Free Websites to Practice Front End Development Online. Front end development refers to the process of creating web pages that people see when they visit a website. It involves coding, designing, testing, debugging, and publishing your website or app online.
In this article, we have compiled a list of websites where you can practice front end development online.
You can also take advantage of these sites to build your portfolio. They provide an opportunity to showcase your work and show off what you’ve learned. These sites are great places to start if you’re looking to build up your skillset as a web developer.
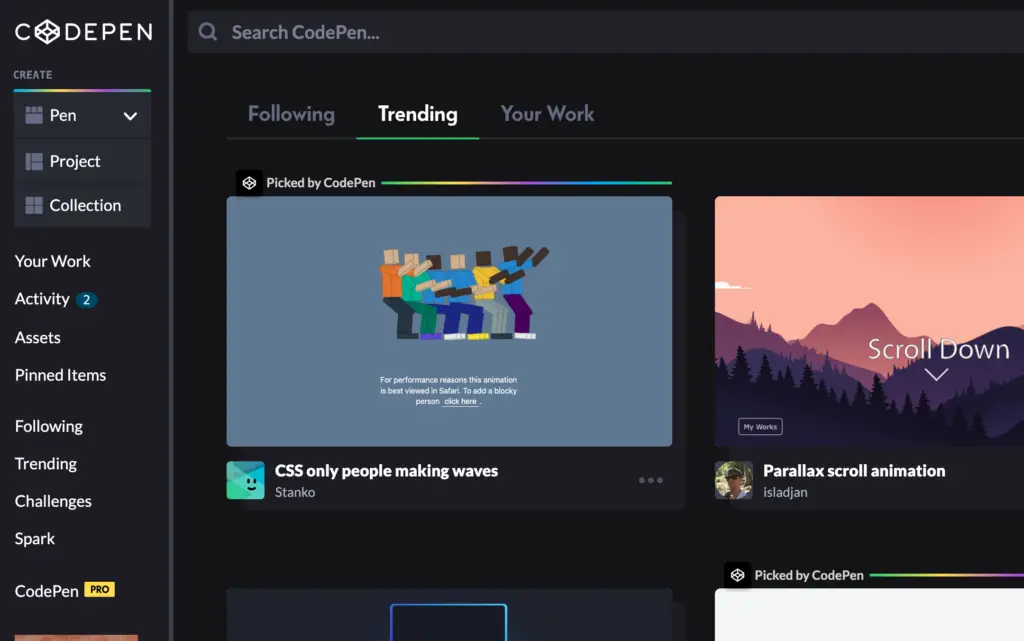
CodePen – Free online editor with lots of features.
CodePen is an online editor that lets you write HTML, CSS, and JavaScript right in the browser. You can use it to test out different ideas before you build them into a full website.

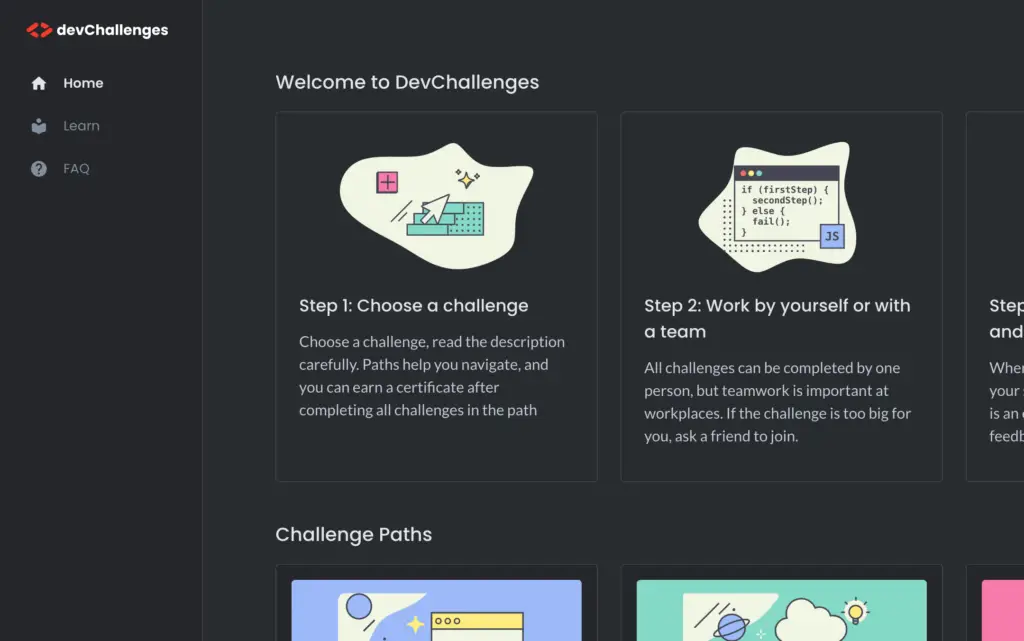
DevChallenges – Real-life Coding Challenges
DevChallenge.io is another site where you can practice coding challenges. It’s a great place to learn how to code by doing.

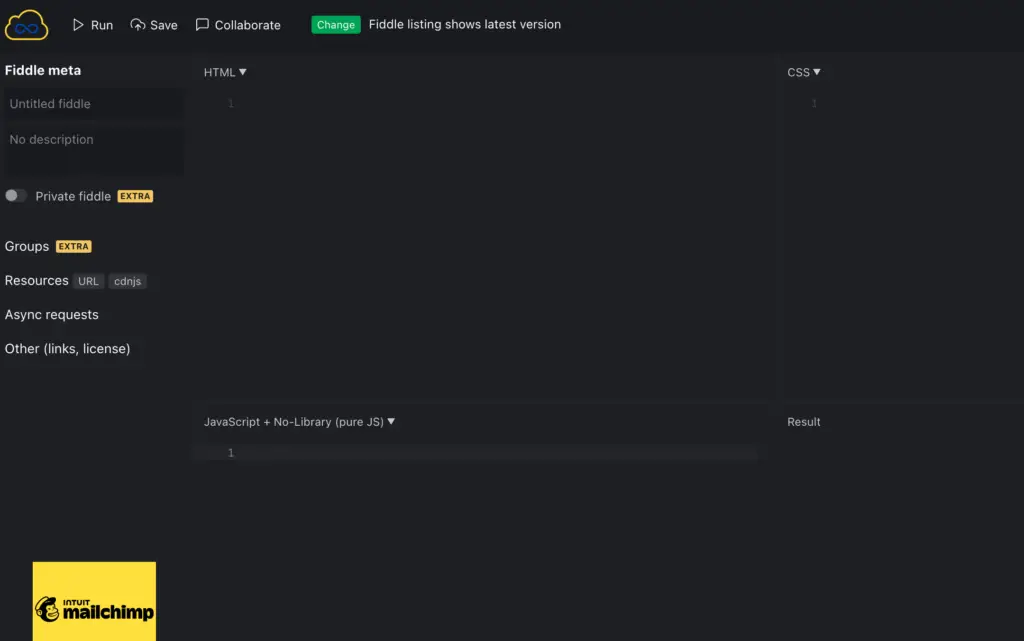
JSFiddle – Another free online editor.
JSFiddle is an online web development playground that allows you to edit HTML, CSS, and JavaScript directly in your browser. You can use it to test out ideas before implementing them into your own website.

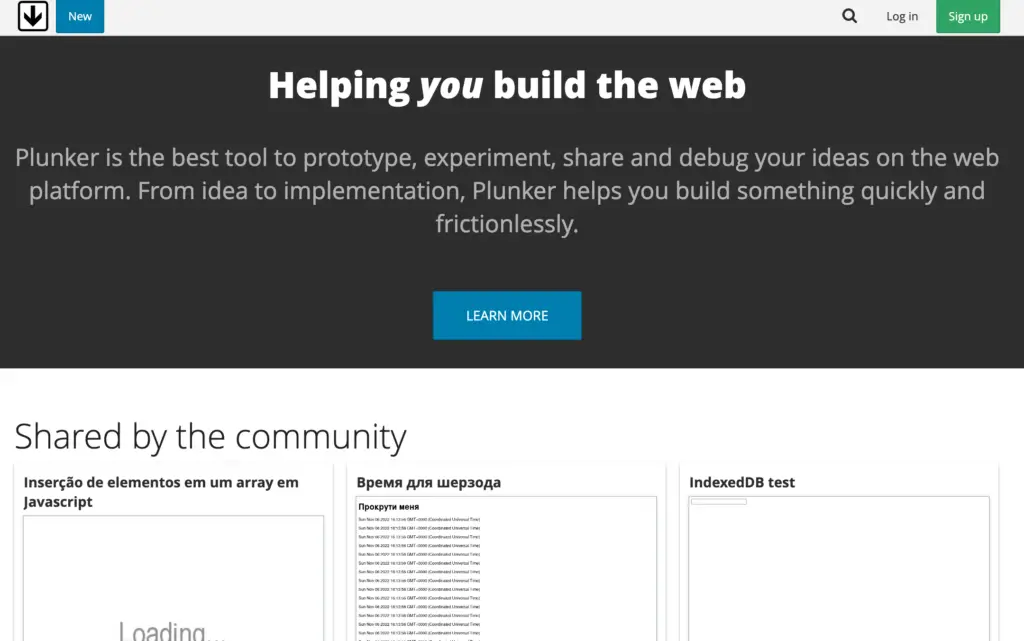
Plunker – A more advanced alternative to JSFiddle.
Another option is Plunker, which is similar to JSFiddle, but with some additional features. It’s designed to make it easier to share code between multiple people.

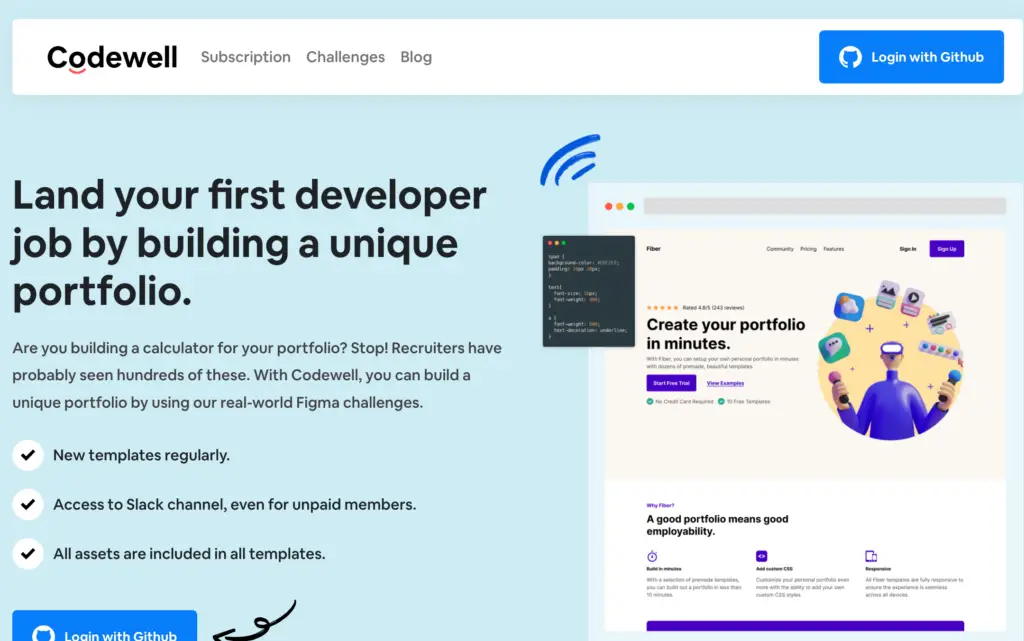
Codewell – Improve your HTML, CSS, and JavaScript skills by practicing
Codewell.cc is a website where you can learn how to build web applications using HTML5, CSS3, JavaScript, jQuery, PHP, MySQL, and more. You’ll find tutorials, articles, and other helpful resources.

Codewars.com – Achieve mastery through coding practice
Codewars is a site that lets you test your skills at building web applications using HTML, CSS, and JavaScript. You can use Codewars to learn new programming languages, improve your existing skills, or just have some fun!

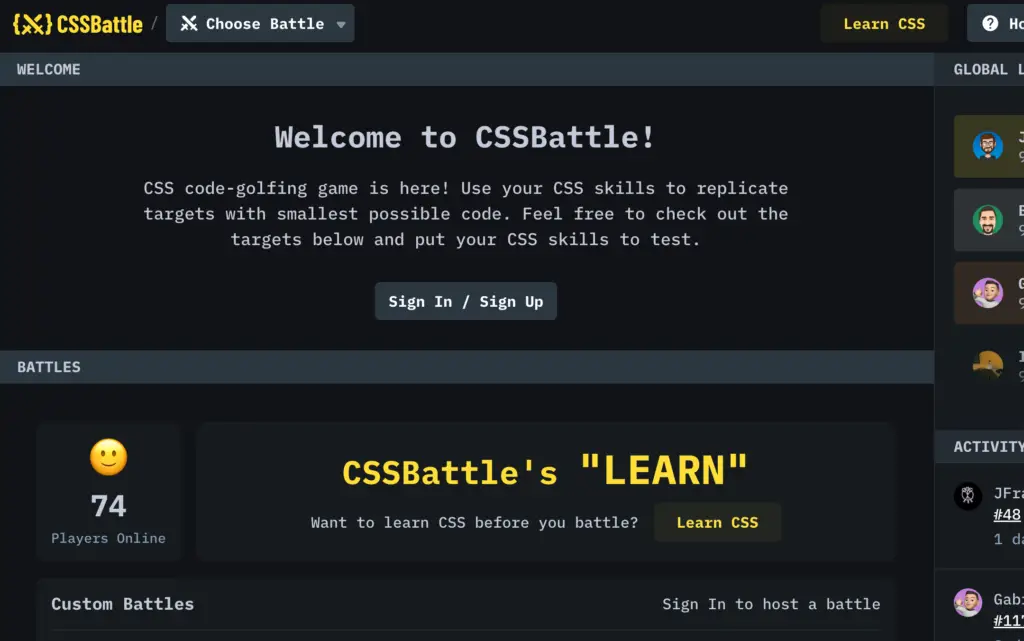
CSSBattle.dev – CSS Code Golfing game is here!
CSSBattle code-golfing game is here! Use your CSS skills to replicate targets with smallest possible code. Feel free to check out the targets below and put your CSS skills to test.

Coderbyte.com – Code Screening, Challenges, & Interview Prep
Coderbyte offers a wide variety of tutorials covering topics such as HTML, CSS, JavaScript, jQuery, PHP, Ruby, Python, and more. You can even use their site to find freelance work.

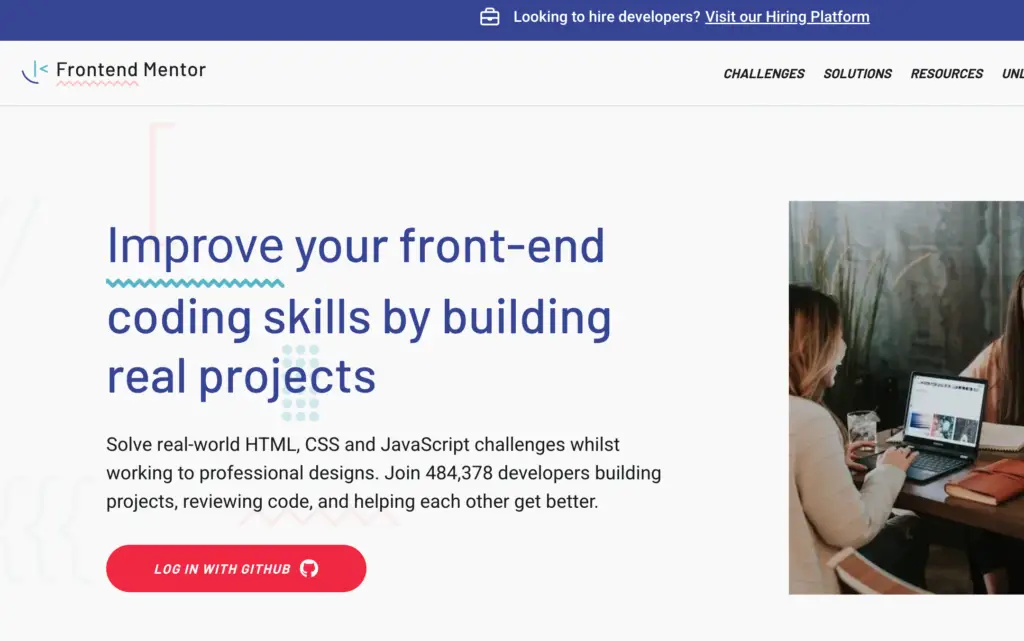
Frontendmentor – Front-end coding challenges using a real-life workflow
Frontendmetor Improve your front-end coding skills by building real projects. Solve real-world HTML, CSS and JavaScript challenges whilst working to professional designs.

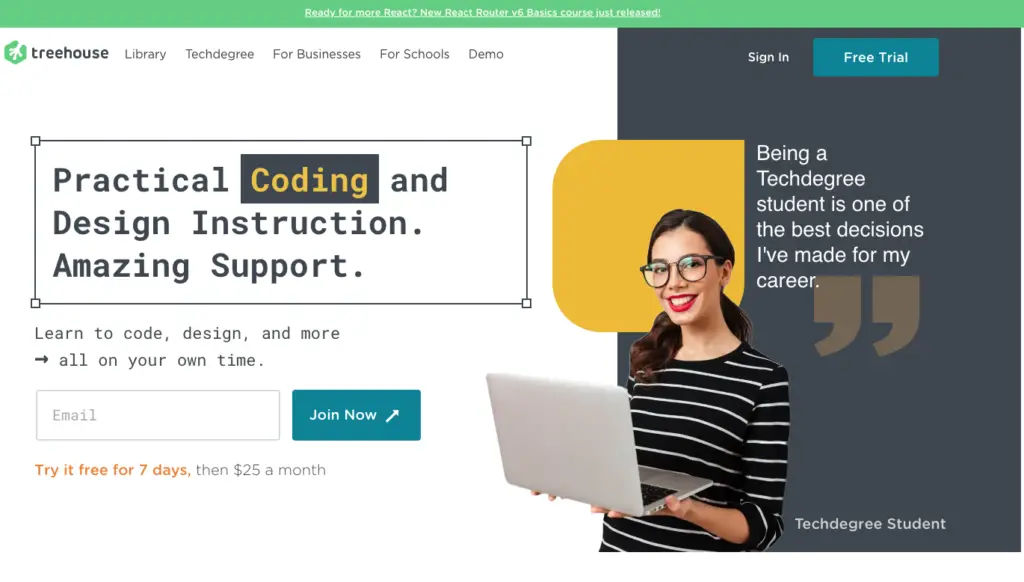
TeamTreeHouse – Learn to Code Online | Treehouse
TeamTreeHouse is one of the best places to learn front end development. They offer courses on HTML, CSS, JavaScript, jQuery, PHP, Ruby on Rails, Git, and other topics. You can also take free tutorials and quizzes.

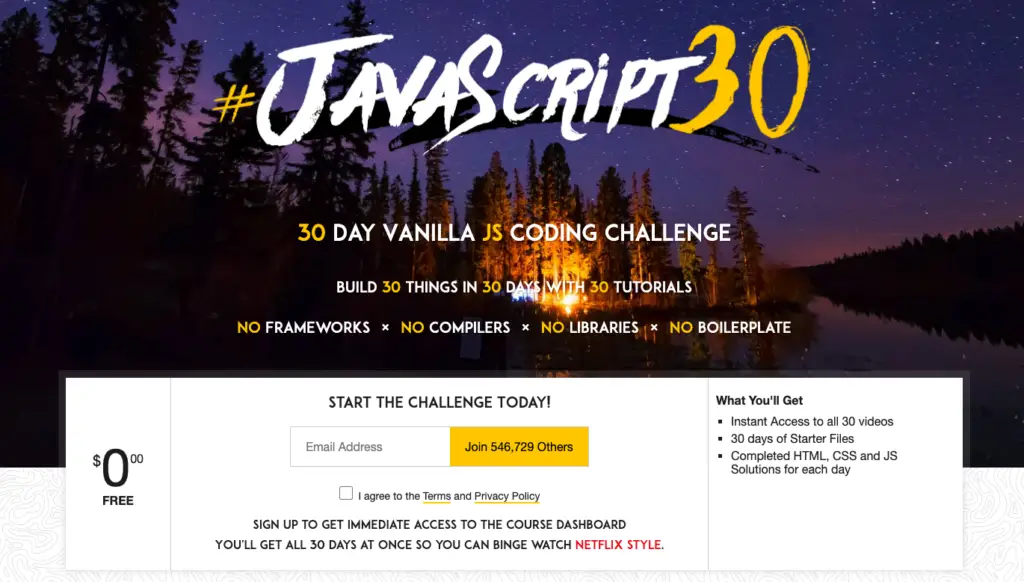
JavaScript30 – Build 30 things with vanilla JS in 30 days with 30 tutorials
Javascript30 offers a wide variety of tutorials and lessons on front end development. It has more than 30 different courses ranging from beginner to advanced levels.

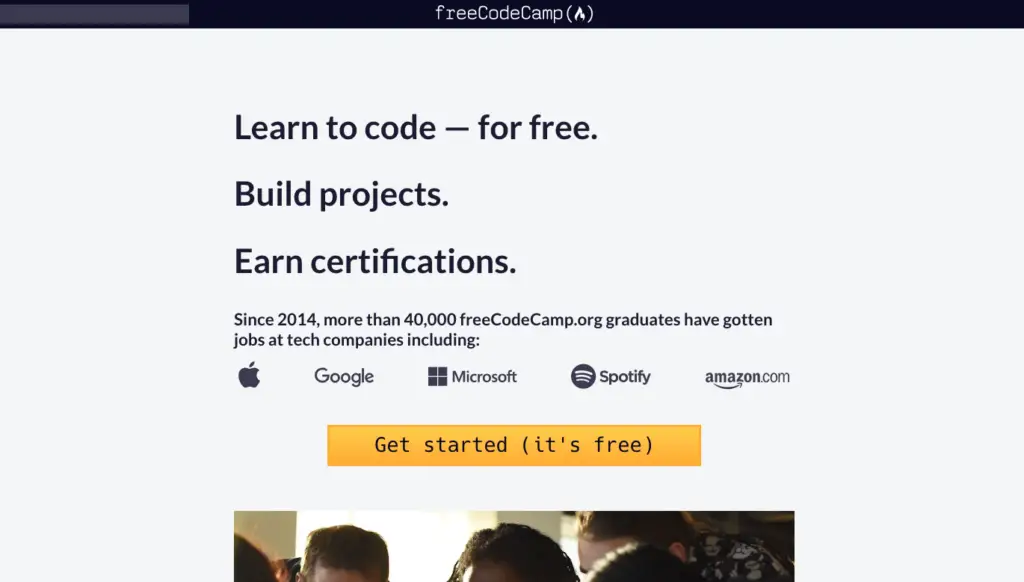
FreeCodeCamp – Learn to Code For Free — Coding Courses for Busy People
FreeCodeCamp is an open-source community dedicated to teaching people how to code. They offer a range of free online courses and workshops covering topics such as web design, data science, and machine learning.

JS Bin – Collaborative JavaScript Debugging
JS Bin is a website that allows users to share snippets of JavaScript code with each other. It was founded by Zach Holman and Ben Alpert in 2013.

Leave a Reply