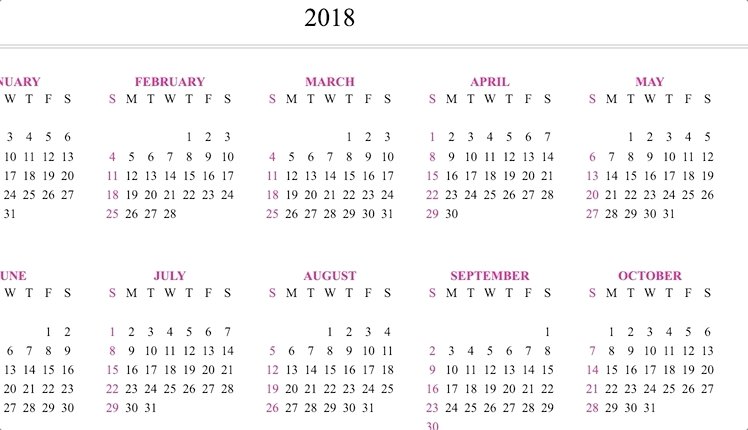
Calendar generates itself upon user’s entry of requested year and month. Scales to viewport using vw / vh –[ table is generated w/JS ] Tutorial/codes – Demo Author: Tiffany Rayside Created: JUNE 17, 2015 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Interactive Calendar App by Tiffany Rayside (@tmrDevelops) on CodePen.
- Read more: CSS grid calendar

CSS grid calendar
CSS grid calendar Tutorial/codes – Demo Author: Mert Nerukuc Created: SEPTEMBER 06, 2018 Made with: HTML, CSS Find the Demo See the Pen CSS grid calendar by Mert Nerukuc (@knyttneve) on CodePen.
- Read more: It’s A Calendar Sort Of Thing

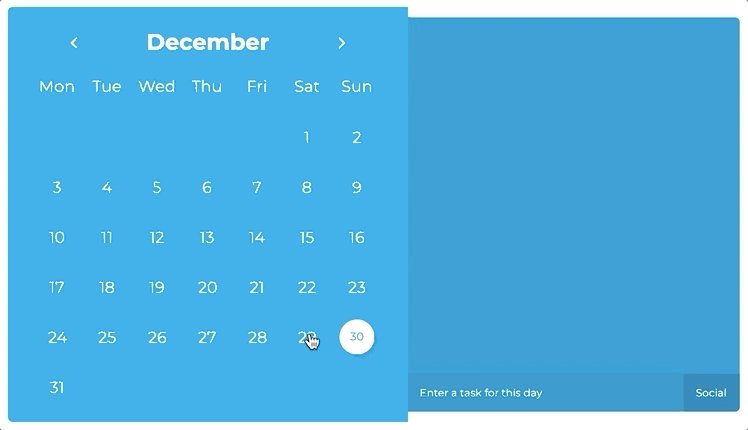
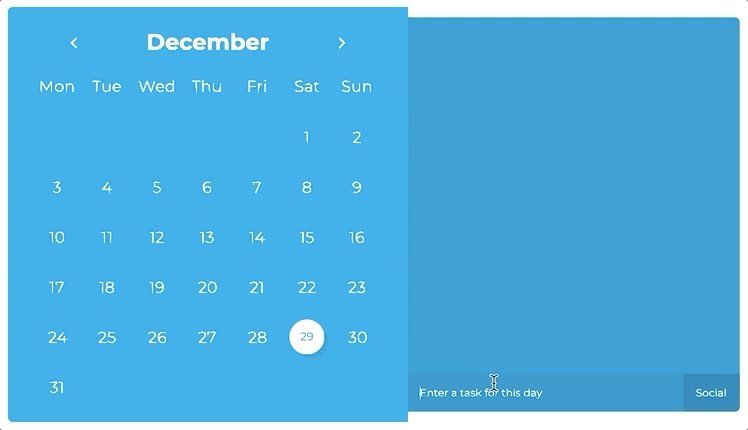
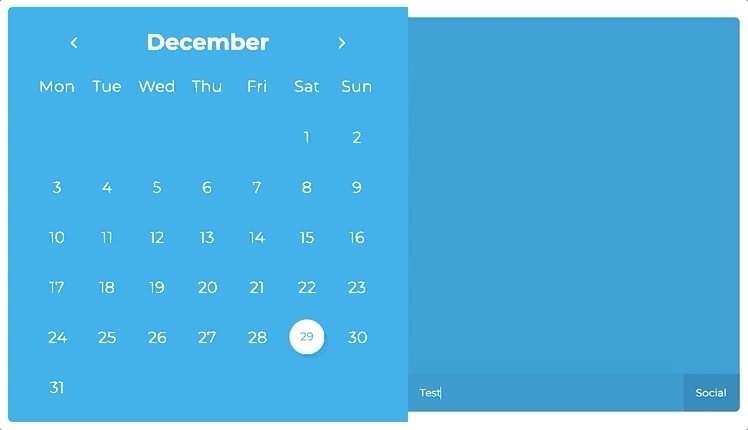
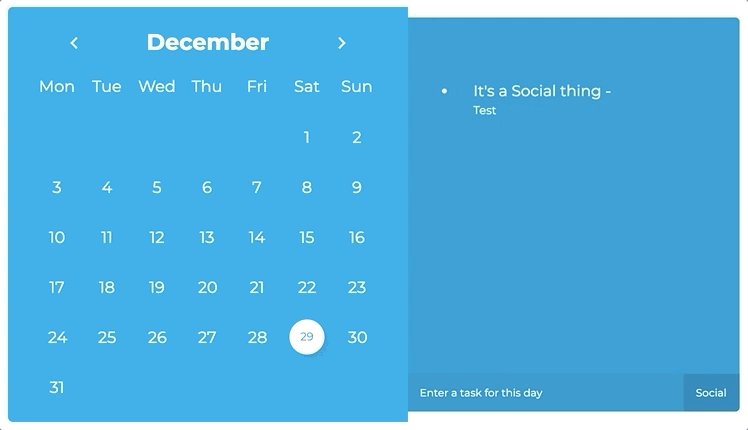
It’s A Calendar Sort Of Thing
It’s A Calendar Sort Of Thing Tutorial/codes – Demo Author: Jack Thomson Created: JULY 16, 2018 Made with: HTML, CSS and JavaScript Find the Demo See the Pen It’s A Calendar Sort Of Thing by Jack Thomson (@Jackthomsonn) on CodePen.
- Read more: Simple vanilla js calendar

Simple vanilla js calendar
simple dynamic, js calendar. main function accepts 3 params: target selector String date String (optional) data Array (optional) Tutorial/codes – Demo Author: Brett Rogerson Created: APRIL 08, 2017 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Simple vanilla js calendar by Brett Rogerson (@snypelife) on CodePen.
- Read more: Flexbox responsive calendar

Flexbox responsive calendar
Flexbox responsive calendar Tutorial/codes – Demo Author: Gabi Created: Updated JUNE 17, 2018 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Flexbox responsive calendar by Gabi (@enxaneta) on CodePen.
- Read more: Windows Fluent Design Calendar

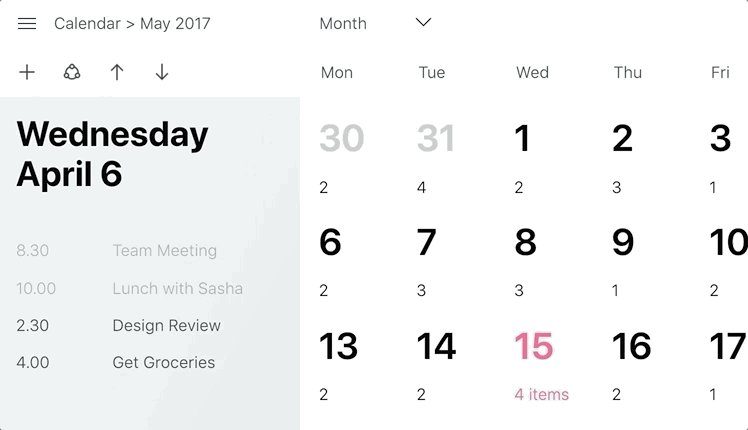
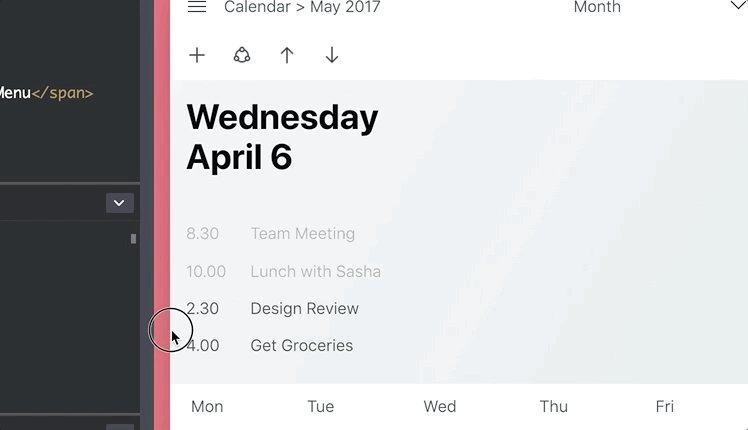
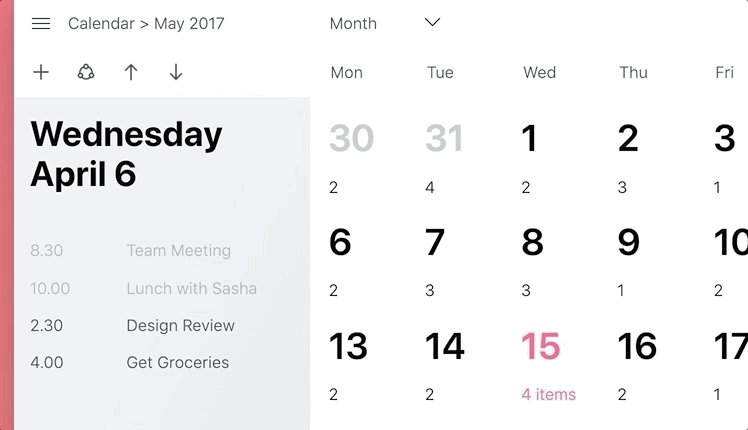
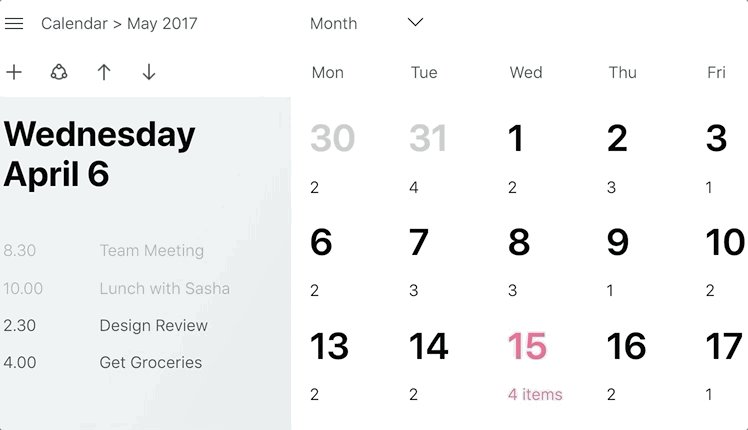
Windows Fluent Design Calendar
Inspired by the preview of the Microsoft Fluent Design System calendar. I thought it looked really pretty so I made it for the web. Tutorial/codes – Demo Author: Tom Created: MAY 15, 2017 Made with: HTML, CSS Find the Demo See the Pen Windows Fluent Design Calendar by Tom (@tomcwatts) on CodePen.
- Read more: React date range picker

React date range picker
Date picker in React, you can select a range of dates. Tutorial/codes – Demo Author: Rob Vermeer Created: AUGUST 29, 2016 Made with: HTML, CSS and JavaScript Find the Demo See the Pen React date range picker by Rob Vermeer (@RobVermeer) on CodePen.
- Read more: Calendar Mockup

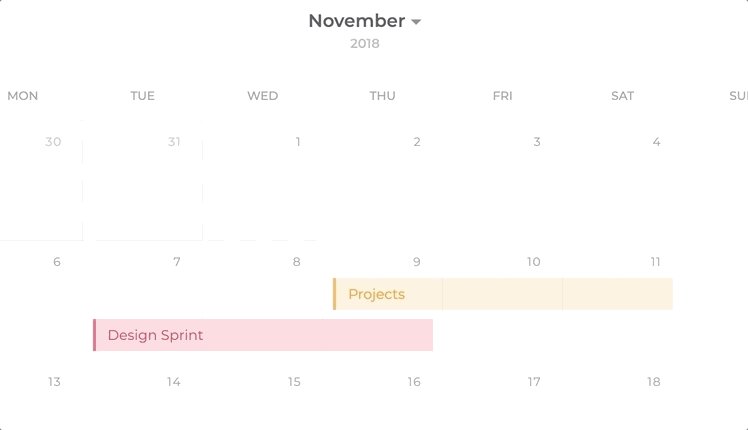
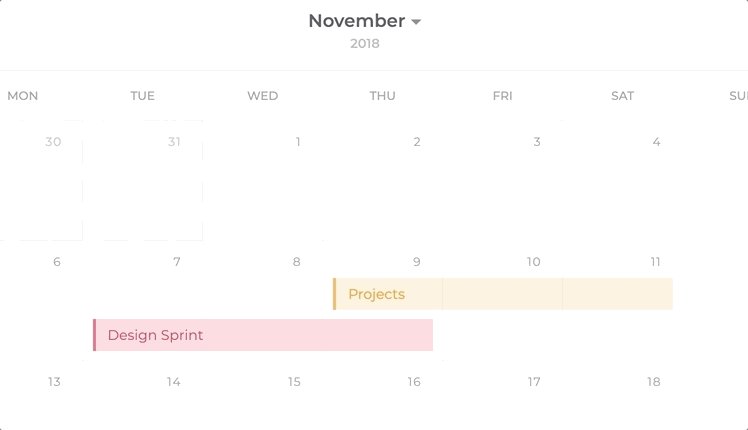
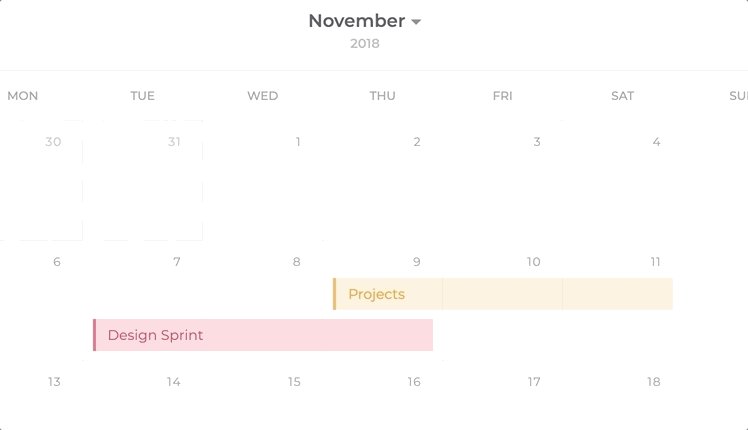
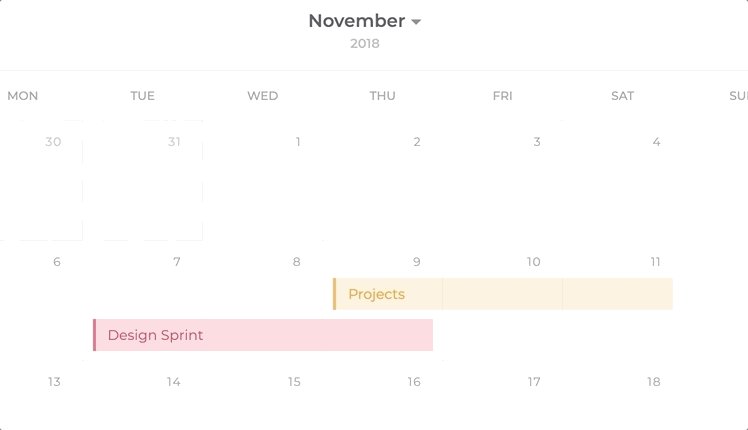
Calendar Mockup
Very quick mockup of calendar. Tutorial/codes – Demo Author: Dan Couper Created: JULY 05, 2018 Made with: HTML, CSS Find the Demo See the Pen Calendar Mockup by Dan Couper (@DanielCouper) on CodePen.
- Read more: Material Calendar

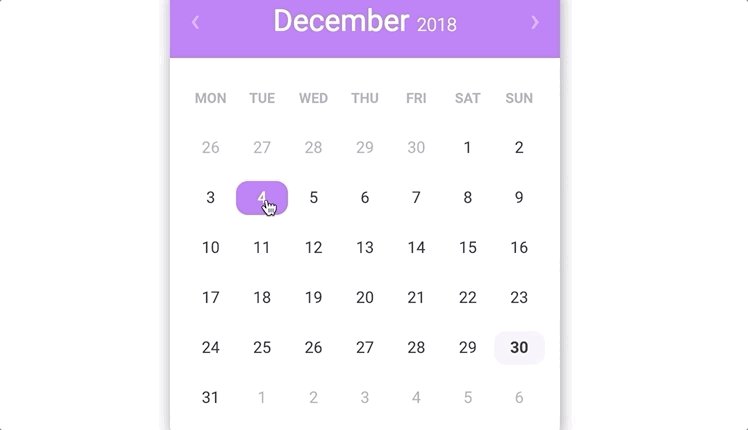
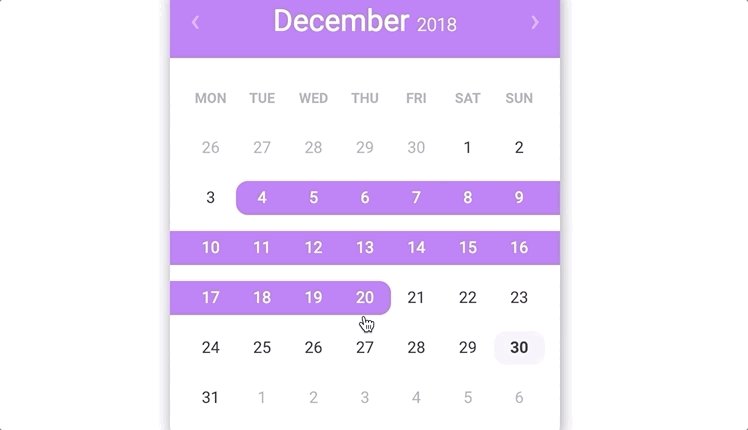
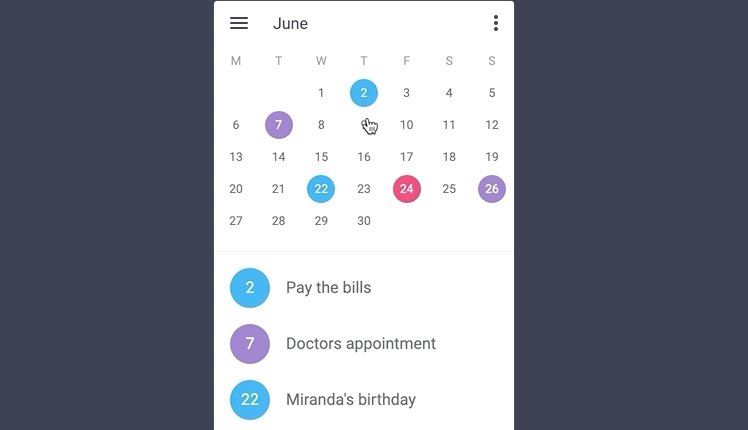
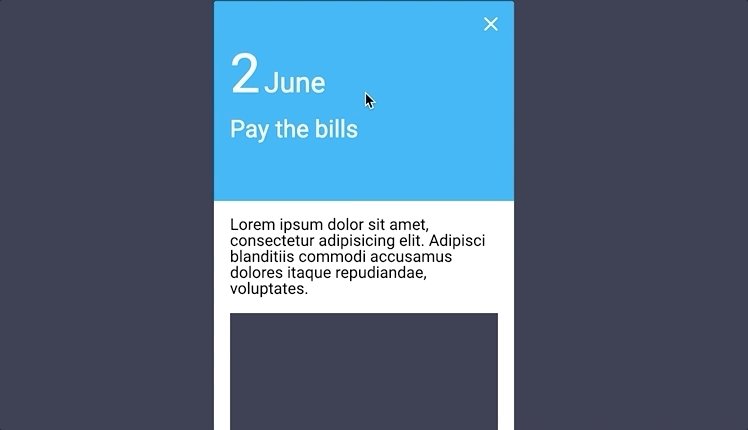
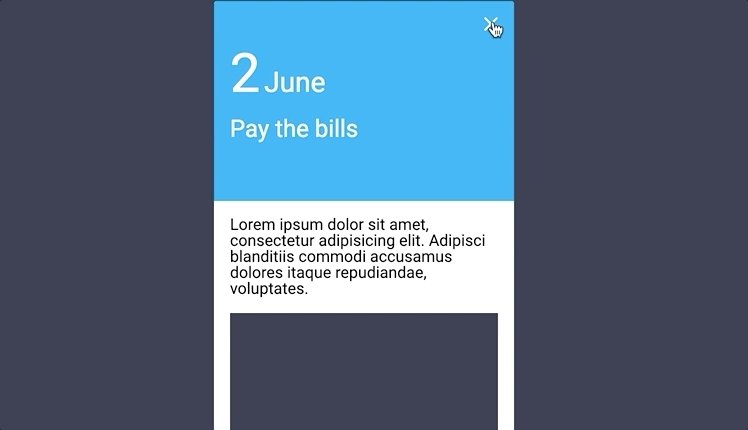
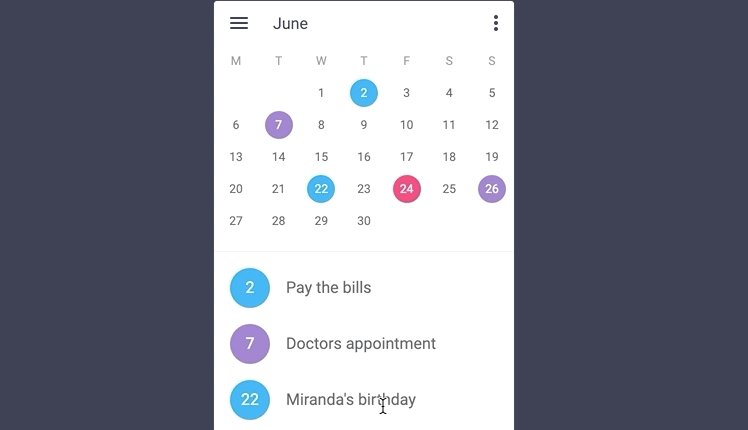
Material Calendar
Another Dribbble shot recreation of the calendar. Tutorial/codes – Demo Author: Short Created: OCTOBER 06, 2016 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Material Calendar (click the days!) by Short (@short) on CodePen.
- Read more: Simple Calendar build with ReactJs and Flexbox

Simple Calendar build with ReactJs and Flexbox
Calendar widget built with React and Flexbox Tutorial/codes – Demo Author: Nick VanMeter Created: OCTOBER 21, 2016 Made with: HTML, CSS and JavaScript Find the Demo See the Pen ReactJs simple Calendar by Nick VanMeter (@nickjvm) on CodePen.
- Read more: Responsive Google Calendar Embed

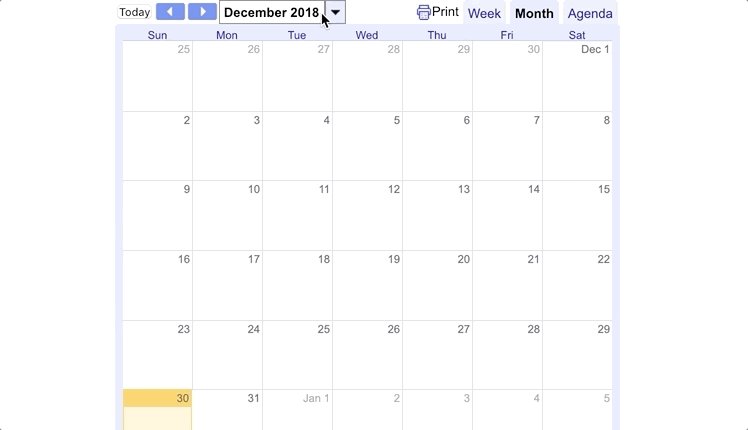
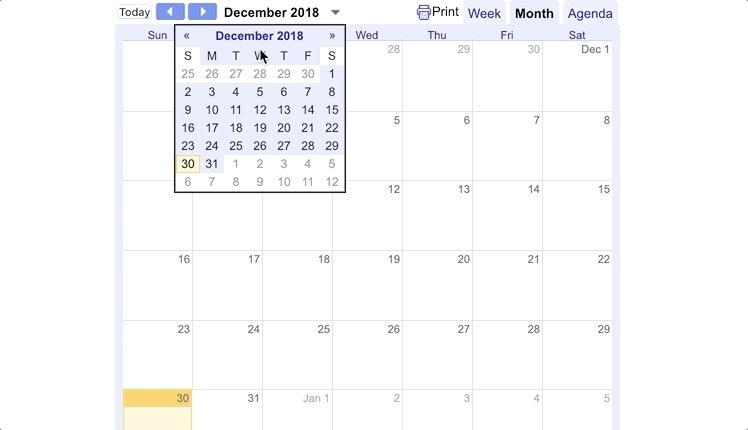
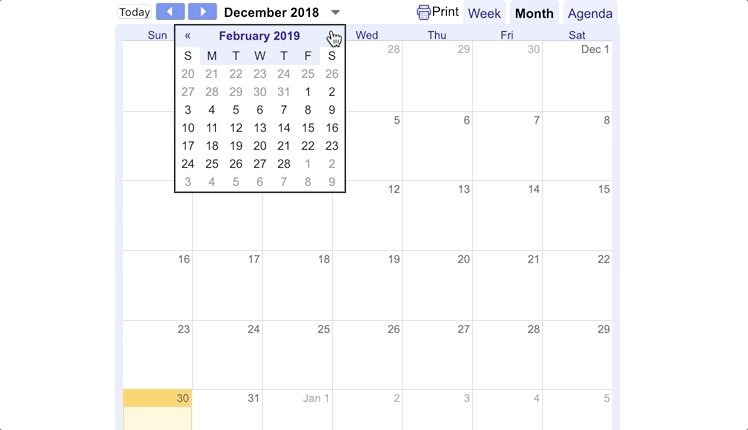
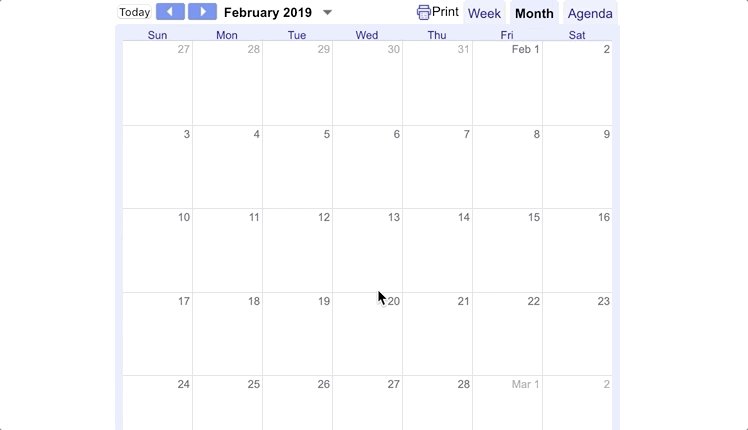
Responsive Google Calendar Embed
This demo shows how to embed a Google Calendar so that it is responsive. The basic technique is to wrap the iframe embed code you get from Google with a div. We give that div the class name googleCalendar. Then we set the Google Map iFrame inside of that to cover the width and height…
- Read more: Semantic HTML/CSS calendar-style date display

Semantic HTML/CSS calendar-style date display
Markup uses HTML5 element. CSS makes the date look like a calendar page. The position: absolute implementation works on all browsers. The inline-flex implementation requires a fairly recent browser: Ok in IE11, Chrome 29, Firefox 22; Broken in IE10, Chrome 28, Firefox 21, Safari 6.1, and most mobile browsers. Tutorial/codes – Demo Author: Denilson Figueiredo…