- Read more: 131 CSS Cards Collections: Free Code + Demos

131 CSS Cards Collections: Free Code + Demos
In the evolving landscape of web design, CSS Cards stand out as a pivotal UI component, seamlessly bridging aesthetics with functionality. Often referred to as Styling Cards, Web Cards, or even Thumbnail Cards, they have become integral to modern Front-end Development. Originating from frameworks and design philosophies like Bootstrap and Material Design, CSS Cards encapsulate…
- Read more: 403 Forbidden Airport Security design

403 Forbidden Airport Security design
403 Forbidden Airport Security design demo and download available. Developed using css, html and javascript
- Read more: Basic Vanilla JS Carousel

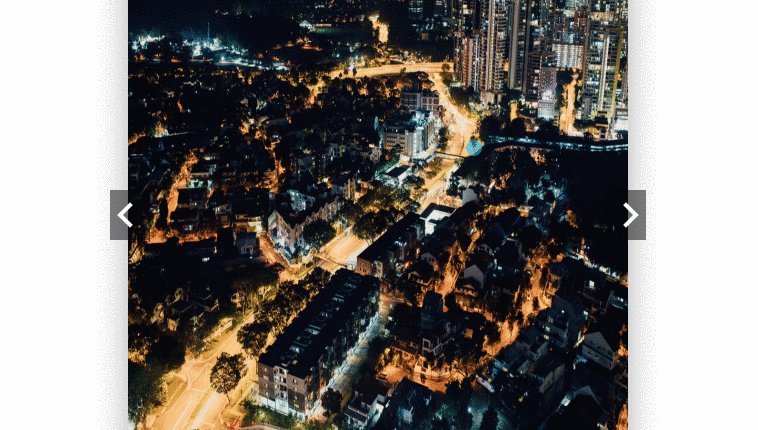
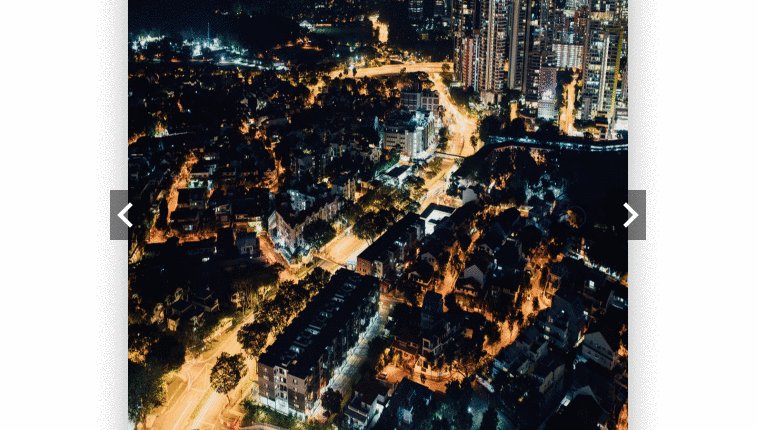
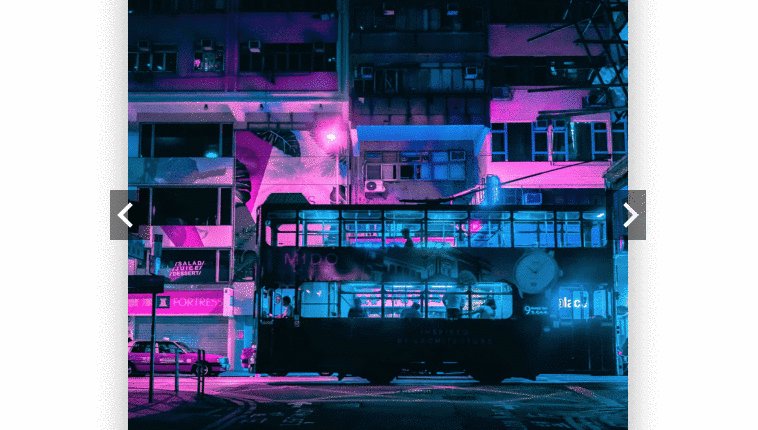
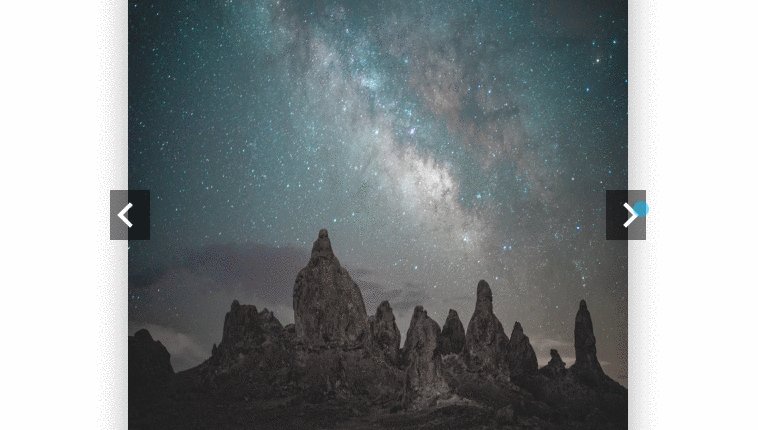
Basic Vanilla JS Carousel
Basic Vanilla JS Carousel developed using css, html and vanillaJS
- Read more: 403 Error – CSS simple illustration page

403 Error – CSS simple illustration page
Contributing to the challenge of server errors. This week: 403 – FORBIDDEN. This was fun! And very educative. Developed using only css and HTML. Demo and download options available.
- Read more: Vue Touch HammerJs Example and Demo

Vue Touch HammerJs Example and Demo
Vue Touch HammerJs Example and Demo are developed using CSS, HTML and HammerJs.
- Read more: HTML Card with CSS Hover effect

HTML Card with CSS Hover effect
CSS Hover Card animation developed using css and javascript. Item description on hovering the card. Demo and download are available.
- Read more: Desktop diagonal media block using CSS and HTML

Desktop diagonal media block using CSS and HTML
Desktop diagonal media block developed using html and css. Demo and download are available.
- Read more: Signup Form shows progressive disclosure and micro-interaction

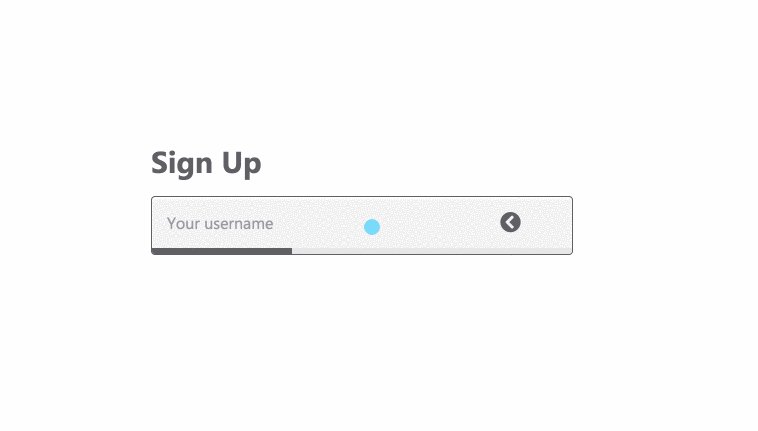
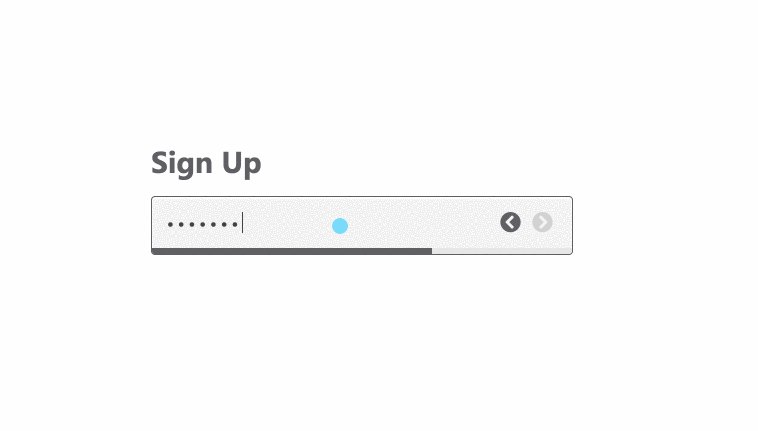
Signup Form shows progressive disclosure and micro-interaction
This is Sign Up Form With Progressive Disclosure and Micro Interaction developed using CSS, HTML and JavaScript. Progressive Disclosure means showing information or action when a user actually needs it. This same concept can also be applied to Login Forms. Demo and Download available.
- Read more: Hover Effect Like Super Team Deluxe

Hover Effect Like Super Team Deluxe
Hover Effect Like Super Team Deluxe developed using CSS and HTML. Demo and Download options available.
- Read more: Prevent scroll below modal window on iOS

Prevent scroll below modal window on iOS
Prevent scroll below modal window on iOS developed using CSS, HTML. Demo and Download available.
- Read more: Box Link Hover Effect

Box Link Hover Effect
CSS Hover effect on Box links with animation developed using CSS, HTML. Demo and Download available.

