Pure CSS Buttons.Some CSS3 Buttons. I was curious to see exactly what you could do with just CSS well SCSS. Any ideas on how to simplify it
| Author | Jamie Pettman |
|---|---|
| Created | APRIL 09, 2015 |
| Compatible browsers | Chrome, Firefox, Safari |
[ads1]
HTML Snippet
<div class='wrapper'>
<div class='title'>
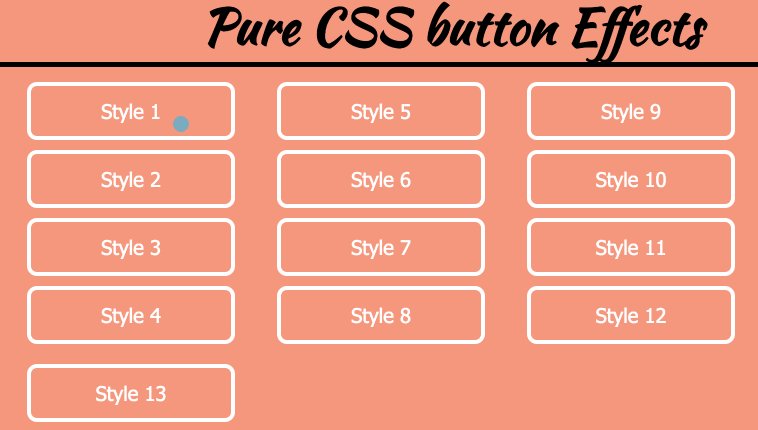
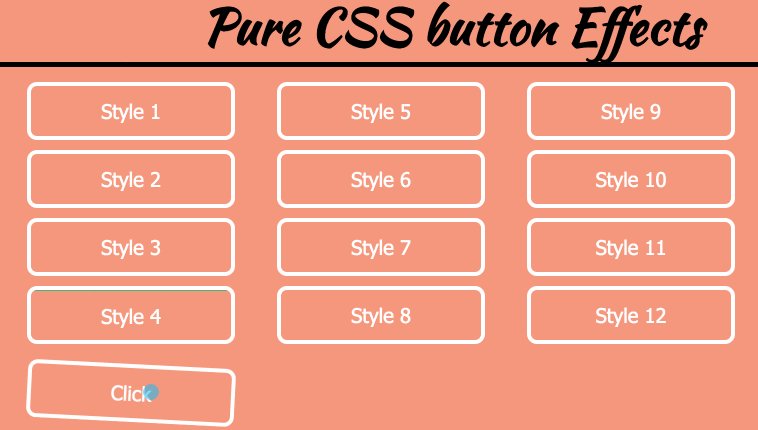
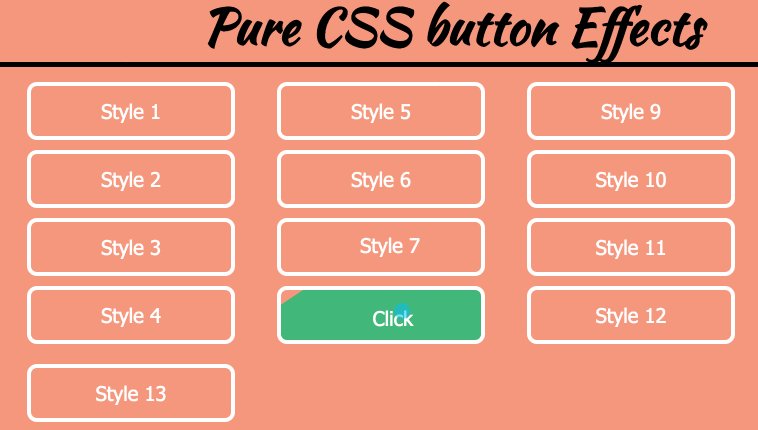
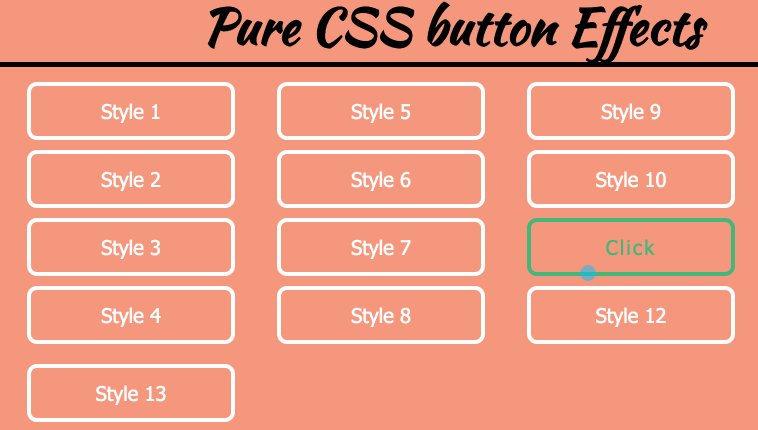
<h1>Pure CSS button Effects</h1>
</div>
<div class='layout'>
<div class='col'>
<div class='container'>
<div class='one'>
<div class='elong'>
<div class='first'> <a href='#'>Style 1</a> </div>
<div class='second'> <a class='secondary' href='#'>Click</a> </div>
</div>
</div>
<div class='two'>
<div class='elong'>
<div class='first'> <a href='#'>Style 2</a> </div>
<div class='second'> <a class='secondary' href='#'>Click</a> </div>
</div>
</div>
<div class='three'>
<div class='elong'>
<div class='first'> <a href='#'>Click</a> </div>
<div class='second'> <a class='secondary' href='#'>Style 3</a> </div>
</div>
</div>
<div class='four'>
<div class='elong'>
<div class='first'> <a href='#'>Click</a> </div>
<div class='second'> <a class='secondary' href='#'>Style 4</a> </div>
</div>
</div>
</div>
</div>
<div class='col'>
<div class='container'>
<div class='five'>
<div class='elong'>
<div class='first'> <a href='#'>Click</a> </div>
<div class='second'> <a class='secondary' href='#'>Style 5</a> </div>
</div>
</div>
<div class='six'>
<div class='elong'>
<div class='first'> <a href='#'>Click</a> </div>
<div class='second'> <a class='secondary' href='#'>Style 6</a> </div>
</div>
</div>
<div class='seven'>
<div class='elong'>
<div class='first'> <a href='#'>Style 7</a> </div>
<div class='second'> <a class='secondary' href='#'>Click</a> </div>
</div>
</div>
<div class='eight'>
<div class='elong'>
<div class='first'> <a href='#'>Style 8</a> </div>
<div class='second'> <a class='secondary' href='#'>Click</a> </div>
</div>
</div>
</div>
</div>
<div class='col'>
<div class='container'>
<div class='nine'>
<div class='elong'>
<div class='first'> <a href='#'>Style 9</a> </div>
<div class='second'> <a class='secondary' href='#'>Click</a> </div>
</div>
</div>
<div class='ten'>
<div class='elong'>
<div class='first'> <a href='#'>Style 10</a> </div>
<div class='second'> <a class='secondary' href='#'>Click</a> </div>
</div>
</div>
<div class='eleven'>
<div class='elong'>
<div class='second'> <a href='#'>Click</a> </div>
<div class='first'> <a href='#'>Style 11</a> </div>
</div>
</div>
<div class='twelve'>
<div class='elong'>
<div class='second'> <a href='#'>Click</a> </div>
<div class='first'> <a class='secondary' href='#'>Style 12</a> </div>
</div>
</div>
</div>
</div>
<div class='col'>
<div class='container'>
<div class='thirteen'>
<div class='elong'>
<div class='first'> <a href='#'>Style 13</a> </div>
<div class='second'> <a class='secondary' href='#'>Click</a> </div>
</div>
</div>
<div class='fourteen'>
<div class='elong'>
<div class='first'> <a href='#'>Style 14</a> </div>
<div class='second'> <a class='secondary' href='#'>Click</a> </div>
</div>
</div>
<div class='fifteen'>
<div class='elong'>
<div class='first'> <a href='#'>Style 15</a> </div>
<div class='second'> <a class='secondary' href='#'>Click</a> </div>
</div>
</div>
<div class='sixteen'>
<div class='elong'>
<div class='first'> <a href='#'>Style 16</a> </div>
<div class='second'> <a class='secondary' href='#'>Click</a> </div>
</div>
</div>
</div>
</div>
<h3>I'm Proud of 15 and 16</h3>
<h2>By Overly Engineered</h2>
</div>
</div>CSS Code
@import url(https://fonts.googleapis.com/css?family=Kaushan+Script);
* {
margin: 0;
padding: 0;
border: 0;
outline: 0;
}
h1,
h2,
h3 {
font-family: 'Kaushan Script', cursive;
text-align: center;
}
h1 {
font-size: 60px;
}
h2 {
font-size: 30px;
}
h3 {
font-size: 15px;
}
.title {
border-bottom: 5px solid black;
}
body {
background-color: #F7977A;
font-family: Tahoma, Geneva, sans-serif;
}
.wrapper {
width: 100%;
}
.layout {
width: 1200px;
margin: 5px auto;
}
.col {
width: 300px;
float: left;
display: block;
}
@media (min-width: 400px) {
.layout {
width: 390px;
margin: 5px auto;
}
.col {
margin: auto;
float: none;
}
}
@media (min-width: 620px) {
.layout {
width: 600px;
margin: 5px auto;
}
.col {
margin: auto;
float: left;
}
}
@media (min-width: 1000px) {
.layout {
width: 900px;
margin: 5px auto;
}
}
@media (min-width: 1250px) {
.layout {
width: 1200px;
margin: 5px auto;
}
}
.container {
width: 200px;
margin: 10px auto;
}
.button,
.one,
.two,
.three,
.four,
.five,
.six,
.seven,
.eight,
.nine,
.ten,
.eleven,
.twelve,
.thirteen,
.fourteen,
.fifteen,
.sixteen {
width: 200px;
height: 50px;
text-align: center;
margin-bottom: 10px;
border: 4px solid white;
border-radius: 10px;
color: white;
font-size: 20px;
overflow: hidden;
position: relative;
}
.button a,
.one a,
.two a,
.three a,
.four a,
.five a,
.six a,
.seven a,
.eight a,
.nine a,
.ten a,
.eleven a,
.twelve a,
.thirteen a,
.fourteen a,
.fifteen a,
.sixteen a {
color: white;
text-decoration: none;
line-height: 50px;
width: 100%;
height: 100%;
display: block;
}
.button .first,
.one .first,
.two .first,
.three .first,
.four .first,
.five .first,
.six .first,
.seven .first,
.eight .first,
.nine .first,
.ten .first,
.eleven .first,
.twelve .first,
.thirteen .first,
.fourteen .first,
.fifteen .first,
.sixteen .first,
.button .second,
.one .second,
.two .second,
.three .second,
.four .second,
.five .second,
.six .second,
.seven .second,
.eight .second,
.nine .second,
.ten .second,
.eleven .second,
.twelve .second,
.thirteen .second,
.fourteen .second,
.fifteen .second,
.sixteen .second {
width: 200px;
display: inline-block;
float: left;
}
.one,
.two,
.three,
.four,
.five,
.six,
.seven,
.eight,
.nine,
.ten,
.eleven,
.twelve,
.thirteen,
.fourteen,
.fifteen,
.sixteen {
transition: all 0.5s;
}
.style1,
.one,
.two,
.three,
.four {
background: linear-gradient(to left, #F7977A 200px, #3BB878 200px);
background-size: 400px 50px;
background-repeat: no-repeat;
}
.style1 .elong,
.one .elong,
.two .elong,
.three .elong,
.four .elong {
position: relative;
transition: all 0.5s;
}
.style2 .elong,
.five .elong,
.six .elong,
.seven .elong,
.eight .elong {
position: relative;
transition: all 0.5s;
}
.style2 .elong .second,
.five .elong .second,
.six .elong .second,
.seven .elong .second,
.eight .elong .second {
position: relative;
}
.style3,
.nine,
.ten,
.eleven,
.twelve {
background-size: 800px 200px;
}
.style3 .second a,
.nine .second a,
.ten .second a,
.eleven .second a,
.twelve .second a {
color: #3BB878;
letter-spacing: 2px;
}
.style3 .elong,
.nine .elong,
.ten .elong,
.eleven .elong,
.twelve .elong {
transition: all 0.5s;
position: relative;
}
.grad1,
.five {
background: linear-gradient(to bottom right, #3BB878 150px, #F7977A 150px);
}
.grad2,
.six {
background: linear-gradient(to bottom left, #3BB878 150px, #F7977A 150px);
}
.grad3,
.seven {
background: linear-gradient(to top right, #3BB878 150px, #F7977A 150px);
}
.grad4,
.eight {
background: linear-gradient(to top left, #3BB878 150px, #F7977A 150px);
}
.grad1,
.five,
.grad2,
.six,
.grad3,
.seven,
.grad4,
.eight {
background-size: 300px 200px;
background-repeat: no-repeat;
}
.grad5 {
background: repeating-linear-gradient(to bottom right, #F7977A, #F7977A 20px, #3BB878 20px, #3BB878 40px);
}
.grad6 {
background: repeating-linear-gradient(to bottom left, #F7977A, #F7977A 20px, #3BB878 20px, #3BB878 40px);
}
.grad7 {
background: repeating-linear-gradient(to bottom right, #F7977A, #F7977A 20px, #3BB878 20px, #3BB878 40px);
}
.grad8 {
background: repeating-linear-gradient(to bottom left, #F7977A, #F7977A 20px, #3BB878 20px, #3BB878 40px);
}
.one {
background-position: 200px 0px;
}
.one .elong {
width: 400px;
left: 0px;
}
.two {
background-position: 0px 50px;
}
.two .elong {
width: 200px;
top: 0px;
}
.three {
background-position: -200px 0px;
}
.three .elong {
width: 400px;
left: -200px;
}
.four {
background-position: 0px -50px;
}
.four .elong {
width: 200px;
top: -50px;
}
.one:hover,
.one:focus,
.two:hover,
.two:focus,
.three:hover,
.three:focus,
.four:hover,
.four:focus {
background-position: 0px 0px;
}
.one:hover .elong,
.one:focus .elong {
left: -200px;
}
.two:hover .elong,
.two:focus .elong {
top: -50px;
}
.three:hover .elong,
.three:focus .elong {
left: 0px;
}
.four:hover .elong,
.four:focus .elong {
top: 0px;
}
.five {
background-position: -150px -150px;
}
.five .elong {
left: -200px;
top: -50px;
}
.five .elong .second {
left: 200px;
}
.six {
background-position: 150px -150px;
}
.six .elong {
left: 200px;
top: -50px;
}
.six .elong .second {
left: -200px;
}
.seven {
background-position: -150px 0px;
}
.seven .elong {
left: 0px;
top: 0px;
}
.seven .elong .second {
left: -200px;
}
.eight {
background-position: 50px 0px;
}
.eight .elong {
left: 0px;
top: 0px;
}
.eight .elong .second {
left: 200px;
}
.five:hover,
.five:focus {
background-position: 0px 0px;
}
.five:hover .elong,
.five:focus .elong {
top: 0px;
left: 0px;
}
.six:hover,
.six:focus {
background-position: -100px 0px;
}
.six:hover .elong,
.six:focus .elong {
top: 0px;
left: 0px;
}
.seven:hover,
seven:focus {
background-position: 0px -150px;
}
.seven:hover .elong,
.seven:focus .elong {
top: -50px;
left: 200px;
}
.eight:hover,
eight:focus {
background-position: -100px -150px;
}
.eight:hover .elong,
.eight:focus .elong {
top: -50px;
left: -200px;
}
.nine .elong {
width: 400px;
left: 0px;
}
.ten .elong {
width: 200px;
top: 0px;
}
.eleven .elong {
width: 400px;
left: -200px;
}
.eleven .secondary {
color: white;
}
.twelve .elong {
width: 200px;
top: -50px;
}
.nine:hover,
nine:focus,
.ten:hover,
.ten:focus,
.eleven:hover,
.eleven:focus,
.twelve:hover,
.twelve:focus {
border: 4px solid #3BB878;
}
.nine:hover .elong,
.nine:focus .elong {
left: -200px;
}
.ten:hover .elong,
.ten:focus .elong {
top: -50px;
}
.eleven:hover .elong,
.eleven:focus .elong {
left: 0px;
}
.twelve:hover .elong,
.twelve:focus .elong {
top: 0px;
}
.thirteen .first {
opacity: 1;
}
.thirteen .second {
position: relative;
top: -50px;
opacity: 0;
}
.thirteen:hover,
thirteen:focus {
transform: rotate(3deg);
}
.thirteen:hover .first,
thirteen:focus .first {
opacity: 0;
}
.thirteen:hover .second,
thirteen:focus .second {
opacity: 1;
}
.fourteen .first {
opacity: 1;
}
.fourteen .second {
position: relative;
top: -50px;
opacity: 0;
}
.fourteen:hover,
fourteen:focus {
transform: rotate(-3deg);
}
.fourteen:hover .first,
fourteen:focus .first {
opacity: 0;
}
.fourteen:hover .second,
fourteen:focus .second {
opacity: 1;
}
.fifteen .elong {
width: 400px;
}
.fifteen .first,
.fifteen .second {
transition: all 0.5s linear;
}
.fifteen .first {
position: relative;
left: 0px;
}
.fifteen .second {
transform: rotateY(90deg);
position: relative;
left: -100px;
top: 0px;
}
.fifteen .second a {
color: #3BB878;
letter-spacing: 2px;
}
.fifteen:hover .first {
transform: rotateY(90deg);
left: -100px;
transform-style: preserve-3d;
}
.fifteen:hover .second {
transform: rotateY(0deg);
left: -200px;
transform-style: preserve-3d;
}
.sixteen .first,
.sixteen .second {
transition: all 0.5s linear;
}
.sixteen .first {
position: relative;
top: 0px;
}
.sixteen .second {
transform: rotateX(90deg);
position: relative;
top: -30px;
}
.sixteen .second a {
color: #3BB878;
letter-spacing: 2px;
}
.sixteen:hover .first {
transform: rotateX(90deg);
top: -20px;
transform-style: preserve-3d;
}
.sixteen:hover .second {
transform: rotateX(0deg);
top: -50px;
transform-style: preserve-3d;
}Preview

Leave a Reply