Running JavaScript programs can often be tricky for beginners, as the language itself may be unfamiliar. However, there are a few simple tips and techniques that can help ensure a successful program.
First, become familiar with the language by reading through tutorials and studying the syntax. Knowing basic concepts such as variables, functions, and control structures can help make programming much easier.
Additionally, when writing code, be sure to comment throughout to help keep track of which parts of the program are working properly and which need debugging. It may be beneficial to use the help of a code editor, as this will provide helpful syntax highlighting and code completion.
Finally, make sure to test the code before running a program. This can help to locate any errors, as well as identify
Running JavaScript in the browser
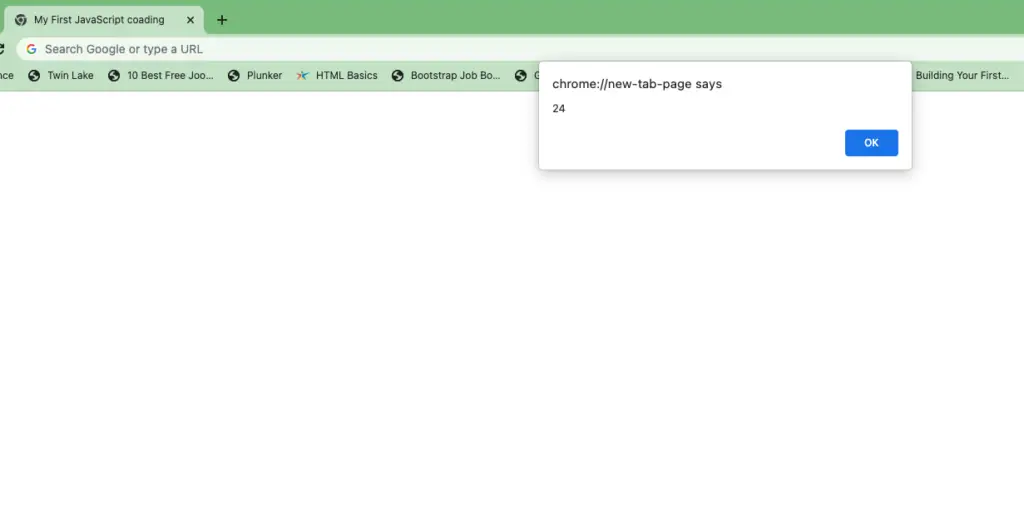
JavaScript was initially designed to be executed within a web browser. JavaScript code can be included within an HTML document and the window.alert method can be utilized to output values.
As an example, find the code below:
<html>
<head>
<title>My First JavaScript coading</title>
<script type="text/javascript">
let x = 8;
let y = 3;
window.alert(a * b)
</script>
</head>
<body></body>
</html>Access the file through your preferred internet browser to view the result in a dialogue window.

Use the console to test the code
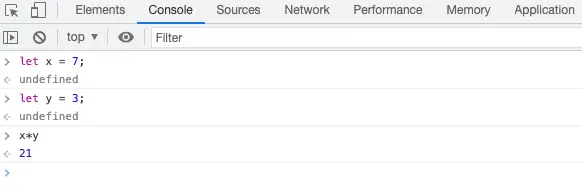
The console within the browser’s development tools can be accessed by entering a series of instructions. To display the development tools, use the menu option or keyboard shortcut (for many browsers, this is the F12 key, Ctrl+Alt+I, or, on Mac, Cmd+Option+I).
Next, select the “Console” tab and enter your JavaScript code.

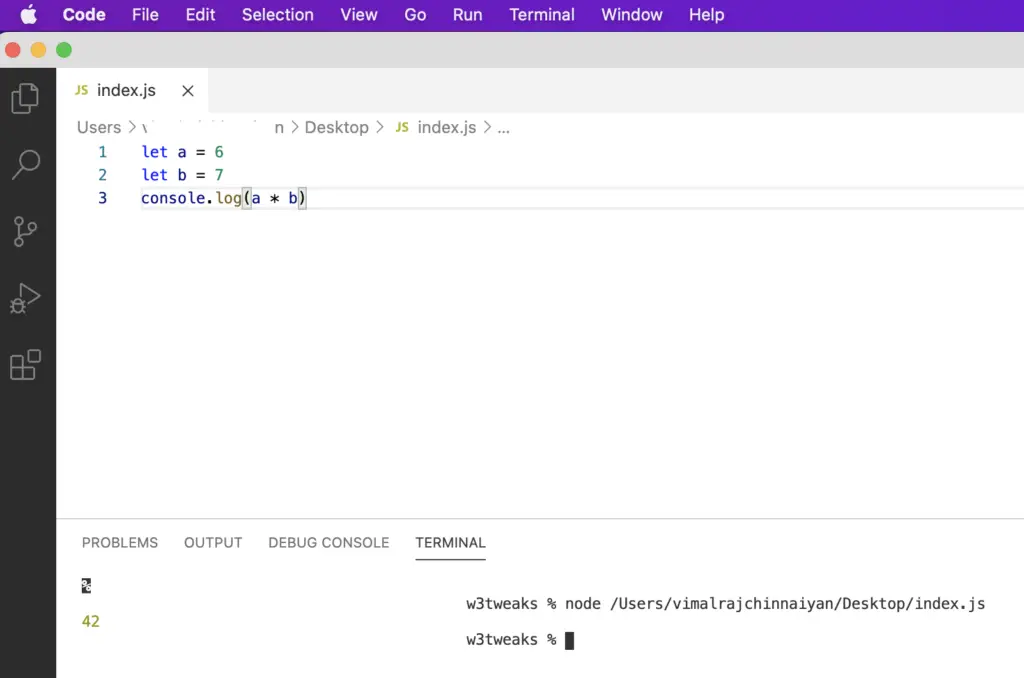
For longer code sequences, it is recommended to store the instructions in a file and use the console.log method to generate output. As an example, the instructions can be placed in the file index.js:
let a = 6
let b = 7
console.log(a * b)Utilize debugging tools
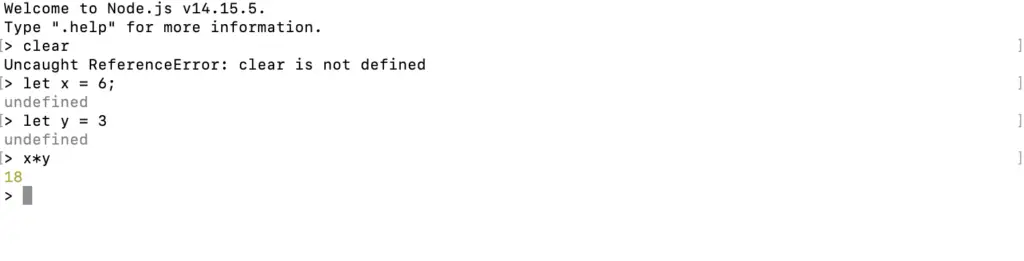
An additional option is to download Node.js from http://nodejs.org and then open a terminal window to run the node program, which will initiate a JavaScript “read-eval-print loop” (REPL).
Type commands into the terminal to view the corresponding results,

Next, execute the command.
node first.jsThe result of the console.log command will be displayed in the terminal.
Make use of libraries and frameworks
Utilizing a development environment such as Visual Studio Code, Eclipse, Komodo, or WebStorm is also an option. These environments enable editing and executing JavaScript code.

Leave a Reply