Here, I share with signup form email verification using PHP. Now a days there are many spam attackers are available and try to hack mail and password. So the best way is secure the email with email confirmation.
Spam attackers are also try to hack newbies, because they are no awareness to secure the email & password. I suggest you to secure your mail, first must confirm the email verification then further details you have move to secure way.
Signup Form Email Verification using PHP
I have used the PHP mail function used to send the email for who register the account and the same user also get a new password also. So here you have best solution there to start the email verification concept with my article.
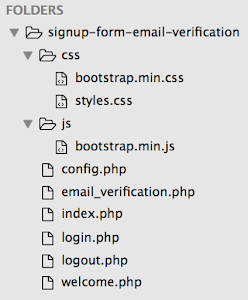
Before starting the project, Create the project folders and files like below.

Okay fine let’s start now.
Database Connection
First you have start the coding work with database connection because this is the best way to implement the code for step by step procedure.
<?php
define('DB_SERVER','localhost');
define('DB_USER','root');
define('DB_PASS' ,'');
define('DB_NAME', 'dbname');
$conn = mysql_connect(DB_SERVER,DB_USER,DB_PASS) or die('Connection Problem'.mysql_error());
mysql_select_db(DB_NAME, $conn);
?>
[ads1]
Suppose you have upload the code in server, there is no change database server. You have also used localhost to connect the server even (cPanel Server also)
MySql Code
Run the below MySql code in your DataBase which you created in phpMyAdmin if you have not created the table yet.
CREATE TABLE IF NOT EXISTS `userregistration` (
`id` int(11) NOT NULL,
`name` varchar(255) NOT NULL,
`email` varchar(255) NOT NULL,
`password` varchar(255) NOT NULL,
`mobile` varchar(250) NOT NULL,
`activationcode` varchar(255) NOT NULL,
`status` int(11) NOT NULL,
`postingdate` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Signup Form Page
Now time to make signup form for check the email verification concept with our article. There are many mail function will be there but you have used PHP mail function because PHP is a best mail function for stop the spamming message and secure way to communicate server.
The code is,
<?php
include_once("config.php");
if(isset($_POST['submit']))
{
$name=$_POST['name'];
$email=$_POST['email'];
$password=$_POST['password'];
$mobile=$_POST['mobile'];
$status=0;
$activationcode=md5($email.time());
$query=mysql_query("insert into userregistration(name,email,password,mobile,activationcode,status) values('$name','$email','$password','$mobile','$activationcode','$status')");
if($query)
{
$to=$email;
$msg= "Thanks for new Registration.";
$subject=" Email Verification";
$headers .= "MIME-Version: 1.0"."\r\n";
$headers .= 'Content-type: text/html; charset=iso-8859-1'."\r\n";
$headers .= 'From:W3tweaks <[email protected]>'."\r\n";
$ms.="<html></body><div><div>Dear $name,</div></br></br>";
$ms.="<div style='padding-top:8px;'>Your account information is successfully updated in our server. Please click the following link for verifying and activation your account.</div>
<div style='padding-top:10px;'><a href='http://www.w3tweaks.com/demos/signup-form-email-verification/email_verification.php?code=$activationcode'>Click Here</a></div>
<div style='padding-top:4px;'> powered by <a href='w3tweaks.com'>W3tweaks.com</a></div></div>
</body></html>";
mail($to,$subject,$ms,$headers);
echo "<script>alert('Registration successful, please verify in the registered Email-Id');</script>";
echo "<script>window.location = 'login.php';</script>";;
}
else
{
echo "<script>alert('Data not inserted');</script>";
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>Signup Form Email Verification PHP | W3tweaks</title>
<meta name="generator" content="Bootply" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/styles.css" rel="stylesheet">
</head>
<body style="background-color:pink">
<div class="container-fluid">
<div class="col-sm-6">
<div class="row">
<div class="col-xs-12">
<form name="insert" action="" method="post">
<table width="100%" border="0">
<tr>
<th height="62" scope="row">Name </th>
<td width="71%"><input type="text" name="name" id="name" value="" class="form-control" required /></td>
</tr>
<tr>
<th height="62" scope="row">Email id </th>
<td width="71%"><input type="email" name="email" id="email" value="" class="form-control" required /></td>
</tr>
<tr>
<th height="62" scope="row">Password </th>
<td width="71%"><input type="password" name="password" id="password" value="" class="form-control" required /></td>
</tr>
<tr>
<th height="62" scope="row">Mobile Number </th>
<td width="71%"><input type="text" name="mobile" id="mobile" value="" class="form-control" required /></td>
</tr>
<tr>
<th height="62" scope="row"></th>
<td width="71%"><input type="submit" name="submit" value="Submit" class="btn-group-sm" /> </td>
</tr>
</table>
</form>
</div>
</div>
</div>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script>
</body>
</html>Now we have developed the code for signup form and email verification script. Hereafter we will be moving on develop login.php file
Login File
Already signup form is successfully developed in our article. Now we are make the login form to continuously verify the email to use that.
The code is,
<?php
session_start();
include_once("config.php");
if(isset($_POST['login']))
{
$email=$_POST['email'];
$password=$_POST['password'];
$ret= mysql_query("SELECT * FROM userregistration WHERE email='$email' and password='$password'");
$num=mysql_fetch_array($ret);
$status=$num['status'];
if($num>0)
{
if($status==0)
{
$_SESSION['action1']="Verify your Email Id by clicking the link In your mailbox";
}
else {
$_SESSION['login']=$email;
$_SESSION['id']=$num['id'];
$_SESSION['name']=$num['name'];
$extra="welcome.php";
$host=$_SERVER['HTTP_HOST'];
$uri=rtrim(dirname($_SERVER['PHP_SELF']),'/\\');
header("location:http://$host$uri/$extra");
exit();
}
}
else
{
$_SESSION['action1']="Invalid username or password";
$extra="login.php";
$host = $_SERVER['HTTP_HOST'];
$uri = rtrim(dirname($_SERVER['PHP_SELF']),'/\\');
header("location:http://$host$uri/$extra");
exit();
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>Signup Form Email Verification PHP | W3tweaks</title>
<meta name="generator" content="Bootply" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/styles.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<div class="col-sm-6">
<div class="row">
<div class="col-xs-12">
<h3>Login page</h3>
<hr>
<form name="insert" action="" method="post">
<table width="100%" border="0">
<tr>
<td colspan="2">
<font color="#FF0000">
<?php echo $_SESSION['action1']; ?>
<?php echo $_SESSION['action1']="";?>
</font>
</td>
</tr>
<tr>
<th height="62" scope="row">Email id </th>
<td width="71%"><input type="email" name="email" id="email" value="" class="form-control" required /></td>
</tr>
<tr>
<th height="62" scope="row">Password </th>
<td width="71%"><input type="password" name="password" id="password" value="" class="form-control" required /></td>
</tr>
<tr>
<th height="62" scope="row"></th>
<td width="71%"><input type="submit" name="login" value="Submit" class="btn-group-sm" /> </td>
</tr>
</table>
</form>
</div>
</div>
<hr>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>The login form successfully developed and finally develop the welcome page for user dashboard to store their personal information and much more.
Welcome Page Dashboard
After registering, we directly move on the welcome page.
The code is,
<?php
session_start();
include_once("config.php");
if($_SESSION['login'])
{
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>Signup Form Email Verification PHP | W3tweaks</title>
<meta name="generator" content="Bootply" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/styles.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<div class="col-sm-6">
<div class="row">
<div class="col-xs-12">
<h3>WhatsApp Hacking using PHP</h3>
<hr>
<form name="insert" action="" method="post">
<table width="100%" border="0">
<tr>
<th>Welcome to our Dashboard:
<td>
<font color="#FF0000">
<?php echo $_SESSION['name']; ?>
</font> || <a style="font-size:20px" href="logout.php">Logout</a></td>
</tr>
<tr>
<th height="62" scope="row"> </th>
<td width="71%"></td>
</tr>
</table>
</form>
<div>Thanks for register our account.</div><br/>
<p><span style="color:red">Note:</span>If you have any doubts regarding this feel free to contact me, this is my personal mail-id <span style="color:blue">[email protected]</span></p>
</div>
</div>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script>
</body>
</html>
<?php
} else {
header('location:logout.php');
}
?>That’s all now you have to download and run the script in your system. If you have any doubt regarding this just discuss below comment.
Find the video demo below
Leave a Reply