You might be unsure of where to begin if you’re a web developer trying to build bespoke grids for your website or application. Fortunately, there are numerous online CSS grid generator tools that can make the procedure simpler.
We’ll look at the top seven CSS grid generator tools in this article to see how they can make unique grids for you quickly and easily. By utilizing these tools, you can create stunning and useful layouts that will make your website or application stand out while conserving time and effort. Here are some popular ones:
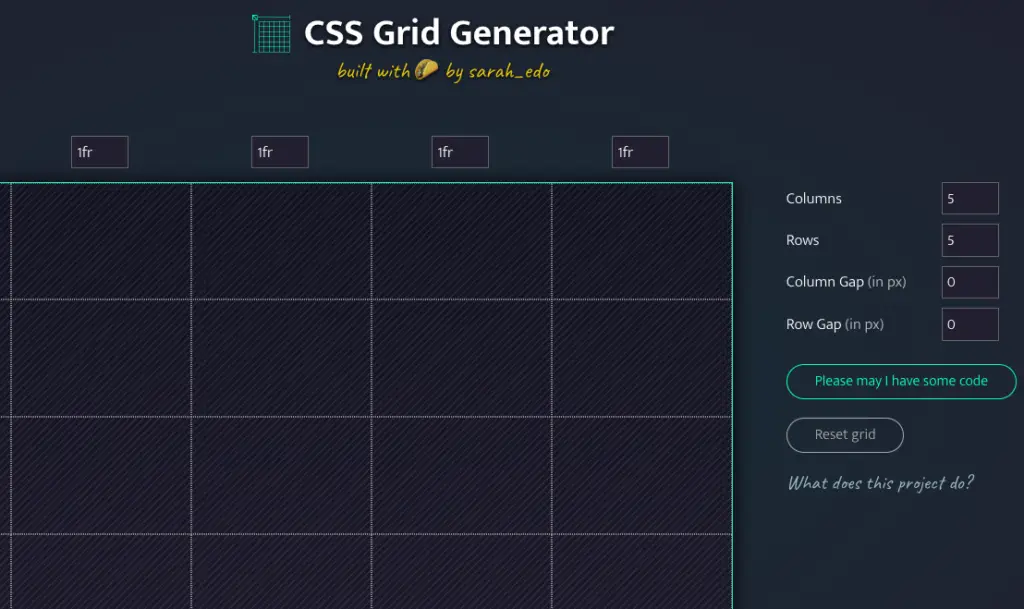
CSS Grid Generator

This tool lets you create custom CSS grids using a visual interface. You can specify the number of columns and rows, the size of the gutters between them, and other parameters. The generated CSS code can be easily copied and pasted into your project.
Live Demo
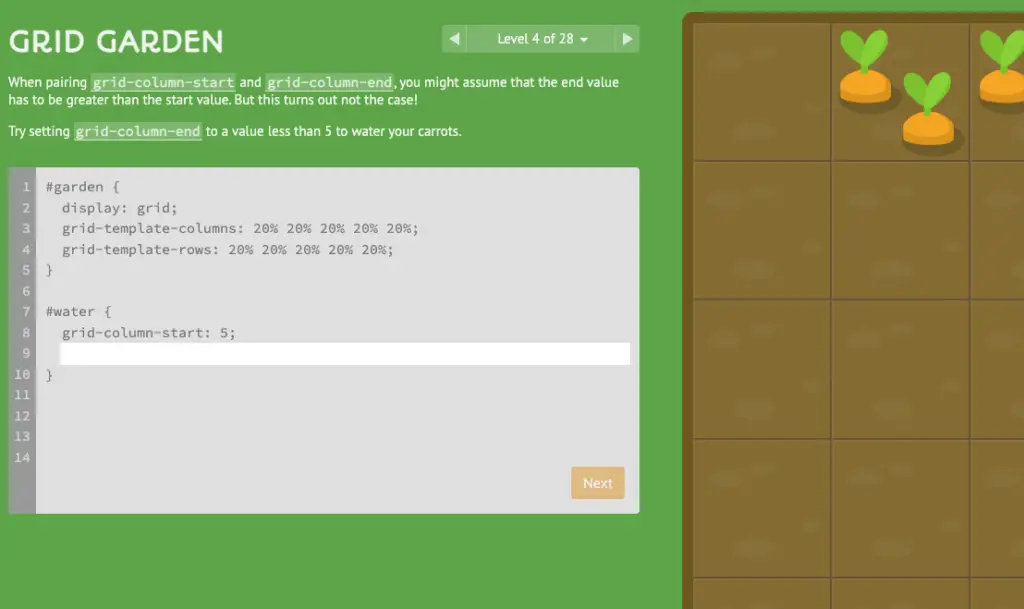
Grid Garden

This is an interactive game that teaches you how to use the CSS grid. You play by writing CSS code to grow a garden, and each level introduces new concepts and challenges. It’s a fun and engaging way to learn the basics of CSS grids.
Live Demo
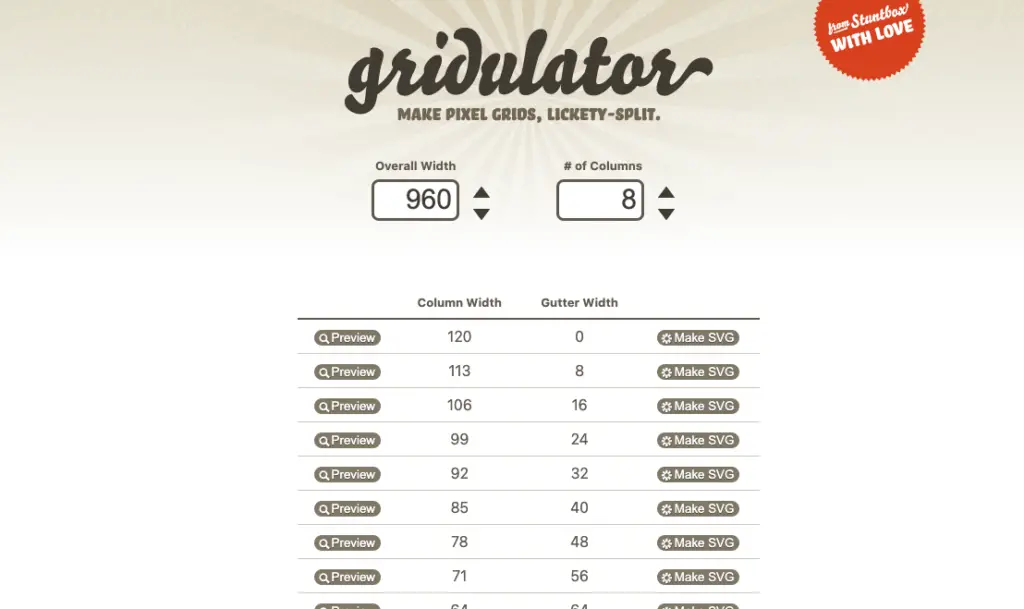
Gridulator

This tool lets you create custom grids by specifying the number of columns and the width of each column. You can also adjust the gutter width and the overall grid width. The generated CSS code is displayed in real-time, and you can copy and paste it into your project.
Live Demo
Griddy

This tool lets you create custom CSS grids using a visual interface. You can choose the number of columns, the size of the gutters, and other parameters. The generated CSS code can be easily copied and pasted into your project.
Live Demo
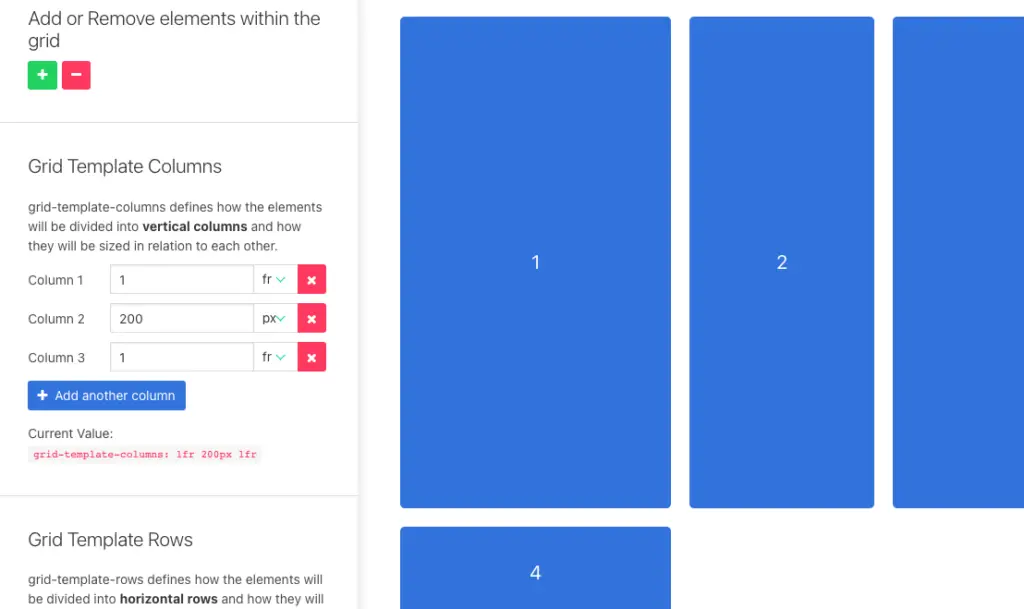
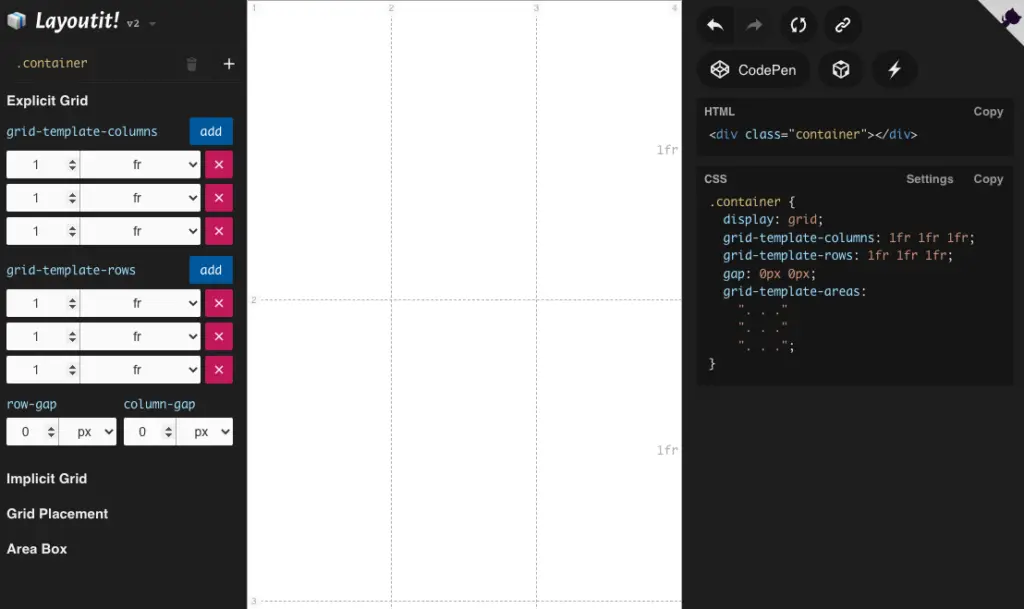
Layoutit!

This tool lets you create custom CSS grids using a drag-and-drop interface. You can add rows and columns, adjust the width and height of each element, and customize the colors and other visual properties. The generated CSS code can be easily copied and pasted into your project.
Live Demo
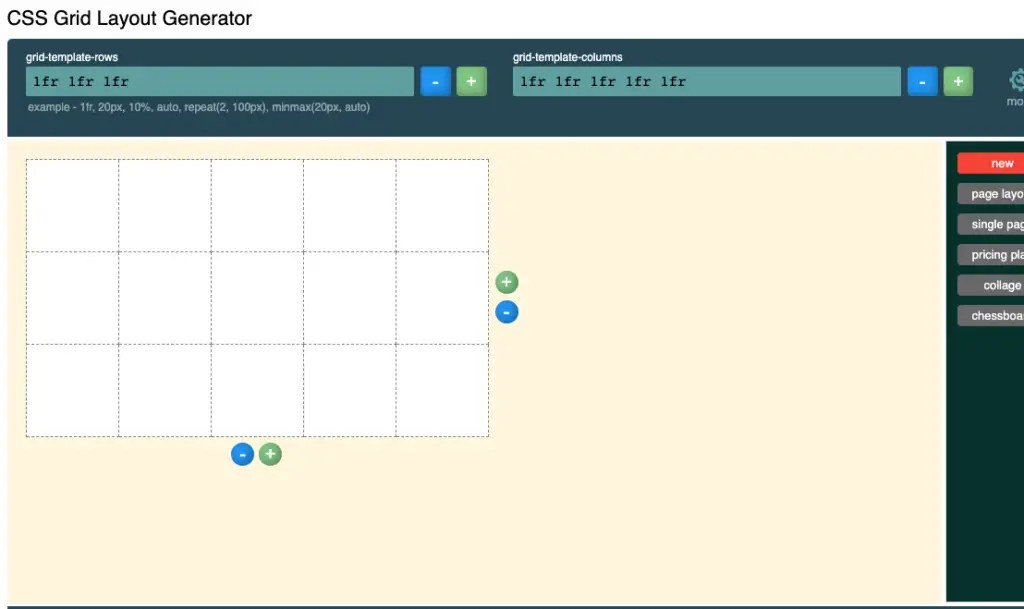
CSS Grid Layout Generator

This tool lets you create custom CSS grids using a visual interface. You can set the number of columns and rows, the size of the gutters, and other parameters. The generated CSS code can be easily copied and pasted into your project.
Live Demo
Responsive Grid System

This tool lets you create custom CSS grids that are optimized for responsive design. You can specify the number of columns and the size of the gutters, and the tool will generate CSS code that works well on desktop and mobile devices.
Live Demo
All of these tools can be helpful in creating custom CSS grids for your website or application. Each one has its own strengths and weaknesses, so it’s a good idea to try a few of them and see which one works best for your needs.
Leave a Reply