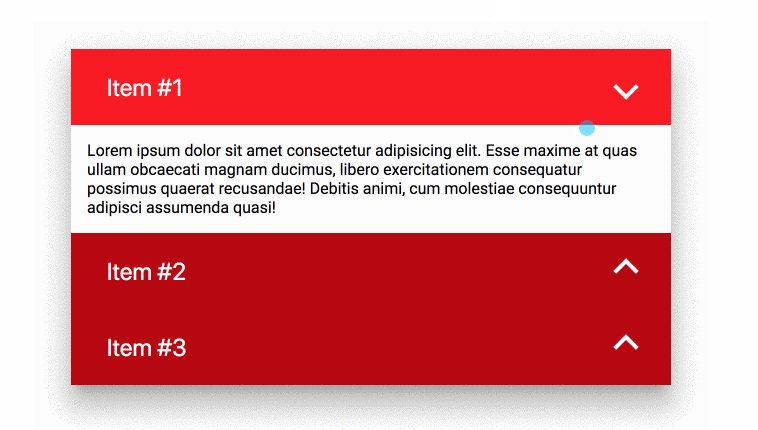
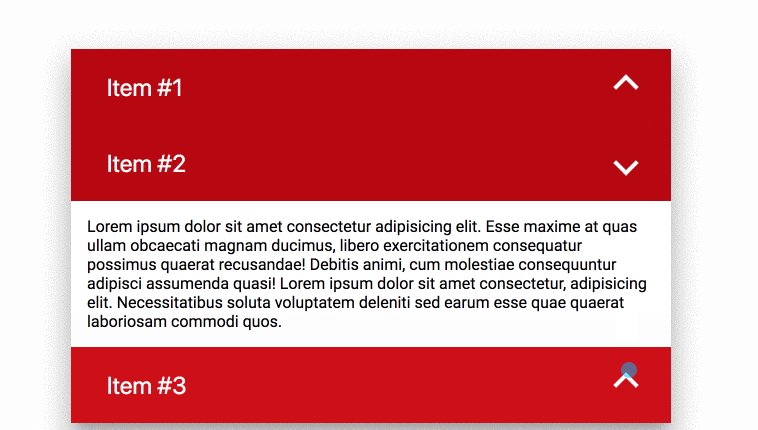
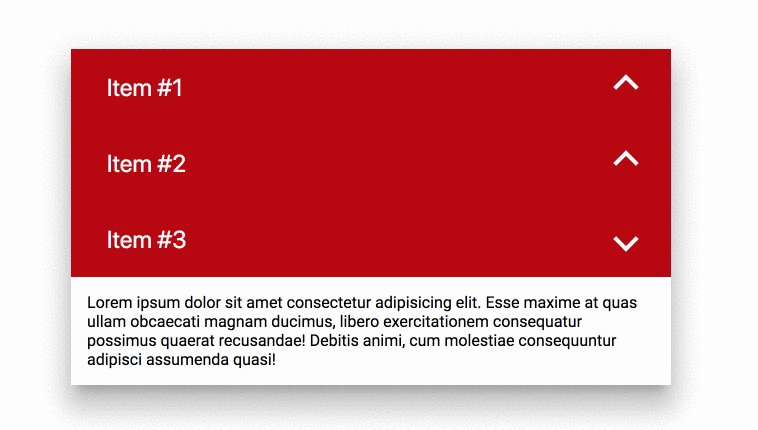
Vanilla JS basic Accordion Developed using CSS, HTML and JavaScript. Demo and Download available.

HTML Snippet
<div class="container">
<button class="accordion"> Item #1 <div> <i class="arrow"></i></div>
</button>
<div class="accordion-content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse maxime at quas ullam obcaecati magnam
ducimus, libero exercitationem consequatur possimus quaerat recusandae! Debitis animi, molestiae
consequuntur adipisci assumenda quasi!</p>
</div>
<button class="accordion "> Item #2 <div> <i class="arrow"></i></div>
</button>
<div class="accordion-content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse maxime at quas ullam obcaecati magnam
ducimus, libero exercitationem consequatur possimus quaerat recusandae! Debitis animi, molestiae
consequuntur adipisci assumenda quasi!
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus soluta voluptatem deleniti sed earum esse quae quaerat laboriosam commodi quos.</p>
</div>
<button class="accordion"> Item #3 <div><i class="arrow"></i></div>
</button>
<div class="accordion-content ">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse maxime at quas ullam obcaecati magnam
ducimus, libero exercitationem consequatur possimus quaerat recusandae! Debitis animi, molestiae
consequuntur adipisci assumenda quasi!</p>
</div>
</div>CSS Code
body {
font-family: "Roboto", sans-serif;
padding: 0;
margin: 0;
}
h1 {
text-align: center;
}
.container {
width: 80%;
max-width: 600px;
margin: 50px auto;
box-shadow: 0 24px 38px 3px rgba(0, 0, 0, 0.14),
0 9px 46px 8px rgba(0, 0, 0, 0.12), 0 11px 15px -7px rgba(0, 0, 0, 0.2);
}
button.accordion {
width: 100%;
background-color: #B90101;
color: #fff;
border: none;
outline: none;
text-align: left;
padding: 1em 1.5em;
font-size: 1.5em;
cursor: pointer;
transition: background-color 0.2s linear;
display: flex;
}
button.accordion:hover {
background-color: #FC1414;
}
.accordion-content {
padding: 0 1em;
height: 0;
overflow: hidden;
transition: height 0.2s ease-out;
}
button div .arrow {
border: solid #fff;
border-width: 0 4px 4px 0;
display: inline-block;
padding: 7px;
transform: rotate(-135deg);
transition: transform 0.3s ease-out;
}
button div {
margin: auto 0 auto auto;
}JavaScript Snippet
// Target elements
const accordions = document.querySelectorAll('.accordion');
const contents = document.querySelectorAll('.accordion-content');
const arrows = document.querySelectorAll('.arrow');
// Show clicked content and hide others
active = (item, index) => {
contents.forEach((content, i) => {
if (i !== index) {
content.style.height = 0;
}
})
item.style.height = `${item.scrollHeight}px`;
//Spin arrows
arrows.forEach((arrow, i) => {
arrow.style.transform = 'rotate(45deg)';
if (i !== index) {
arrow.style.transform = 'rotate(-135deg)';
}
})
}
// Add function to all accordion element buttons
accordions.forEach(
(accordion, i) => {
accordion.addEventListener("click", () => active(contents[i], i))
});
Leave a Reply