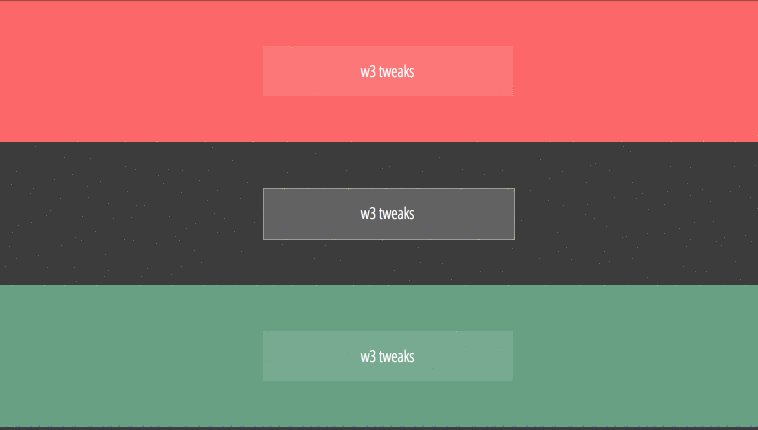
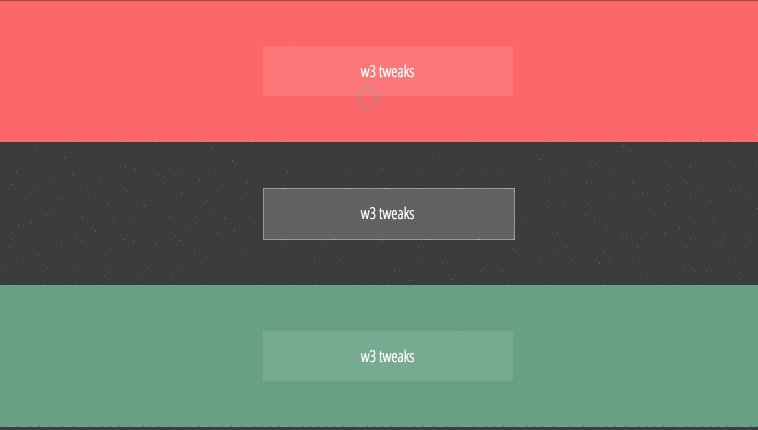
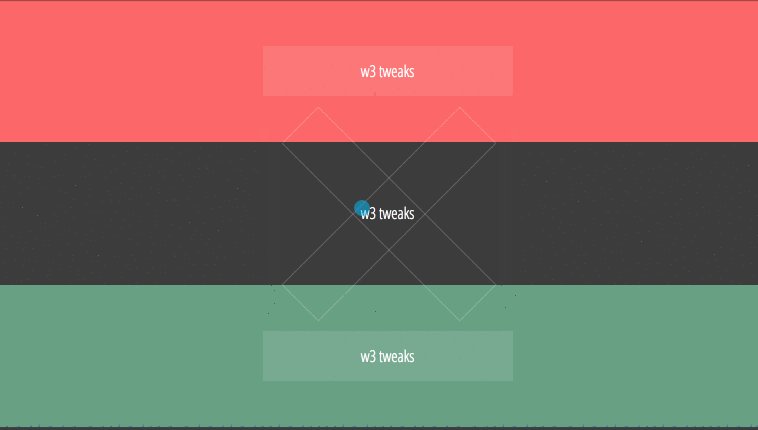
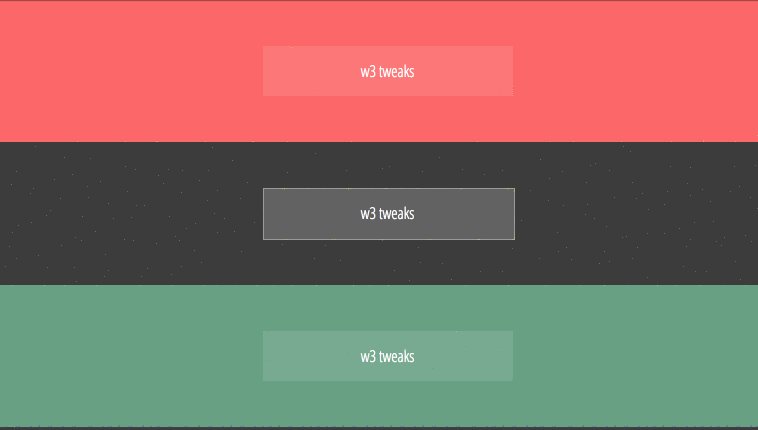
Three Simple CSS Animation Button Hover Effects practice. Developed using css and html. demo and download available.
HTML Snippet
<!-- Hover #1 -->
<div class="box-1">
<div class="btn btn-one">
<span>HOVER ME</span>
</div>
</div>
<!-- Hover #2 -->
<div class="box-2">
<div class="btn btn-two">
<span>HOVER ME</span>
</div>
</div>
<!-- Hover #3 -->
<div class="box-3">
<div class="btn btn-three">
<span>HOVER ME</span>
</div>
</div>CSS Code
@import 'https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300';
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
display: flex;
flex-direction: column;
flex-wrap: wrap;
font-family: 'Open Sans Condensed', sans-serif;
}
div[class*=box] {
height: 33.33%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.box-1 { background-color: #FF6766; }
.box-2 { background-color: #3C3C3C; }
.box-3 { background-color: #66A182; }
.btn {
line-height: 50px;
height: 50px;
text-align: center;
width: 250px;
cursor: pointer;
}
.btn-three {
color: #FFF;
transition: all 0.5s;
position: relative;
}
.btn-three::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
background-color: rgba(255,255,255,0.1);
transition: all 0.3s;
}
.btn-three:hover::before {
opacity: 0 ;
transform: scale(0.5,0.5);
}
.btn-three::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
opacity: 0;
transition: all 0.3s;
border: 1px solid rgba(255,255,255,0.5);
transform: scale(1.2,1.2);
}
.btn-three:hover::after {
opacity: 1;
transform: scale(1,1);
}Preview

Leave a Reply