- Read more: 131 CSS Cards Collections: Free Code + Demos

131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: 403 Forbidden Page: SVG eye illustration and CSS animation

403 Forbidden Page: SVG eye illustration and CSS animation
403 Forbidden Page with SVG illustration, CSS animation and a bit of JavaScript. Demo and download options available.
- Read more: Endless Hallway 403 Forbidden Page

Endless Hallway 403 Forbidden Page
Endless Hallway 403 Forbidden Page developed using CSS, HTML, Three.js and JavaScript. Demo and download avilable.
- Read more: Info Pie Chart using Pure SVG and JavaScript

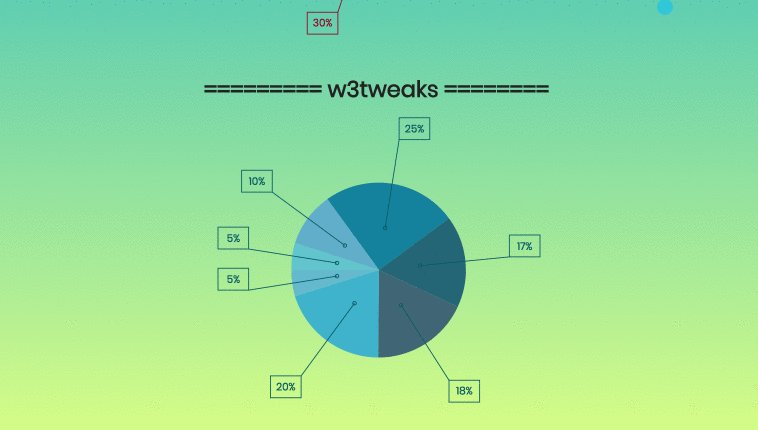
Info Pie Chart using Pure SVG and JavaScript
Info Pie chart developed using Pure SVG, JS, CSS and HTML. Pie chart show info on hover effect. Info panel shown using CSS effects. Demo and Download available.
- Read more: Refracted Floating Text Effect

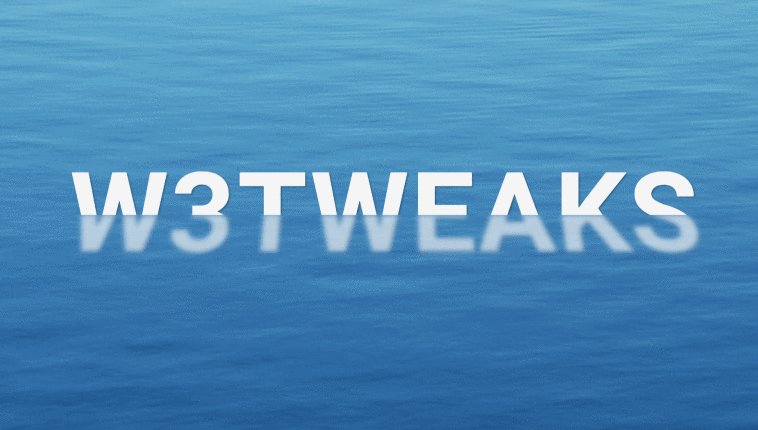
Refracted Floating Text Effect
Refracted Floating Text Effect. This pen shows how pure CSS can be used to create an animated refracted floating text effect. Developed using only CSS. Demo and download options available.
- Read more: Awesome Yeti Hand Pagination

Awesome Yeti Hand Pagination
Made this fun pagination module with a helpful yeti hand. Created with HTML, JS + GreenSock. Demo and Download available.
- Read more: Mouse Jail 403 Forbidden design

Mouse Jail 403 Forbidden design
Cool Mouse Jail 403 Forbidden design using CSS, HTML and JavaScript. Demo and download available.
- Read more: Google-style Loading Animation using css keyframers

Google-style Loading Animation using css keyframers
This is a Loading Animation Concept on Google Style inspired by those cool animations made for Google Home App!. This tricky tumbling transform-origin animation using only CSS.
- Read more: Hover effect for 403 forbidden page using only css

Hover effect for 403 forbidden page using only css
403 forbidden CSS hover effect developed using CSS and HTML. Demo and download available.
- Read more: SVG Text effects using feTurbulence feColorMatrix and feComponent Transfer

SVG Text effects using feTurbulence feColorMatrix and feComponent Transfer
SVG Text effects usinf filter Turbulence, ColorMatrix and Component Transfer using HTML, SVG and CSS. Demo and Download available.
- Read more: Awesome text rotation animation using CSS

Awesome text rotation animation using CSS
CSS is Awesome. this demo covers text rotation animation using only css. Demo and download available.
- Read more: Simple Music Player with previous and next song options

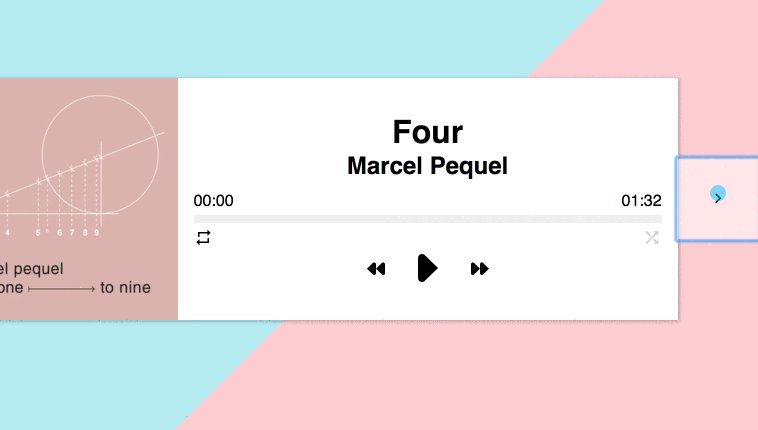
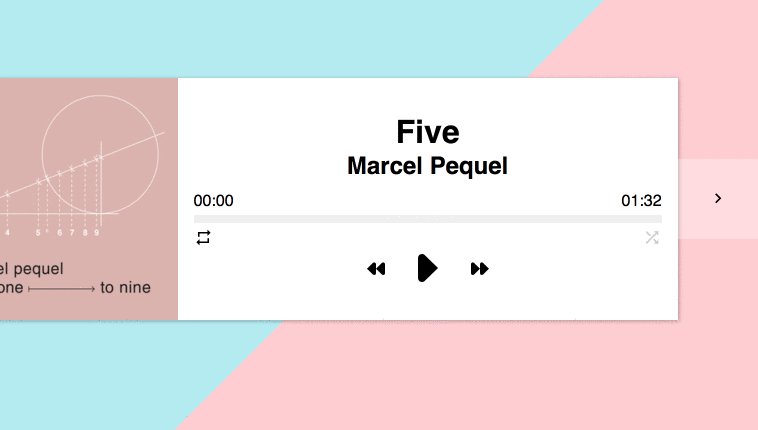
Simple Music Player with previous and next song options
Simple Music Player developed using HTML, CSS and JavaScript. Music player has the options to play, stop and songs title. Move previous and next songs using navigation icons. Demo and Download available.