- Read more: 131 CSS Cards Collections: Free Code + Demos

131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: Semantic Tableless Calendar

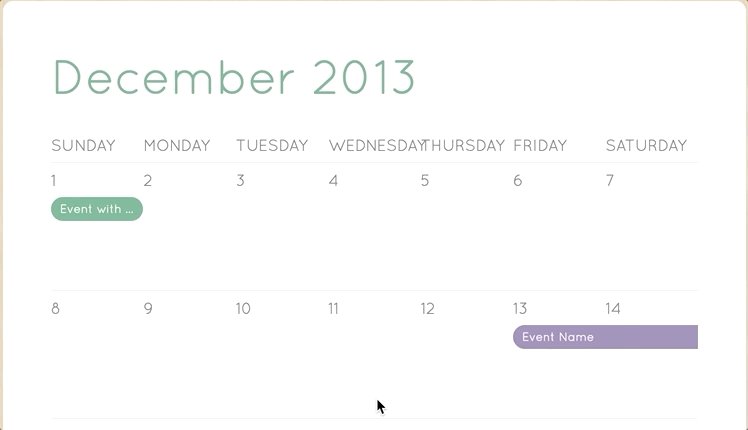
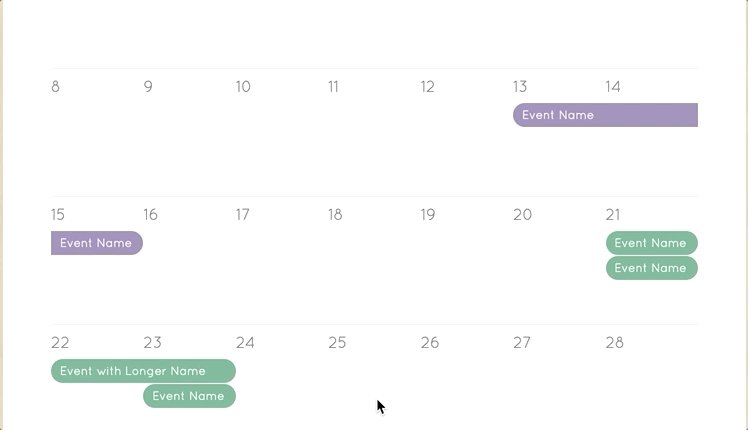
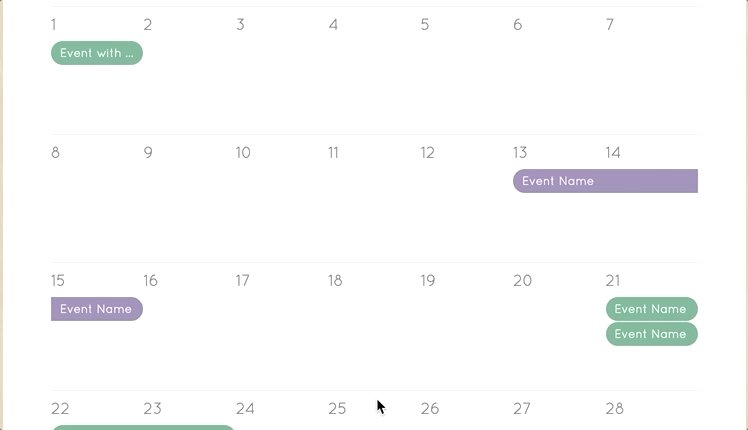
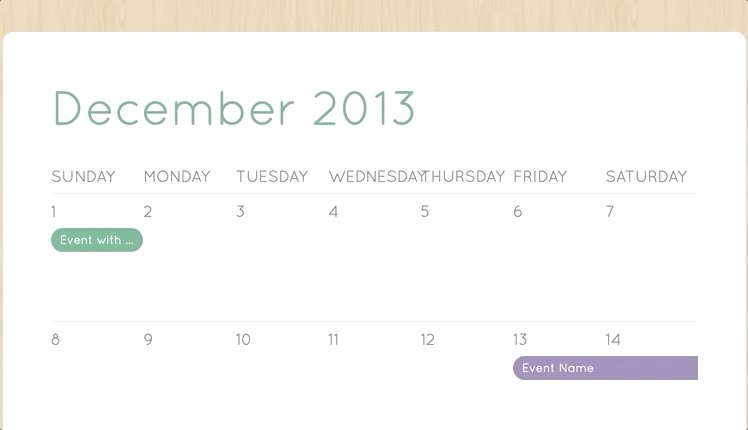
Semantic Tableless Calendar
A proof of concept for a semantic tableless calendar. Tutorial/codes – Demo Author: Altitude Created: JULY 15, 2013 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Semantic Tableless Calendar by Altitude (@altitudems) on CodePen.
- Read more: Pure CSS Calendar Icon

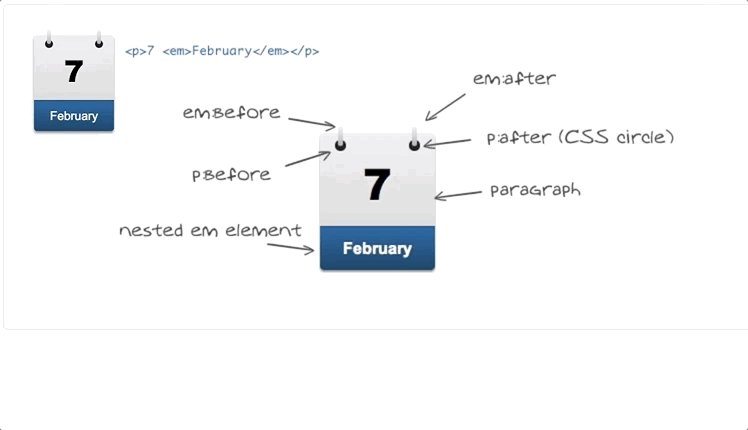
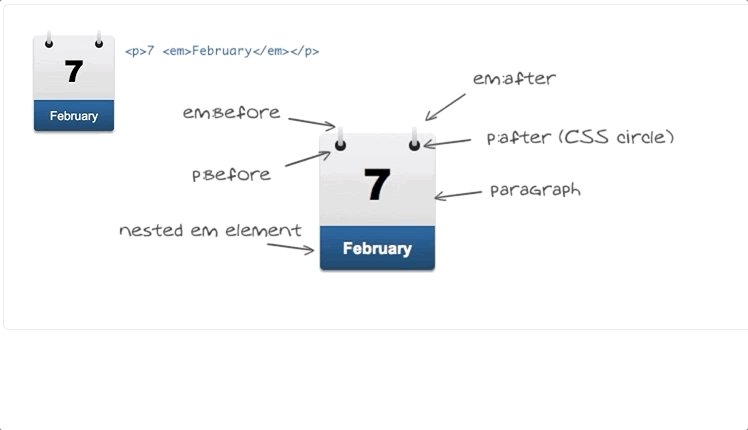
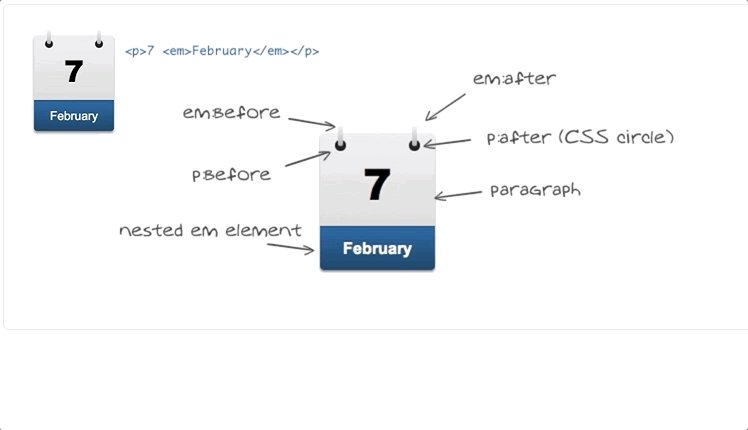
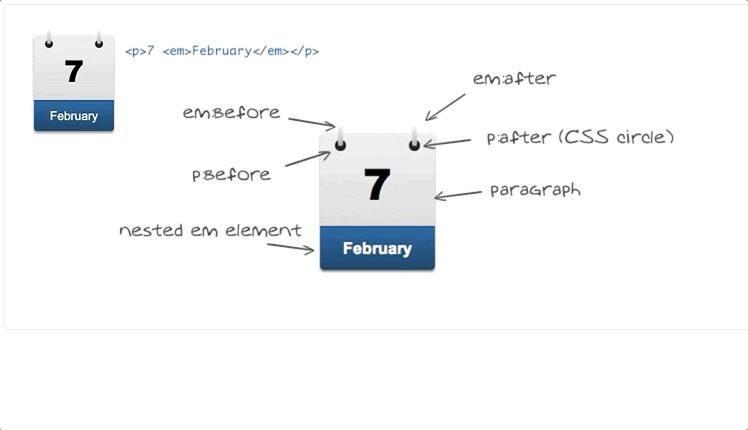
Pure CSS Calendar Icon
Pure CSS Calendar Icon can be used in article. Tutorial/codes – Demo Author: Pankaj Parashar Created: FEBRUARY 24, 2013 Made with: HTML, CSS Find the Demo See the Pen Pure CSS Calendar Icon by Pankaj Parashar (@pankajparashar) on CodePen.
- Read more: Bootstrap Year Calendar

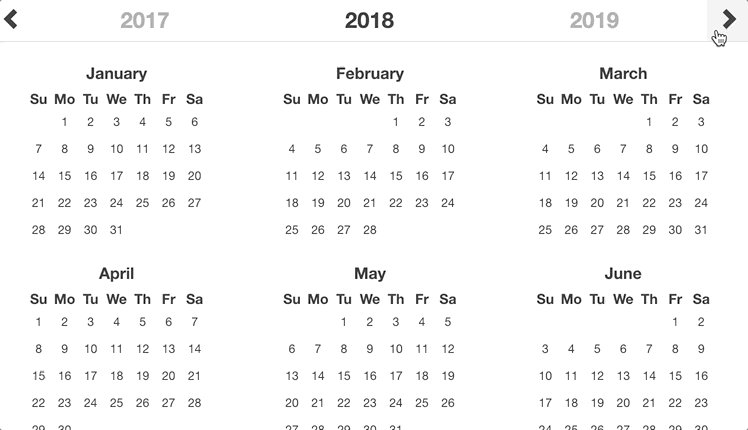
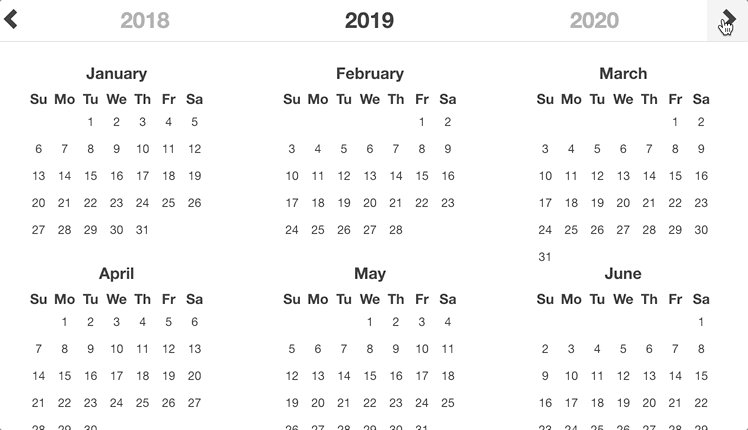
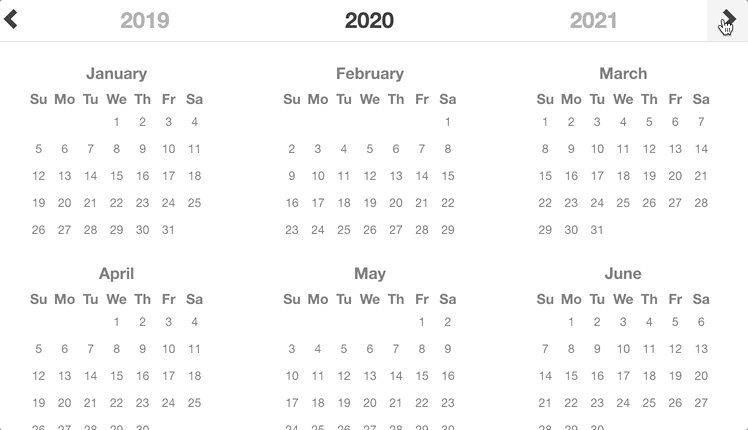
Bootstrap Year Calendar
Bootstrap Year Calendar. Tutorial/codes – Demo Author: MAHESH AMBURE Created: MARCH 19, 2016 Made with: HTML, CSS and JavaScript Find the Demo See the Pen Bootstrap Year Calendar by MAHESH AMBURE (@maheshambure21) on CodePen.
- Read more: 38 CSS Calendars

38 CSS Calendars
In this article, we listed the hand-picked awesome css calendars developed using css, html, JavaScript, jQuery, etc. Listed tutorials well played with colors, gradients, dynamic, event pick, event selection or responsive. some of the calendars are have beautiful animation effects using transitions. Demo and download available on each tutorial. calendars can be used directly without…
- Read more: Simple calendar with notes panel

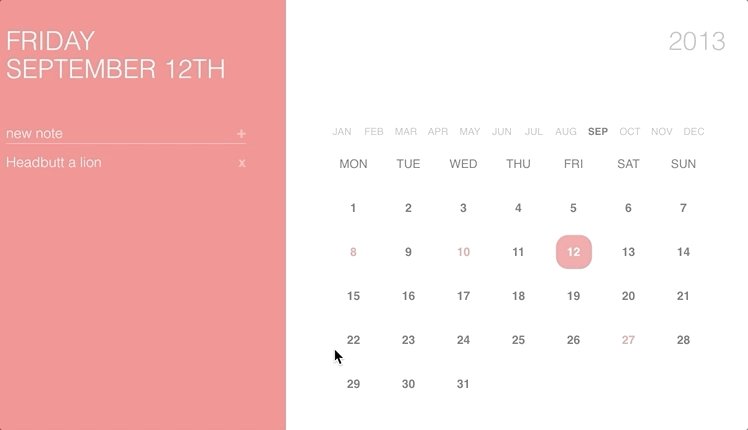
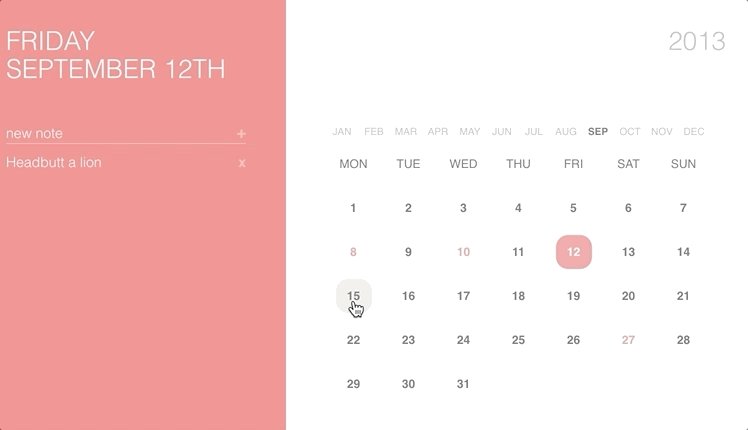
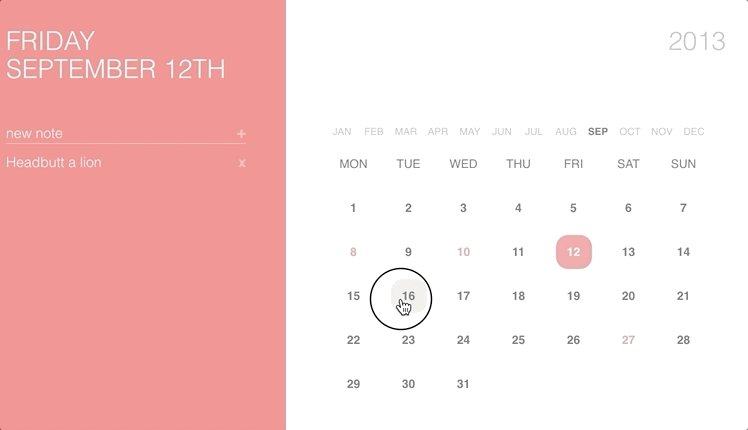
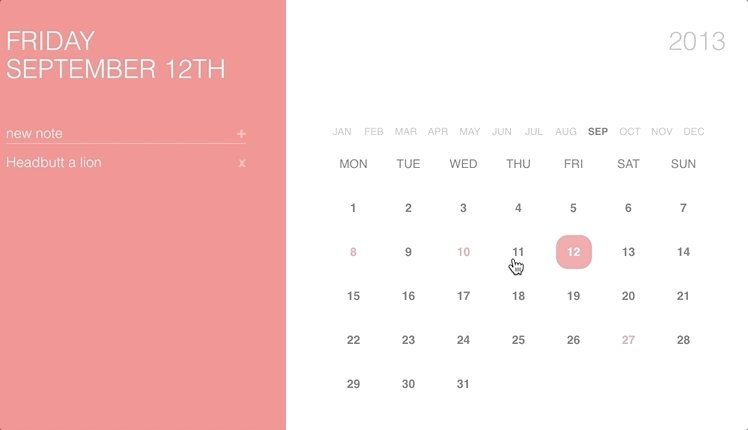
Simple calendar with notes panel
Simple calendar with notes panel. Tutorial/codes – Demo Author: Alex Oliver Created: SEPTEMBER 08, 2013 Made with: CSS, HTML
- Read more: Flexible Calendar

Flexible Calendar
Flexible and responsive Calendar Tutorial/codes – Demo Author: MaCeLMp4 Created: NOVEMBER 13, 2013 Made with: CSS, HTML and JavaScript
- Read more: FullCalendar drag & drop events between multiple calendars

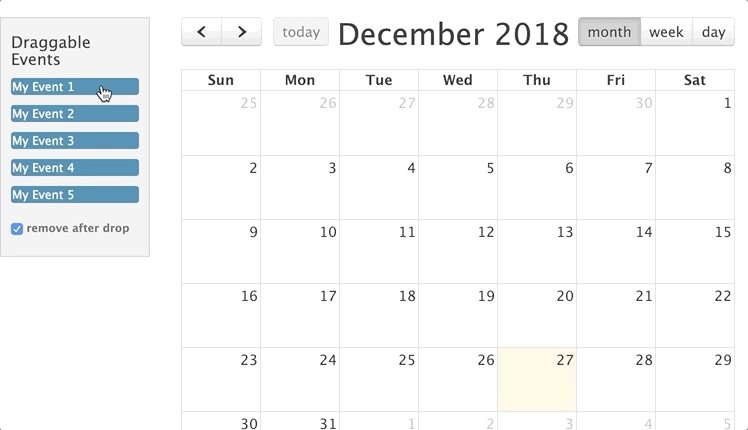
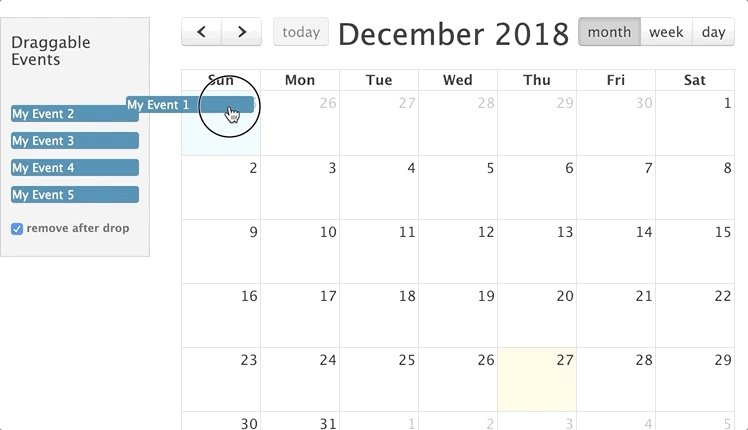
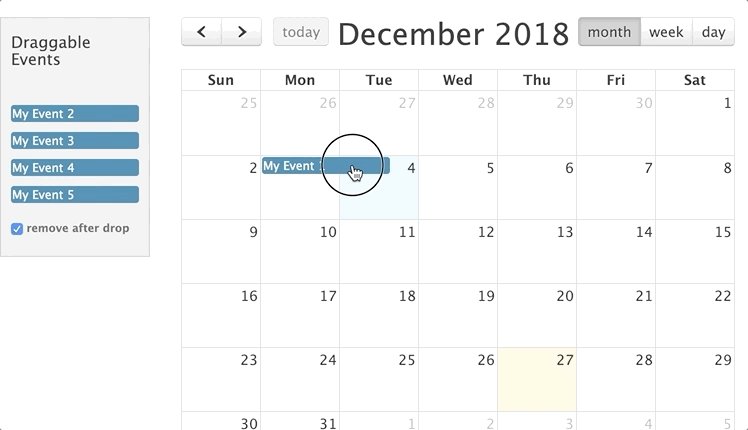
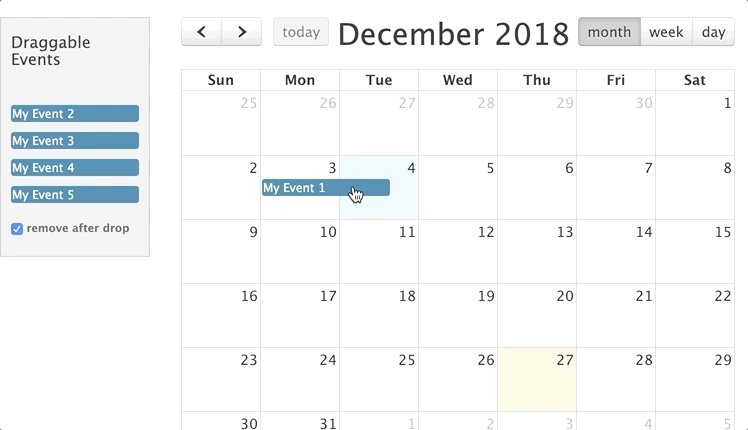
FullCalendar drag & drop events between multiple calendars
Drag and drop events between calendars and to draggable events. Tutorial/codes – Demo Author: Subodh Ghulaxe Created: FEBRUARY 17, 2015 Made with: CSS, HTML and JavaScript
- Read more: Flat and Simple Calendar

Flat and Simple Calendar
Nice work – but if you would use this in a real project there would be some codestyling issues, also you could improve your code by not writing td.xyz instead do nesting like td { &.xyz }. In your JS you could improve the code by more valuable variablenames Tutorial/codes – Demo Author: Mark Created:…
- Read more: CSS Colorful Calendar Concept

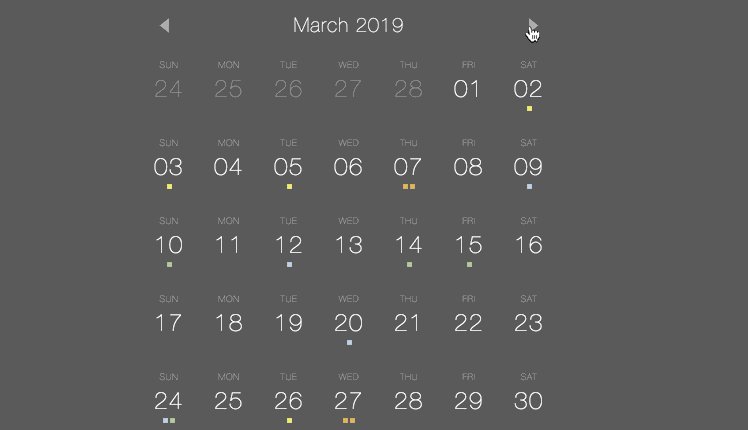
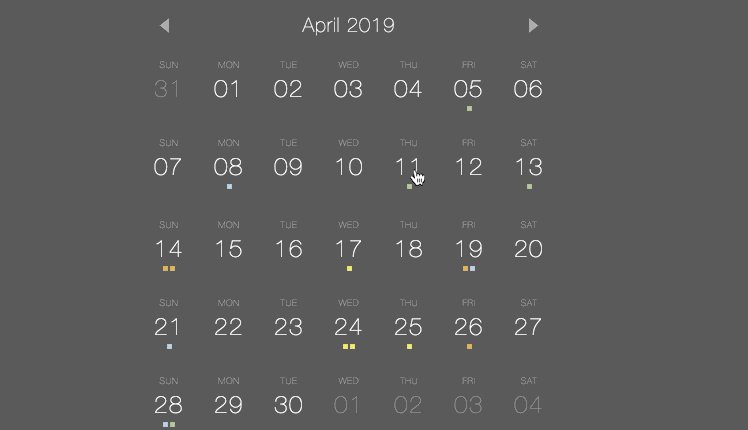
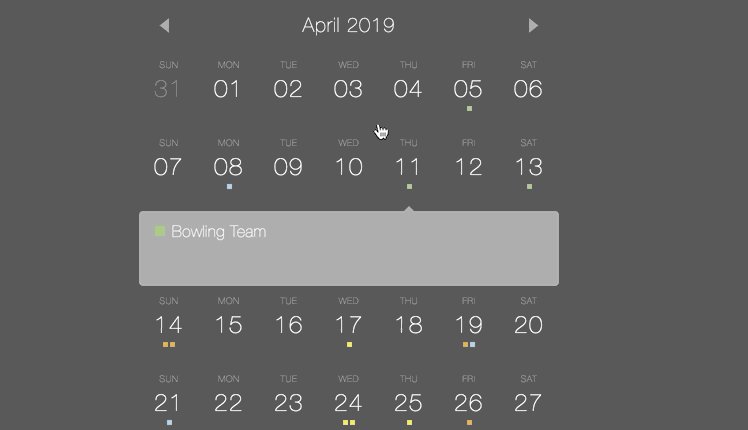
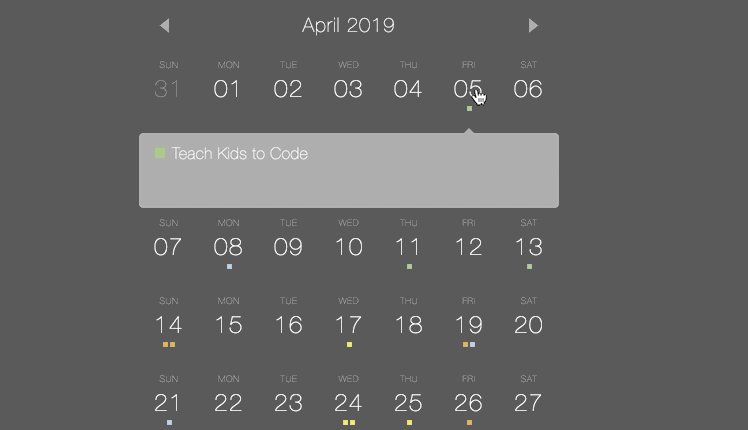
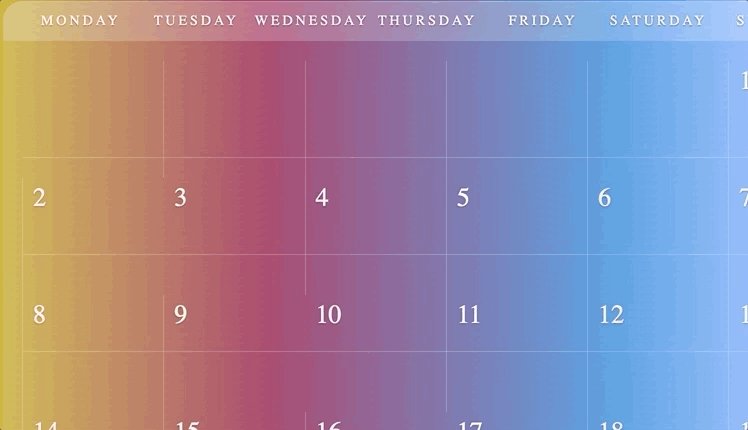
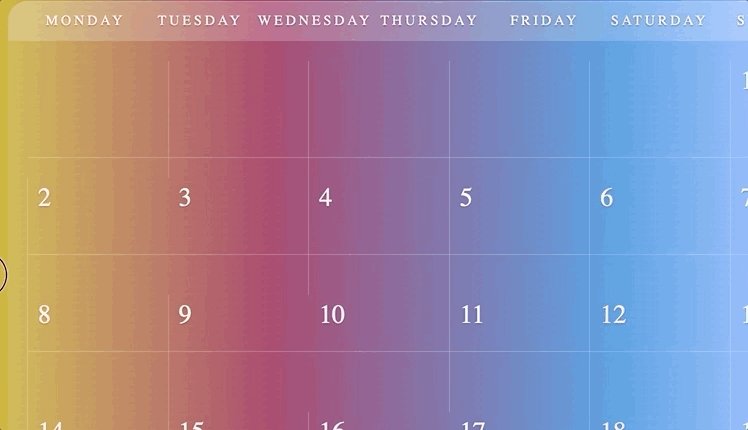
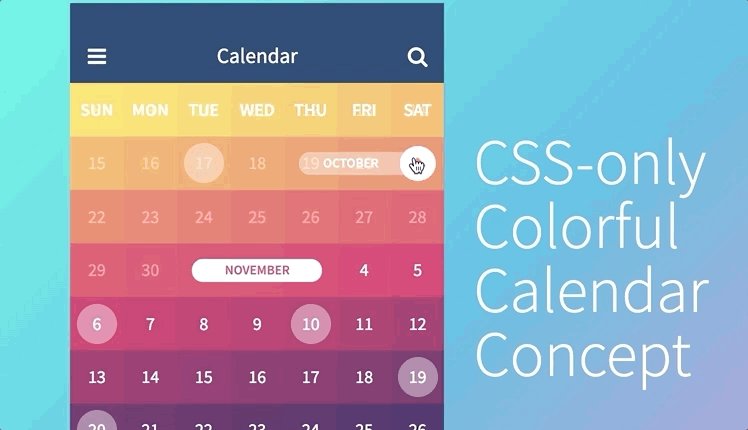
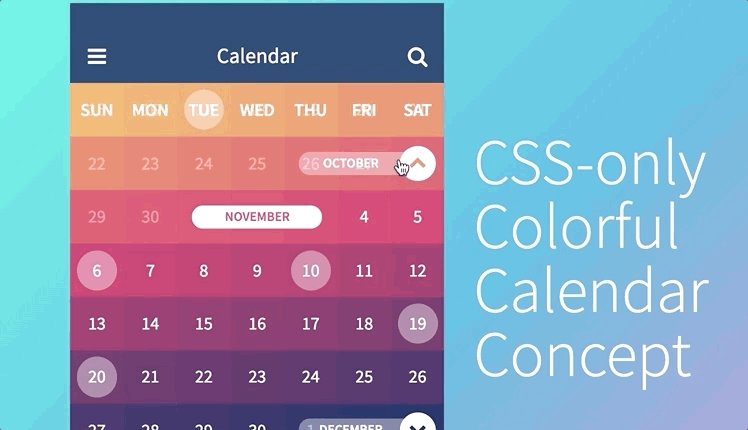
CSS Colorful Calendar Concept
CSS Colorful Calendar Concept. Click on the arrows (when enabled) and the highlighted date to see the effect. You can also go back in your browser to navigate between scenes, or click the left arrow in the schedule view. Tutorial/codes – Demo Author: David Khourshid Created: NOVEMBER 09, 2015 Made with: CSS, HTML
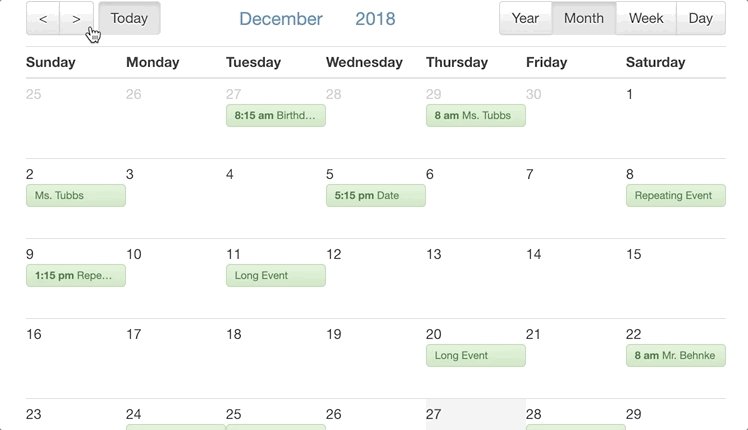
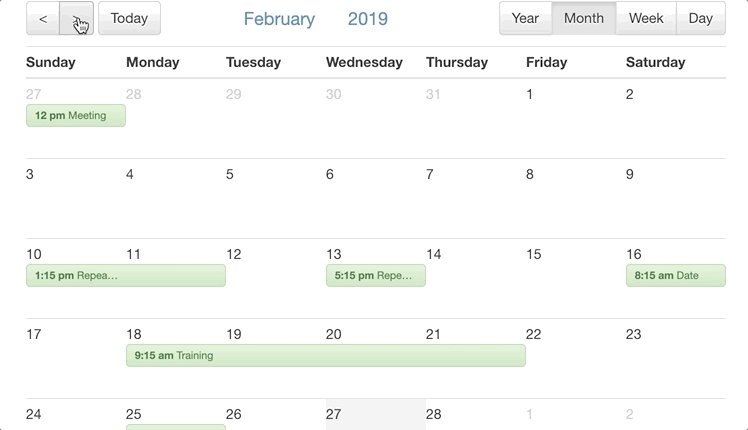
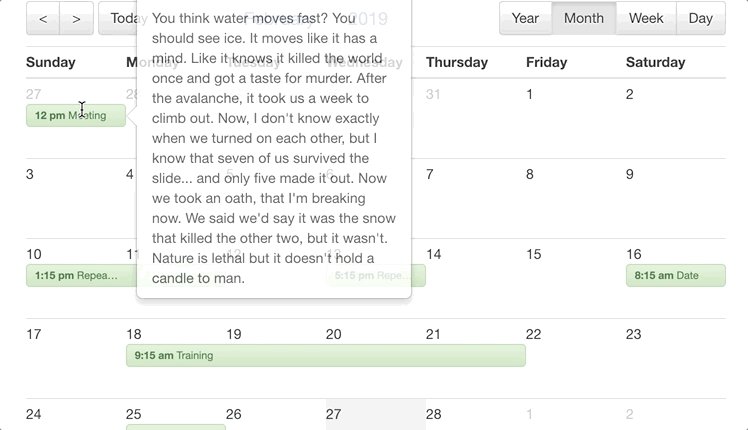
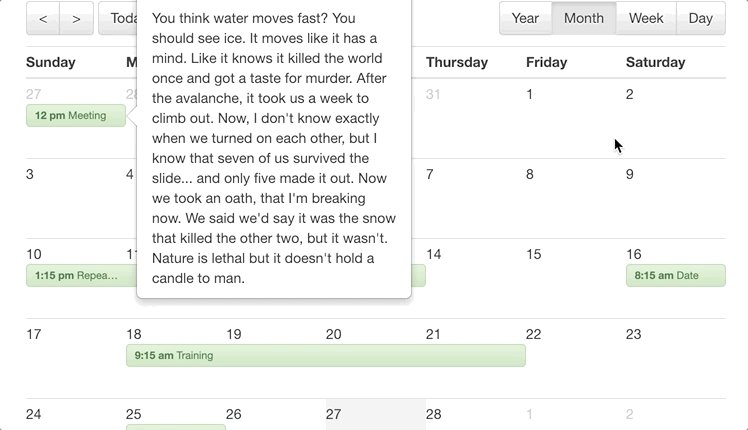
- Read more: Bootstrap compatable calendar

Bootstrap compatable calendar
bootstrap calendar Tutorial/codes – Demo Author: Bill Barry Created: SEPTEMBER 25, 2014 Made with: CSS, HTML and JavaScript
- Read more: Simple calendar

Simple calendar
Calendar for a little project. The calendar is dynamically built using JS, using the current day as the reference. Something you can do is to store all the current week’s events using an hidden field in you favourite format (eg : JSON). Then when you build your calendar, you can add a specific style (eg…