- Read more: 131 CSS Cards Collections: Free Code + Demos

131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: Calendar with dynamic data

Calendar with dynamic data
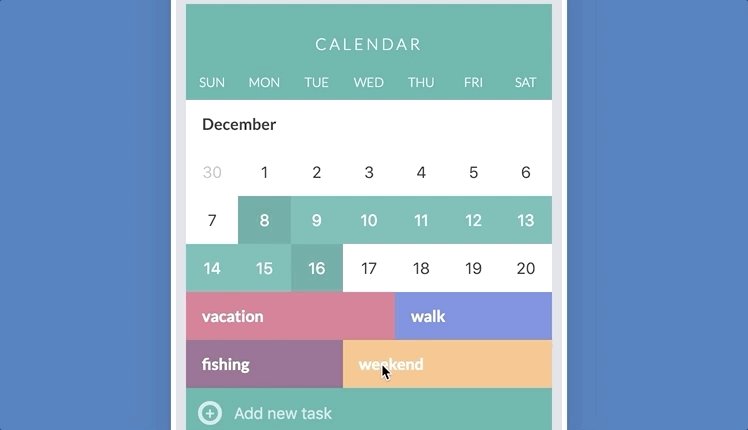
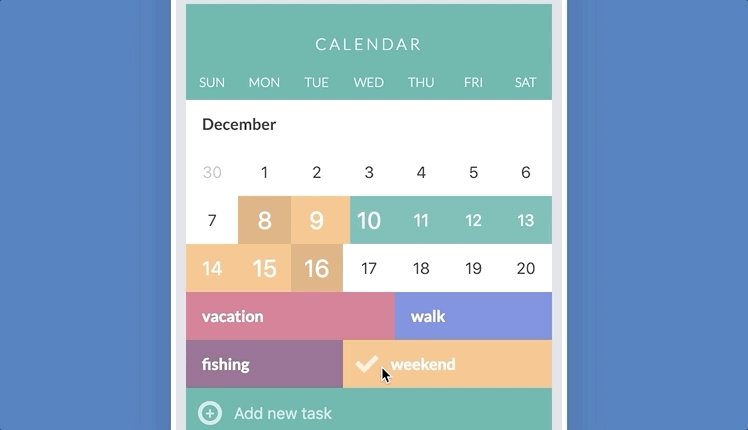
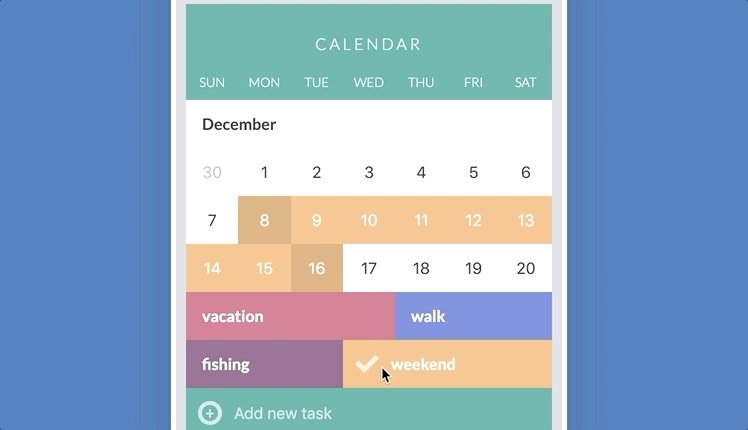
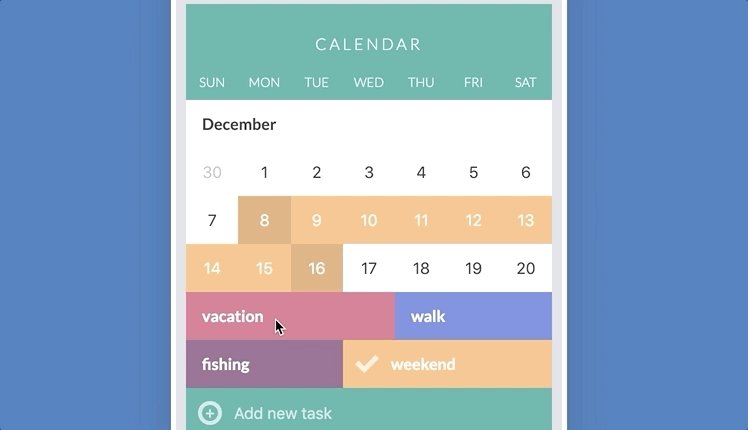
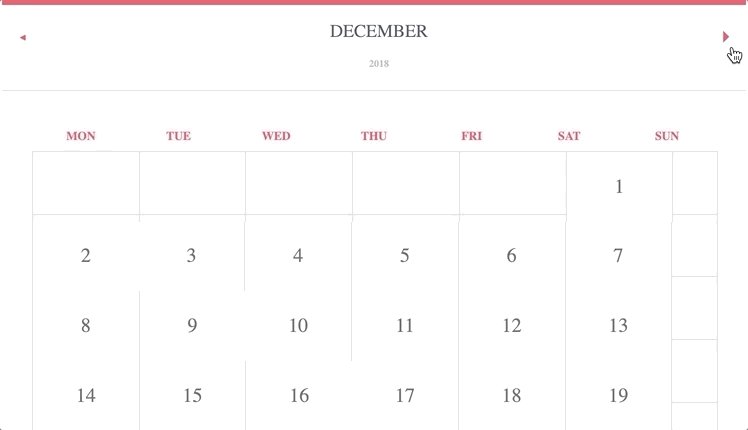
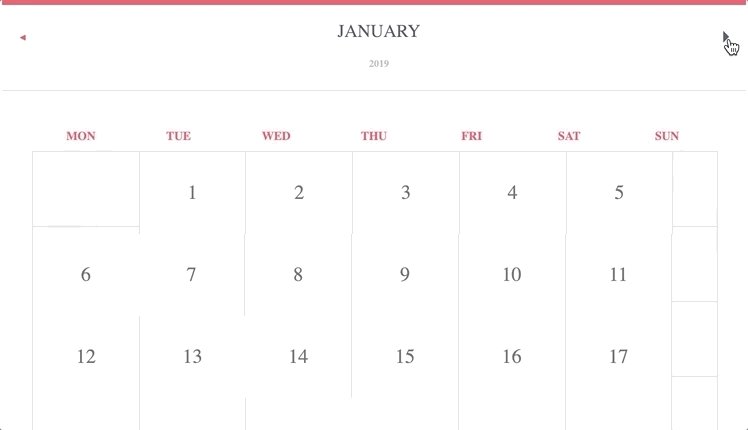
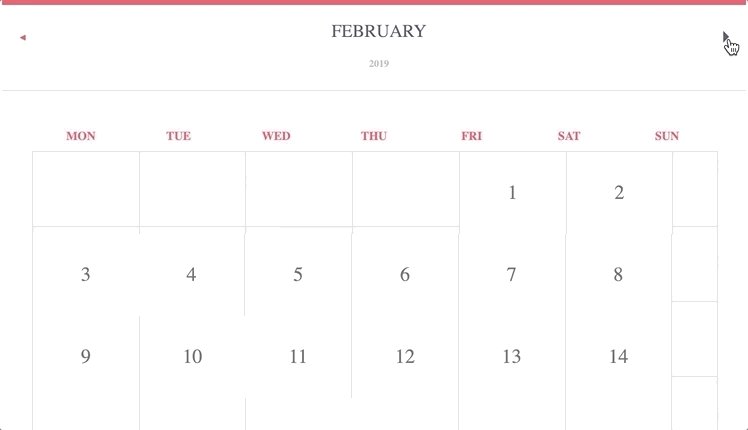
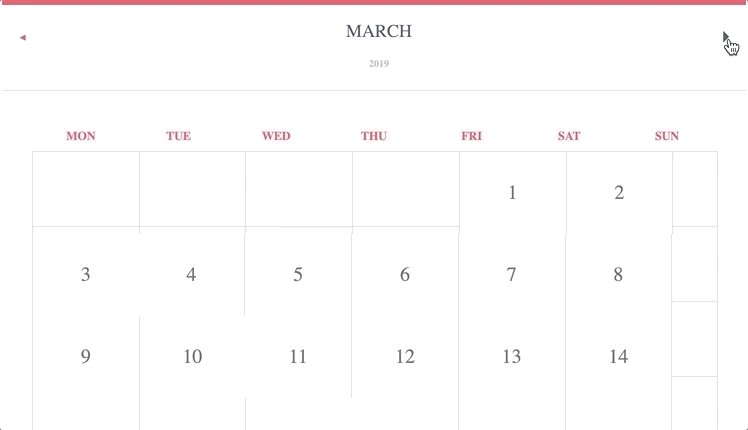
Calendar with dynamic data. Tutorial/codes – Demo Author: Nikita Dubko Created: MARCH 24, 2017 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Calendar with dynamic data. by Nikita Dubko (@dark_mefody) on CodePen.
- Read more: VueJS Calendar Component

VueJS Calendar Component
A responsive calendar component written with the awesome VueJS. Should meet accessibility requirements and very easily adapt to different screen sizes. Can easily be adapted to pull event data from an external source. Tutorial/codes – Demo Author: Altitude Created: JANUARY 28, 2016 Made with: HTML, CSS and JavaScript Find the Demo See the Pen VueJS…
- Read more: Calendar in ReactJs

Calendar in ReactJs
Calendar using ReactJs (beginner level) Tutorial/codes – Demo Author: Ricardo Barbosa Created: AUGUST 16, 2016 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Calendar in ReactJs by Ricardo Barbosa (@RicardoBarbosa) on CodePen.
- Read more: Daily CSS Images Calendar design

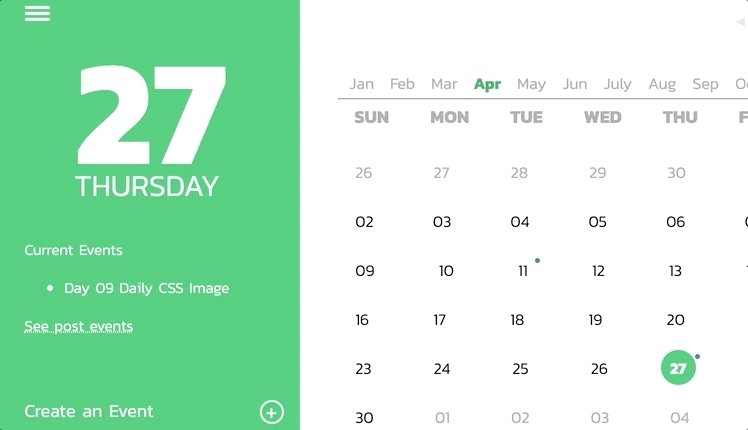
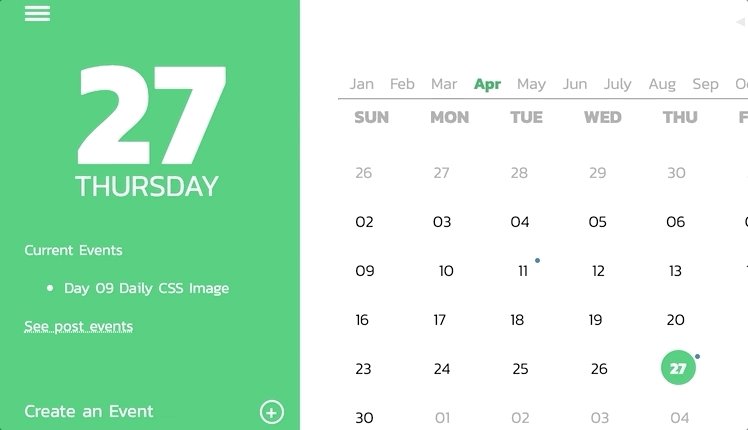
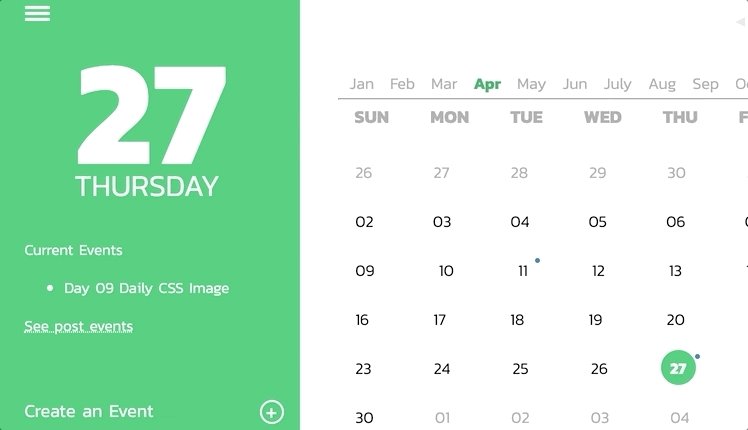
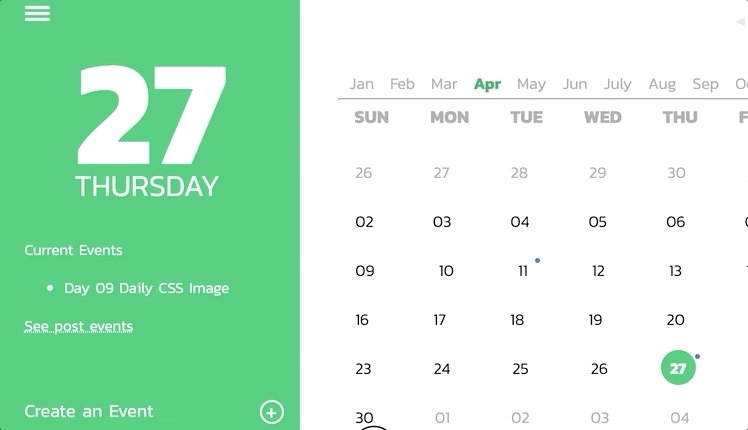
Daily CSS Images Calendar design
Daily CSS Images Day 09 Calendar Tutorial/codes – Demo Author: Alex Johnson Created: JUNE 08, 2017 Made with: HTML, CSS Find the Demo See the Pen Daily CSS Images Calendar design by Alex Johnson (@IAmAlexJohnson) on CodePen.
- Read more: CSS-only Calendar App Concept

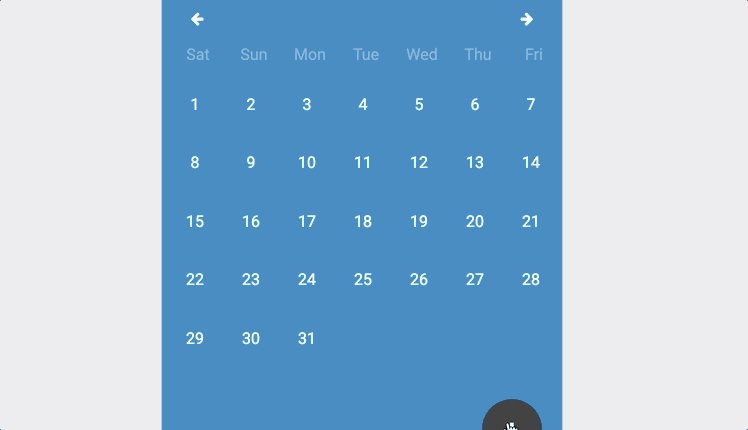
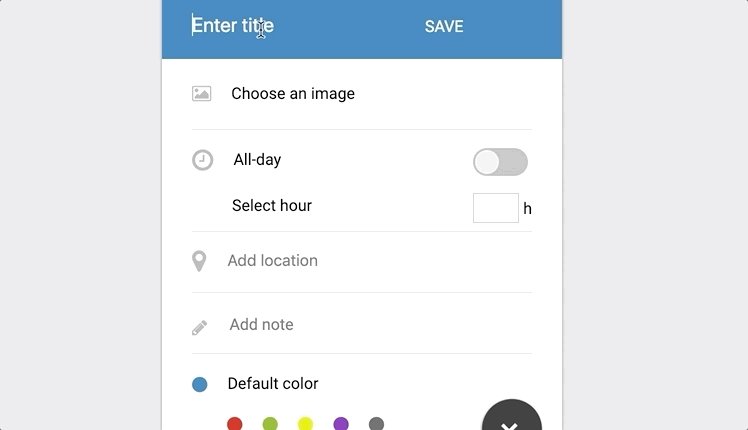
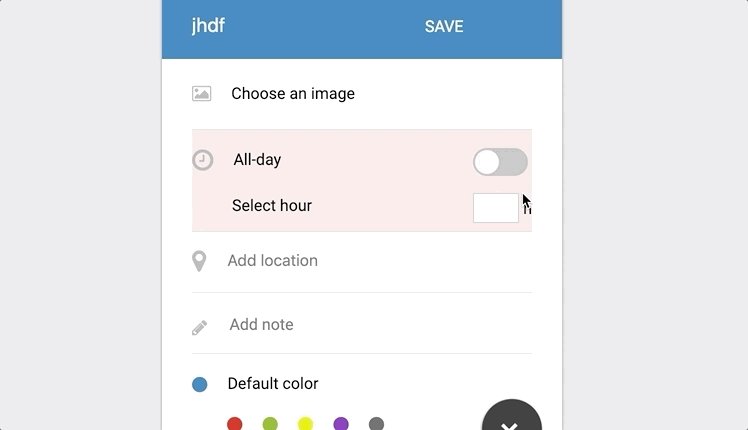
CSS-only Calendar App Concept
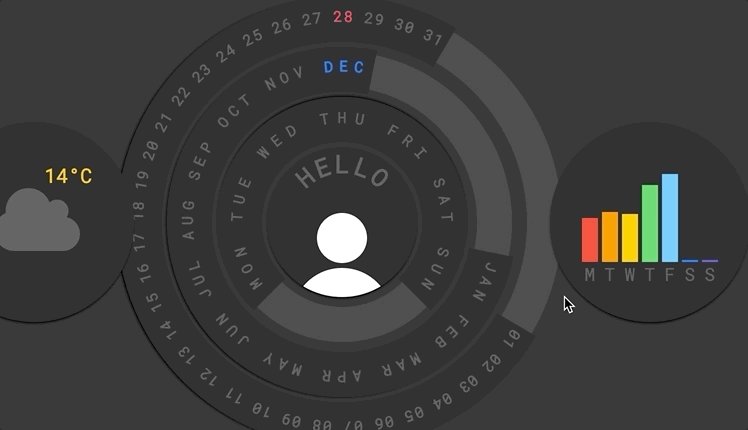
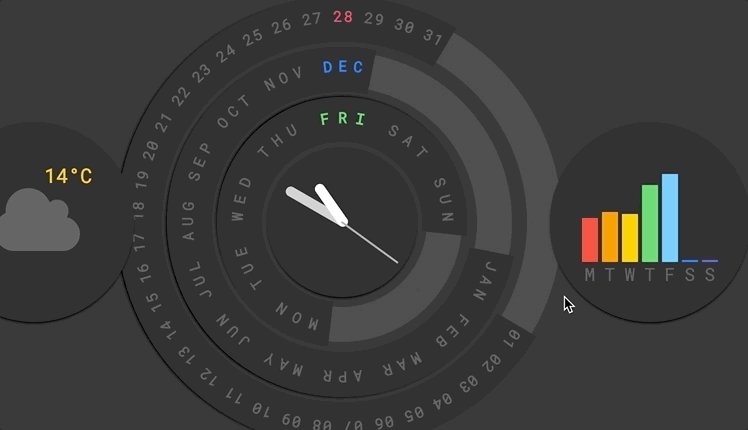
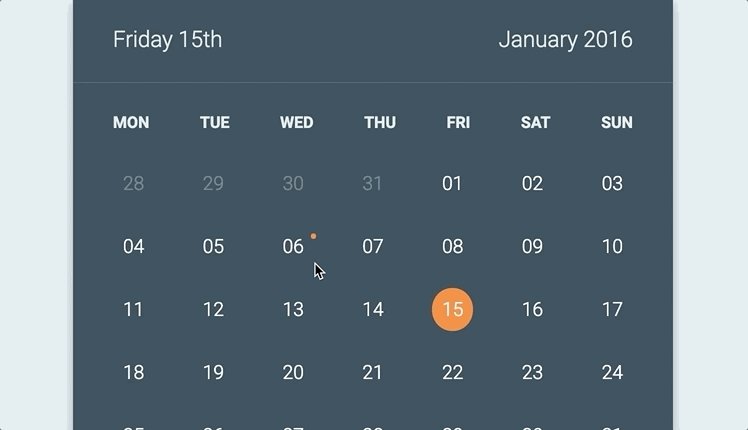
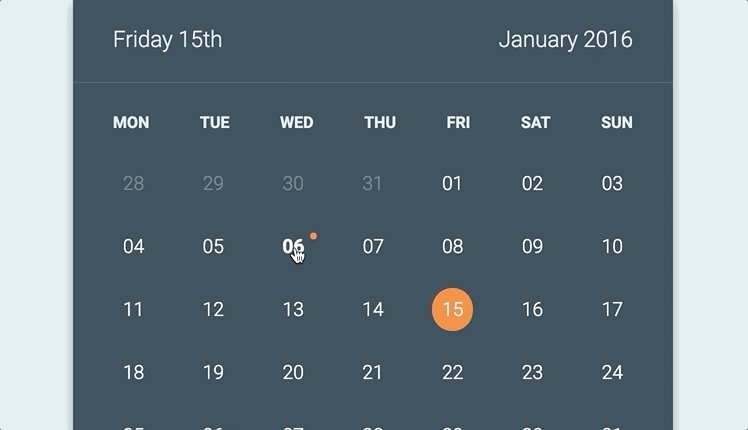
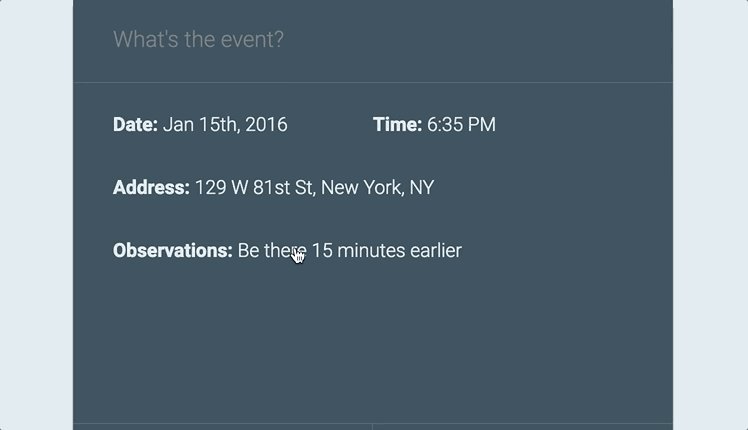
Another Dribbble rework of an original shot by Sergey Valiukh. Chrome and Safari only, for now. Tutorial/codes – Demo Author: David Khourshid Created: AUGUST 03, 2015 Made with: HTML, CSS Find the Demo See the Pen CSS-only Calendar App Concept by David Khourshid (@davidkpiano) on CodePen.
- Read more: Wim Crouwel’s Calendar (CSS Grid)

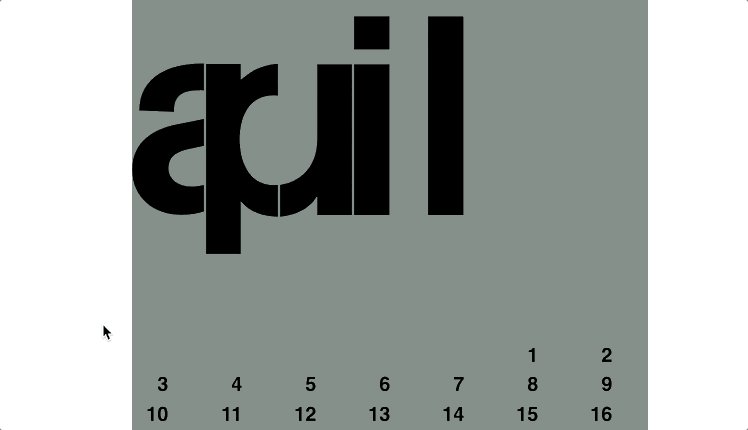
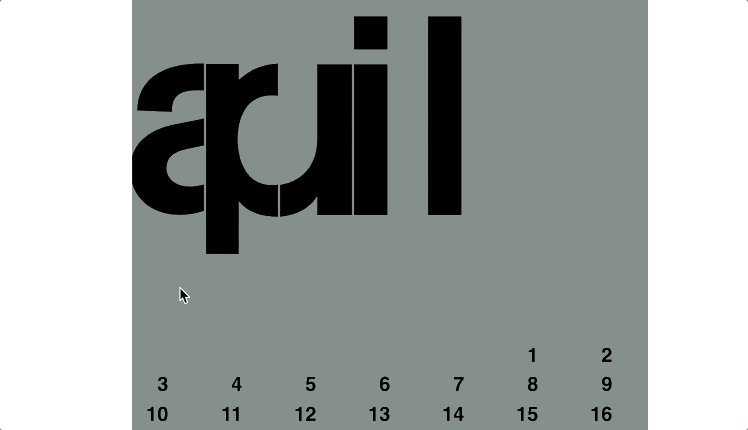
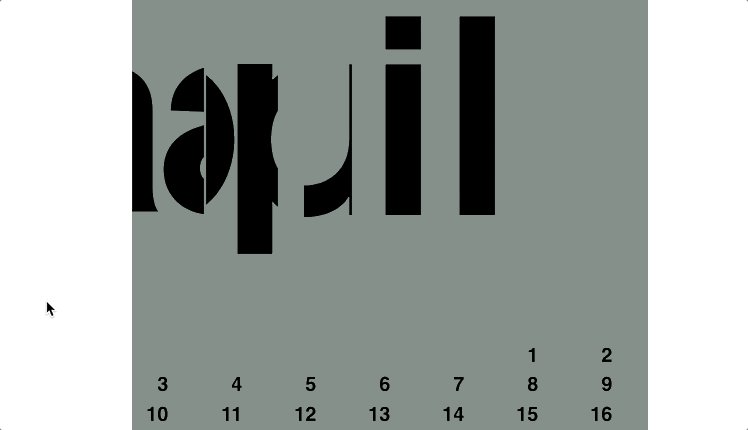
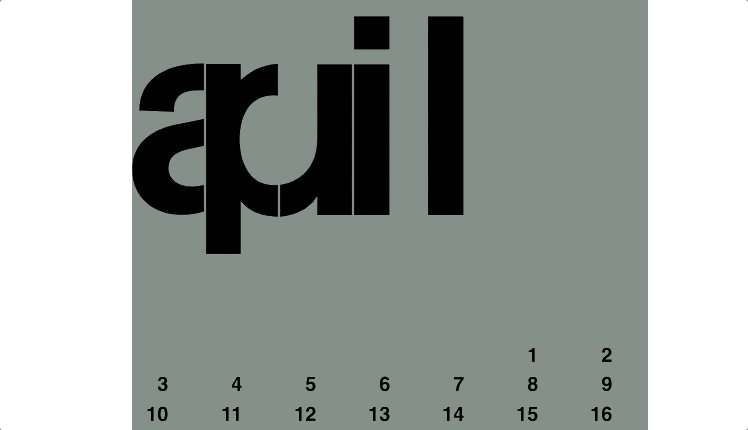
Wim Crouwel’s Calendar (CSS Grid)
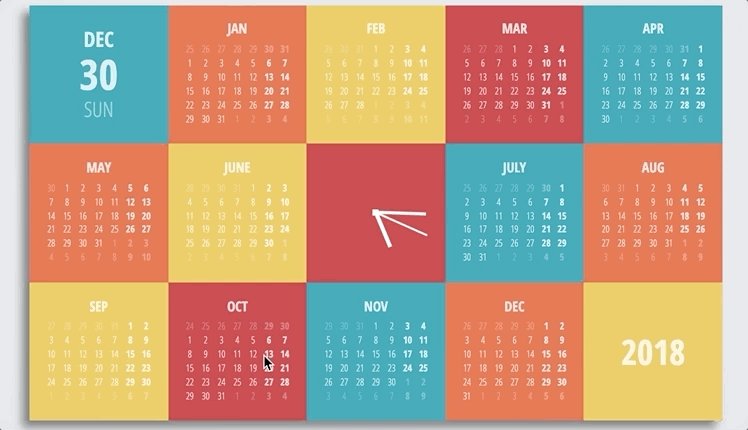
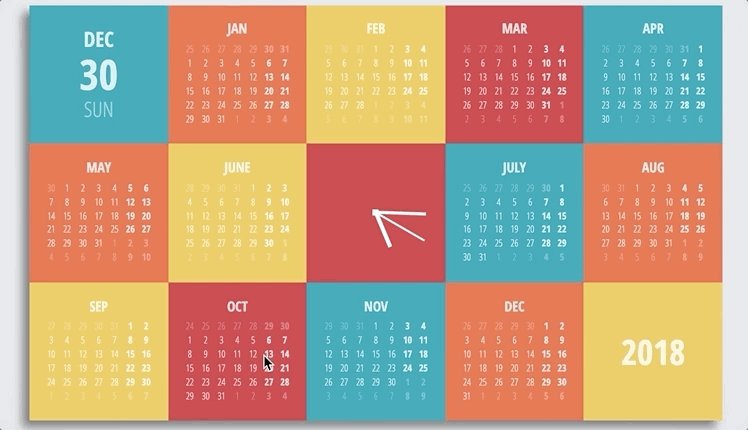
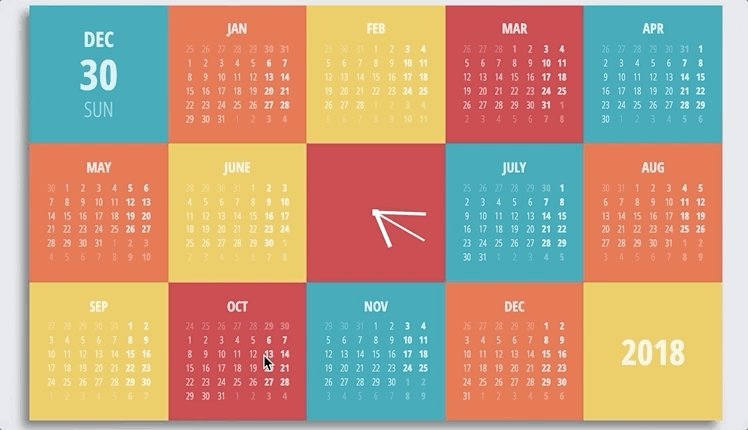
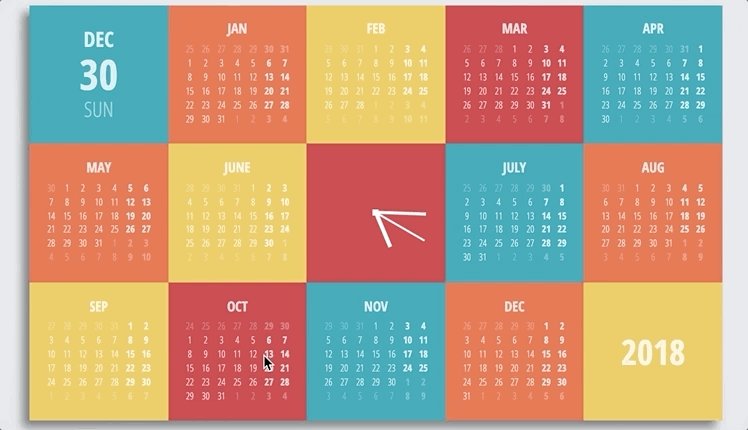
Wim Crouwel’s famous calendar — made with CSS Grid. Tutorial/codes – Demo Author: Chris Droom Created: MAY 11, 2017 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Wim Crouwel’s Calendar (CSS Grid) by Chris Droom (@droom) on CodePen.
- Read more: Calendar Flip Animation

Calendar Flip Animation
Calendar Flip Animation Tutorial/codes – Demo Author: Gabriel Colombo Created: FEBRUARY 10, 2017 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Calendar Flip Animation by Gabriel Colombo (@gabrielcolombo) on CodePen.
- Read more: Calendar Javascript Library

Calendar Javascript Library
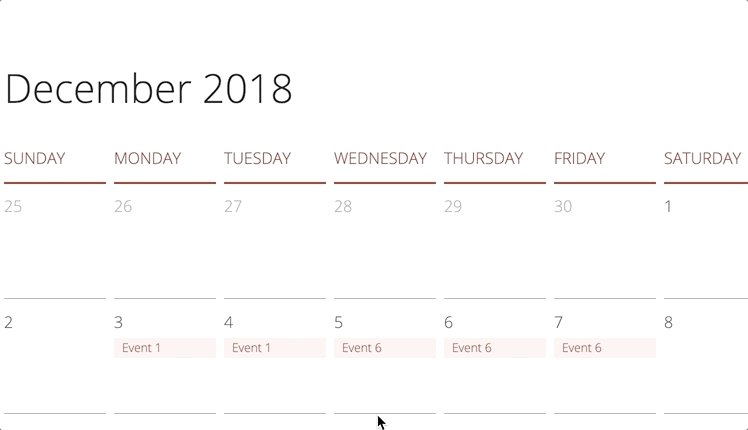
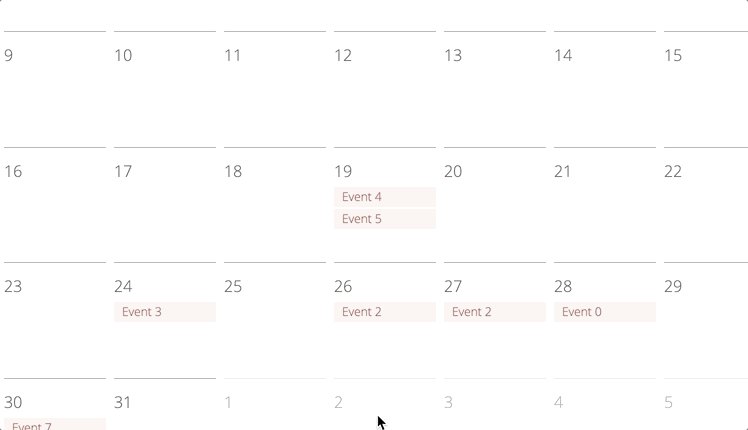
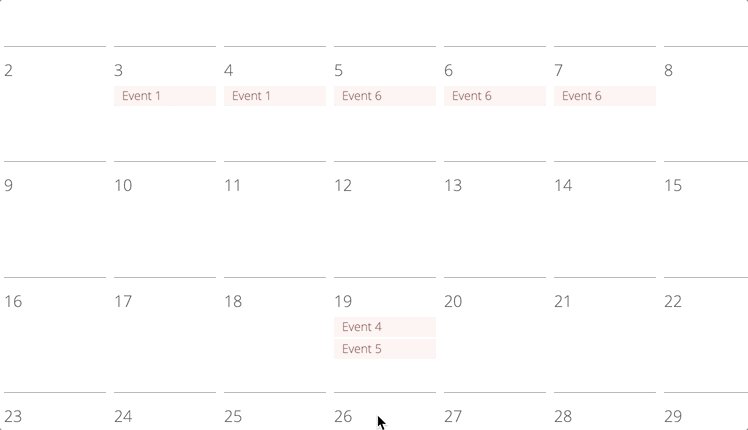
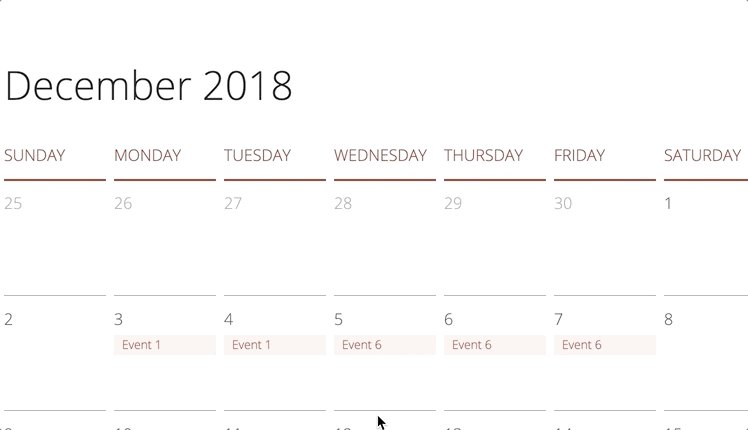
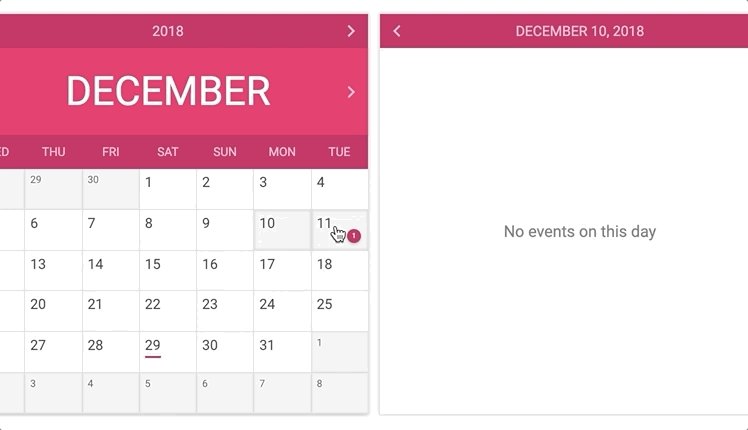
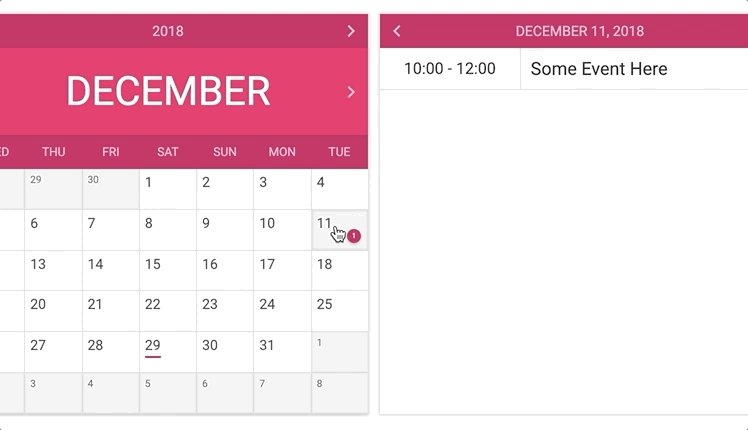
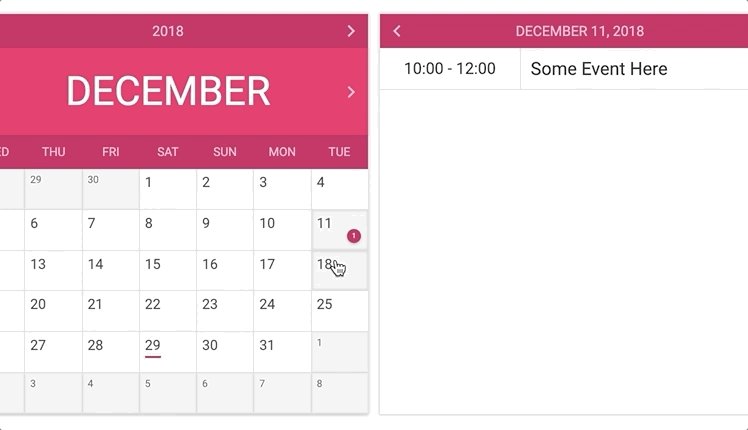
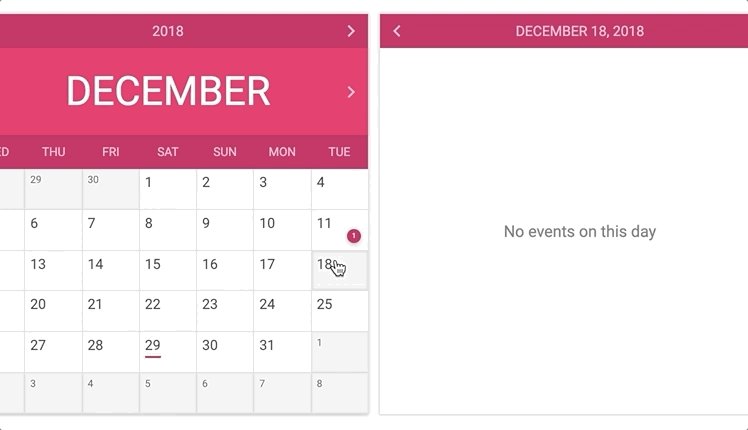
Calendar Javascript Library with event capture Tutorial/codes – Demo Author: Nizar Created: DECEMBER 15, 2018 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Calendar Javascript Library by Nizar (@nizarmah) on CodePen.
- Read more: Google Calendar – Animated Icon

Google Calendar – Animated Icon
The brand new Google Calendar icon design Tutorial/codes – Demo Author: Bhakti Al Akbar Created: MARCH 04, 2016 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Google Calendar – Animated Icon by Bhakti Al Akbar (@balapa) on CodePen.
- Read more: Flexible Flat Calendar

Flexible Flat Calendar
Flexible Calendar Tutorial/codes – Demo Author: MaCeLMp4 Created: NOVEMBER 13, 2013 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Flexible Calendar by MaCeLMp4 (@MaCeLMp4) on CodePen.